Table of contents
Skip table of contents- Can you introduce us to Code&?
- What does your current workflow look like?
- What made you choose WordPress as the primary platform for development?
- What were you looking to improve in your workflow that made you search out a tool like Polypane?
- What other ways did you consider to solve this?
- How was it for the team to get started with Polypane and how do they use it?
- What results did you see with maintaining and checking websites using in Polypane?
- One of the websites you've been doing this with is the Freshwater Surf Life Saving Club. Can you tell us about them and their website?
- What are the challenges when building websites with such a broad audience?
- What's next for Code&?
If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
We interviewed Dale Grant, the owner of Code& on their workflow and how Polypane fits into it. As a development-focused agency they use WordPress for a wide variety of clients and projects.
Can you introduce us to Code&?
Code& is a web development agency from Sydney, Australia. We started in 2012 (under a different name in the UK, have since relocated to Sydney) and there’s currently five of us. There's Rich, senior developer, who lives in the UK, which is great because we can pass work back and forth between different time zones. It means we have almost a full 24 hour day between us. He's been with us for seven years now. Then over here in Sydney we have Marshall who's a junior developer and Lauren oversees our admin. Sarah is our copywriter, currently on maternity leave and then there's myself, Dale. My skill set is in development and I handle client relations as well.
We focus primarily on development and as you'll note we have no designers on our team. We don't do a lot of design work and focus on what we do best: development. We have a handful of talented & trusted designers we work with when the project calls for it.
Despite an oversaturated market we haven't had to spend a cent on advertising since we began and yet we're busy. We’ve found the best form of marketing is referrals, and to get those you have to be good at what you do, focus on the right projects and above all else, be honest and transparent with your clients not only when celebrating the wins, but also when fixing the issues.

What does your current workflow look like?
We have a set structure that we follow for every new client that comes in for a project. We have a lucky 13 step process from start to finish and each of those ones have their own subtasks.
We first set everything up in our internal tools, like Asana (our task manager of choice) and we add our clients into our own Slack. Each client gets their own channel that they participate in and that's where we do all communication. Everything in full view of the client, which has been very, very good for projects.

Side note: It's difficult to get to grips with having all communication in front of the client the first time something goes wrong, because you have to declare that something has gone wrong in full view of the client. But in doing so we've realized that by acknowledging that we know about the problem, the client now knows what we know and they don't have to report it. Even if it's our mistake, we're all human and our clients like to see that it's taken care of and that something is being done.
Then we have steps around collecting and developing content, which usually goes side by side with design. Our copywriter will work with the designer that we're working with to fine tune the content areas to make sure they fit the needed content, for example we might need a full page of this type of content and this section will have a video et cetera.
In terms of development, there's a lot of tasks to check off before you even get stuck into the building, like setting up the environment. We work primarily with WordPress and need to make sure the settings are correct as we get started so when it's pushed to production, everything works as expected.
The actual development will vary project to project and we have a few tasks for our testing. I'm guessing this is fairly standard, but we have a round of internal site testing and if there's budget also some user testing, before we give it to the client to say "yep, we're done". Then we give them two rounds to find anything we missed or anything that needs to be tweaked like last-minute content changes. Then we hand it over and give them a couple of weeks of bug fixing.
When we do user testing we prefer to do that with real customers that we can put in front of the product but if not we source people who we think match the criteria.
What made you choose WordPress as the primary platform for development?
For us it can do anything we need, there's not a site so far that I've come across that we haven't been able to do within WordPress. Obviously you can do the very basic ones, like our own for example. Ours was needed in a short time frame, we based it off a theme and it’ll do the job until we find time to improve.
But we’ve also built, for example, a web app within WordPress for the mining industry here in Australia where people can track their certification. You have to be certified in a lot of different areas depending on your role and you have to gain a number of points within five years, but some of the certificates are only valid for two and there's different variables to it. It's very difficult to keep track off if you're not on top of it. So we built a platform for people to track their certification in.
We've also done a couple of currency exchange platforms which is like reverse engineering WooCommerce. Instead of paying money and getting a product you think of money as the product so they send money in and get money back out.
We just haven't found anything so far you couldn't do in WordPress.
In terms of development environment we use Trellis by Roots to set up all of our environments. We also use it to provision staging and production servers. Roots has modified the structure of WordPress in their project called Bedrock which we use for every single one of our sites. If we have a budget available for a custom build rather than a theme build we'll use their starter theme called Sage - all of these bring WordPress more inline with more modern development practices.
What were you looking to improve in your workflow that made you search out a tool like Polypane?
Testing, either at the end of a project, during the build or even for ongoing quality assurance. Any time we're doing maintenance we test any work that we've done. It takes more time than people realise and you get bogged down in development because you're testing in so many different devices and screen sizes, so many different combinations of everything that it takes a lot of time to go through. And if you change something well then you just got to go and check it all again.

