If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
We're introducing two big features in Polypane 3.2: The accessibility panel and viewport sizing. Beyond that we added a whole lot of smaller features and improvements, with nearly 40 items in our release notes.
Accessibility panel
Polypane has long had features to help build more accessible sites, like our contrast checker, outline panel and over a dozen different simulators to test your site for varous visual and other impairments.
In Polypane 3.2 we added an accessibility panel that does automated testing of your page. We spend a lot of time on making it as actionable as possible and really help you understand what the issues are, where they are and how you can solve them.
Issues are ordered by severity, so you just start at the top and work your way down. When you hover over the elements in the accessibility panel, the panes scroll to highlight the element. When you click on the inspect element icon the element will be selected in the Elements panel, where you can usually fix the issue.
The workflow is really enjoyable and we hope it makes you check and fix accessibility issues more often. See how we fix two (minor) issues in record time on our own homepage:

Of course, you want to get to zero issues and if you do, Polypane has a little surprise waiting for you 🎉️
Real viewport sizes
Responsive design is best when it's based on your content. Device sizes change but if you make a responsive design that works well with your content it will keep looking great.
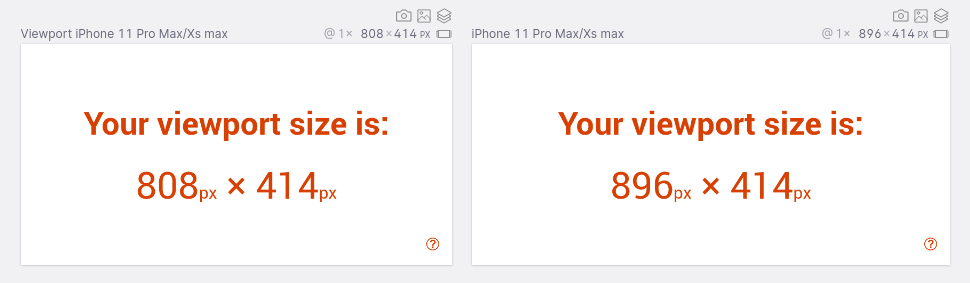
That being said, Polypane has always had a set of default devices with full emulation. The dimensions we used for these devices were the full screen sizes, perfect for developing SPA's or other fullscreen experiences. From Polypane 3.2 on, we'll default our devices to the real viewport size, which is the part of your screen that actually shows your site in the default browser.

We gathered the data for all our devices and made sure we have the real viewport sizes for both portrait and landscape modes. Switching between viewport and no-viewport can be done in the device preset list and rotating devices will automatically use the correct viewport sizes for the device you've selected.
Elements panel improvements
We've been overwhelmed by the feedback you've given on the elements panel. We're glad to hear we made something that has been so useful to you and are constantly working on making it better. In this release, we've made it faster and more stable.
We've added options to quickly hide the selected element (which comes in handy more often than you'd think) and to collapse the box model so that the style panel has more room. Polypane now shows the line height of an element and if the list of classes is very long, it will make it scrollable so the rest of the panel is still usable
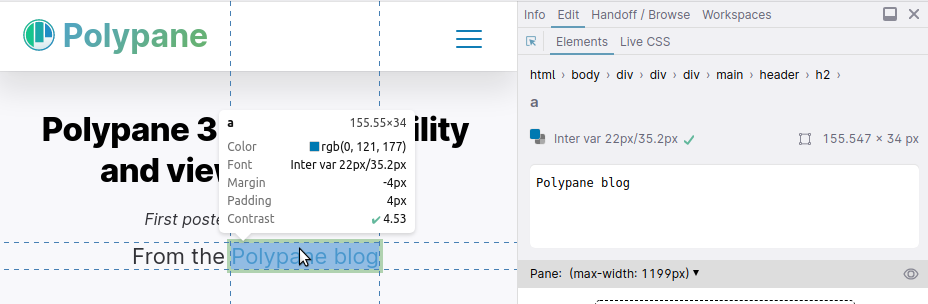
But the biggest update it the new popup when you inspect an element. You're probably familiar with it from other browser developer tools, but we think our version is quite a bit more useful. It shows an overview of the element, including the actual font information and the contrast ratio (for every element).

