If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Add grids and guides to your site, detect which elements cause horizontal overflows, new overlays, a refreshed UI and noticable performance improvements. with over 50 changes there's quite a lot to find in the new Polypane 3.3!
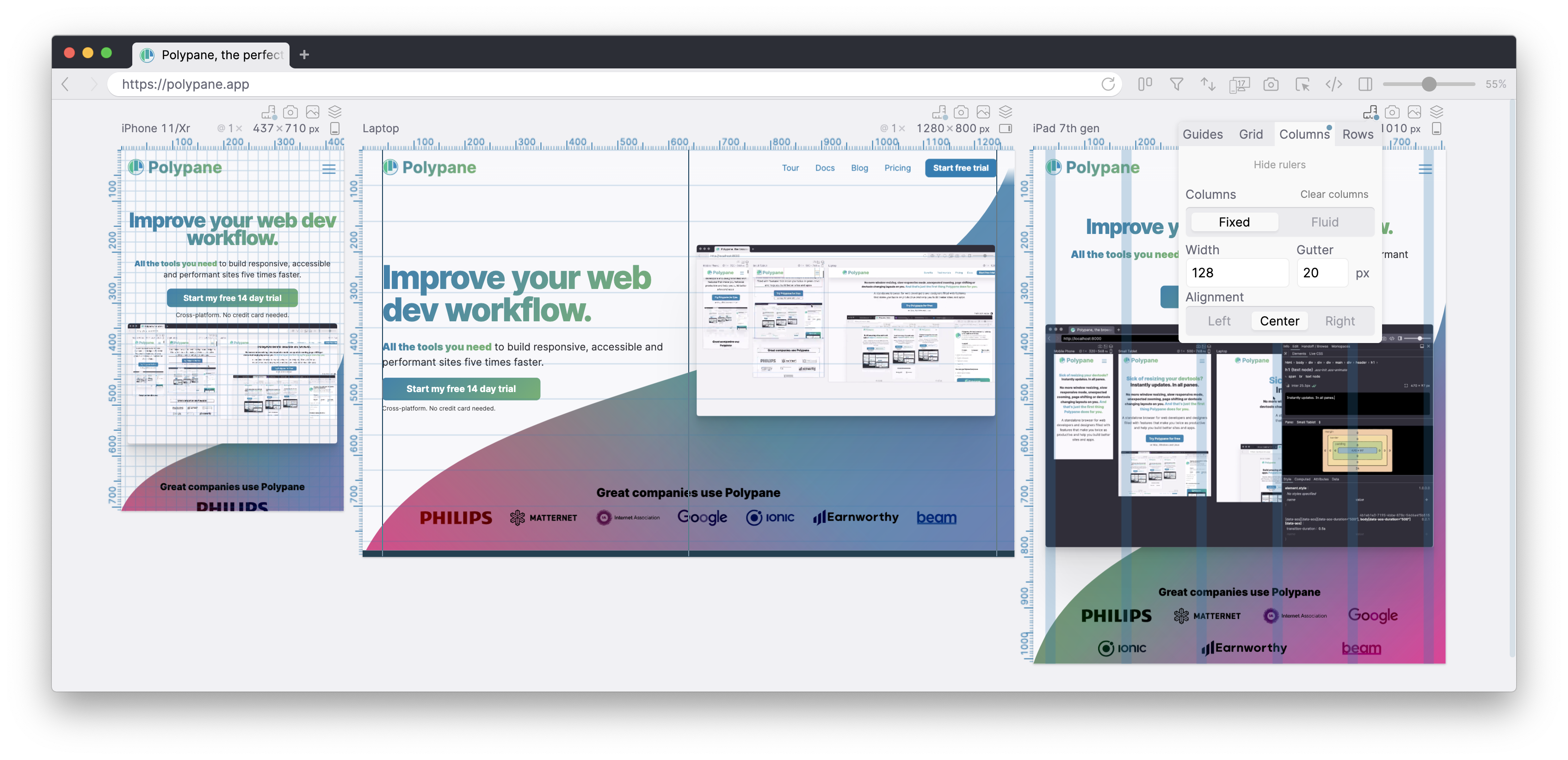
Grids and guides
Polypane 3.3 comes with a new set of tools to make measuring, aligning elements and adhering to a grid system easy and quick.

