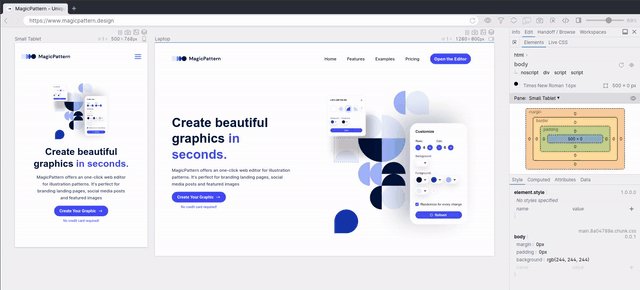
Test many devices at once. Save hours & hours.
Speed up your QA process by doing less repetitive work, spending less time on tests and shipping less bugs. 80% cheaper than your device lab.
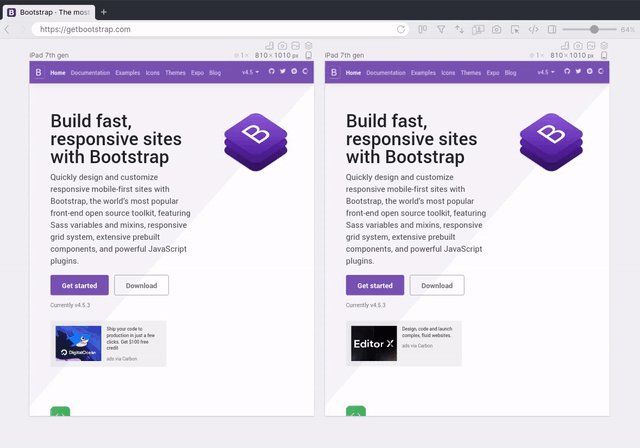
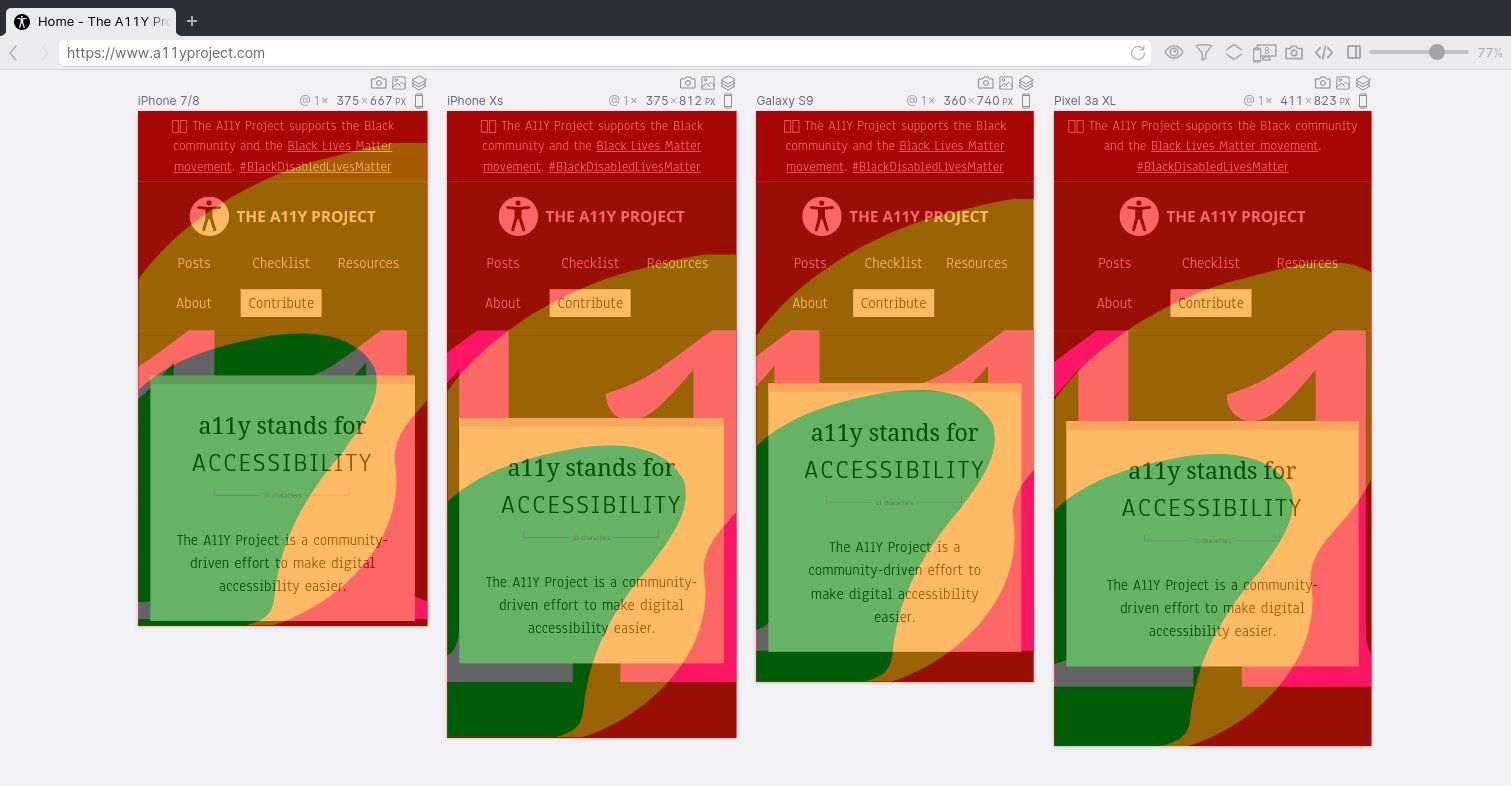
Test scenarios everywhere
From mobile screens to 5K monitors, Polypane syncs everything. Run your scenario's synced across all devices.
