If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
HTML forms are notoriously hard to get right. They require a lot of boilerplate HTML and even small mistakes can lead to frustrating user experiences like not being able to click a label to toggle a checkbox.
Finding issues in forms
Because forms are so verbose, it can also be hard to discover issues in them just by looking at the code. For example, how long does it take you to spot the problem in this form?
<form action="" method="post">
<label for="username">E-mail</label>
<input type="text" id="username" name="username" required="" autocomplete="username" />
<label for="password">Password</label>
<input type="password" name="password" required="" autocomplete="current-password" />
<button>Sign in</button>
</form>If you think it's the empty action attribute, you're wrong: an empty action attribute will submit the form to the current page.
If you think it's the button without a type="submit, that's also fine: if there's a single button in a form, it will be treated as a submit button by default.
In this case, our password input is missing an id attribute, which means that the label above it is not associated with the input. This means the input has no accessible name, and clicking the label will not focus the input.
It's easy to overlook because as you can see, the line with the input contains the word "password" three times. How much more does a browser need to tell you that this input is a password?
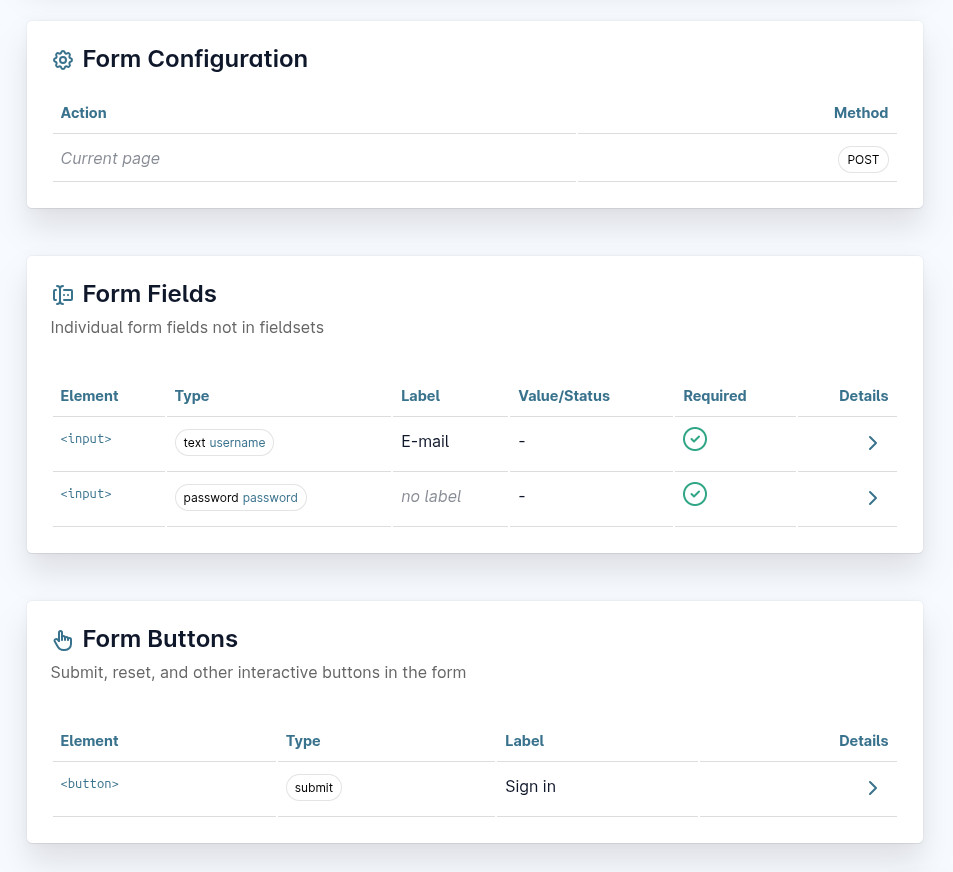
Now take a look at the following image. How long does it take you to spot the problem?

