Table of contents
Skip table of contentsAt Polypane, accessibility is one of the three core areas we focus on, along with performance and responsive design. If you're not familiar with Polypane, it's a web browser specifically for web developers. It has all sorts of tools you won't find in regular browsers that make you more effective and efficient.
In this article, we'll focus on a few common accessibility issues and find ways to audit and fix them in your site to make sure it's as accessible as possible.
Live stream recording
Check out this live stream by Stephanie Eckles where Kilian walked through most of the accessibility options in Polypane:
Does my text have enough contrast, and where it doesn't, how do I fix that?
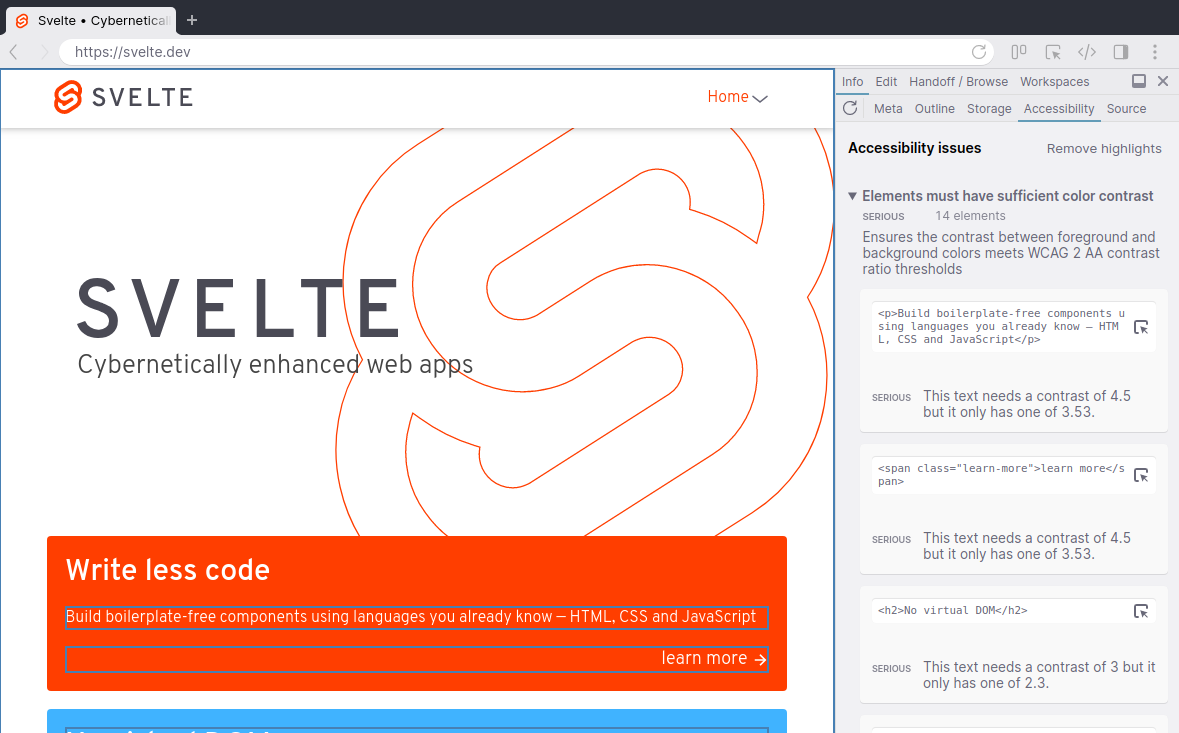
Ideally, text contrast is dealt with during the design, unfortunately this isn't always the case. While there are plenty of places online to check a given text color and a given background (we even built our own free online color contrast tester), your web pages likely have many different colors and backgrounds. For any reasonably complex site you might not know all combinations beforehand.
That makes it really easy to overlook that one grey text that's normally shown on a white background, but has this one place where it's on light gray, or a dark text color with opacity that only works for certain backgrounds.
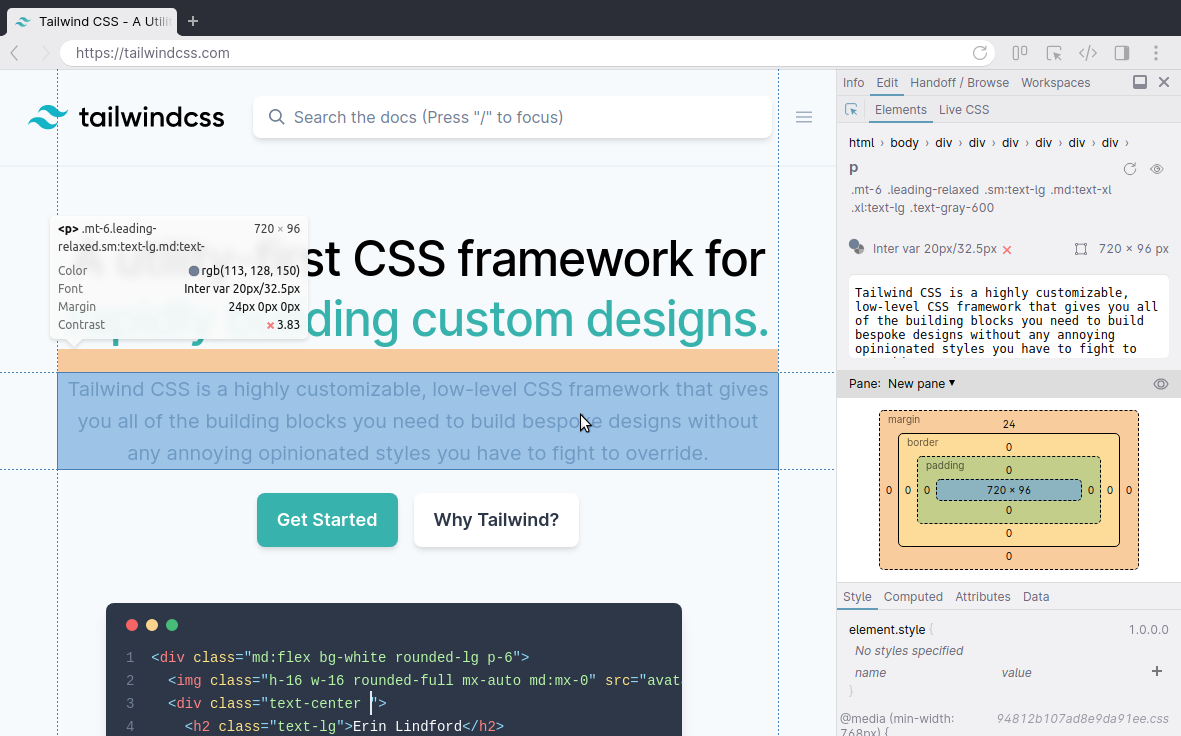
In Polypane, nearly all inspection of an element will do a quick contrast check for that specific element. Our algorithm determines the real text and background colors, taking into account the color, opacity and all background colors. We then merge that into the actual perceived text and background color and compare that.