With rulers and guides it's easier than ever to make sure your elements are aligned. With the grid, columns and rows feature you can make sure your website follows your grid system, matches the columns in a design and has the right vertical rhythm.
Horizontal overflow detection
Going through the devtools deleting element one by one just to find which element is causing a horizontal overflow?
Polypane 3.3 radically improves the debugging experience for one of the most annoying front-end bugs there is.
Finding elements that cause a horizontal overflow is now as easy as turning debugging on in Polypane. Any element that causes a horizontal scrollbar is automatically colored red.
As simple as that.
No more searching, scrolling or deleting elements one-by-one in the devtools. Just check which elements are red and fixing those.
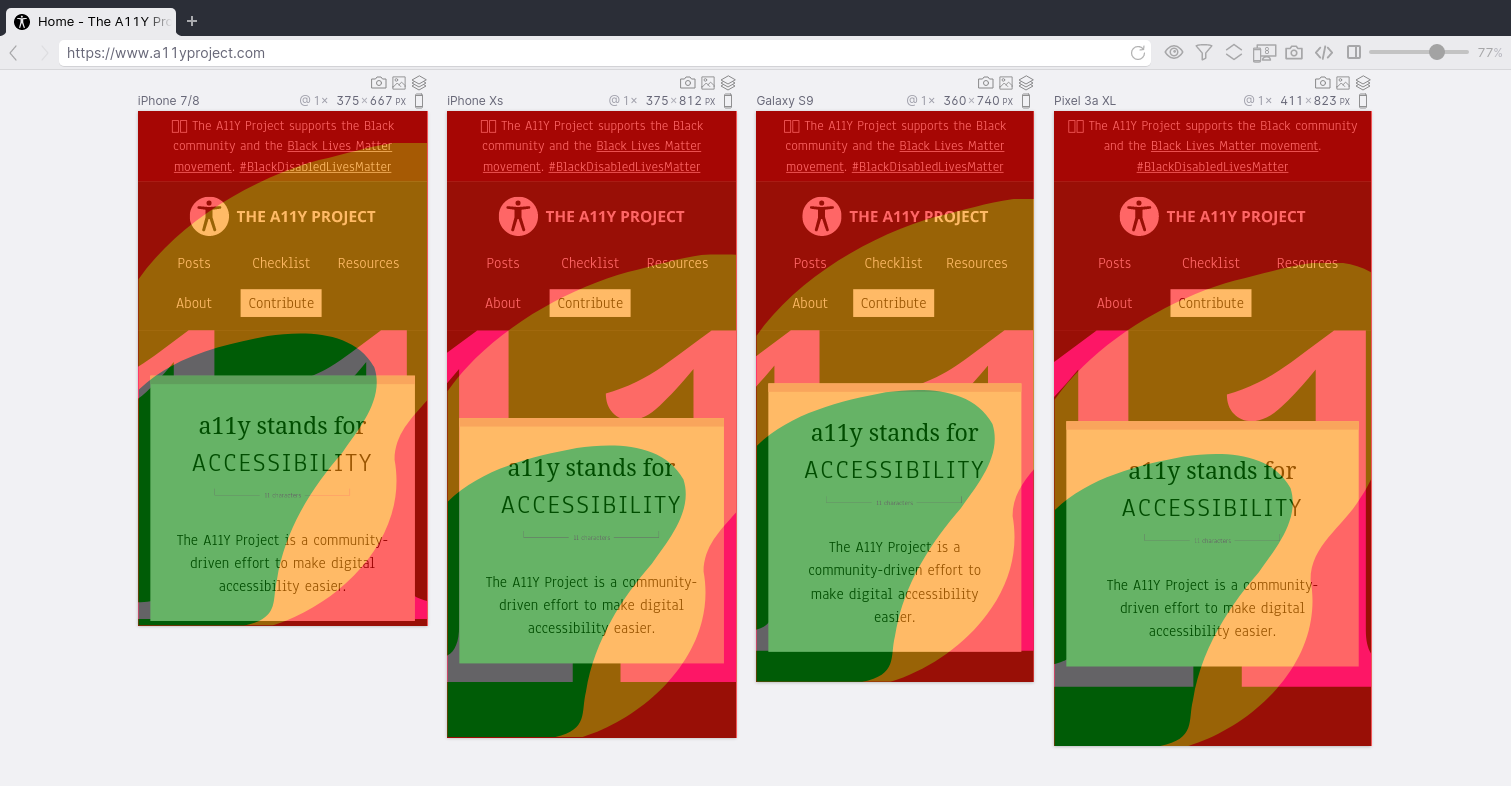
Reachability overlay
A small new overlay that we've added is the reachability overlay. It shows how easy parts of the screen are to reach when people hold a phone in their hand.