That's much quicker, right? You instantly see that the password input has no label, and now you can fix it.
Introducing the HTML Form Inspector
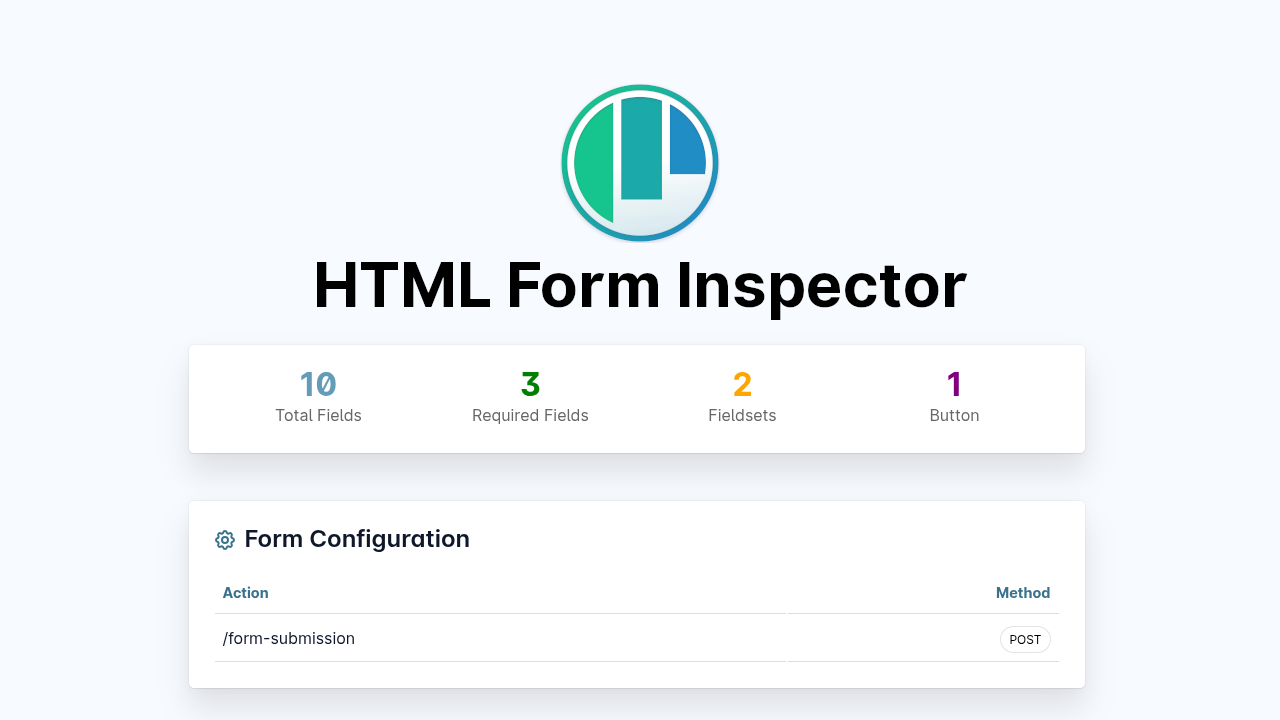
The screenshot above is how the form above is shown in our new HTML Form Inspector, a free online tool that helps you inspect and debug your HTML forms.
As we were building out the Forms Outline feature in Polypane and subsequently finding out that all our forms had issues easily picked up, we realized that this would be a great tool to have online.
So we took the core functionality of our Forms Outline, retooled it from using the Live DOM (which we use in Polypane) to using the HTML source code, and made it available online for everyone to use.
How does it work?
The HTML Form Inspector takes the HTML source code of your form and shows it in a structured way, splitting out the various parts of the form:
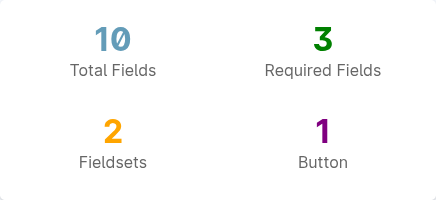
Summary
The inspector starts with a summary, so can at a glance see how many fields in total, how many required fields, how many fieldsets and how many buttons there are in the form. This already helps you spot issues like a missing required attribute or a missing button.
Form configuration
The form configuration shows the action and method attributes of the form so you know where it submits to and how it submits.
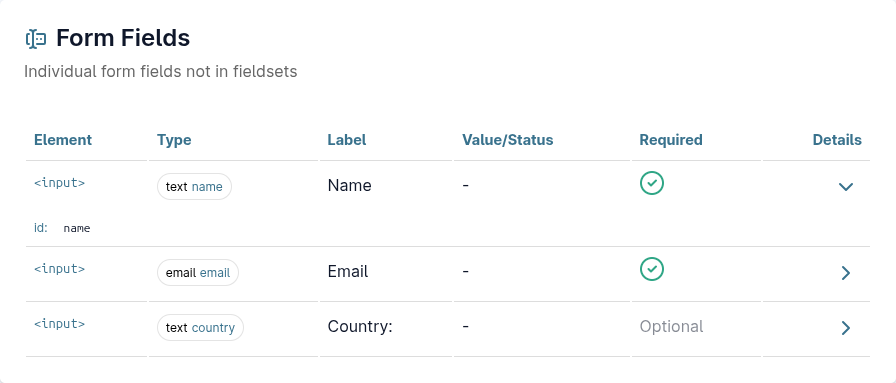
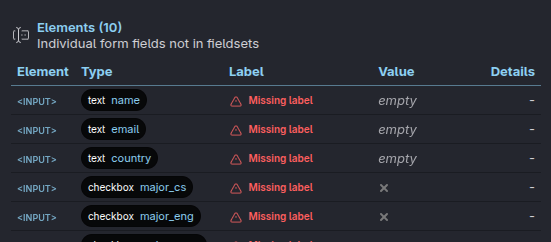
Fields
The fields section lists all the fields in the form that aren't part of a fieldset and shows their element, type, name, label, value/checked status and whether they are required and disabled. You can click open the details of each field to see any other attributes like id, autocomplete, placeholder and more.