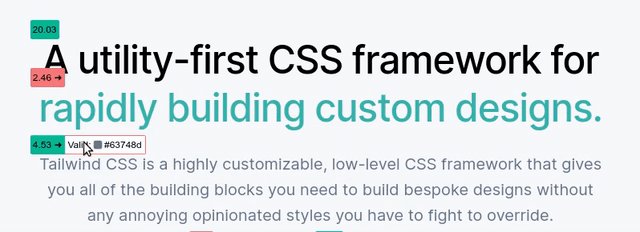
We'll show the result in an element tooltip and in the elements panel alongside other information like font-family and font size. That way, the text contrast of the element you're working on is always glanceable.
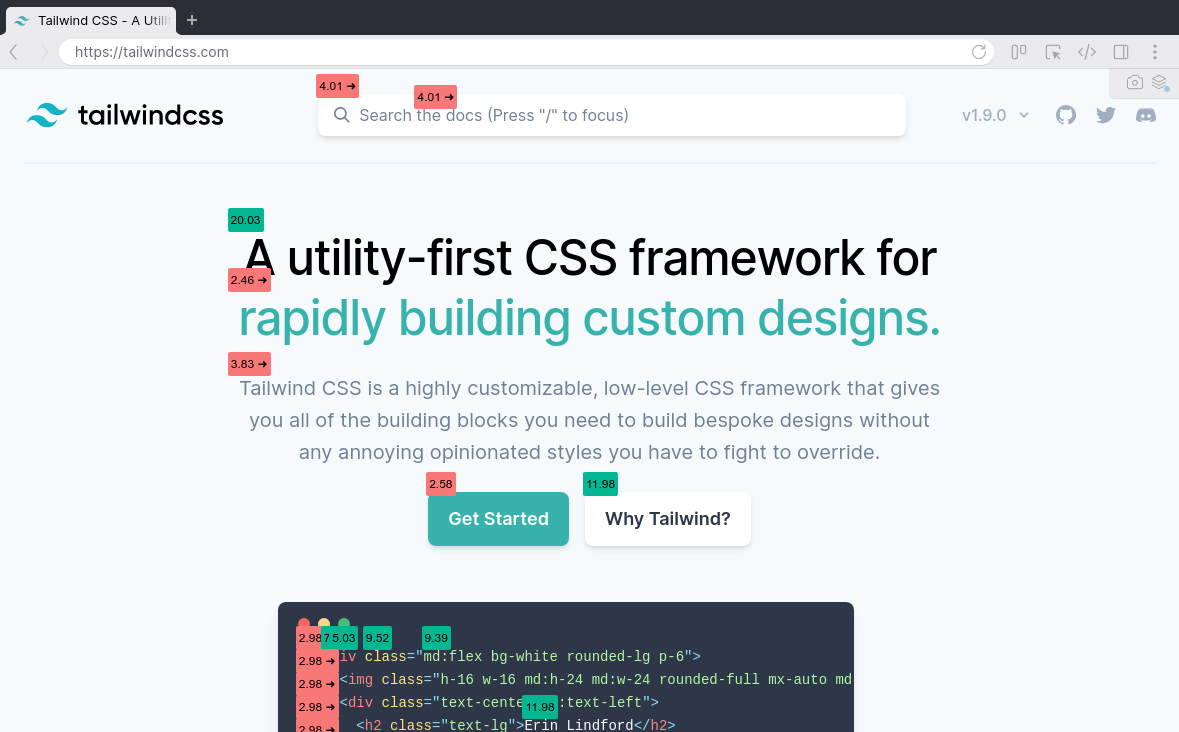
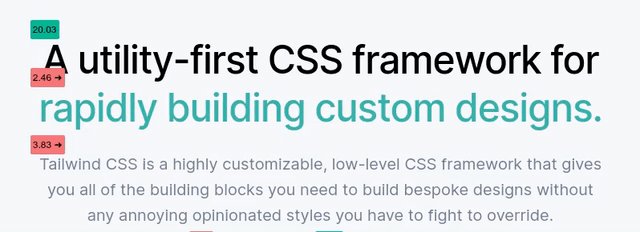
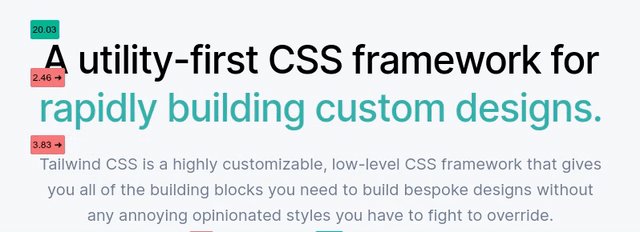
Polypane also has a color contrast debug tool. This will go through your entire page and find all unique text + background combinations, check all of them and add labels to each element: All passing contrast pairs get a single label with the contrast, and any failing contrast gets a warning label for each instance, so you don't overlook any.

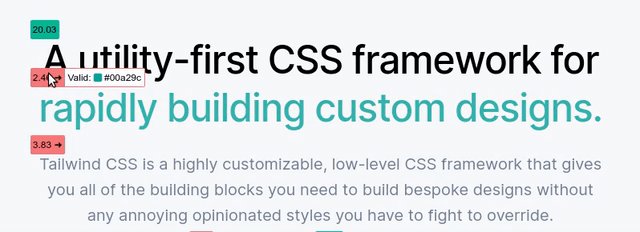
If you have text on top of images then Polypane can't automatically determine if the background is valid. We will check against the background color, and it's good practice to make sure that has enough contrast (for when images don't load) but you can use the Eye Dropper color picker to compare background and foreground. Select both colors and Polypane will automatically compare them for you.
We made it really easy to find contrast issues. But how do you fix them?
If you're lucky, you can use another color from your design system but if you don't have one, or this is a one-off color pair, you have to go back to your designer or use an online contrast tester and find another color yourself. A tedious and time consuming process. We can do better!

For every failing contrast pair, Polypane calculates a text color that has enough contrast with the background, and suggests that to you for easy copying. You can even preview it just by hovering over it. (Our free online contrast checker also suggests improved colors for you)
How does my site look for people with visual impairments like color blindness or farsightedness?
What about situational impairments like bright sunlight or a device with night mode?
Not everyone that visits your site is going to have perfect vision. In fact, a large number of your visitors will definitely have some form of visual impairment. While you can make sure to follow guidelines around minimum text size and not communicate anything just through use of colors, it can be easy to overlook an issue. The best way to get empathy is to try and simulate how other people experience your site.