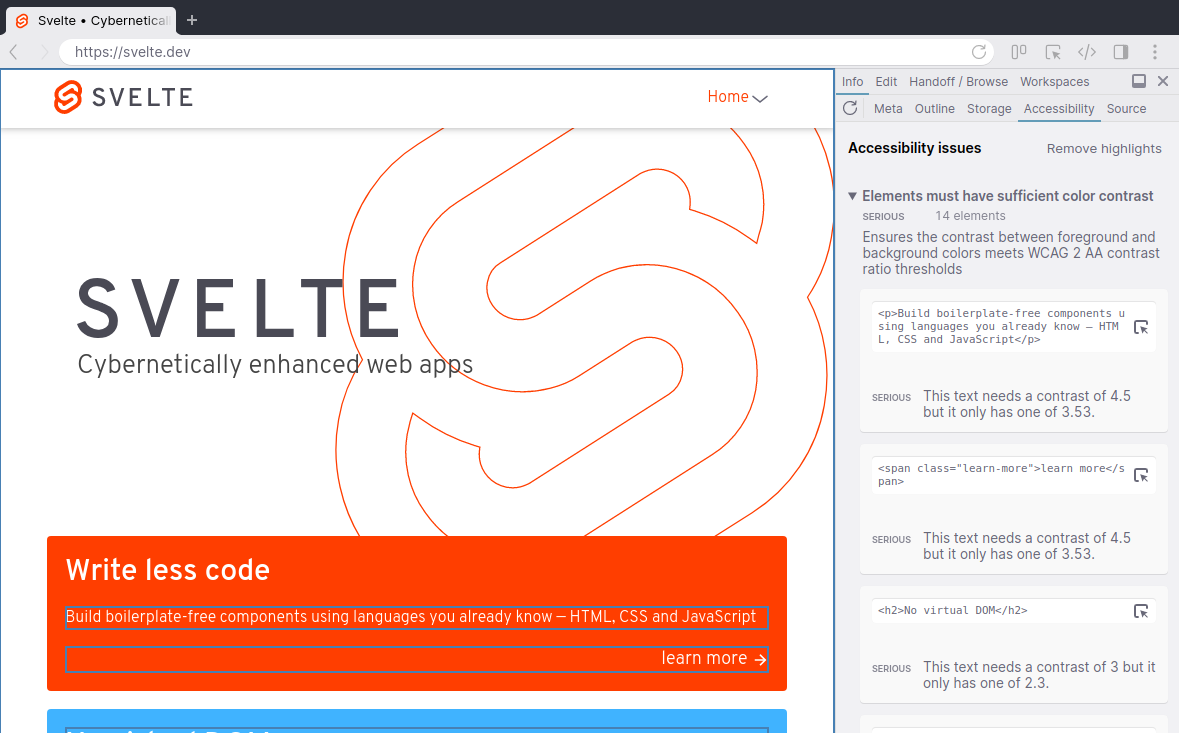
Find issues at speed
Accessibility issues, page structure, contrast issues, missing meta info. Easy to find and report.
