Blog
Tips for responsive design & developer tools
Page 1 of 11

HTML Form Inspector: inspect and debug your forms online
HTML forms are notoriously hard to get right. They require a lot of boilerplate HTML and even small mistakes can lead to frustrating user experiences like not being able to click a label to toggle a checkbox. Finding…
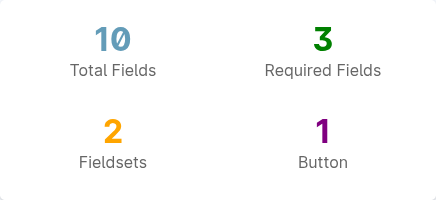
Polypane 25: browser extensions with Manifest v3, form outlines and Chromium 138
Polypane 25 is here! We've updated our browser extension implementation to support Manifest v3 so we support a ton more extensions, there's a new Form outline view that shows you the structure of your forms, and we've…
Polypane 24.1: New Measure tool, XML viewer and Find by CSS selector
A new measure overlay lets you drag out a rectangle on the page and measure arbitrary parts of the page and screenshot the selected area. The XML viewer lets you inspect and filter XML files like RSS or OPML files and…

Polypane on the Software Engineering Daily Podcast
Recently, wholesome human from the internet Josh Goldberg interviewed me for the Software Engineering Daily podcast. We talked about Polypane, the web development landscape, and how I got into web development. Visit…
Capturing screenshots in Polypane
Sharing in-progress work, pointing out a bug, or clarifying which area you're talking about: as a developer you're sharing screenshots all the time. In Polypane, we've made it easy to capture different types of…

Polypane on the Pixels with purpose Podcast
I recorded a podcast with the folks from Nordcraft on their new Pixels with Purpose podcast channel. We chatted about accessibility, education around that and of course about Polypane. Check it out: Or watch the…
Polypane 24: Recording, 3D view, Custom tab colors and HTML editing
This is a jam packed release. We're introducing a new recording feature, a 3D stacking context visualization, you can customize tab titles and colors so you never confuse local and production again, the elements panel…
The WebAIM Million 2025: Solving the most common issues
Every year, WebAIM conducts an automated survey of the top one million home pages to identify the most common accessibility issues and trends. They collect (automatically detectable) accessibility issues, along with…
The CSS Transform property and individual transforms are additive
Here's something you might not know: the CSS transform and individual transform properties ( translate , rotate and scale ) are additive. If you set both, the values are all added together to determine the final…
Decoding CSS Selectors: :has(:not) vs :not(:has)
CSS functions like :is(), :not() and :has() are powerful tools that make it much easier to select elements specifically. We've written before about how ::where() :is() and :has() make your life easier , as well as how…
Polypane is hiring Igalia to work on Chromium
Polypane has hired Igalia to work on a number of bugs and features in Chromium directly. This work will enable improvements and new features to Polypane, as well as the wider Chromium community. What's Polypane…
Polypane 23.1
The elements panel now shows which elements have event listeners, the screenshot editor has a whole range of new shortcuts to make it even easier to use and we've made improvements to the JSON viewer. What's Polypane…