
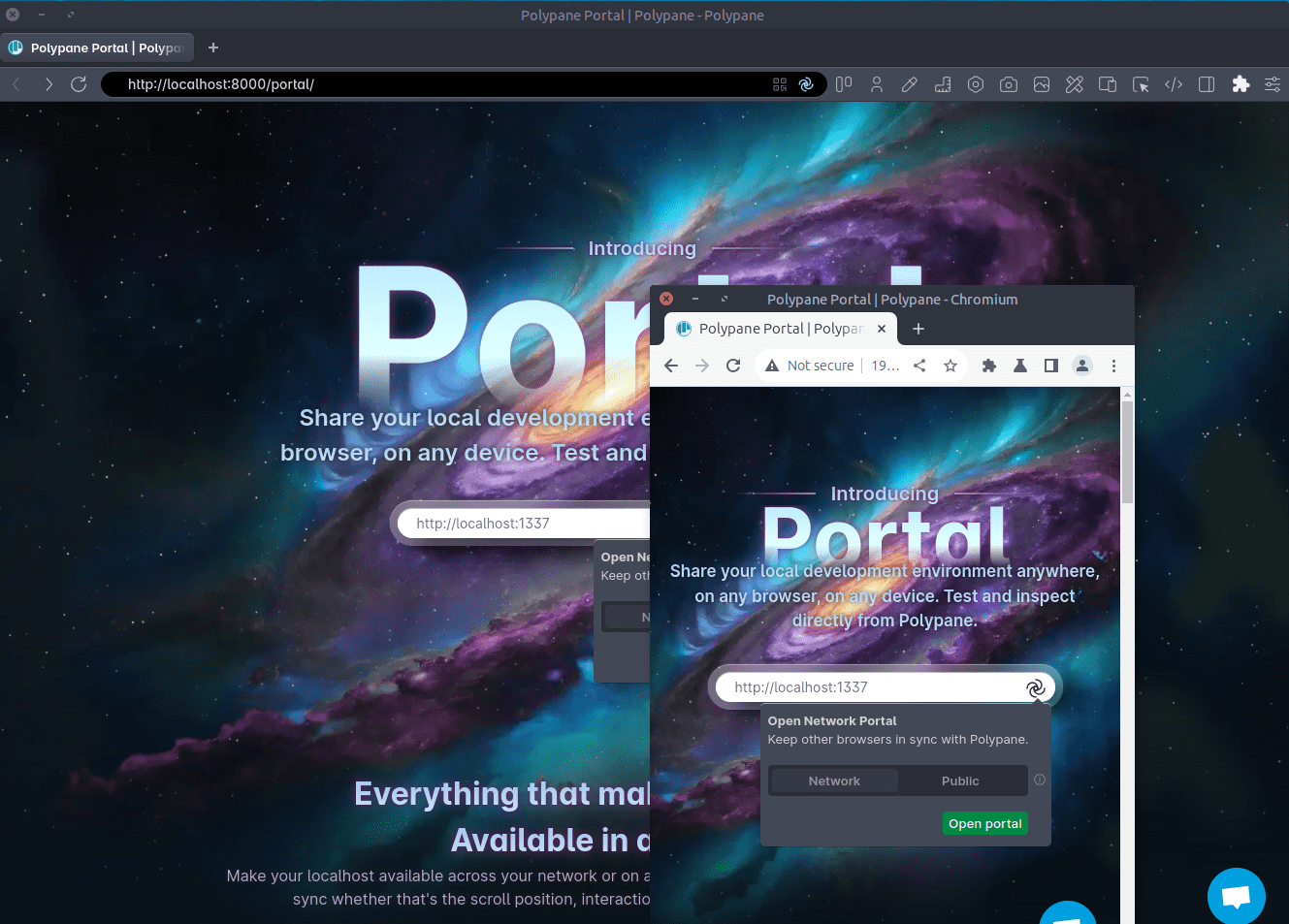
Portal
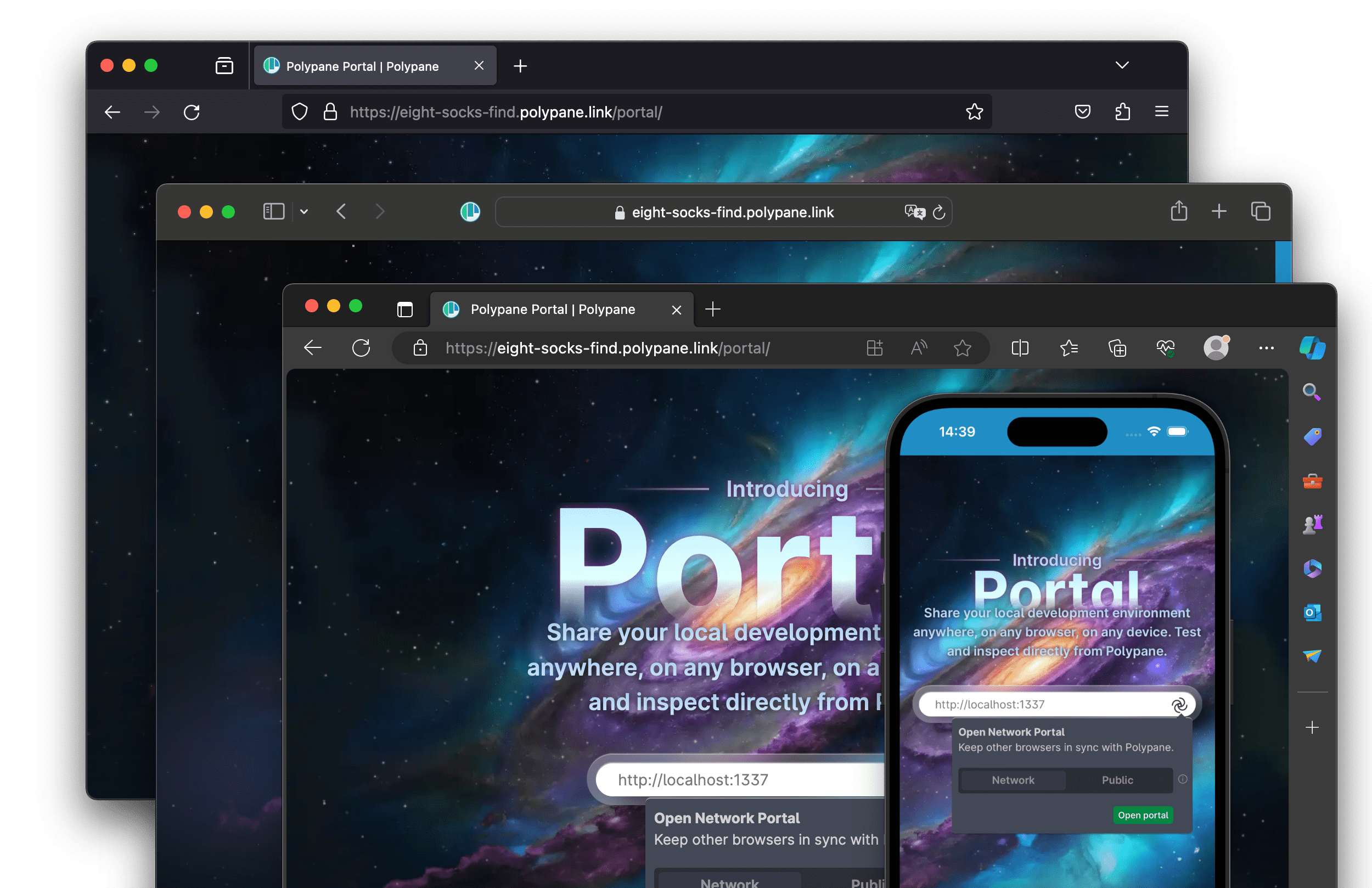
Share your local development environment anywhere, on any browser, on any device. Test and inspect directly from Polypane.
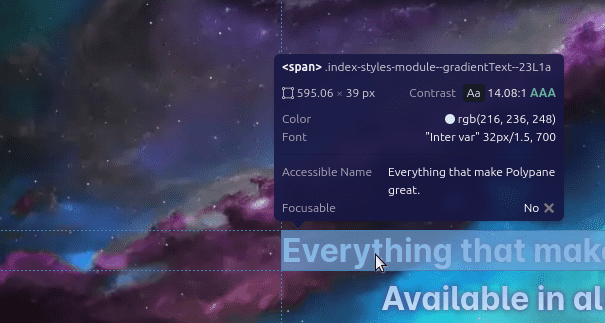
Everything that makes Polypane great.
Available in all browsers.
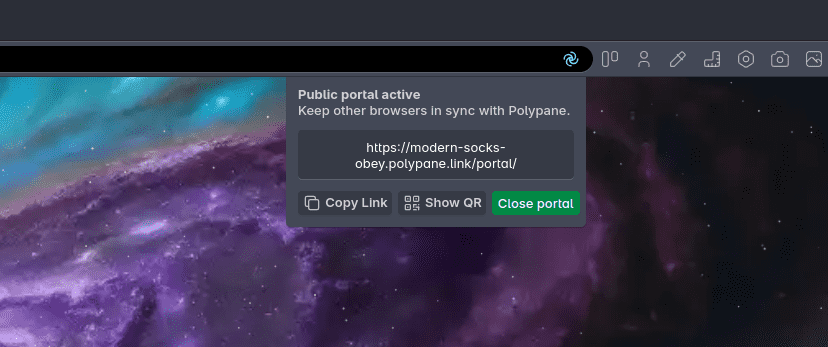
Make your local URLs available across your network or on a secret public URL. Polypane Portal keeps everything in sync: the scroll position, interactions, style edits and layout debugging.
Included with Polypane.