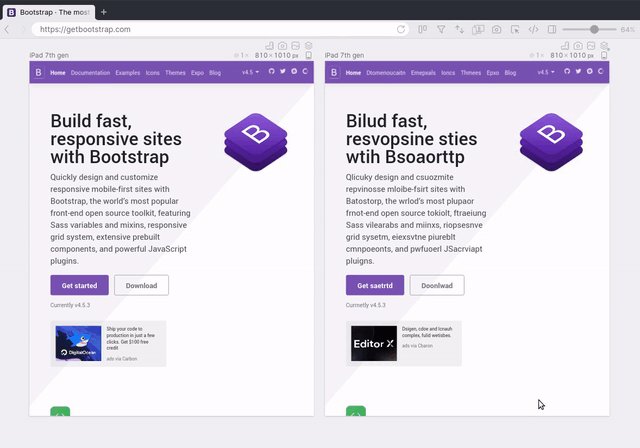
Side by side
Don't change your entire OS to test a site. Toggle media features like dark mode directly in Polypane.
Let's address the elephant in the room. An app can't replace your entire device lab.
You still have to test real devices.
Some things can't be emulated. Rendering engines are unique.
You just need much less devices!
Test viewports on Polypane, then use a few iOS and Android devices to test the rendering engine.
Imagine how much time you'll save not having to test each device one, by one, by one, by one, by one.
Then imagine how much money you'll save if you don't have to buy new devices every year.
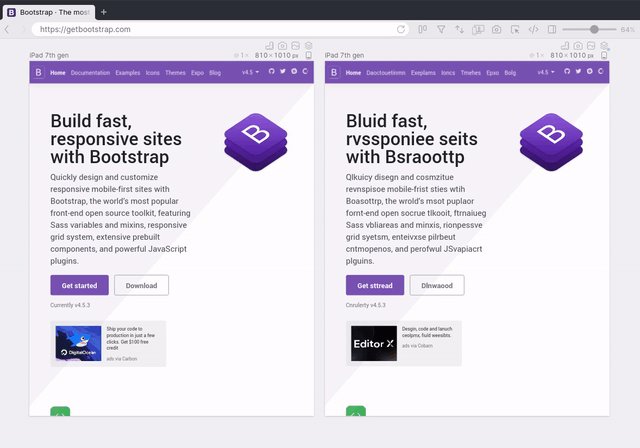
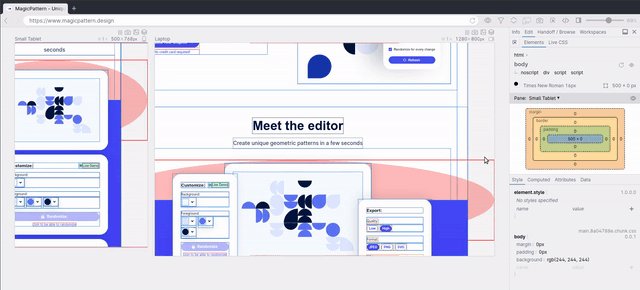
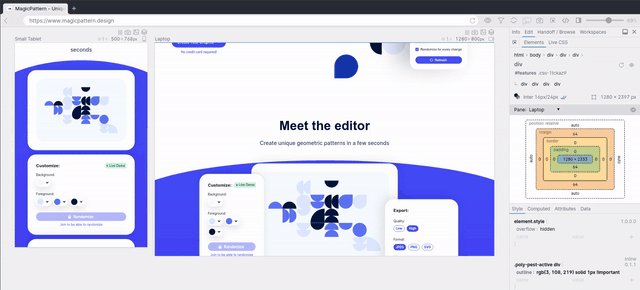
Test on the viewports you need.
Don't test websites screen-by-screen and device-by-device. Get all your viewports in one overview, no browser resizing needed.
And they're all in sync.
Scrolling, clicking, touch, typing and even hovers are synced across all viewports.
Don't test viewports or devices one-by-one, check them all at once.
Automated accessibility test
Over 80 different A11y tests. WCAG 2.1 and actionable feedback included.

Your page structure visualized
Find broken links, incorrect header orders, Focus order issues, missing accessible names and more.
Stop looking through devtools for your meta data.
All your meta data in a single overview so you can quickly spot issues. Highlights missing values, duplicates, too long and too short content.
Pixel perfect on Social Media
Pixel-perfect previews of social media sharing cards, for Twitter, Facebook, Slack, LinkedIn, Discord, Telegram, Bluesky and Google Search. In dark and light mode.
Dark mode, reduced motion & reduced data testing
Toggle Dark mode, reduced motion and reduced data for any pane with a single click and test it side-by-side with the regular site. No need to change your entire OS.
Test your color contrast automatically
Find all elements that don't have enough contrast using the real text and background colors. We'll suggest improved colors too!
