The missing half of your development environment.
Your IDE is where you write code. Polypane is your development browser: where you build responsive, fast, accessible and SEO-friendly websites that work for everyone.





Trusted by developers shipping work that matters.
This thing is FAST and the synchronized scrolling works amazingly. Prepare to be impressed.

Polypane is really saving my bacon. Kilian knocked it out of the park, this is my new favorite development tool.

Polypane helped me see a spacing issue between two breakpoints that I wasn’t aware of. Love it 💯

I've started playing around with Polypane and 🤯. It has awesome debugging tools, I'm really impressed.

Build, don't browse.
Chrome, Firefox and Safari are excellent browsers. They're just not built for building. Polypane is your Chromium-powered workspace for building great websites.
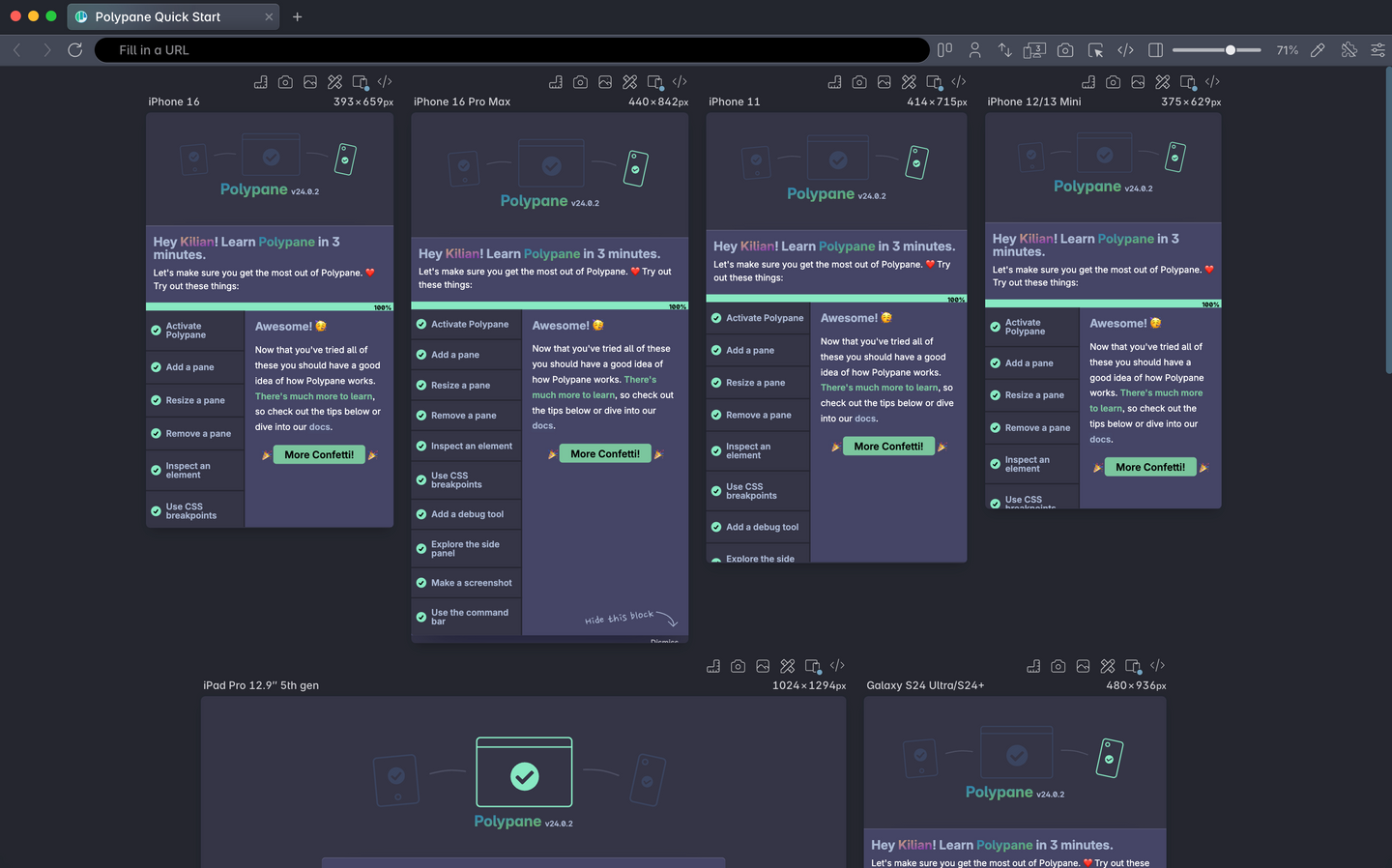
See every breakpoint
Mobile to 5K. Every breakpoint visible and synchronized.