Color blindness
Between 8 and 10% of men worldwide are color blind (women much less so, at 0.5%), and they fall in three different groups: red-green color blindness, blue-yellow color blindness and full color blindness. Polypane lets you simulate all of these with our accessibility debug tools.
You should test with these simulators to make sure that you don't rely on just color to bring across messages. For example if you just make the border of an input field red when you make an error, you'll find that's barely noticeable, or unnoticeable with any of these simulators turned on. Rather you should provide a second non-color indicator like an error message to communicate the issue to your user.
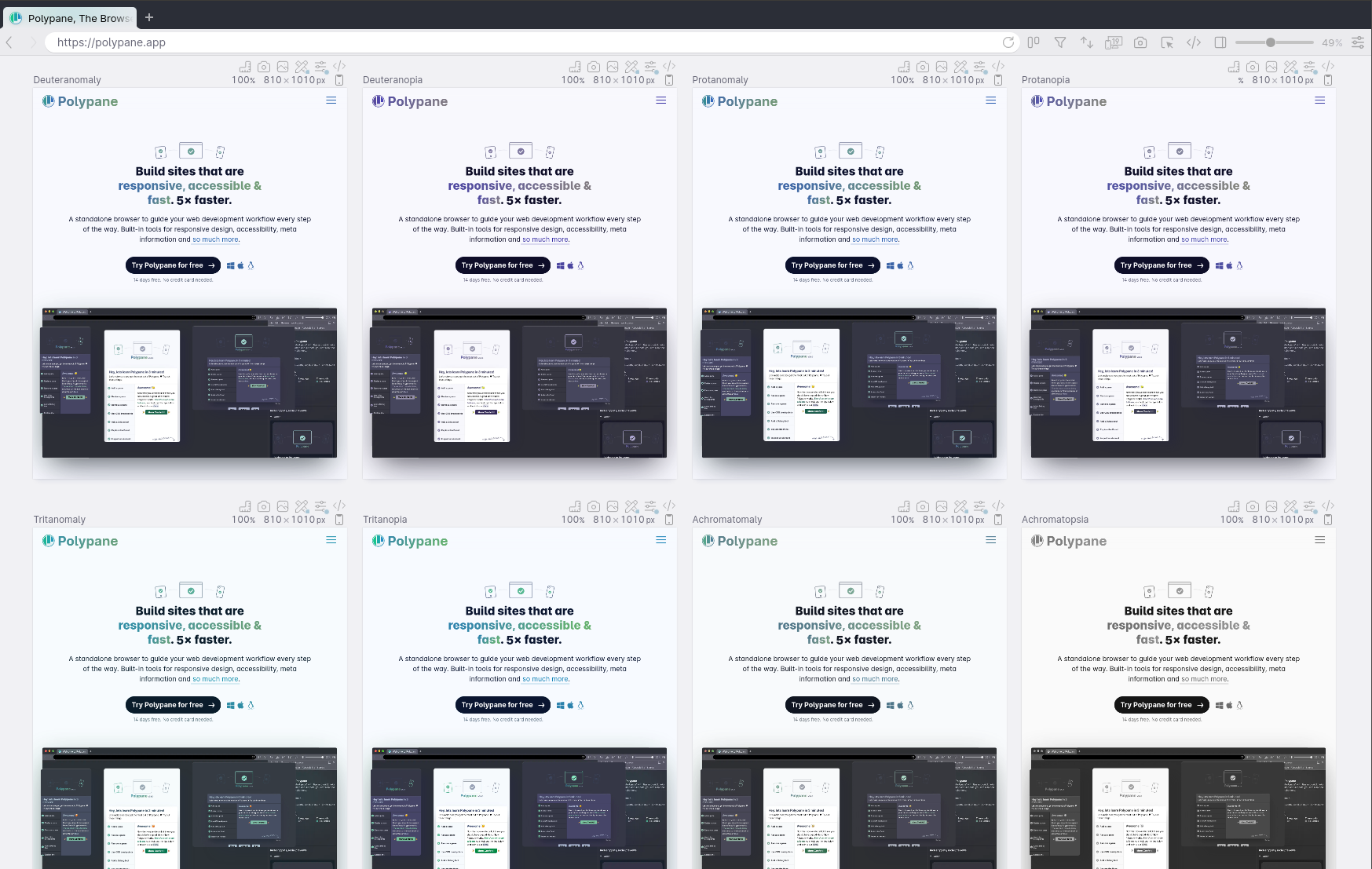
Red-green color blindness is the most common and the vast majority of people with color blindness have this. In Polypane we offer 4 different simulators: Deuteranopia, Deuteranomaly, Protanopia and Protanomaly. The -anomaly variants here are the less severe version, the -opia variants would be classified as "full" red-green color blindness.
As the name implies, people with this type of color blindness have difficulty seeing the difference between red and green, but also brown and orange and certain shades of blue and purple. You can see how for example the common "green is good, red is bad" coloring of elements can become an issue.
Blue-yellow color blindness is much more rare, at just 0.0002% of men worldwide. The technical name for it is "tritanopia", and tritanomaly is the less severe version. This type of color blindness makes people less sensitive to blue light, making the blue part of anything grey.
Lastly, full colorblindness is the most rare at 0.00003% of men worldwide. It's proper name is "Achromatopsia", with "achromatomaly" being the less severe version where people see some color, but it's severely dulled.
It's worth noting that the simulators in Polypane (and any simulator really) are approximations. Especially the less severe variants come in a range from nearly unnoticeable to close to the full thing, and so the simulator chooses a middle ground there.

Blurred vision
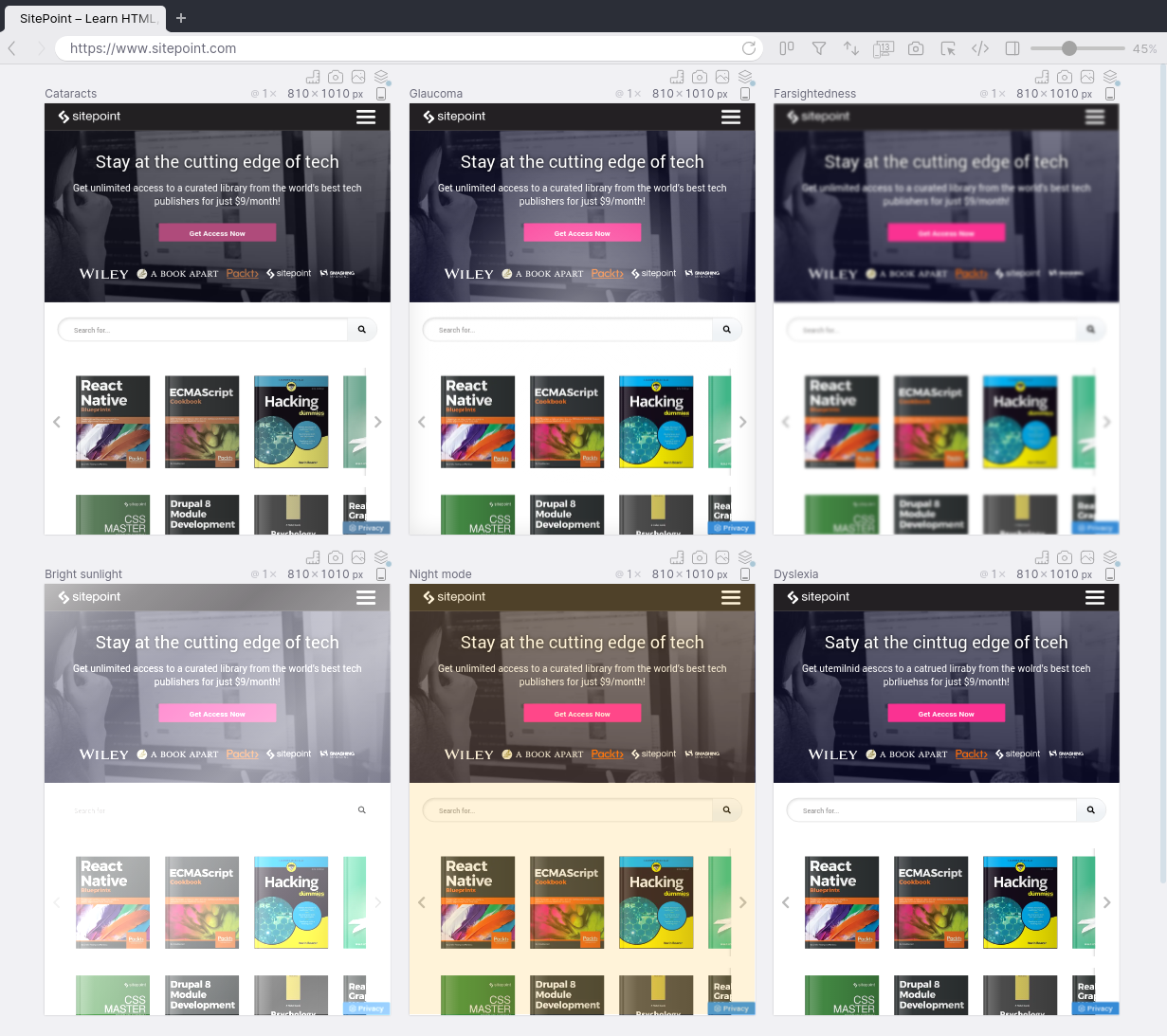
So that's color blindness, but far more people worldwide have some form of farsightedness (roughly 10% world wide), which can cause screens to look blurry. This can be "regular" farsightedness, or other visual impairments that blur vision like cataracts and glaucoma.
Cataracts is the leading cause of blindness. It progressively clouds the lens of your eye. Glaucoma is the second most common cause of blindness and decreases your peripheral vision, followed by your central vision. It's sometimes called tunnel vision, though that's an umbrella term for a number of different impairments.
Using the simulators in Polypane you'll notice how difficult it is to read regular text. People with blurred vision can usually compensate for it with glasses or magnification, but it still helps to make sure that your page remains scannable. Make sure that your headers are large enough to be readable with these simulators. That will make sure your page is scannable without too much strain.
The Tunnelvision and Glaucoma simulators in Polypane are interactive, you can use your mouse to determine where on the page you look.
Situational impairments
Not all visual impairments are physical. Some are situational as well: they only occur when you're in a certain situation. Polypane lets you simulate two of these: Bright sunlight, and night mode.
Screens are hard to read in bright sunlight. They get washed out, there's glare and only the largest contrast remains readable. Maybe not all sites are meant to be used in bright sunlight but if you have a mobile or responsive site, it's going to end up being shown on a screen in bright sunlight at some point. This is a good simulator to check if your nice subtle contrasts aren't too subtle.
Night mode on the other hand, is something that has slowly appeared in most operating systems over the past few years, on computers and mobile devices. Night mode will decrease the amount of blue in a screen at night, making screens more relaxing to your eyes and decreasing the suppression of melatonin. Melatonin is what makes you sleepy and you make more of it at the end of the day as the natural light around you dims. If you ever kept working on your computer until 2 am not feeling tired at all, suppressed melatonin is why.
Night modes in most operating systems are designed to prevent any issues with what's being shown on screen but if you rely on yellows to convey meaning then those might get lost when everything is slightly yellow.
Dyslexia
Around 5% to 10% of people worldwide have some form of dyslexia, a reading impairment. While this is not a situational impairment, it does affect how people experience your site visually.
Some experts suggest it might even be upward of 15% because a lot of people with reading impairments do not realise they have it. Since there is no way to compare our experience reading with anyone else's experience, it's hard to know when your experience is significantly different.

