If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane ships with the "experimental web platform features" flag enabled. This means you get to use a whole bunch of cool features as they're being experimented with in Chromium.
It's the same flag that many blog posts tell you to enable when explaining a new and upcoming feature (which, again, you don't need to set in Polypane). But what exactly do you enable when you set that flag?
Which features are deemed "experimental"?
Well that question is a little hard to answer. There's chromestatus.com but that doesn't make a difference between features behind the experimental flag, and features behind any other flag.
The only place to get a proper overview is in the Chromium source itself in a file called runtime_enabled_features.json5. This lists all the flags along with their status: stable, test or experimental.
Anything that's flagged as experimental falls, you guessed it, under the "experimental web platform features" flag. But you'll have to hunt for them, and because it's a configuration file you get just the name and the status, nothing else.
A better overview
So we built a better overview, getting the experimental features for the last 3 versions as well as 2 upcoming versions of Chromium from that json5 file and then finding the accompanying description on Chromestatus when that's available (which is not always the case).
You can find the page here: experimental chromium web platform features.
In that list, you can for example see that field-sizing is now enabled, which is a new CSS feature that will let textareas and inputs automatically expand to their contents. Previously this required JavaScript or CSS trickery. That's now ready for you to use and play with in Polypane!
Finding features
On the page there's a small set of filters to help you find the feature you're looking for.
- You can search the flag names to filter down the list
- You can show or hide the two upcoming version of Chromium (by default we start with the current release)
- You can switch between showing all the experimental features in each release, or just the features that were newly added in that release.
That makes it easy to find more info on a specific experimental feature, or get a general overview of what's newly experimental in each release.
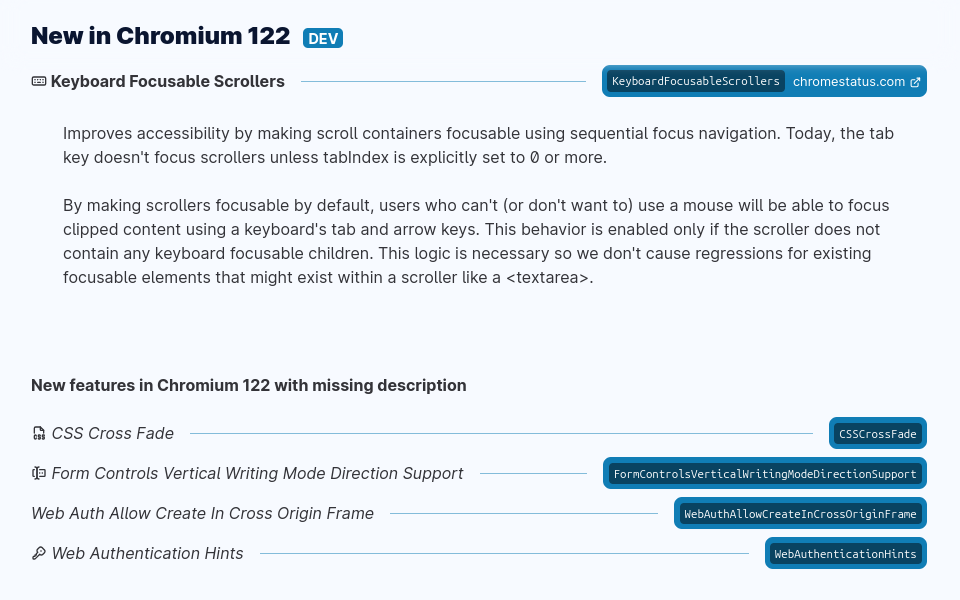
For example, here's the overview of features that were newly added in the upcoming version 122:

You can see that a lot of the flags have no corresponding description up on chromestatus.com yet. These get added to Chromestatus by Chromium devs so we're a little dependent on them. In the future we might opt to add our own descriptions for these features.
What do you want to see?
This is our first iteration of this page, and we're looking to improve it. One of the things we will start doing is writing short articles about interesting experimental features as they become available, like CSS cross-fade(), and link those from the experimental Chromium web platform features overview.
What would you like to see added? Let us know!