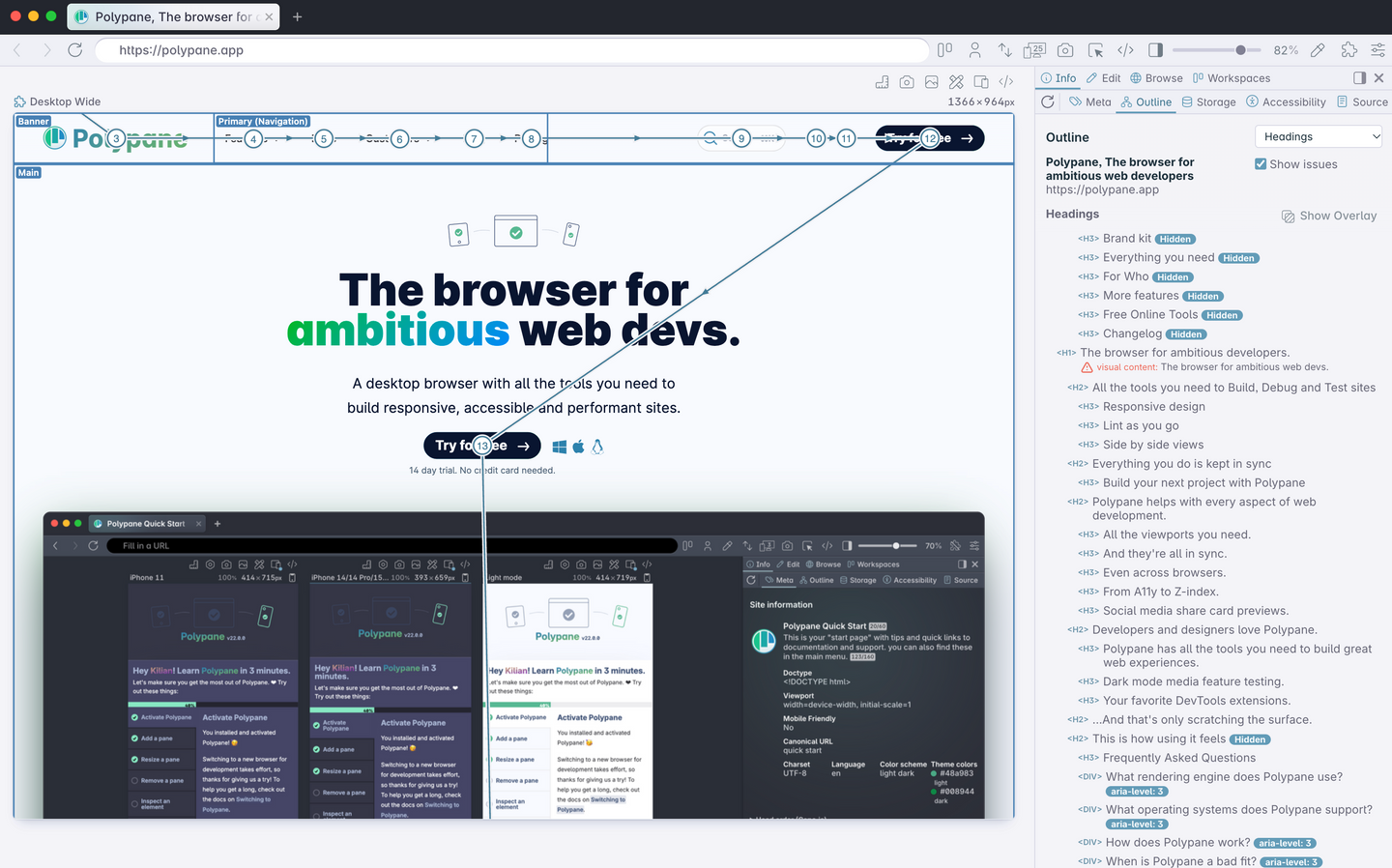
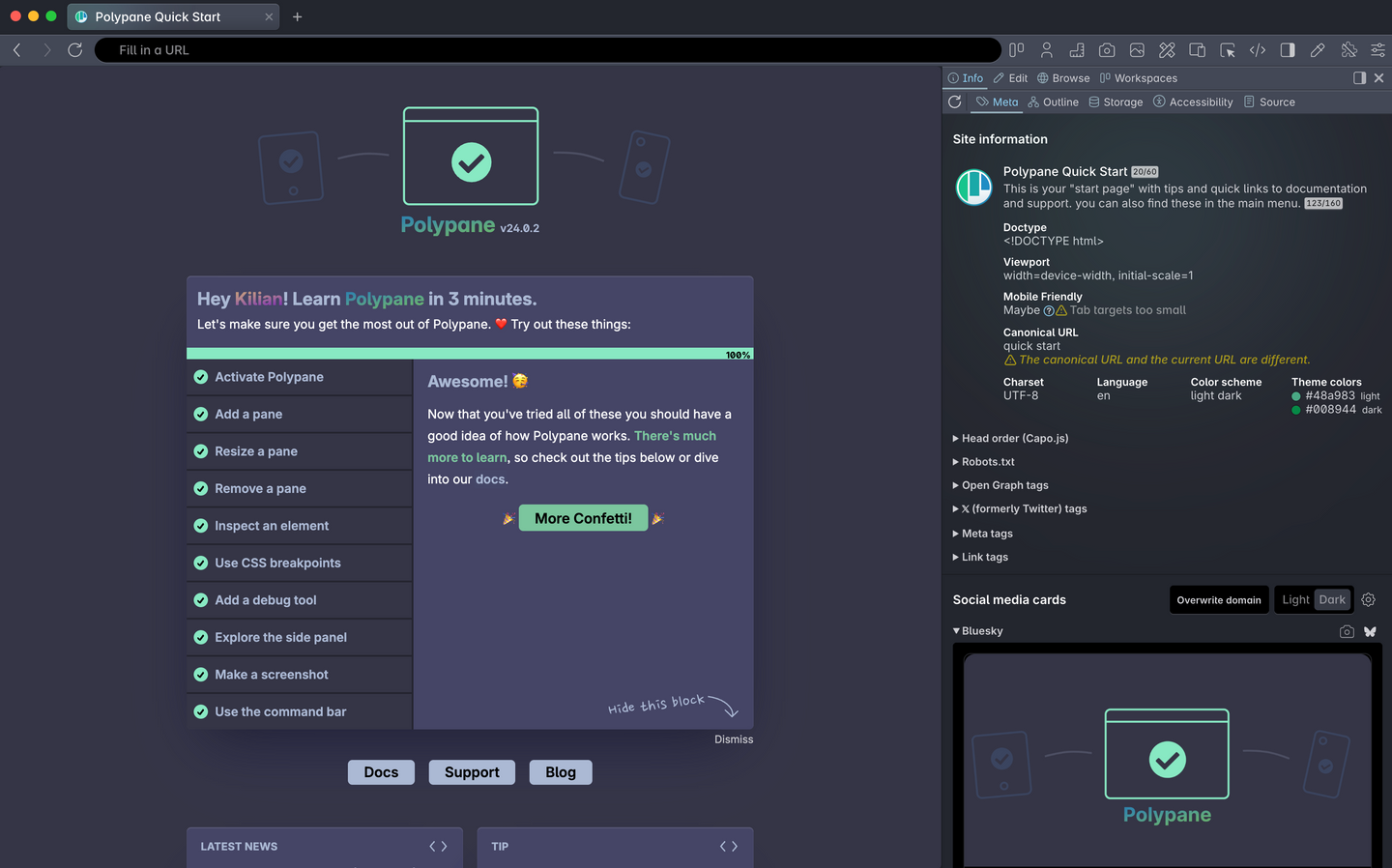
Catch issues as you build
Structure, metadata, accessibility. Instant feedback while you work.