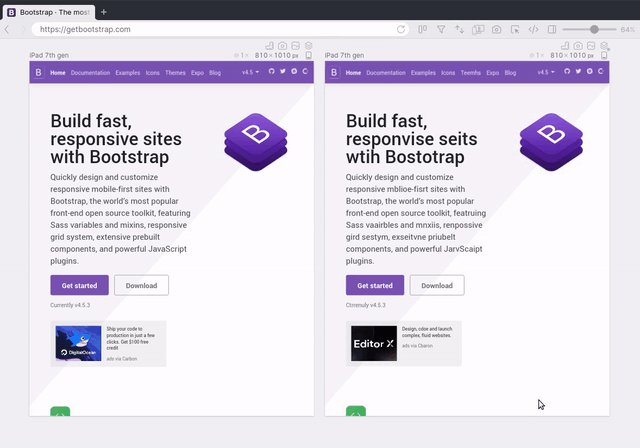
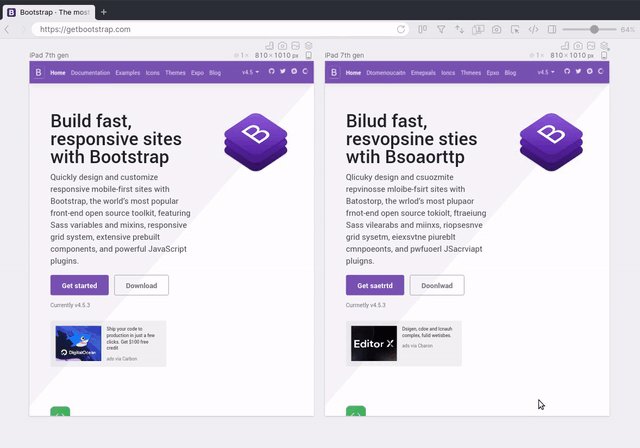
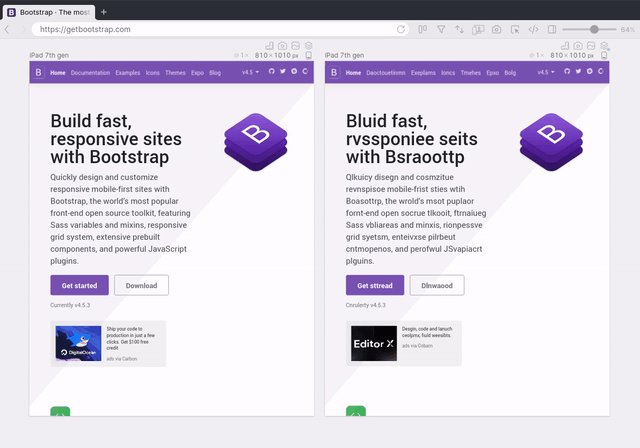
Some people with dyslexia describe it as seeing the letters on screen dance around, and that is what our dyslexia simulator shows. The letters in each word are jumbled and re-ordered as you look at them. They're still mostly readable, but they take more effort than usual.
Not everyone with dyslexia experiences reading like this and the use of the simulator is more for gaining empathy than anything else. Still if you get stuck on a jumbled word, because it's very long or the letters can form multiple words, you might consider changing it to a simpler, clearer word.
Does my page structure make sense for people that depend on it?
Your page structure, like your headings and landmarks (elements like body, nav, main, aside and section) is more important than you think. Many assistive technologies, like screen readers, let users pull up a list of all your headings, landmarks or links for them to quickly go through and see if they find the section they're looking for.
It's important to have a logical order to your page, with headings that don't skip a level and the proper landmarks (like navigation, headers and footers). When your site is built up out of many components and templates, you might not be able to get a good overview of all the headings and their order until they're rendered on a page. Additionally, not all your landmarks might end up with a matching header.

