One browser. Every screen.
For devs who care.
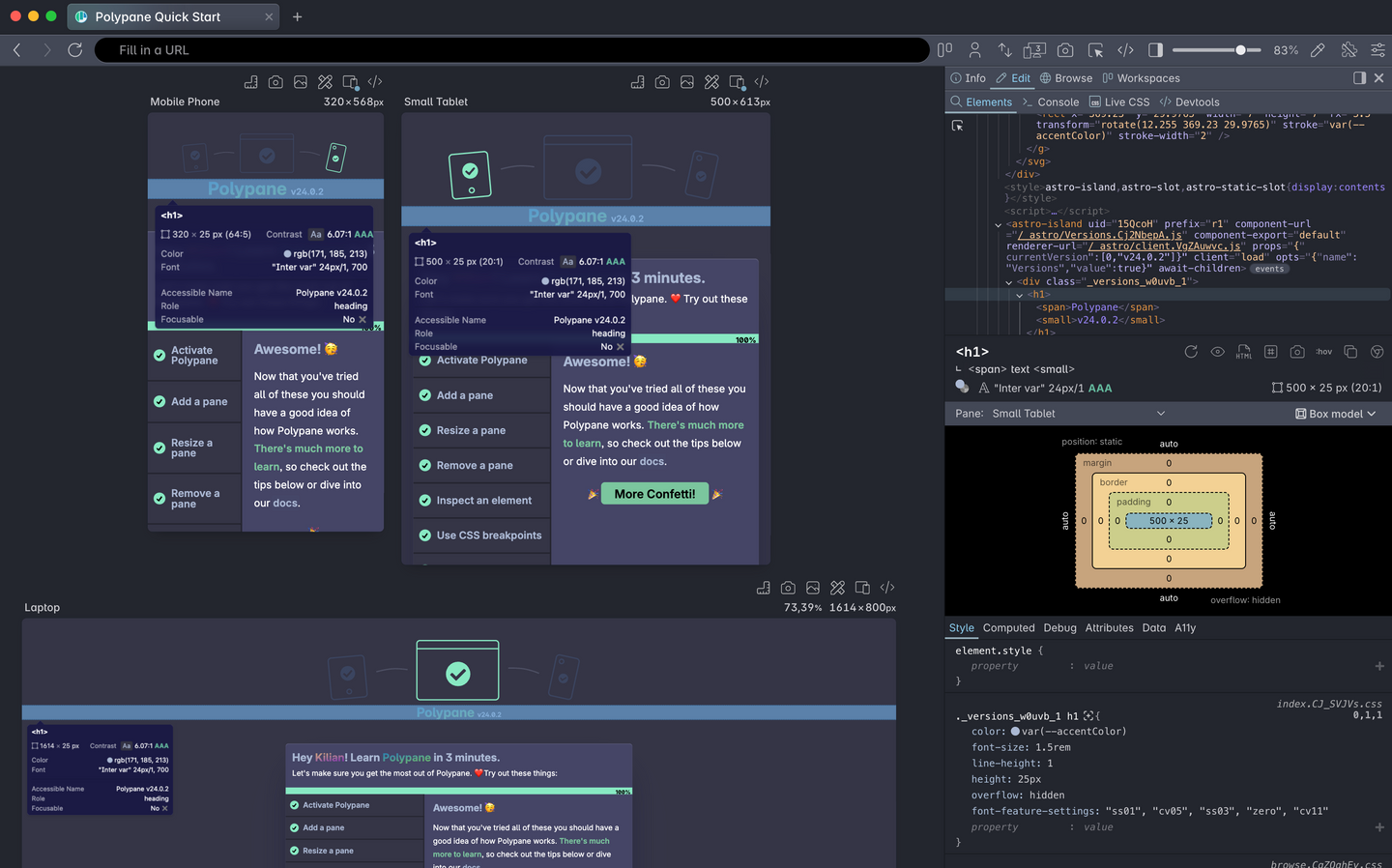
A desktop browser for web devs who sweat the details. Built to boost productivity and streamline testing for responsive design, accessibility, and SEO all in one place.





