Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
In Polypane 6.2 we focused on improving the app performance and consistency, particularly around updating, pane resizing, tab handling and dark mode.
We still added a fair few new features, including some that many of you have been requesting. Here's everything new in Polypane 6.2:
HTML validation
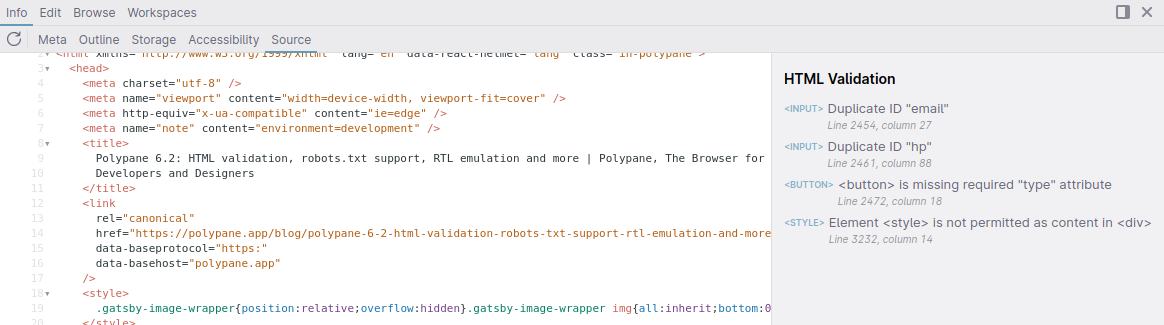
The source panel in Polypane now automatically validates your HTML for you. A lot of you have been asking for this, and now it's here!
The HTML validation in Polypane is 100% local so you're not uploading your HTML source (potentially with user data!) to an online validator, and we check the generated source (which the source panel also displays) so you can check the HTML generated by frameworks as well.

For any of the issues you can hover over the element to highlight the elements in all panes. The source panel itself will also scroll to the issue in the HTML and highlight it. Clicking the element takes you to the Elements panel so you can fix the issue.
Toybox systems integration
We've been in contact with the folks that built Toybox systems for a while now and a few months ago we set out to create an integration between Toybox Systems and Polypane. Today, we release it!
Toybox System is a bug reporting tool that makes it really easy to take a screenshot of a part of the page and then share a message with your team. The integration in Polypane lets you create screenshots, drop pins and leave comments and inspect everyone else's comments right inside a pane.

We're very excited about this integration! It makes Polypane an even better tool for QA, since you find issues much faster with Polypane, and now report them super fast using Toybox Systems.
This is the first of a few integrations we plan on releasing. If there are other tools you'd like to see integrated into Polypane, let us know!
Robots.txt support
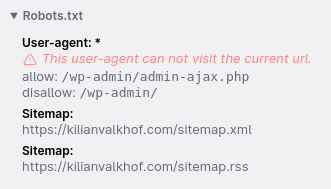
The Meta panel now shows your site's robots.txt file, ordered by user agent. If you have a robots meta tag, we also show that here so you get the full overview.

Polypane automatically checks if the current page is blocked for each user agent and if you have settings that aren't supported by that user-agent.
As with all other entries in the Meta panel, you can copy each Robots.txt declaration and we'll automatically format it correctly for you.
Other meta panel improvements
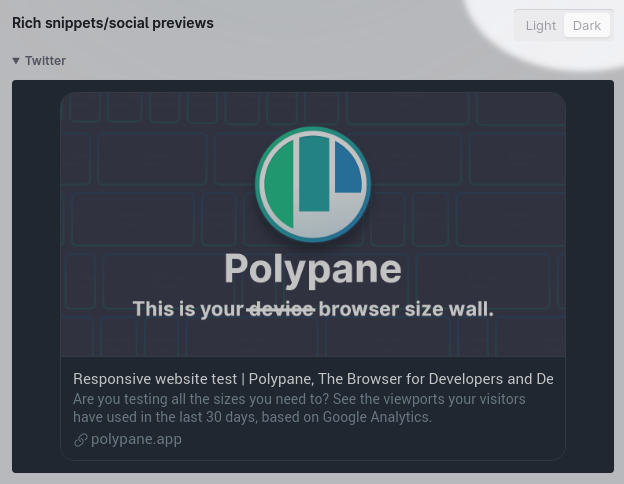
The social media previews in the Meta panel have always had support for the light and dark themes of different social media (provided they had one, looking at you LinkedIn) but you had to switch the theme of the entire browser to see them. We've now added a toggle to the previews so you don't have to do that anymore.