With the Polypane outline panel you get overviews of your headers, links, landmarks, images and the HTML5 outline. That makes it easy to see where you skip a heading level, if there's landmarks with a missing title, and if you have links that don't have a clear text or broken links.
There's 5 different outlines you can check:
Headers
Shows all the headers currently on the page. The overview will warn you when it finds the following issues:
- The H1 is not the first header
- The page has more than one H1
- Heading levels are skipped
- Headings are repeated across the page
None of these are strict WCAG failures or spec violations but they are considered best practices. Taking care of these will make it easier for people to use your site by skipping from heading to heading.
Document outline
A outline using the generated HTML5 document outline algorithm. Will highlight landmarks without a clear title.
Landmarks
Shows the HTML5 and ARIA landmarks elements (header, nav, section, footer et cetera) with their accessible name.
This overview will highlight issues like invalid nesting of landmarks, missing labels and when the label includes the
role of the landmark (causing it to be read twice by screen readers)
Links
Lists all the links on the page with their accessible name. It check the content of the link and whether it's clear enough (and not just "Read more").
Polypane also goes through all your links to check if they're still valid, or if they're broken or redirect.
Images
Lists all the images and gives warnings for empty alt attributes, alt attributes that start with things like "image" or "picture" and alt attributes that mention color (as that might be information that remains unavailable to your visitors).
Can users get to everything on my pages without using a mouse?
Not everyone uses a mouse to interact with your website. People using the keyboard or assistive technologies depend on heading and link outlines like the ones mentioned above, but also on website developers using the right elements for interactivity and a logical tab order.
Keyboard users can search across your page, but are likely to use the tab key to go through interactive elements.
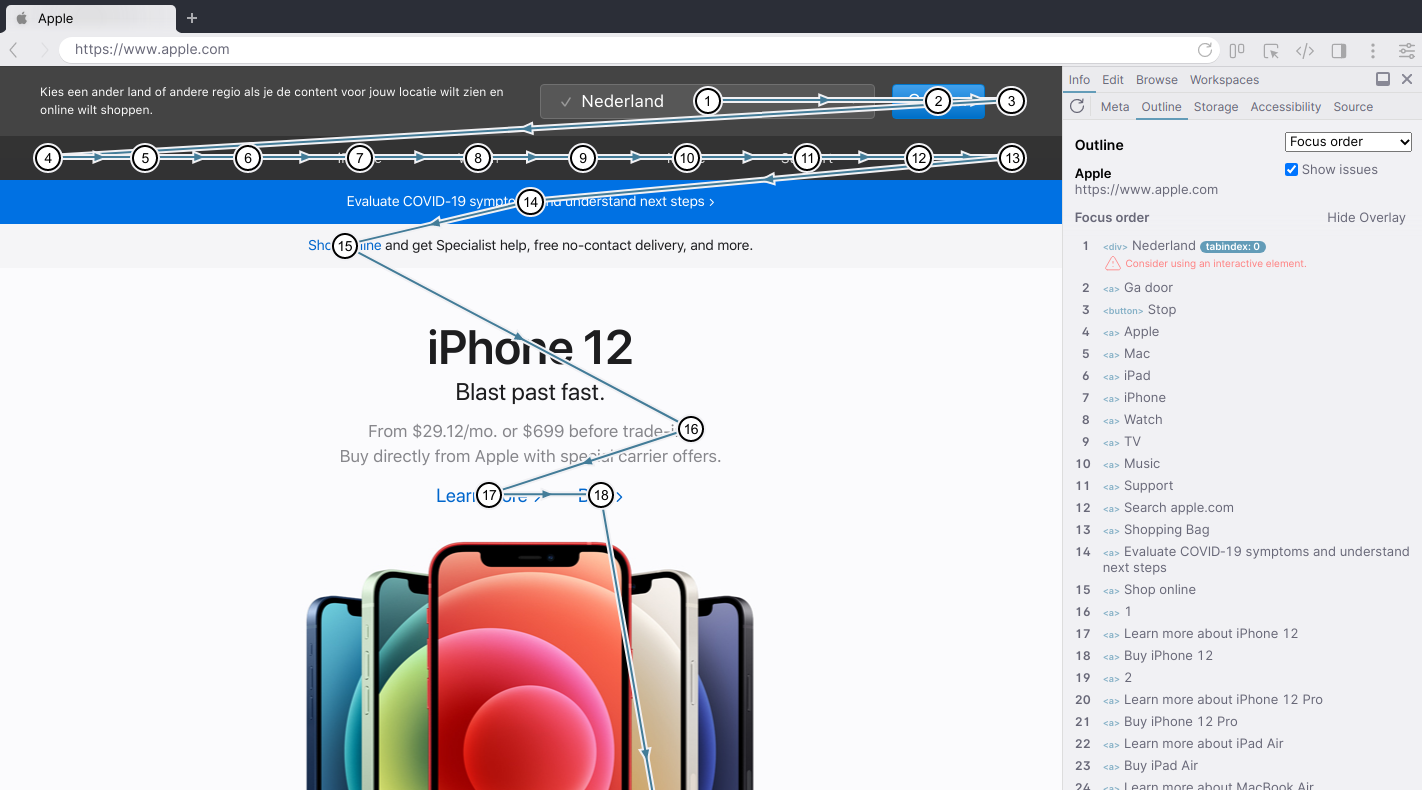
The Focus order outline and visualization in Polypane help you answer two questions.
- Can non-mouse users reach everything they need to?
- Does the tab order make sense?

Can non-mouse users reach everything they need to?
HTML elements are interactive (like buttons and links) or not (like regular text or divs). Those regular elements can still be made clickable with JavaScript but they can still be inaccessible using a keyboard or assistive technologies.
If elements are missing in the focus order list, they're not accessible to users that don't use a mouse.
Does the tab order make sense?
When you go through a site visually, the order tends to be clear (for western languages: left to right, top to bottom), but the visual order is not always the same as the source order.
The source order however determines the focus order, and when that's different from what people expect, they have a worse time using your site. The focus order visualization in Polypane makes it easy to see if the order makes sense, or if it jumps up and down the page.
Polypane will highlight any elements that do not follow the reading order.
Can people understand my text?
Even if your site may be technically accessible, the content itself can still be difficult to understand for your visitors. We already discussed the dyslexia simulator and how you can improve your site for people with dyslexia, but what about generally hard to read text?
The readability overlay will go through all the sentences on your page and score them. Harder to read sentences are darker red while easier to read sentences are lighter green. This way you can quickly spot sentences you should rewrite or break up into smaller sentences for better understanding.

To measure this we use either the Automated Readability Index, which works well for most Western European languages, or the Automatic Arabic Readability Index when we detect a page written in Arabic.
Are my elements sized correctly?
Polypane offers three debug tools that help with checking if elements have the right size/are styled in the right way
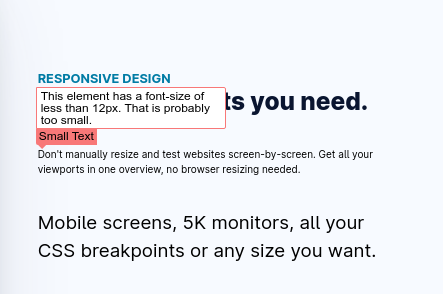
Small text
The Small text debug tool detects elements with text smaller than 12px, and form elements with text smaller than 16px (to prevent iOS from zooming in on focus) and shows a warning for each of them.

Small targets
The Target size cursor will change your cursor into a square that's 44 by 44 pixels, roughly the size of your thumb, and the minimum recommended space per tap target. Hover over your links to check they don't overlap other links, making it hard to click a specific link on mobile.
Text Spacing
The WCAG has guidelines for how text should be able to be changed by end users and still retain all info (i.e. no text is cut off or hidden): Success criterion 1.4.12. The Text spacing debug tool applies the limits described in this criterion to your page, letting you check if content becomes inaccessible.

