Your site in peak performance
There's a million things you need to get right to give users the best experience. From responsive design to meta tags to page speed.
Polypane has the tools to improve your site quality.
Test everything everywhere.
Just once.
Test your forms, menus and other interactions across your site on all devices in one go. Everything you do is synced between devices.
Stop looking through devtools for your meta data.
All your meta data in a single overview so you can quickly spot issues. Highlights missing values, duplicates, too long and too short content.
Pixel-perfect social media previews.
Pixel-perfect previews of social media sharing cards, for Twitter, Facebook, Slack, LinkedIn, Discord, Telegram, Bluesky and Google Search. In dark and light mode.
Your browser tells you which links are broken.
Automatically checks all the links on your page for problems. If they're broken or have other issues, we'll let you know.
The perfect structure.
Headings, Focus order, Document outline. Get an overview of your site and get the perfect structure.
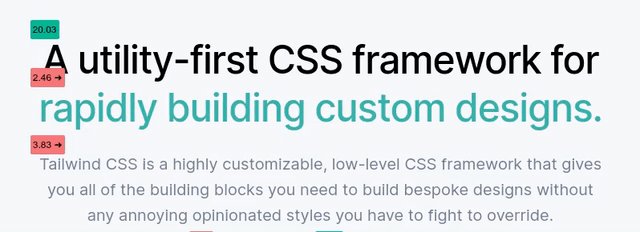
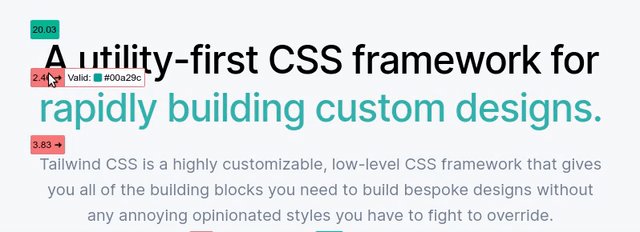
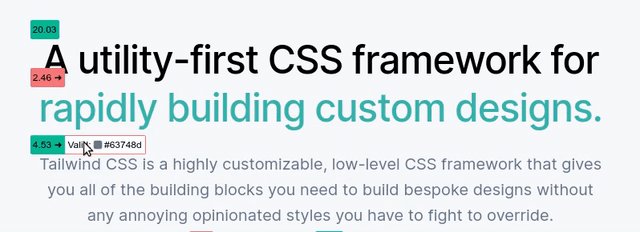
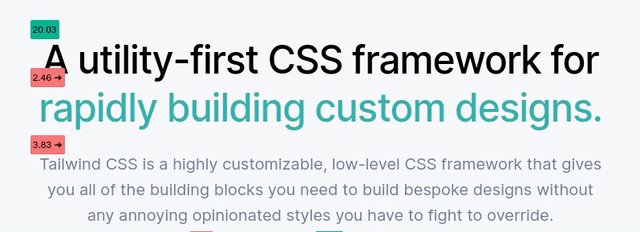
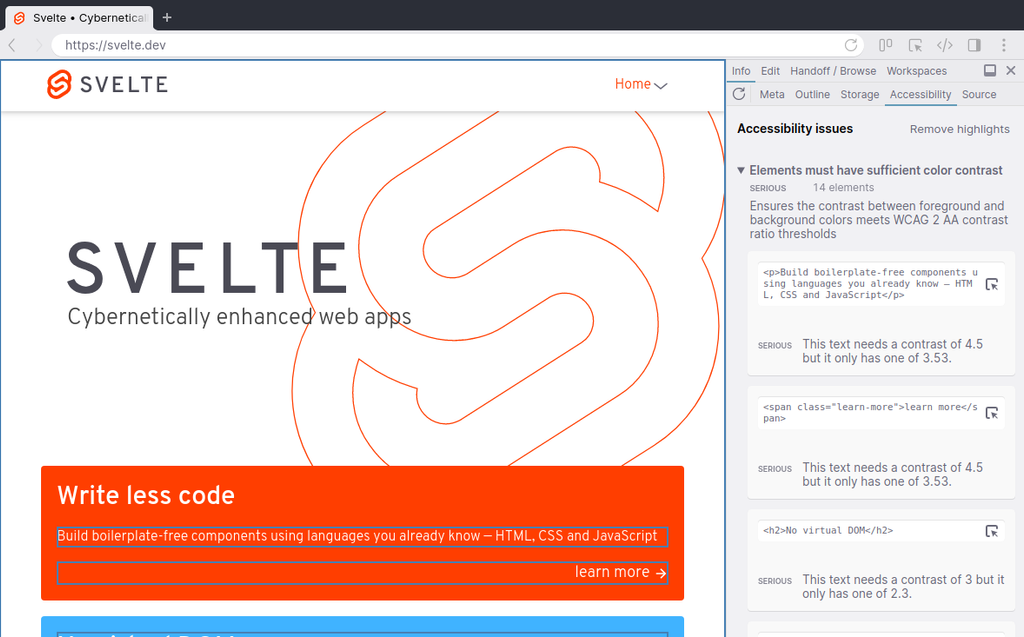
Improve color contrasts
Find all elements that don't have enough contrast using the real text and background colors. We'll suggest improved colors too!

Automated accessibility test
Test your pages with Polypane's accessibility panel to get an overview of issues and ways to improve them.

40 different debug tools
Test your site with simulators like color blindness, tunnelvision and dyslexia.
Debug layout issues like horizontal overflow detection, disabled images and unneeded scrollbars.
And much more
Build your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