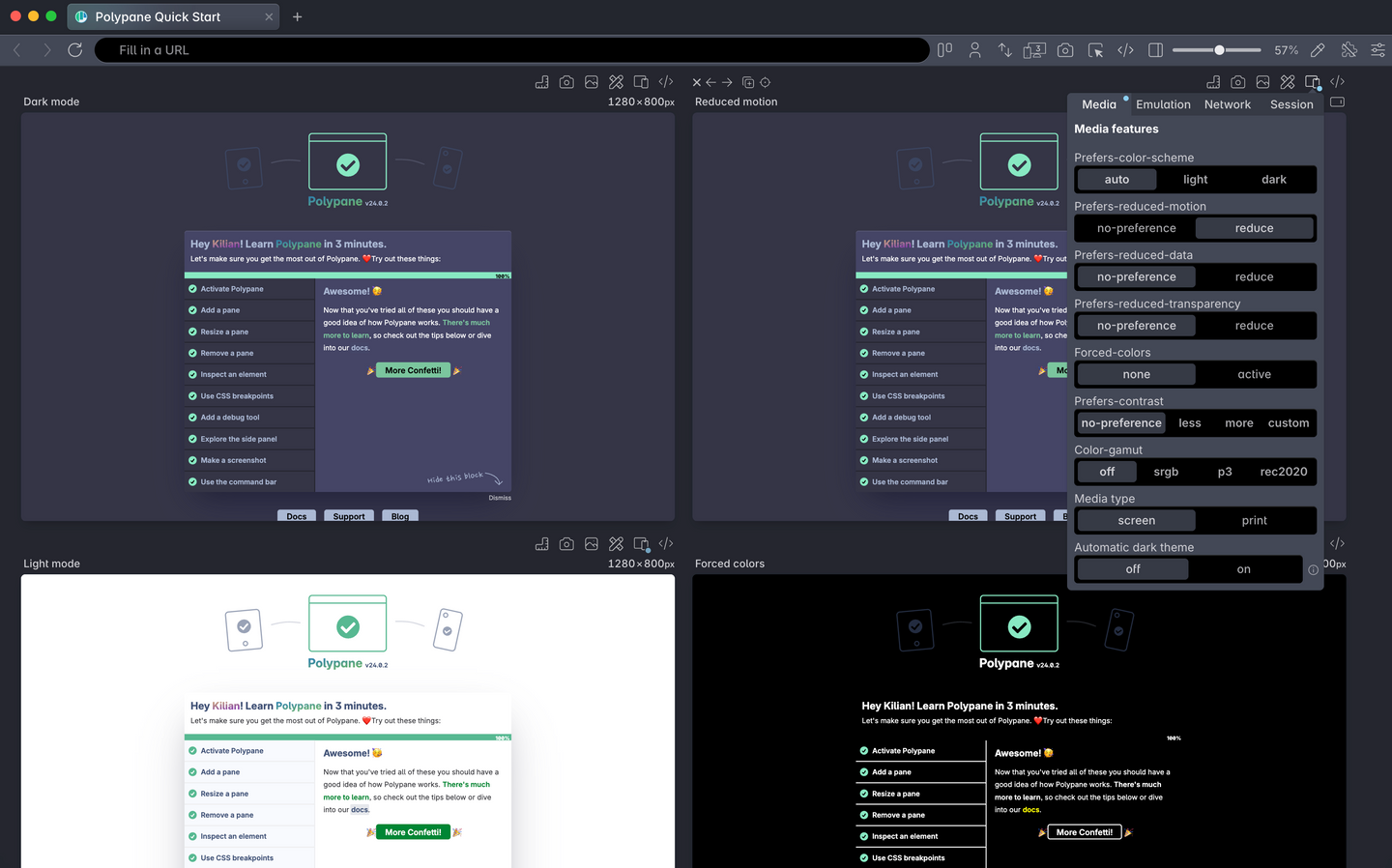
View everything side by side
Dark mode, light mode, high contrast, reduced motion. All visible at once.
Why devs switch to Polypane
Polypane replaces your patchwork of tools with a single, powerful browser designed for building better websites. Once you try it, you'll never want to go back.
Regular Browsers
Frustration. Inefficiency. Blind spots.
With Polypane
Clarity. Speed. Confidence.
Switching between breakpoints manually
Constantly resizing your window or dragging dev tools around.
Multiple synchronized viewports
See and interact with all breakpoints at once. Build once, preview everywhere.
Slow testing workflow
One screen, one viewport, one change at a time.
Faster iterations
Edit code → changes live across all devices instantly.
Missing accessibility issues
Limited or no built-in accessibility checks. Manual testing with patchwork extensions. Ship inaccessible code anyway.
Built-in accessibility auditing
Instant contrast checks, focus order overview, accessibility features emulation, and more.
Guessing about UX across devices
What your site actually looks like on mobile is a mystery until you test each one individually.
Device realism
Pre-configured panes that match real device resolutions and behaviors.
Over-reliance on extensions
Cramming 10+ dev tools into your browser and still missing insights.
All-in-one power tools
Meta previews, live reloading, image overlays, design & dev tools in one clean interface.
Inconsistent testing environments
You test on your screen. Designer tests on theirs. QA tests on something else. "Works on my machine" but everyone sees something else.
Unified testing experience
You all see the same thing: every pane, every breakpoint, every audit. Everyone's on the same page.