We've also improved the accuracy of the Twitter, Facebook and Google previews.
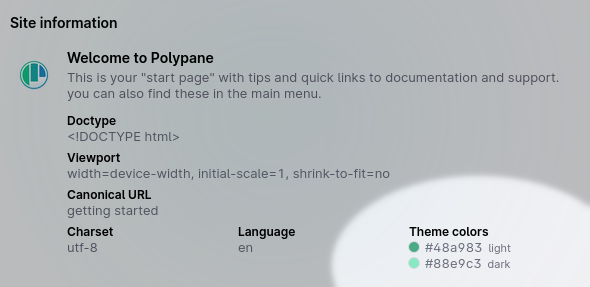
Now that Safari 15 is going to support multiple theme colors, Polypane has been updated to show these in a list together with their media value. Clicking the color preview now copies the color.

Lastly, we've improved many of the checks and warnings in the Meta panel. We now warn about canonical urls that dont have the right format, viewports that limit the user, missing alt attributes and incorrect formatting for image URLs.
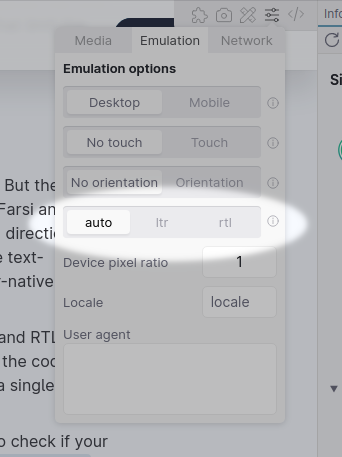
RTL emulation