We think we have a pretty good set of info right now, but we'd love to hear from you what you want to see added in this popup!
Overlay updates
All the overlays now have an icon that you can hover to get information on what the overlay does. For the simulators we show how many people are affected by it.
When you have an overlay selected we add a "clear overlay" button at the top of the overlay popup so you can quickly remove the overlay again.
Lastly, out color contrast overlay has seen some cool improvements in the past few releases, and we're adding a new one in 3.2. Now when you hover over the suggested color, we'll update the element with that color so you can immediatelly see how the suggested color will work in your design.
Reload CSS
Polypane's live reloading is a super powerful and low-effort way to get live and hot reloading set up regardless of which web server you use. It will update CSS and images in place for you with zero configuration. But sometimes you don't need live reloading, you just want to edit a single CSS file and see the changes.
With our new reload css function, you can press alt + R or right-click the reload button and Polypane will reload just the CSS without refresing the page. It's a small feature but should be helpful!
Random pane sizes changes
For a long time Polypane had the Shift cmd n shortcut. In the focus layout, it would resize the pane to random dimensions and in horizontal and vertical layouts it would add a new pane with random dimensions
We've now updated the shortcut to resize all visible panes, regardless of layout. This is a great way to stress-test your responsive design and find screen sizes you might have overlooked. It's also a lot of fun!
HTTP(S) Viewer
Polypane now announces itself to the operating system as a HTML file viewer that supports HTTP and HTTPS. This means it will show up in lists of browsers that various tools might show you.
Two such tools, Whisk and Hype, both by the awesome folks at Tumult, have added us to the whitelist in their tools so opening anything from them in Polypane is now super easy. Check out this video by Hype to show you how it works together with Polypane: Hype and Polypane
If you use an app and would like it to support Polypane, let us know and we'll reach out to them.
UI updates
We have a few smaller UI changes and improvements that will make using Polypane a little easier. This is part of an ongoing process to make the Polypane UI more friendly.
- Polypane now starts about 1 second faster, and interactions between different panels are now about 300ms faster.
- The scroll sync icon in the header now shows a "" if it's disabled.
- You can now permanently disable the cache across browser sessions.
- We give a warning for pages that have CSRF tokens or SSO login. Logging in on those pages only works in the side panel or when isolated panes are on.
- Documentation from the help menu is now opened in the side pane for easy access.
Full changelog
There's more new features, improvements and fixes in this release so read through the full changelog below. All new features are fully documented in our docs too.
- New Accessibility panel
- New Real viewport sizes
- New Reload CSS option
- New Elements panel: new element tooltip
- New Elements panel: visibility toggle
- New Elements panel: toggle box model visibility
- New Color contrast previews new color on hover
- New Right-click options for reload
- New Polypane now registers as http/https protocol viewer to support Tumult Whisk and other tools
- New Random size shortcut
- New Preact devtools
- New Overlays to warn for pages with CRSF or SSO
- Improved Simplified getting started page
- Improved Startup speed improved by ~1s
- Improved Meta panel now warns for
user-scalable=noin viewport - Improved Elements panel: Shows line-height in overview
- Improved Elements panel: Long list of classes are now scrollable
- Improved
window.__polypaneobject now also has the zoom value - Improved Overlays popover has a "clear overlay" button at the top
- Improved All overlays now have additional information
- Improved Disable cache can now be set to permanent in the menu
- Improved Scroll sync icon now has a "" when it's off
- Improved Elements & Live CSS panels: selecting an element no longer triggers a click
- Improved Modes have been renamed to Layouts
- Improved Vertical layout has less horizontal padding
- Improved LiveCSS uses the same selection mechanism as Elements panel
- Improved Documentation and help is now opened in the side browser
- Improved Click handling performance improvements
- Improved Faster style detection
- Improved First launch has zoomed out panes so more are visible
- Fix Emulation is now re-applied when devtools are opened
- Fix Workaround for stale devtools after opening a pane
- Fix Panes in Vertical layout no longer overlap when they are higher than the viewport
- Fix Editing attributes with a textnode selected now edit the element's attributes
- Fix Side panels should no longer disappear
- Fix Polypane can no longer get into a reloading loop
- Fix Workspace import menu is cleared after importing
- Fix Hide menu bar is now removed on Linux
Getting Polypane 3.2
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, you can find your download there as well.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