I came across Polypane - I wouldn't even like to admit how long ago but it took me a very, very long time before I took the plunge and gave it a go. I think that's a little bit out of fear of changing your processes and using new tools but it got to the point where it was just like 'this is ridiculous'. I'm spending so much time checking the work my developers are doing and my developers are also spending all this time themselves.
The second thing was realising how many hours per day are we spending just checking and thinking there was an easier way of doing this. Primarily my desire to save time came from the Quality Assurance side of things rather than project work because it's something that's repeatable. We do that every month for somewhere between 30 and 40 clients and we needed to cut down that time so we had more time left over to do things that actually improve their site.
Testing is the least fun part - we’re creators, we live to create not to test! - and it's also the part that the customers never really want you to do. They do when things break but they don't really want to be spending money on you checking things. If that took less time, instead of checking screens we could look at doing something to progress our client’s sites, like conversion optimization or accessibility.
What other ways did you consider to solve this?
We've tried a few things over the years, like an app that would mirror to your iPad as a second screen and we would use that to check how a site would look on that particular screen. That kind of helped, and obviously the responsive mode in browsers or just the old-fashioned method of resizing your browser but both of those take time. I hadn't really come across anything else like Polypane and how it solves this issue.
How was it for the team to get started with Polypane and how do they use it?
With us, Rich started using it first and said that it was awesome, so I got it for the team so we can all use it. It's been really good. The issue that first got me in touch with you, being able to share workspaces with other team members, that feature has been super useful. Rather than write a list and say “we need to check these sizes” and hope people set it up correctly, don’t miss a size or add one wrong etc, with the shared workspace there's none of that and it's fantastic, we love that.
We use Polypane to do quality assurance checks on our staging server; it’s a huge time saver and we found it quicker than running it alongside Vagrant locally.
What results did you see with maintaining and checking websites using in Polypane?
I asked the team to do a rundown comparing our old way of checking sites with the new way using Polypane.
We checked three sites with our old method of resizing the browser and using the developer tools and each of them was around 30 minutes. With Polypane, we did the same work on the same sites in 6 minutes.
That's a massive time saving! In my reaction to that I definitely used a celebratory F word. We're very happy with that because it just means that the team can use that time doing more important and more interesting things.
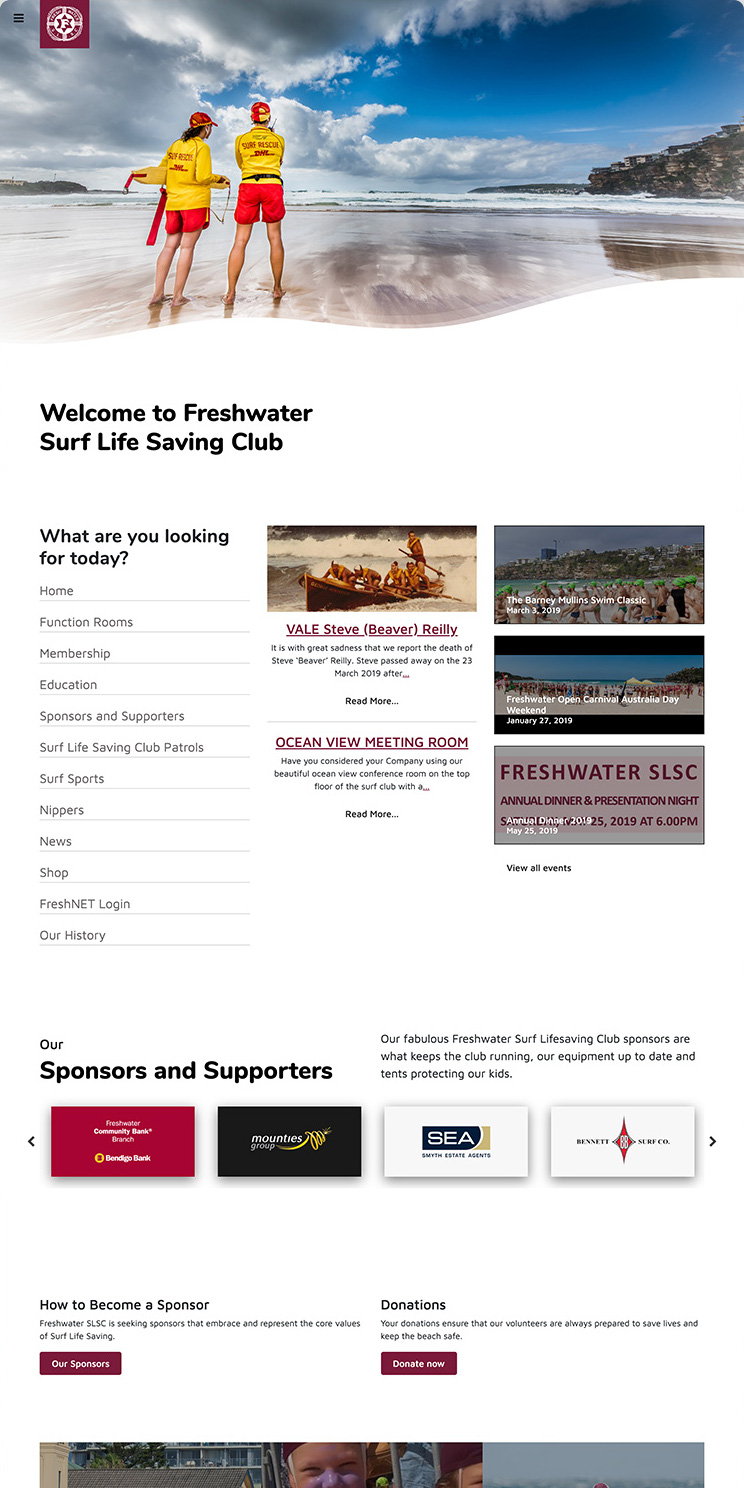
One of the websites you've been doing this with is the Freshwater Surf Life Saving Club. Can you tell us about them and their website?
Surf clubs are a big part of the community here due to Australian beach culture. Freshwater SLSC for example is over 100 years old, and some other clubs are even older.