Devs at these companies use Polypane
Go from “just working” to Crafted with care.
A desktop browser purpose-built for modern web developers. From real-time responsive previews to in-depth accessibility and SEO testing, it brings everything you need into one streamlined environment.
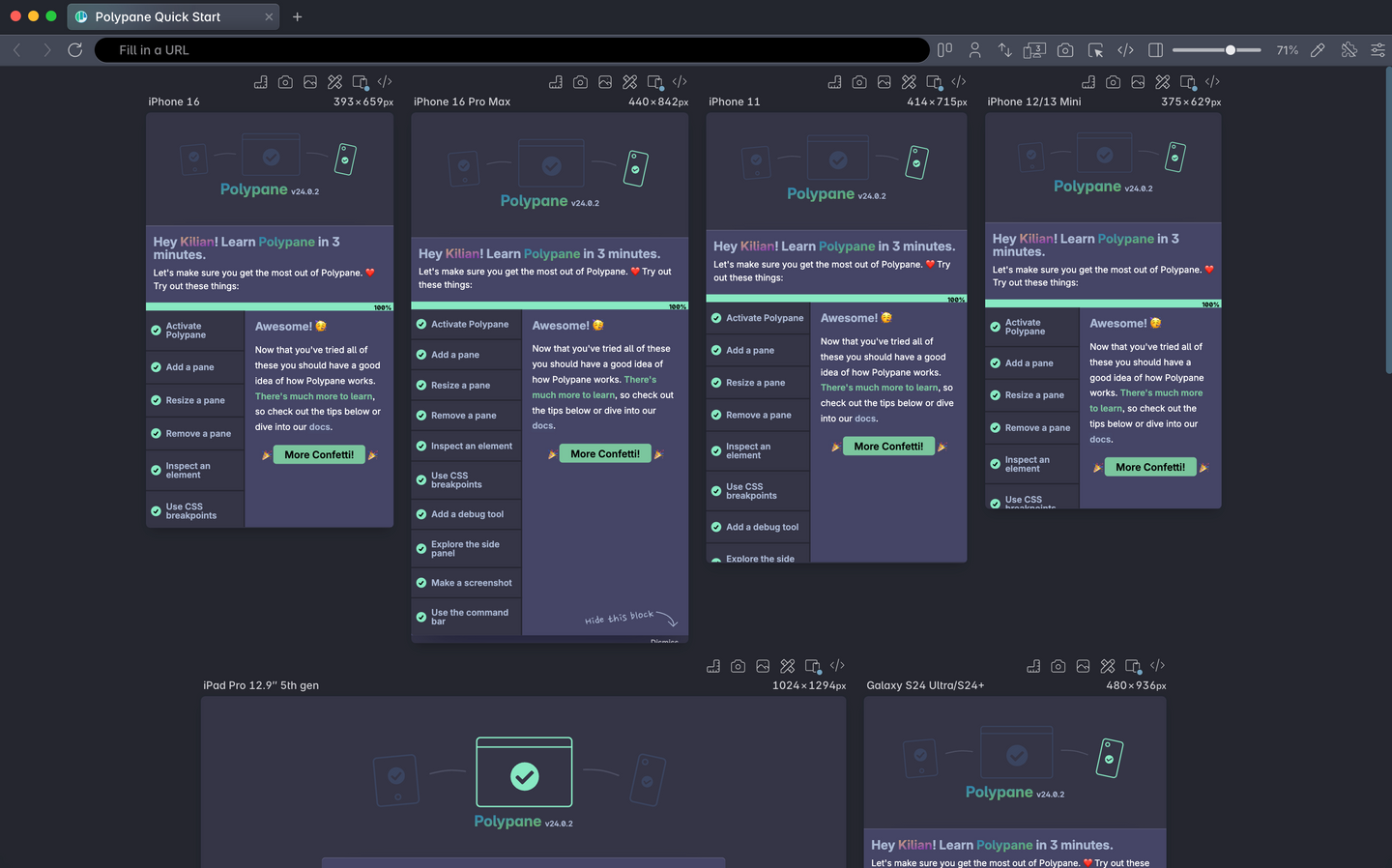
Responsive design
Mobile screens to 5K monitors, see all viewports in one overview.