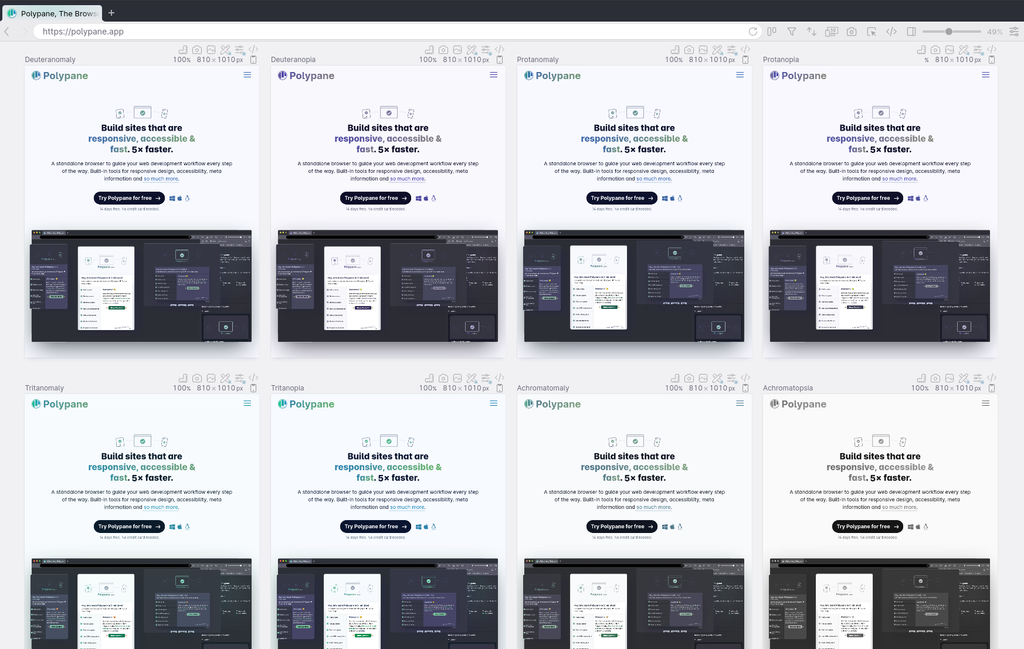
Simulate color blindness
Simulate 8 different types of color blindness directly in Polypane, side by side.

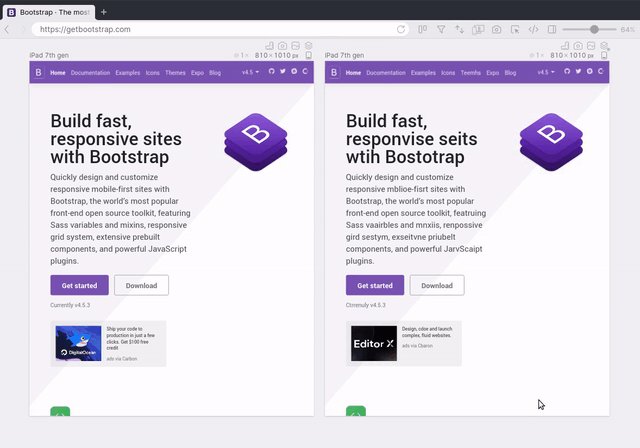
Simulate visual impairments
Polypane simulates Far-sightedness, glaucoma and cataracts but also dyslexia, bright sunlight and night mode. Easily accessible through the debug tools.

Reachability
Check your mobile designs on how easy elements are to reach single-handedly. Comes in righty and lefty versions.

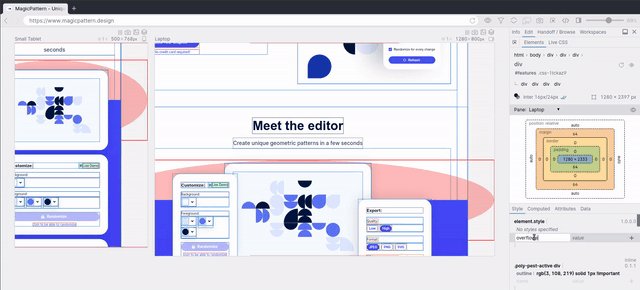
Horizontal overflow detection
Turn layout debugging on and Polypane highlights all elements causing a horizontal overflow, no messing around in the devtools needed.

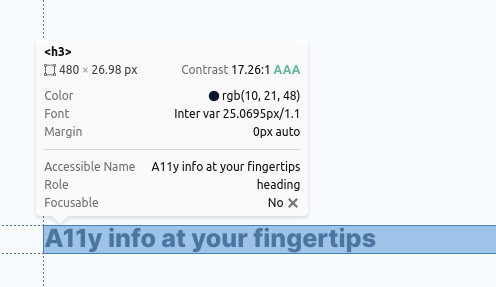
A11y info at your fingertips
Whether in the element inspector or in the node selection tooltip, Polypane will show you the a11y info for each element, like contrast, accessible name, role and warnings for missing attributes.

Build your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
