Documentation
Learn how Polypane improves your workflow
Accessibility panel
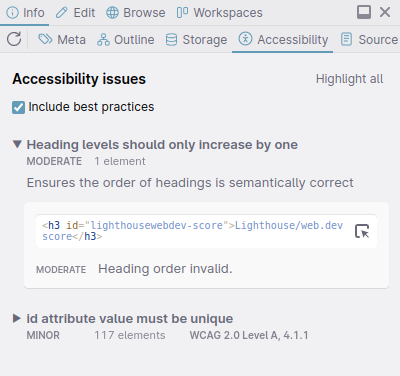
The "Accessibility" tab in the Info panel checks your site for accessibility issues. Checking a site is a relatively heavy operation so Polypane does not run a check automatically. Start it by clicking the 'Analyse page for accessibility issues'.
You can choose to include best practices or not. While these are not outright failures, they can impact the accessibility of your site regardless.

Polypane will show a list of issues ordered by severity and highlight any matching WCAG criteria and the version of WCAG they're from: either they are in all WCAG 2 versions (2.0, 2.1 and 2.2) and are marked as "WCAG 2". If they're introduced in WCAG 2.1 or 2.2 they are marked as "WCAG 2.1 and up" or "WCAG 2.2".
Practically, the tests in the accessibility panel conform to WCAG 2.2. The only reason that we show SCs as being part of earlier versions is to help auditors that (for whatever reason) need to test against these older versions.
When you hover over the element's HTML content, the element will be scrolled to and highlighted in all panes.
Clicking the 'inspect element' icon will show the element in the elements panel so you can quickly debug the issue, then run the accessibility check again (with the reload button in the panel) to check you've solved the issue.
Open up the details to select and copy the entire issue to your clipboard.
Polypane is filled with accessibility features. We wrote a full overview on our blog: Find and fix accessibility issues with Polypane.
Lighthouse/web.dev score
The validators used by the Accessibility panel are the same as the ones that power Lighthouse and the web.dev measure score, so a good score in the accessibility panel means a good score in Lighthouse and on web.dev.
Video preview:

Other Accessibility features
Polypane has many more accessibility features, such as:
- Outline panel to show heading, landmark, image link structures, focus order and full accessibility tree
- Debug tools to inspect ARIA attributes, color contrast, target sizes, simulate different color vision deficiencies and more
- Emulation settings to emulate reduced motion, forced-colors, prefers-contrast and more
- Color picker to check color contrast across your site and device.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