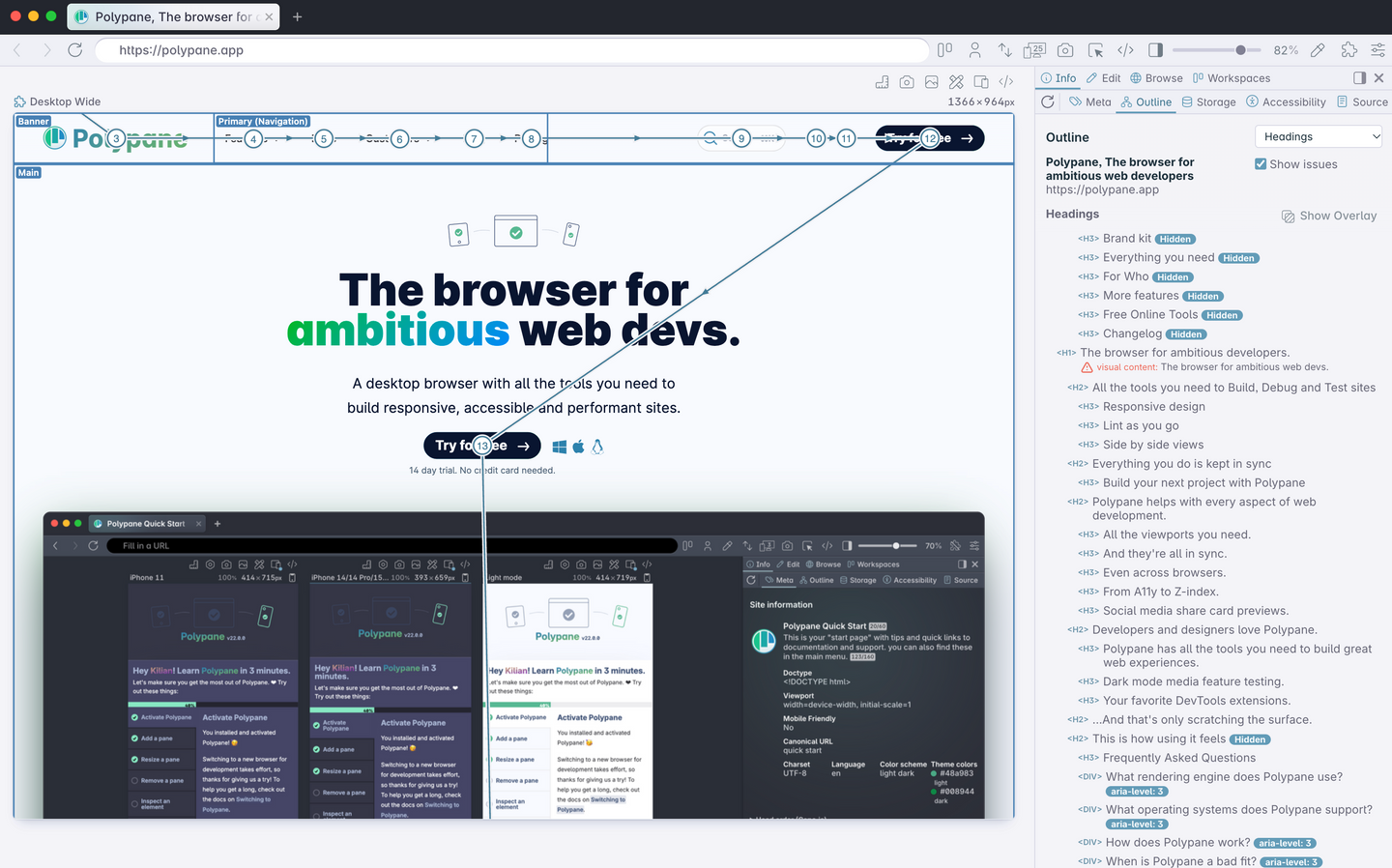
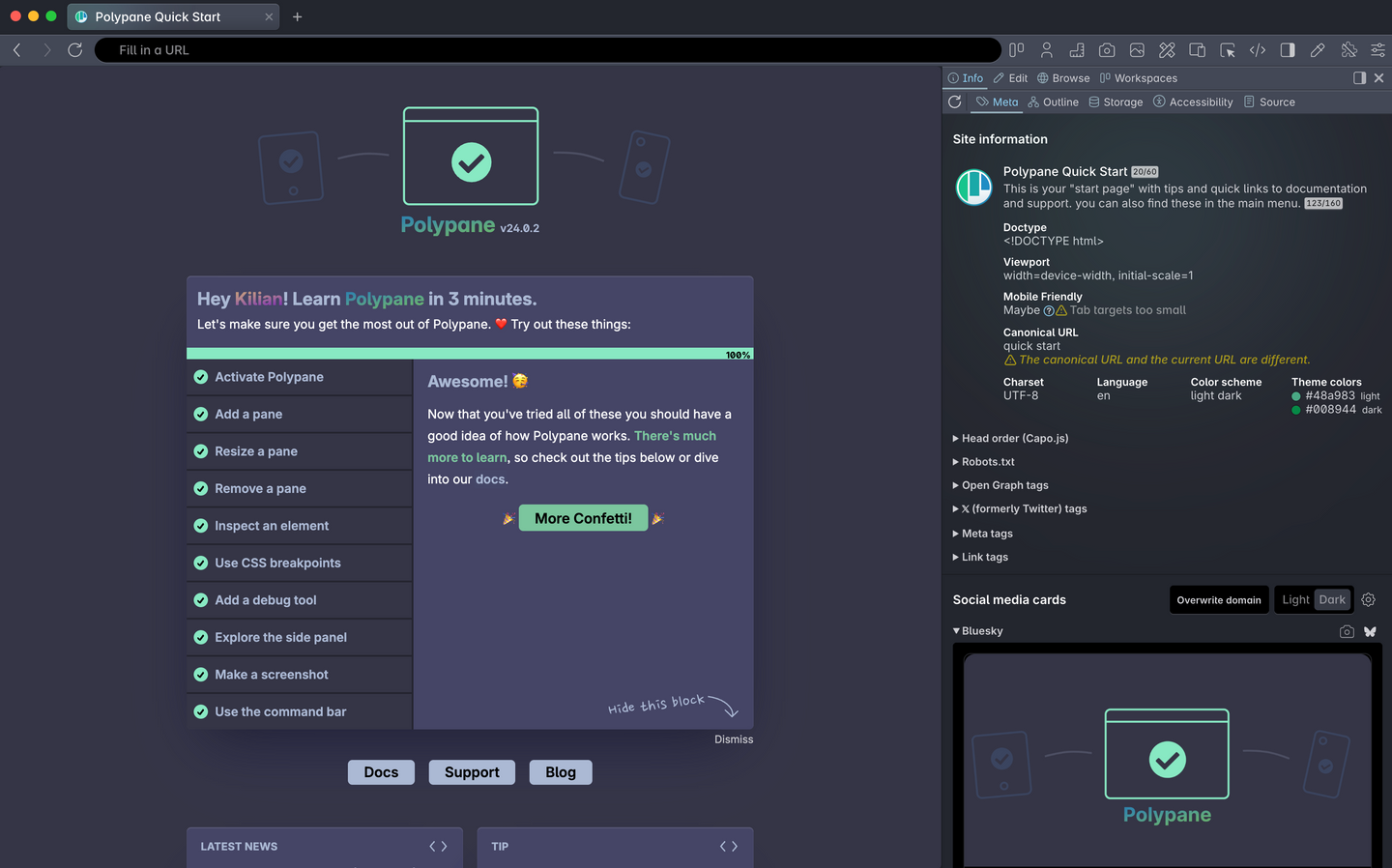
Lint as you go
Check your structure, metadata and accessibility. Get instant suggestions.