As a lefty, I made sure there's also a left-handed version!
Element inspector improvements
Since introducing the Polypane element inspector in 3.1, it's steadily become more advanced and more capable. It's a unified inspect element that inspects and edits elements in all panes at the same time. Whether it's styling, content or attributes, there's no faster way to get info about your elements and edit them.
In 3.3 we're making it much easier to use.
With a dedicated button in the header getting element info is just a click away. You can also press the familiar shift + ctrl + c
shortcut or right-click on any element to inspect it in the panel.
When you're inspecting we'll show you a lot of interesting information in the tooltip. For example, Polypane displays the
rendered font (not just the font-stack in the CSS) so you know for sure which font is being rendered. It will also highlight
if an image has a missing alt attribute (among other attribute checks) and if an element has the right contrast. If that's all
you wanted to do, just press esc.
When you've found an element you want to inspect, click it to show all the details in the elements panel, from where you can edit the text content, the styling and the attributes, as well as easily copy the complete style or quickly hide it.
It's still easy to get to the regular devtools as well, with the devtools button being still there, right-click also having
a "inspect element in devtools" option and the new shortcut shift + alt + c opening devtools in inspect mode.
But we suspect you'll prefer using the Polypane panel: It's faster, easier to use and edits all panes at the same time.
UI updates
This version of Polypane will look familiar, but we've updated a lot of the UI to improve the rendering on different types of screens (1x, retina 2x and also in-between screens like window's 1.25x) and make Polypane easier to use and get started with.

With this update, we also took the opportunity to give Polypane users some more information on what's happening: Inactive buttons now have a clear X next to them, when the Live CSS feature is active we show a small indicator in the addressbar, and while screenshots are generating a notification informs you of this.
Live/auto reloading improvements
We now show notifications when you start or stop live or auto reloading, especially useful because Polypane will now automatically restart live reloading when you switch to a tab that has it configured. One less thing you need to worry about!
Performance improvements
We took a good look at everything happening in Polypane and made some significant performance improvements, both in the regular mode and in isolated pane mode. These will be most noticable when interacting with websites. Navigating between pages is now much smoother and will happen near-instant across all panes.
We also made performance improvements to our interaction synchronisation. We found some cases where Polypane did too much work so we simplified those. This has led to faster and more consistent synchronisation of clicks and scrolling across a wider variety of websites. Not bad!
Getting Polypane 3.3
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, you can find your download there as well.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
Full changelog
We managed to pack quite the long list of features and improvements into this release, check out the full changelog below. All new features are fully documented in our docs too.
- New Rulers, guides, grid, column and row overlays for panes.
- New Layout debugging overlay highlights elements that cause horizontal overflows.
- New Reachability overlay to see how easy parts of the screen are to reach.
- New Inspect element in the element panel is now available in the header and context menus, as well as the inspect element shortcut.
- New Updated icons, font and design, speed of UI.
- New Visible scrollbars in workspace for easier navigation.
- New Updated user agent for better compatibility.
- New Indicator in address bar when Live CSS is active.
- New Live and autoreloading automatically pause and restart when switching tabs.
- New Outline panel highlights and scroll to elements when hovered, and opens them in elements panel when clicked.
- Improvement Faster and more precise interaction syncing.
- Improvement Panes load new URLs faster and without visible refresh when navigating inside panes.
- Improvement Show notification when live/auto reloading starts and stops.
- Improvement Element panel can now increase any number in any value using arrow keys and modifier keys.
- Improvement Element tooltip shows additional attributes (like
role,alt,nameandfor) and highlight if they're required but missing. - Improvement Element tooltip now has a dark mode.