How do I make sure I don't have any code quality issues in my site and are the things I did to improve accessibility actually helping?
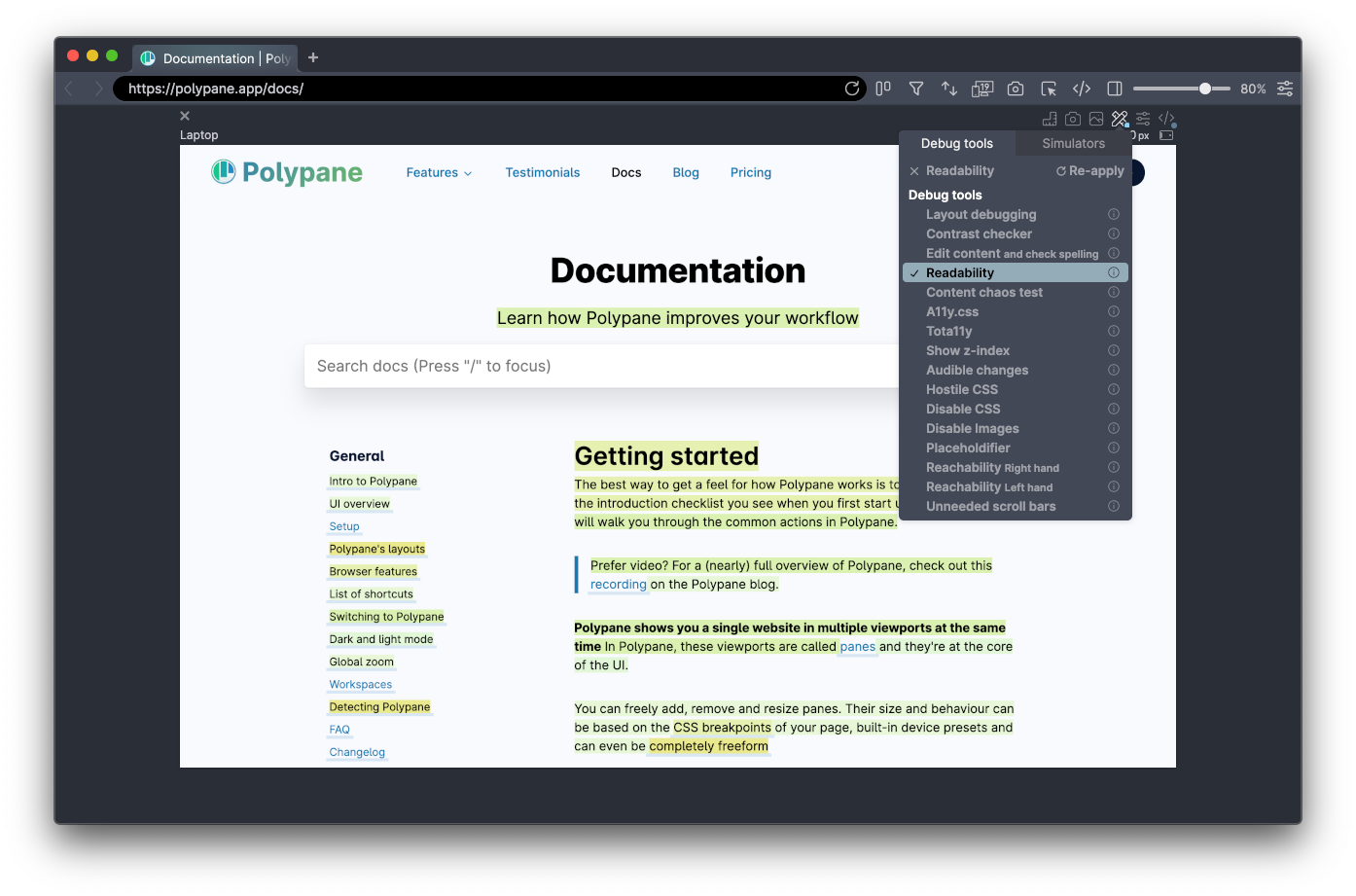
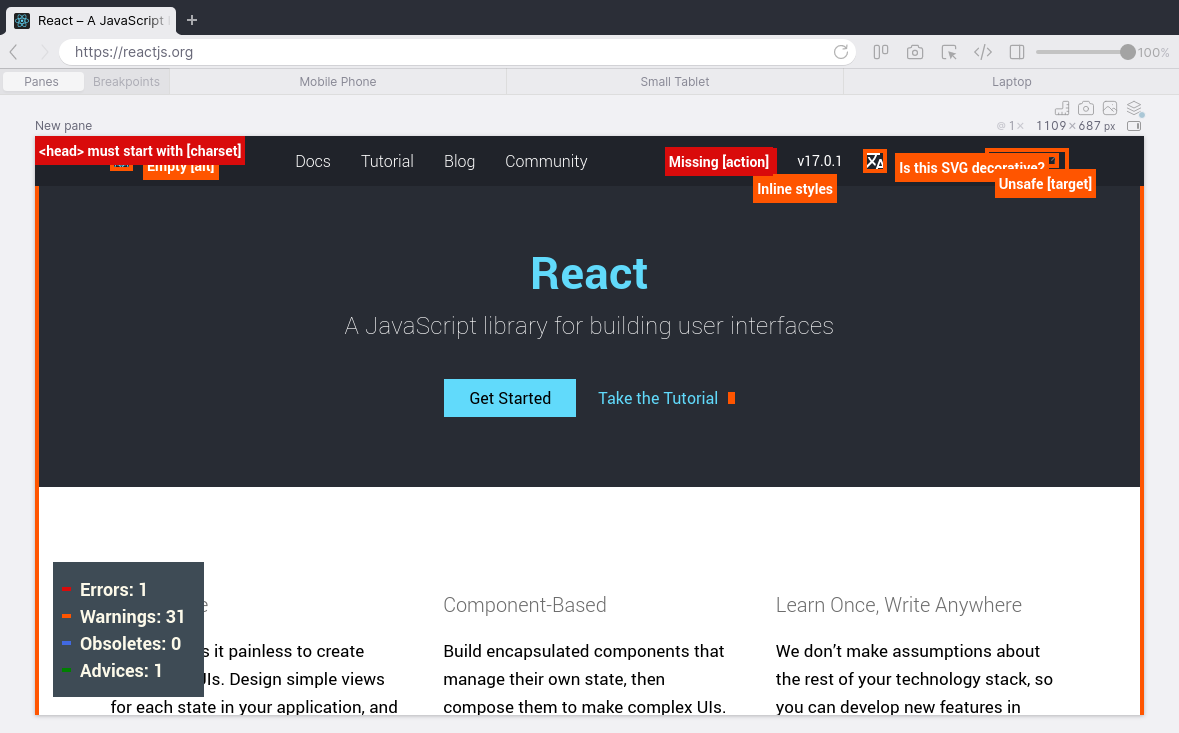
There's no denying that accessibility is a large field. This article has already mentioned contrast issues, different visual and situational impairments and document structure but that's only scratching the surface. There's many things that can negatively affect someone's experience on your site, like missing alt attributes for images, links without text, and not defining a page language to name just a tiny few. It would be nice if you didn't need to go through a huge checklist for every page, but could just surface the issues. In Polypane there's multiple ways to do that: through our built-in accessibility panel or the accessibility tree in the Outline panel, or the A11y.css debug tool.

