If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Today we're announcing Polypane Cloud. A new product that allows you to test the accessibility of an entire site in one go, based on all the tests and checks we've developed for Polypane in the last couple of years.
It has two parts:
- The cloud environment, where you can test your site and get an overview of the pages and issues found.
- An open source generator that creates a HTML or PDF report that can be expanded with manual testing results.
The two parts are glued together by our EARL export. Together these make an end-to-end solution that helps accessibility auditors be much more effective.

Unburdening accessibility auditors
An auditor shouldn't have to waste time hunting for and listing all the color contrast violations on a site. With Polypane Cloud, we give accessibility auditors time back to focus on the parts where they can make the most impact.
By automating the parts that can be automated, we can make sure that the time of an auditor is spent on the complex situations and provide guidance to their clients.
Sign up for the closed beta
We're in the process of onboarding testers in our closed beta. If you're interested in helping out and getting early access (and don't mind sharp edges), sign up here.
We're specifically looking for accessibility auditors at the moment.
By us, and our friends
Polypane cloud is a collaboration between Polypane and various accessibility experts, to make sure that what we're creating is directly usable and unburdening. It's supported by SIDN Fonds without which we couldn't have built it. We're very grateful for their support.
It's been a long time in the making, and we have a lot of plans for the future, but we're excited to finally be able to share it with you.
A preview of Polypane Cloud
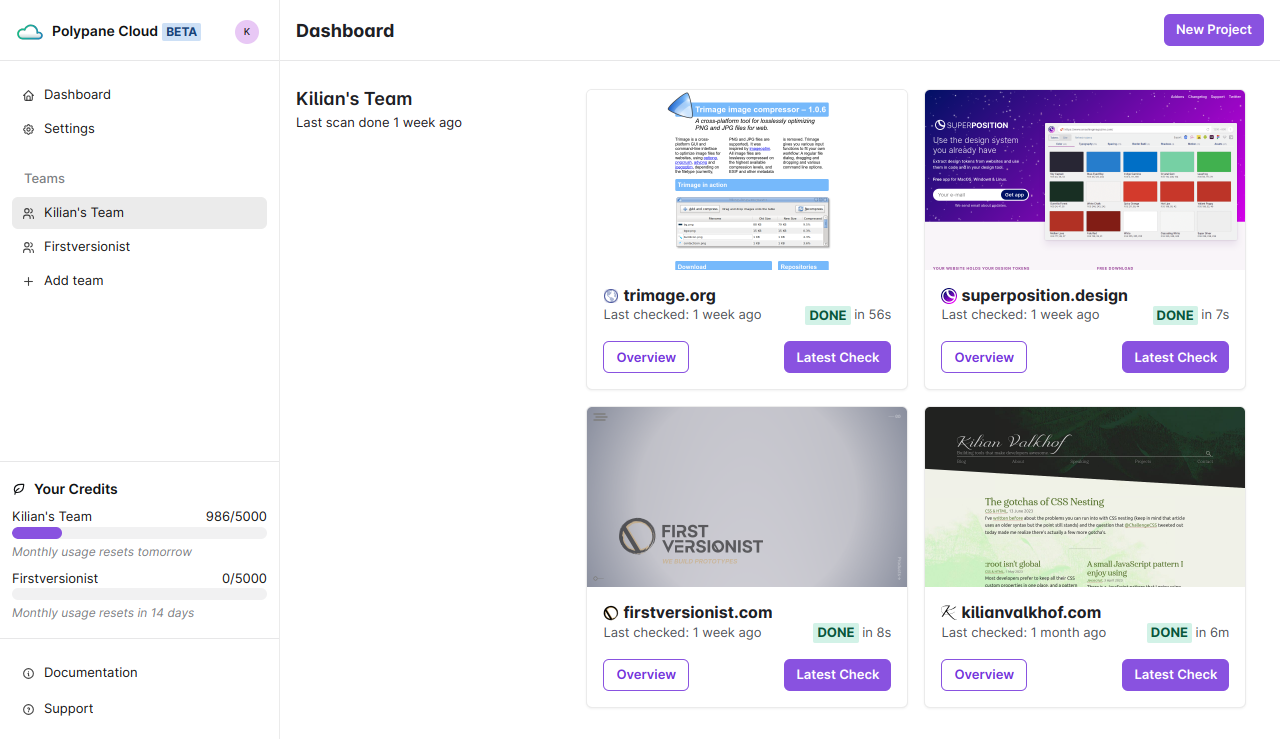
When you sign up for Polypane Cloud, we create a team for you where you can invite your team members and add sites to test. You can add as many sites to a team as you want, and you can test them as long as you have credits (We'll have a generous free plan available for anyone looking to get started).