The surf clubs started out primarily as surf life savers, so people who patrol the beach and rescue swimmers if they got into trouble. Nowadays a lot of people join these clubs to make friends and compete in various different sports.
They obviously spend their time patrolling on the weekend to make sure people don't drown or don't get swept off in a riptide, but it's also an integral part of the community.
Their potential audience ranges from preteens with something called 'nippers', which teaches kids how to swim in the sea and about the dangers of the sea like riptides and marine creatures. Then on the other end there's 70/80+ year olds who have been part of the club for decades and just want to know what the next event is and of course every age in between.
What are the challenges when building websites with such a broad audience?
Making a website to cater to all these groups was a pretty big challenge to try and tackle. We had a lot of input from the executive committee of the club and their primary focus was communication. We need to make sure that we are communicating everything we need to every possible member that could be part of the club, whether that's young or old and whether they're interested in surf sports, patrols or nippers for their kids.
We had a lot of input from different people all with different goals so we had to juggle how all the different parts of Freshwater were presented. We couldn't just place everything on the homepage even if everyone wanted their section to be on the homepage. One big concern was how we could make sure the older generation could also read things well. So we've got nice big bold text in various places and tested this with some of the older members.

Nowadays, we work a lot with the client to make sure the website stays in good shape. When clients have access to their website, they're going to do things like add content where it's not supposed to go or add five paragraphs instead of one so we like to help them as much as possible.
This is where Polypane helps because you can show clients how the site works on different screen sizes, for different audiences and verify they can understand and read it well.
The new accessibility panel will help us improve the accessibility of the website as we keep maintaining it. We have a few issues right now but with a homepage that long I'm not unhappy with the current state. I've heard rumours of a surprise within Polypane when that panel finds no issues, so discovering that is next on our list!
With a lot of our clients we have a retainer agreement to maintain the website going forward and to keep it excellent. That usually comes with a few hours each month where we either do something they requested or if we find something that is broken or could be made better. There's always things you can do so we have a little list for Freshwater. Thanks to Polypane we now have additional time to make the website work even better.
What's next for Code&?
We’d like to focus more on accessibility, which greatly enhances the web for people with disabilities. Unfortunately, current processes mean this usually gets thrown in the “nice to have” pile, which as we all know gets cut when budget becomes tight. Finding a way to ensure this is included as a standard practise in all our projects is something we’ll be working on going forward.
We’d also like to build on our long term relationships with our clients. Some of our clients have sites that are approaching 10 years old, which may seem ancient in web years but with regular updates and progressive improvements, they’re still going strong. Recently we’ve been compiling our knowledge of solutions to common pain points in areas like conversion optimisation, customer experience and SEO. We’ve also been looking at how site owners, in particular ecommerce store owners use (or why they don’t use) their admin panels. This will not only serve as the starting for future projects, but also help our existing customers improve their existing sites with new tools, new data and new ways to engage their customers without needing a completely new site.
If we can make more things possible in less time for more people, we’re happy!
Thank you Dale! Be sure to check out Code& if you're looking for a WordPress development agency that involves you in the process from day one, cares about accessibility and creates amazing websites and web apps.