A11y.css is a CSS file that highlights possible risks and mistakes in your page. Mostly for accessibility, but also for mistakes that can cause accessibility issues like a missing charset. It can be a little in-your-face because it draws thick borders around anything it thinks you should check, even for things that are on purpose (like empty alt attributes for decorational images)

Lastly, Polypane comes with its own Accessibility panel that can run an accessibility check based on the popular Axe ruleset. When you run a test, Polypane analyses your entire page and lists all issues in four separate categories: critical, serious, moderate and minor.
The critical and serious issues are the really important ones to fix. Critical issues are things like missing alt texts for images and wrong use of ARIA.
You can expand each found issue to get more information on which elements are affected by it and the specific problem with each element.
It's important for us that these errors are actionable: that they don't just tell you what's wrong, but also give you suggestions and advice on how to deal with them. For images with missing alt attributes for example, we explain the difference between content and presentational images, and for color contrast issues we'll suggest a color that does have enough contrast.
From the accessibility panel you can click on any element and show it in the element inspector, where you can usually fix the issue by updating the attributes or styling. Once you've done that, copy it over to your source and the issue is resolved!
Interestingly when building the accessibility panel and checking many different websites with it it was more common to see ARIA being misused as a problem rather than lack of ARIA being the issue: accessibility is a complicated topic and it's easy to think you're doing the right thing while actually making it a little harder. Personal knowledge and manual testing are invaluable, but automated tests provide an excellent spot check.
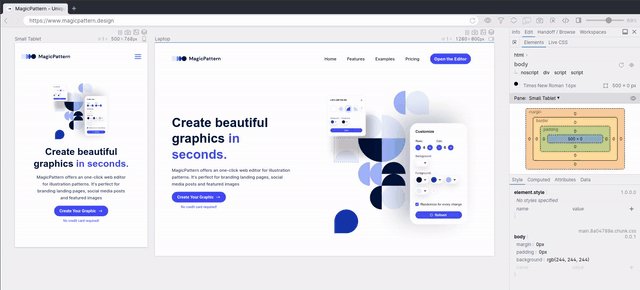
Does my site work well on smaller screens?
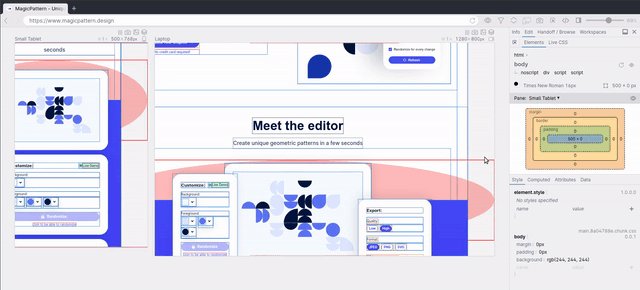
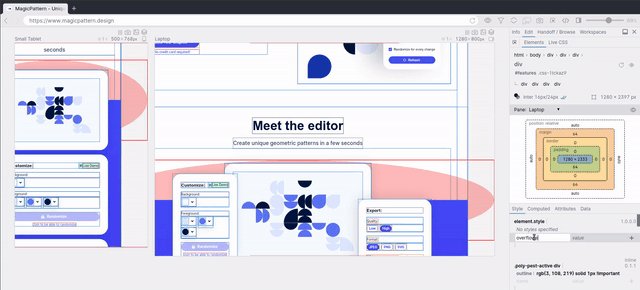
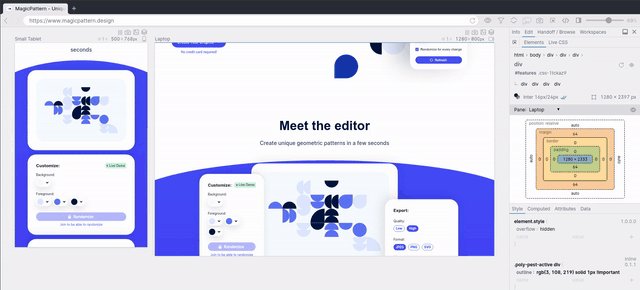
There's already plenty written about responsive design but it's also an important accessibility concern. For one, causing a horizontal scrollbar on screens of 320 pixels wide is not allowed according to WCAG rule 1.4.10. And on wider screens, while not a violation, it can look pretty jarring and confusing.
Finding the cause of horizontal overflows can be a real pain, since most of the time it's not immediately clear which element is causing it. You end up randomly deleting elements in the dev tools in the hope of finding the element. That's a lot of tedious work.

Polypane detects whether a pane has a horizontal scrollbar (or has potential for a horizontal scrollbar due to using 100vw for a width) and shows a warning. When you click the warning Polypane will turn on the "layout debugging" debug tool. The Layout debugging tool colors the overflow-causing elements in red so you can find and fix them, for example by making sure the parent element has an overflow:hidden, or by making sure your content fits the available space.

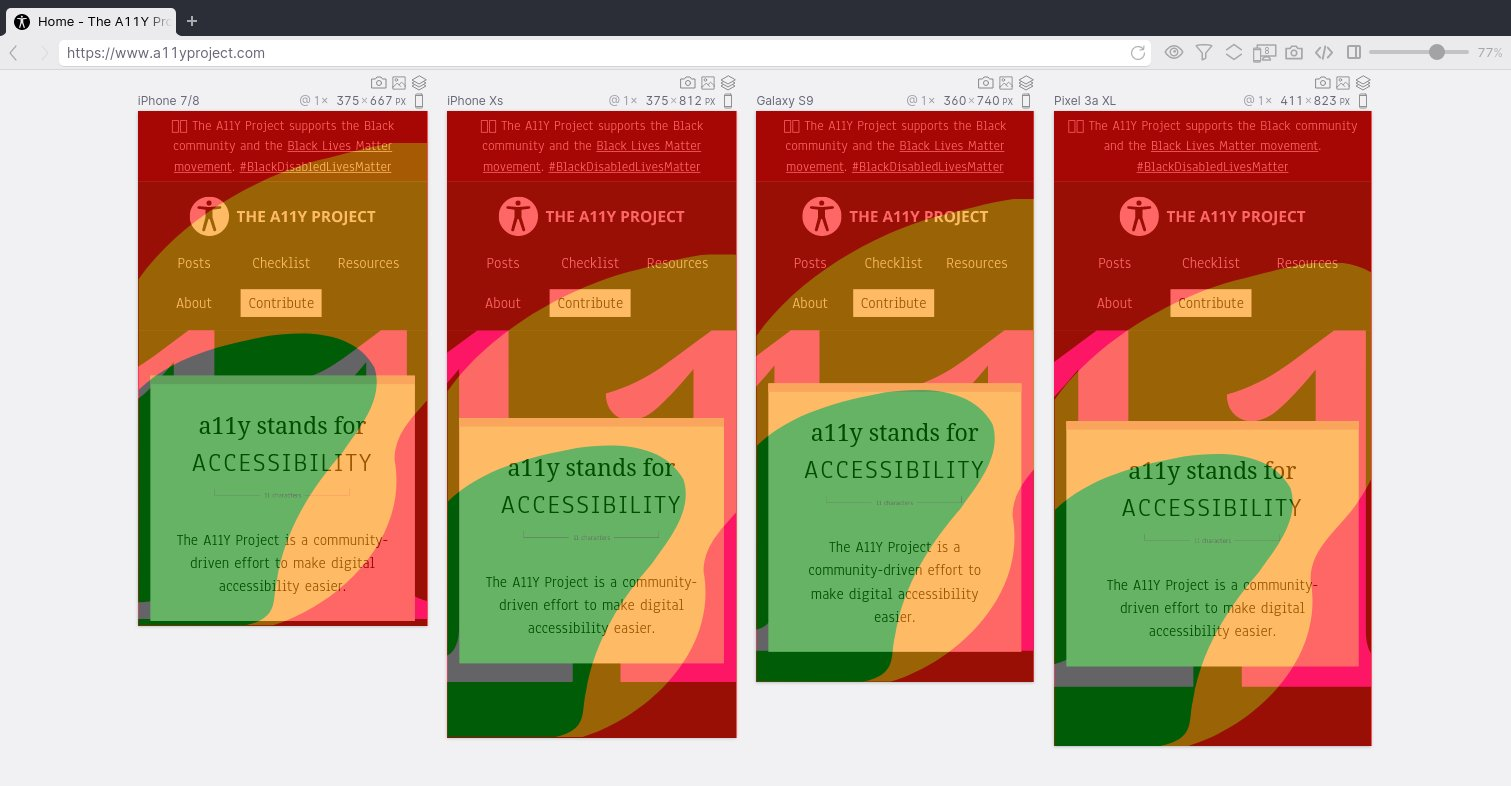
Even though a mobile screen is smaller than your desktop, with screen sizes increasing it becomes harder to reach all parts of the screen easily when holding your phone in one hand. With the reachability debug tool we show which parts of the screen are easier or harder to reach when holding the phone in your hand (right hand or left hand).
Holding your phone in one hand, the bottom part of the screen tends to be easier to reach than the top so depending on your site, placing important items at the bottom of the screen could actually be more user-friendly. Placing items at the bottom of the screen is very common in apps, and we're seeing more websites and web apps migrating to this pattern too.
How do I make sure my site works well for users that prefer dark colors or don't deal well with motion?
Dark mode, while trendy, is also a potential accessibility help for people that find bright computer screens painful or straining to look at. A good dark mode can be a good look alternative to something like inverted colors (a feature on macOS) or force colors (a feature in Edge and on Windows, that forces all your colors to a specified palette, commonly with light text on a black background).