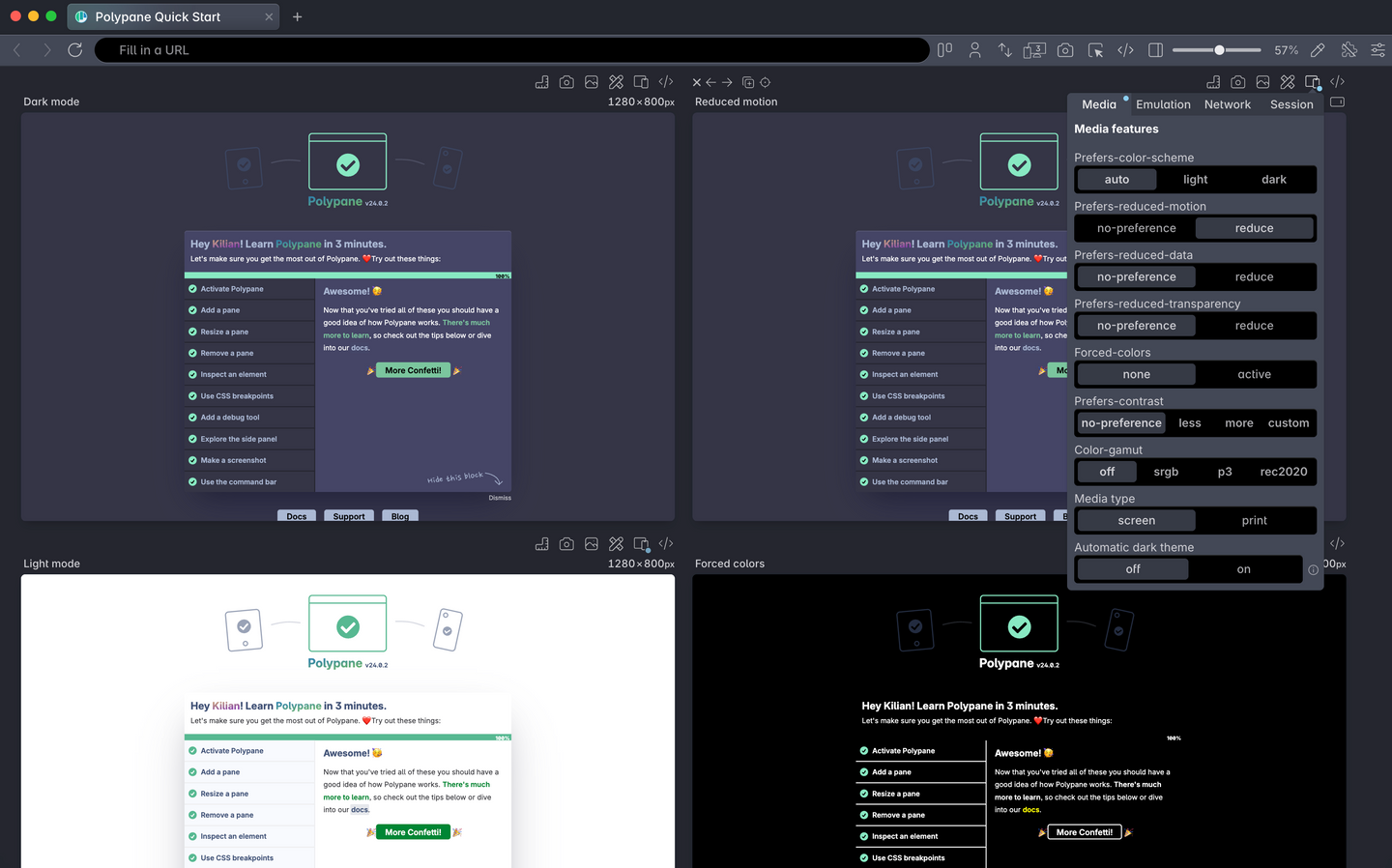
Side by side views
Test dark and light and more without changing your system settings.
This thing is FAST and the synchronized scrolling works amazingly. Prepare to be impressed.

Polypane is really saving my bacon. Kilian knocked it out of the park, this is my new favorite development tool.

Polypane helped me see a spacing issue between two breakpoints that I wasn’t aware of. Love it 💯

I've started playing around with Polypane and 🤯. It has awesome debugging tools, I'm really impressed.