Most of the web is in English, a language that reads from left-to-right. But there are many languages that you read from right-to-left, like Arabic, Hebrew, Farsi and Urdu. Websites in these languages can be given an RTL (right-to-left) direction that tells the browser to render everything in that reading mode. It flips the text-alignment as well as moves the position of markers and other browser-native things.
For people developing bidirectional websites, switching between LTR and RTL often involved editing the source in devtools, updating a cookie or updating the code elsewhere. With the new RTL emulation in Polypane, doing this takes a single click.
Even if you don't create bidirectional websites, you can also use this to check if your logical properties are configured correctly. Properties like margin-inline-end will automatically flip from the right-side to the left-side when switching from LTR to RTL rendering.
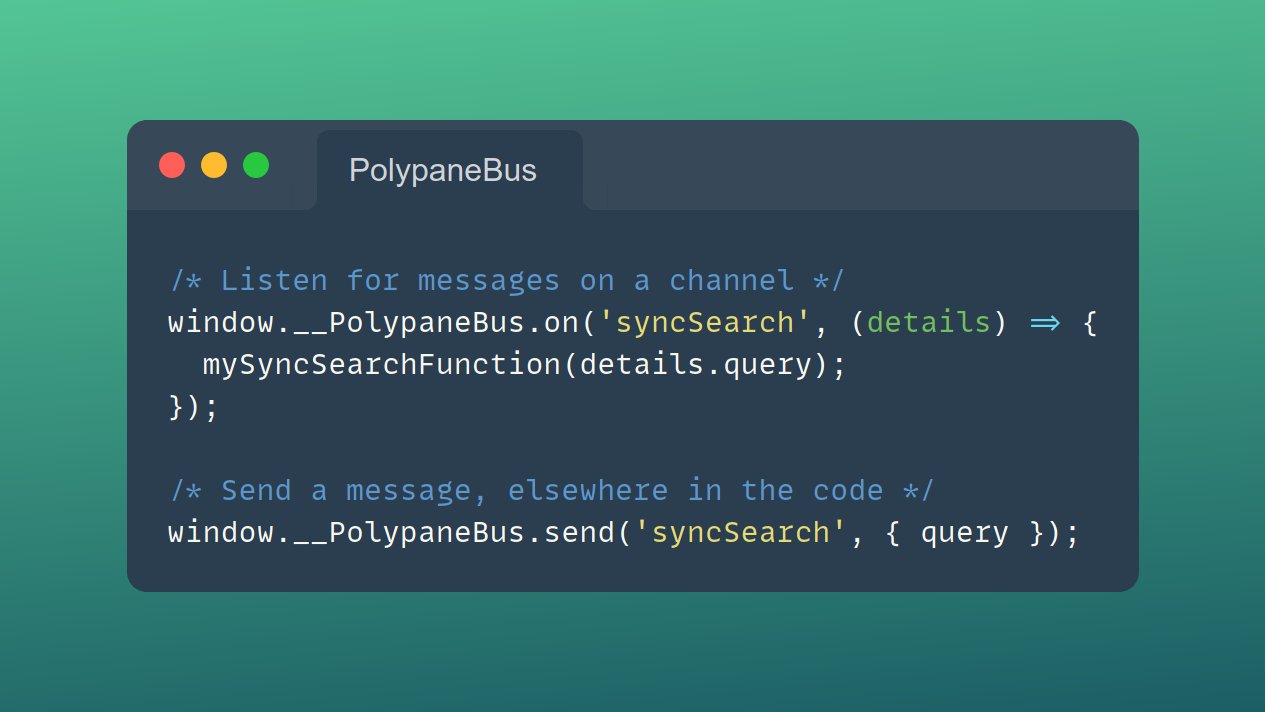
Message bus
As a result of our work on supporting Web Components we've been working with a few beta testers to built a new system for developers to communicate between panes, the Polypane Message Bus.
With this message bus you can send and handle messages between panes, letting you implement your own syncing logic where Polypane can't, like for canvas-based websites (like games) or web components with a closed root.
The message bus is very lightweight while unlocking a whole new way for developers and QA to test their sites across viewports and emulated devices. We can't wait to see what you'll do with it!