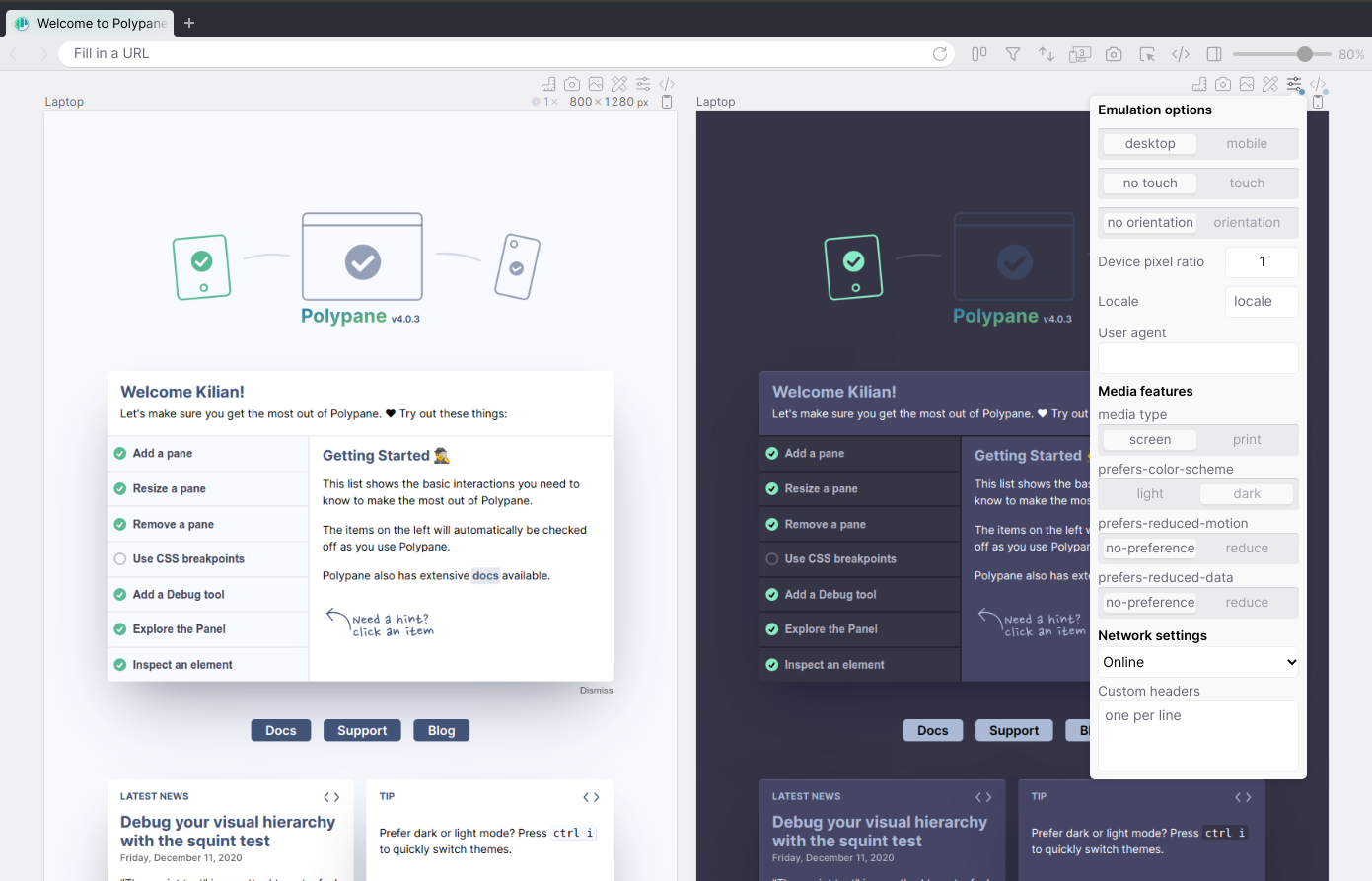
To test and implement your dark mode, with "prefers-color-scheme: dark", you can switch your entire operating system to dark mode, dive deep into the browser dev tools (settings menu, more tools, rendering, scroll down, pick "dark" in the emulation dropdown) or in Polypane, you can pop open the options dropdown and click "dark" to switch to dark mode for a single pane, so it's easy to see it side-by-side with your light design.
Prefers reduced motion
Similarly, people with vestibular disorders can experience discomfort with movement on websites, like large animations and transitions. For them, the "prefers-reduced-motion: reduce" media query can be a solution. When that is set, it's important to tone down animations and transitions. You don't need to disable all animation (though that works, too) but try to make it less swoosh and more subtle fade. Similarly, if you have smooth scrolling turned on, that's a huge movement, so make sure "scroll-behaviour" is set to "auto", not to "smooth".
Testing this in Polypane is straightforward: open the options menu and switch the prefers-reduced-motion option to "reduce". Now you can test it on its own, or side by side with your regular website.
I hope this gives you a taste of the type of accessibility issues you can encounter, how to deal with them and the ways Polypane tries to make them easier to resolve. Polypane has a free trial that gets you running your first accessibility audit within 5 minutes of signing up.
This article was adapted from "How to Find & Fix Common Website Accessibility Issues", first posted on SitePoint.