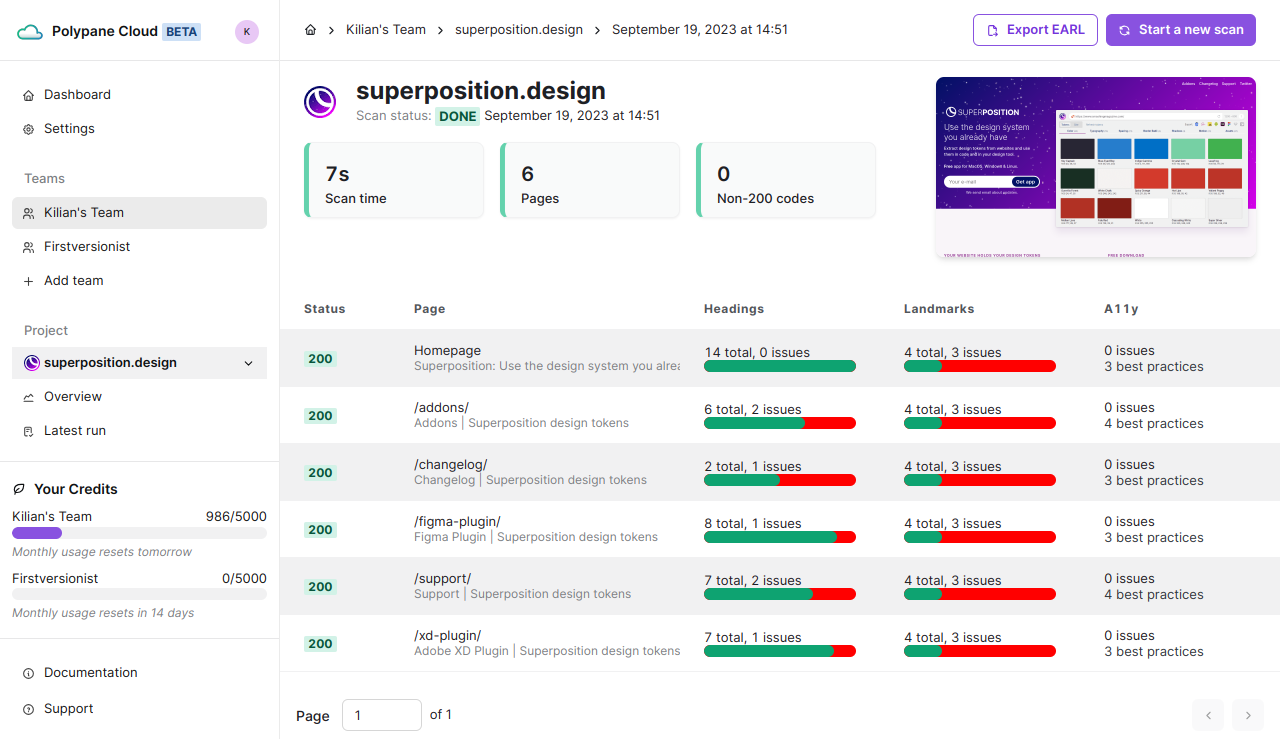
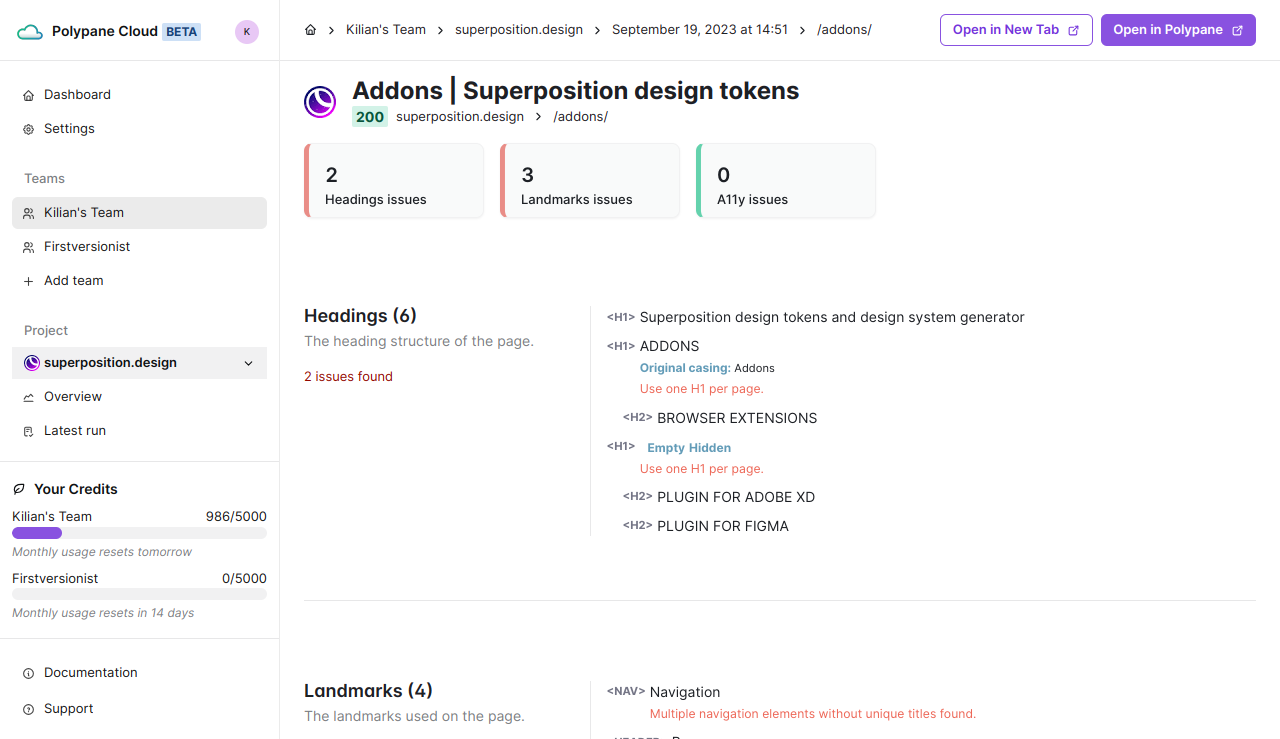
When you add a site, we'll crawl it and find all the pages on it. We'll then test each page for accessibility issues and show you the results. Currently, you'll find our Heading, Landmark, Meta and Accessibility reports in the overview, with more to come. You can then click through to each page to see the issues on that page.

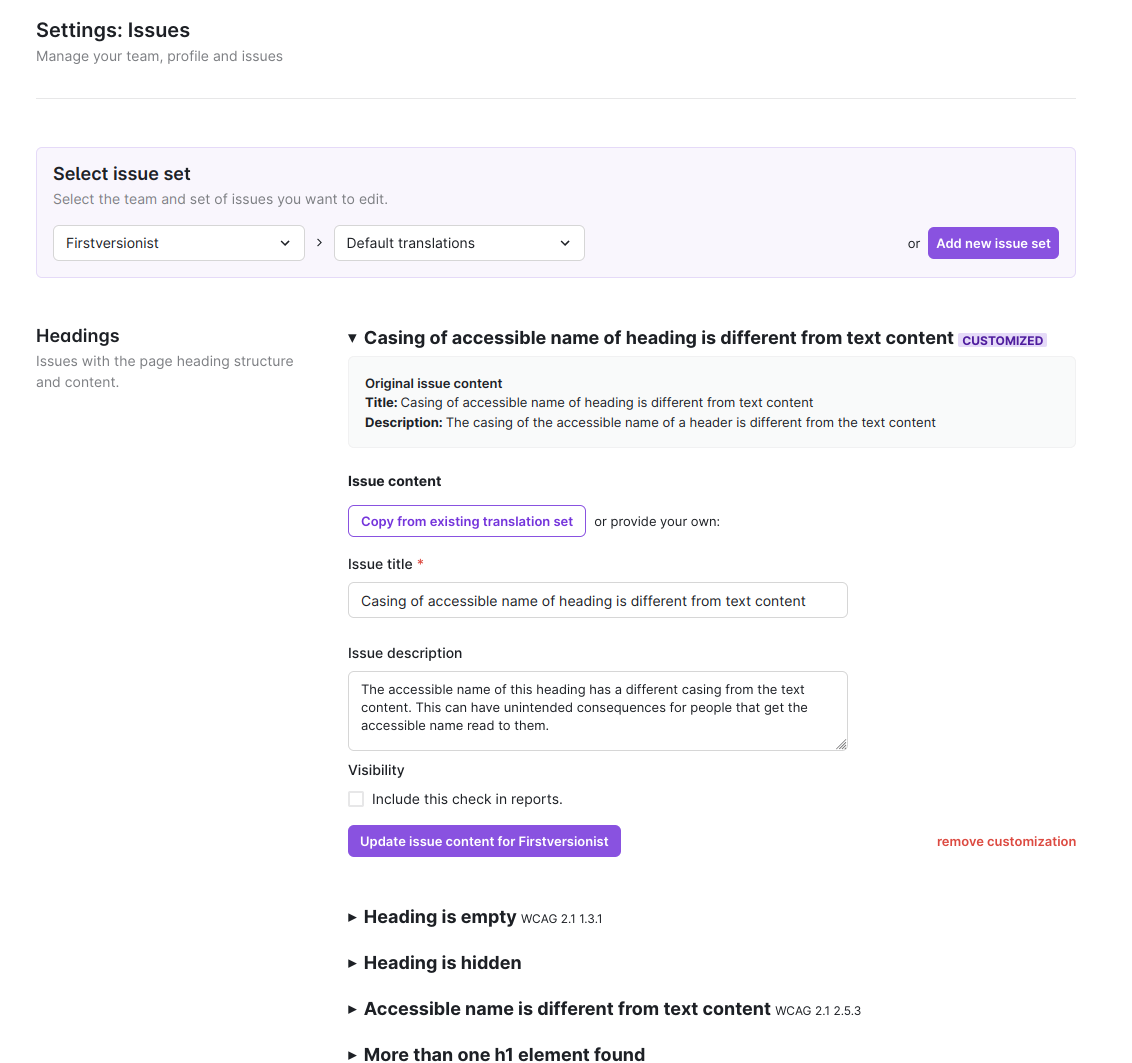
We know many auditors have their own way of working and ways of explaining different issues and how to fix them, so in Polypane Cloud all the issues can be customised as well as translated.

These customisations are automatically shared between your team, so you can work together and have a cohesive set of explainer texts for your reports. Each team can have multiple sets and copying values from different sets is easy as well.
This means you can provide reports in different languages, different levels of complexity or whatever else you need.
The open source reporting tool