Check out the documentation on the Message Bus for the API specification.
Other features
Rewritten update logic
The updating logic in Polypane hasn't been touched in a fair few releases and had bugs that prevented some users from automatically updating. For 6.2 we completely rewrote our updating logic. If you experienced issues updating those should be gone from 6.2 onwards.
Disable CSP (Content-security-policy) headers
Polypane does not touch CSP headers in default mode. Unfortunately that means that with very strict CSP settings, certain Polypane functionality is also blocked from running. If this happens on one of your sites, you can now disable CSP in the Edit menu.
New devices
We added new Android devices (based on popularity) and a new UHD (4K) preset. If you're missing a device you want Polypane to emulate, please let us know!
Live reload improvements
Live reload now automatically ignores dotfolders (it already ignored dotfiles) and will ignore any custom query parameters when hot reloading CSS files. This will cause updates to be more performant and CSS updates in particular to happen faster.
Outline panel warnings
We've greatly expanded the number and type of warnings we give in the outline panel, as well as add more support for outlines created with aria attributes.
For the Landmarks overview, we'll now warn about missing-but-expected element, elements of which we expect just one but see multiple, and when landmarks are nested in other landmarks in an unexpected way.
The Links overview now warns you about empty content or href attributes that point to using links for JS logic.
The Focus order overview incorrectly ignored summary elements, but now reports them in the overview.
For the Image overview we made the first step towards helping you create better alt text. Polypane will now warn you when you use redundant language in your alt text, like "image of...".
Of course after implementing that last feature, we promptly found (and fixed) an image on our own site with exactly that alt text!
Color contrast checker
We've improved the color contrast checker under the hood, making it more accurate and implementing an updated design that makes it easier to see which element is checked. We also fixed an issue where some sites didn't allow you to copy the suggestion on click.
Quality-of-life improvements
There's many other Quality-of-life improvements in this release. Interacting with tabs is now more similar to other browsers, the performance of pane resizing has drastically improved, you can right-click a single pane to reload just that pane, we improved the performance of animations across the application and much more.
Check the changelog below for the full list of updates, and of course every new and improved feature has been added to the documentation.
Get Polypane 6.2
Polypane is available for Windows, Mac (with versions for Intel and M1) and Linux (.deb or AppImage).
Polypane automatically updates on Mac and Windows. Linux users need to download the new version from the download page. You can find the Mac and Windows versions on that page too.
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Full Changelog
New Features
- New HTML validation in the Source panel
- New Toybox Systems integration
- New Robots.txt support in Meta panel
- New RTL emulation
- New Disable CSP option
- New New Samsung and Redmi devices and UHD presets
- New Polypane Message Bus
Improvements
- Improved Rewritten update logic
- Improved Significant improvement to pane resize performance
- Improved Meta Panel previews can now be toggled between light and dark mode
- Improved Meta panel warns about incorrectly formatted canonical urls
- Improved Meta panel warns about viewports that limit scaling
- Improved Meta panel supports multiple theme colors and displays their media attribute
- Improved Meta panel click a theme color to copy it
- Improved Meta panel checks for missing image alt text
- Improved Meta panel checks image url formatting
- Improved Meta panel rendering of Twitter preview
- Improved Meta panel rendering of Facebook preview
- Improved Updated Electron
- Improved Updated accessibility rules
- Improved Updated Google Fonts list
- Improved Live reload now ignored all dotfolders
- Improved Live reload ignores query params when injecting CSS (Thanks Winston!)
- Improved Color contrast labels have updated design
- Improved Color contrast checking can now detect contrast issues for floated elements
- Improved Color contrast can now copy colors regardless of site settings
- Improved Source panel now includes doctype
- Improved Outline panel Headings now includes aria-role headings
- Improved Outline panel Landmarks now warn about missing elements
- Improved Outline panel Landmarks now warn about duplicate elements
- Improved Outline panel Landmarks now warn about illegal nesting
- Improved Outline panel Links now warn about href or content being empty
- Improved Outline panel Focus order now supports summary elements
- Improved Outline panel Images warns about redundant text in the alt attribute
- Improved Outline panel shows messages when no elements can be found
- Improved DOM Treemap devtools extension added (Thanks Christian!)
- Improved Support for web component syncing
- Improved Clearer active state for inspect button in dark mode (Thanks John!)
- Improved Add 'reload and 'reload this pane' options to context menu
- Improved Elements panel now supports complex specificity calculations
- Improved Improve consistency of colors in dark mode UI
- Improved Pane load performance improvements
- Improved Improve help text for undocked devtools in Devtools panel
- Improved Animation performance across the app
- Improved Double click or middle mouse click the tab bar to open a new tab
- Improved Click sync for inputs in labels now syncs correct state
- Improved Webvitals logic updated, CLS now live-updates
- Improved Hover tooltip now shows font weight (Thanks Stephan!)
- Improved Clarify wording in a11y panel (Thanks Roel!)
Fixes
- Fix Middle mouse clicking a tab now closes it without first focusing it
- Fix Element normalization causing issues with Svelte updating (Thanks Richard!)
- Fix Overview screenshot on Windows had incorrect dimensions
- Fix 'open with Polypane' for HTML files
- Fix Touch emulation toggling applies immediately
- Fix Outline Panel Focus elements now match other outlines.
- Fix Design issue with viewport/device size toggle
- Fix CSS button in address bar opened the wrong panel
- Fix Aspect ratios no longer sort largest first
- Fix Resolve syntax error when emulating a user agent
- Fix Reset Window dimensions on launch if launching on different screen configuration (Thanks Claudia!)
- Fix Resolve issue in Outline panel when sites have images without SRC attribute
- Fix Elements panel color editor can now set opacity again
- Fix Elements panel height of add attribute form now correct
- Fix 'nodeName of undefined' error message
- Fix Meta panel now supports objects in oEmbed
- Fix opening URLs from browser extension on Linux
- Fix Release notes overlay displays release notes again
- Fix overflow issue in a11y panel with large text size (Thanks Hidde!)
- Fix Ctrl + needed shift to zoom in (Thanks Alex!)