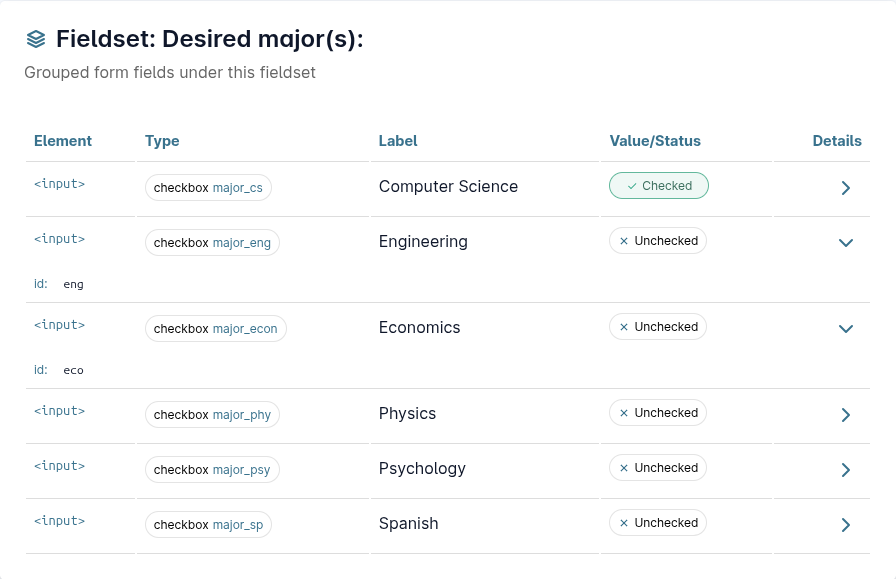
Fieldsets
Each fieldset in the form is shown in its own section, with the legend and all the fields that are part of that fieldset. This makes it easy to see which fields are grouped together and under what title.

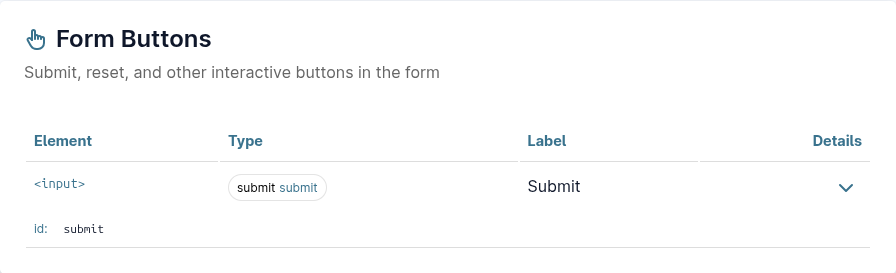
Buttons
The last section lists all the buttons in the form, showing their type, name, value and whether they are disabled. This is useful to see if you have a submit button and if the label makes sense.

Try it yourself!
You can find the HTML Form Inspector at polypane.app/form-inspector, or click the image below:

We know that making this tool freely available might not be the smartest business move, but we couldn't find anything else like it out there.
And honestly, we've discovered so many forms with easily detectable issues that we felt compelled to share it with everyone.
Go even deeper with Polypane
In Polypane we use the live DOM to check forms which means we can pick up even more issues but also provide you with more context, and suggestions on how to improve your forms.
For example, we can tell you if the autocomplete attribute has an invalid value, when the label is set by something other than a label (like ARIA, or a placeholder), if your radio groups are structured correctly, and so much more.
When you've tested your forms with the HTML Form Inspector, you can use Polypane to go even deeper and fix any remaining issues.

Polypane has a free 14 day trial (no credit card needed) that will let you test all your forms, along with dozens of other parts of your sites: Try Polypane for free!