For each test Polypane Cloud also generates an EARL file. This is an open JSON format specifically for encoding accessibility results, so perfect for what we need.
With the exported EARL file you can create ready-to-go reports using our open source eleventy-wcag-earl-reporter, which is based on eleventy-wcag-reporter by Hidde de Vries.

This tool can read in the EARL file created by Polypane Cloud and create an HTML report that can also be saved as a PDF. The format is open source and both an example EARL export and the schema are available in the repository for others to work with.
We're hoping that the EARL file will also find a home in other accessibility testing and auditing tools, so it can be exported by and imported into the tools you use to build your reports.
We're already in touch with a few of them, and if you're building such a tool, please get in touch! We're excited to make this work for everyone.
Why we created Polypane Cloud
Many people love the accessibility features in Polypane because they go a level deeper than what you usually find. While Polypane points out what's wrong, it also explains why it's wrong and how to fix it in the context of what they're working on. This way, accessibility becomes a part of your workflow, rather than something you have to do separately.
However, because Polypane is a browser, and browsers display pages and not websites, these checks have only been available to check on a per-page basis. Since we've launched accessibility features in Polypane people have been asking us for a way to test entire websites.
During this time we've also been talking with a lot of accessibility auditors and discussing how they work. We realised that there is a need for a tool that takes what we do in Polypane and runs it across entire websites. We've been working on Polypane Cloud for the last year and a half (!) and can't wait to share it with you.
Join the mailing list here to be kept up to date with what's happening with Polypane Cloud, and a massive thanks for the folks who have been helping us get to here.