All browsers invited
From Safari on your latest iPhone to Firefox on your old Kindle Fire.

Synced Interactions
Clicks, scrolling, typing and navigation are all kept in sync across all devices.

Layout Debugging
Fix layout bugs across all connected browsers in seconds.

Cross-browser editing
Use the Polypane Elements Panel to inspect and edit across browsers.

Preview and Collaborate
Share a live preview with anyone and collaborate in real-time. They see what you see.

Live reloading and CSS injection
Automatically inject CSS and images on file changes.
Trusted by devs from these companies
See it in action
Portal is a joy to use with any browser, device simulator or real device.
Cross-browser and Cross-device testing.
Made extremely easy.
Test many rendering engines and devices in one go. Everything you do in Polypane is automatically mirrored across all connected devices and browsers.

Portal keeps everything in sync
Whatever you do in Polypane, happens in all connected browsers. No more one-by-one testing, no more manual refreshing.
Click. Share.
Instant Feedback.
Share a live preview with anyone and collaborate. Any changes you make in devtools are instantly visible on all connected devices and browsers.
This thing is FAST and the synchronized scrolling works amazingly. Prepare to be impressed.

Polypane is really saving my bacon. Kilian knocked it out of the park, this is my new favorite development tool.

Polypane helped me see a spacing issue between two breakpoints that I wasn’t aware of. Love it 💯

I've started playing around with Polypane and 🤯. It has awesome debugging tools, I'm really impressed.

Portal is included with Polypane and available for all users.
Windows, macOS and Linux
Install Polypane on your favorite operating system (and architecture).