- Improvement Elements panel supports custom CSS properties with multiple fallback values.
- Improvement Address bar no longer automatically removes www. from domains.
- Improvement Isolated panes are now more performant when loading and reloading.
- Improvement Better support for CSS breakpoint detection in lazy loaded CSS.
- Improvement Order of color blindness overlays is now consistent.
- Improvement Active panes now have a blue topbar rather than a blue shadow.
- Improvement Placeholdifier no longer uses external resources.
- Improvement Pressing esc now clears focus from inside panes, closes all popovers and clears element selector.
- Improvement Show notification while screenshot is being generated.
- Improvement You can now turn on isolated panes directly from the devtools extension manager.
- Improvement Update list of available Google Fonts.
- Improvement New pane is no longer 100% high.
- Improvement Restore scroll position in workspace when panes trigger a scroll event.
- Improvement Bootstrap workspace updated to Bootstrap v5.
- Improvement Update accessibility panel with latest version of Axe.
- Improvement Global zoom now supports zooming out to 10%.
- Improvement Updated Google SERP rendering.
- Improvement Color contrast is now precise up to three digits everywhere it's used.
- Improvement Color contrast overlay shows new ratio when showing preview of new color.
- Improvement Active overlay is now listed in the Overlay tooltip.
- Improvement Prevent overlays from crashing browser in certain situations.
- Fix Filters are now viewport aware.
- Fix Fix issue in color contrast overlay where new color with insufficient contrast was suggested.
- Fix Viewport aware toggle in device selector no longer clears the device selector.
- Fix Dark mode UI issue in Elements panel.
- Fix Full overview screenshot no longer shows blank page in certain situations.
- Fix Maximum height for panes in focus mode is now correct.
- Fix Trial end reminder is now consistently shown during last week of trial.
- Fix Console error indicator is now cleared after page load in isolated panes.
- Fix Outline panel now escapes any HTML strings in headers.
- Fix Cookie date field no longer hides delete button when panel is narrow.
- Fix Cr24/CRX3 support for devtools extensions (react devtools was affected).
- Fix Ctrl + scroll to zoom in and out now works again.
- Fix Toggling touch events in isolated panes no longer prevents hover effects in the rest of the browser.
- Fix Panes resized to device now consistently get the orientation indicated.
- Fix Zoom to fit shortcut takes panel into account.
- Fix Pane header now animates along with rest of pane during resizing.
Polypane 3.3.1
This is a bugfix release but it does contain some fun updates and features. Primarily, Polypane now has a view source panel, where you can quickly check the (live) source code of a site. This update also implements support for sites with hash based (#) routing.
Full changelog:
- New HTML Source panel
- New Hash based routing support
- New Live CSS now supports all Google Variable font axes
- Improvement Cookies are now handled better in normal mode
- Improvement New shortcut
cmd/ctrl alt ito open devtools - Improvement Google SERP layout updates
- Improvement Overview screenshots now hides the pane icon bar
- Improvement Update Google Fonts list
- Improvement All popovers (like devtools extensions or live reload settings) now also close on
esc - Improvement The elements panel now highlights css properties instead of the values
- Improvement Scroll-behaviour is disabled in screenshots and when syncing scroll between panes
- Improvement Polypane now parses CSS from other origins again
- Improvement Click syncing now works better for checkboxes
- Improvement Added "Start over" button during license request flow
- Fix Elements panel is no longer opened on page load in Isolate pane mode
- Fix Breakpoint names are no longer hidden in dropdown
- Fix issue where you couldn't click on the address bar in some places
- Fix Prevent live reloading from opening to many listeners
- Fix Clear live reloading listeners on tab change more persistently
- Fix Prevent reload loop in isolated panes on Windows
Polypane 3.3.2
Bugfix release.
- Improvement Add support for more CSS functions like blur() and saturate() in the Elements panel
- Improvement Now shows "untitled document" when title element is missing
- Improvement Updated minimum dimensions of Polypane
- Fix Prevent duplicating site CSS
- Fix Prevent issue where Polypane showed print CSS
- Fix Alignment issue for copy CSS rule button
- Fix Loading indicator now stopf when title element is missing
