If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.

Matchless Web Studio is a one-man web agency based in Clinton, Mississippi USA. The aforementioned one man in charge is me (Jon Phillips), all-time employee of the month for 8 years and counting. My introduction to the world of web development began while I was in college studying Exercise Physiology.
While in grad school, I decided to start a fitness and health blog to promote my personal training and nutrition coaching services in hopes of attracting local clients I could work with to help me pay bills. Rather than build my blog on my own, I hired a friend to build a blog for me.
Long story short, I got a great website out of that deal. But when I was ready to add new features and functionality to the site, I couldn’t afford to pay my developer to do that work. And I certainly couldn’t figure out Concrete 5 on my own. Believe me, I tried.
So I took it upon myself to learn how to build a website from the ground up. I settled on WordPress as my CMS of choice as it seemed to be a pretty popular platform with plenty of free resources available online. YouTube University and a lot of Googling helped get me off the ground with learning WordPress. I quickly realized my newfound skills would be valuable to anyone who needed a website and, like “old me”, would be willing to pay someone to handle it for them.

In 2020, my interests in WordPress page speed and performance lead me to create my first digital product - a course on WordPress Site Speed Optimization. Nowadays, I focus on building websites optimized for performance. And I teach others how to make their WordPress websites fast.
Challenges
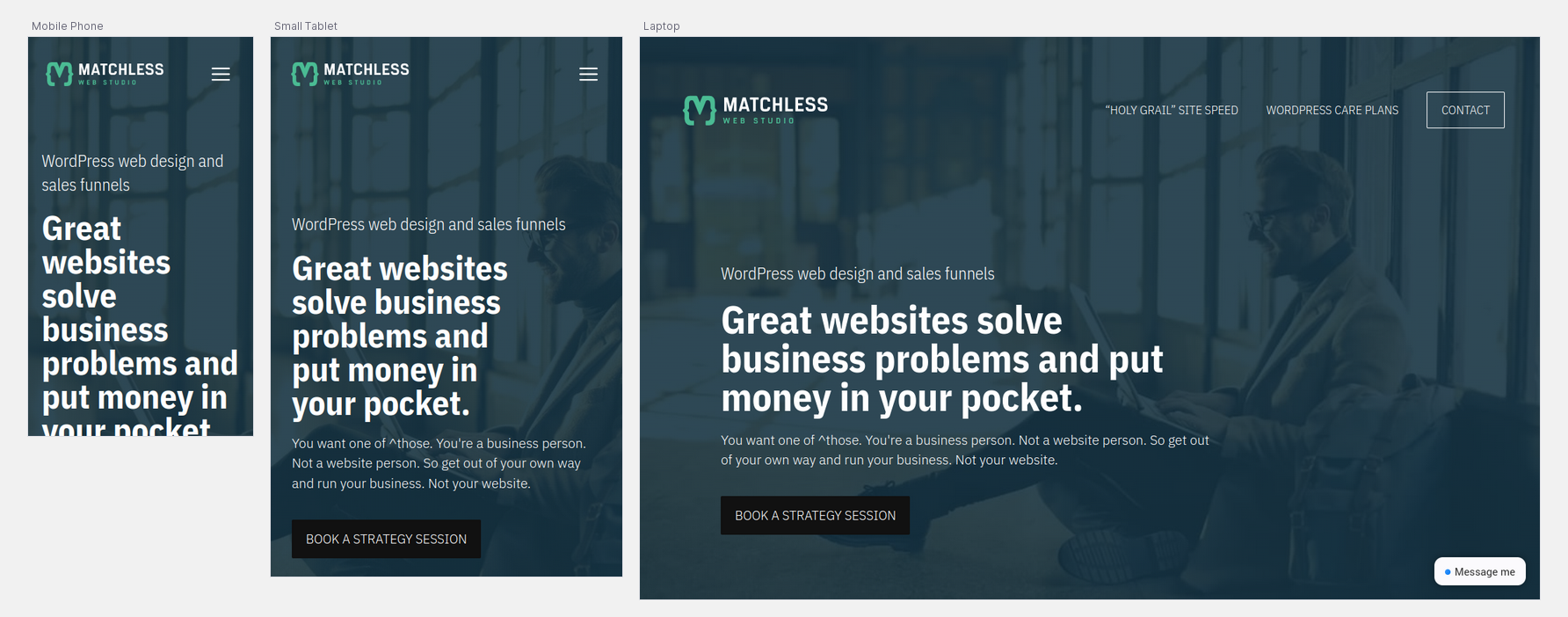
When it comes to making websites mobile-friendly, that’s a task I’ve historically found to be daunting. When you’re editing within WordPress, you don’t exactly get a sense of how a page might look when viewed on specific devices. Yes, most builders provide default breakpoints for desktop, tablet, and mobile, but I’d be lying if I said those breakpoints are sufficient to optimize a site for mobile.
Prior to discovering Polypane, I wasted an innumerable number of hours trying to optimize layouts for mobile. I’m glad I can’t remember the exact number, because I’d be embarrassed to know at this point.
I knew there had to be a better way of optimizing for multiple device sizes at once, but I didn’t know of a tool that would allow me to preview my sites across multiple devices without whatever app I was using becoming painfully slow and/or having a UI that wasn’t wasn’t pleasant to use.
Truth be told, I don’t recall the names of the websites or apps I attempted to use before discovering Polypane. I just know I tried several tools and wasn’t thrilled with anything I came across. They were clunky and introduced friction into my workflow instead of taking it away. I’m a sucker for a great UI. And I found that in Polypane. The interface feels the way I need a tool like this to feel, strange as that may sound.
How Polypane helped
Polypane has sped up my workflow by a margin of 3-4 hours for every website project I’ve worked on since I’ve been using it. That’s 3-4 fewers hours spent troubleshooting CSS at different breakpoints and editing media queries.
I still don’t love optimizing websites for mobile. But it’s not a task I dread like I once did. Now that I breeze through my mobile optimizations with Polypane to preview my sites, every one of my projects have been more profitable than before.
I watched several demos on Youtube of Kilian walking users through how to use Polypane on their own site(s). My initial attraction to Polypane was the time savings I knew it would deliver on all my website builds. But by watching the demos and ultimately taking Polypane for a free trial, I learned just how much Polypane could do beyond just helping me troubleshoot CSS.
Once I realized just how much value was packed into this tool, it was a no-brainer to purchase. I’m still learning tons about website accessibility, and there’s no other tool I’ve found that can highlight room for improvement in the area of accessibility like Polypane.
ROI and future plans
As mentioned earlier, Polypane has sped up my workflow by a margin of 3-4 hours for every website project I’ve worked on since I’ve been using it. My time required to make mobile optimizations has easily been cut in half! Polypane has been proven to be a true time saver in my daily work life.
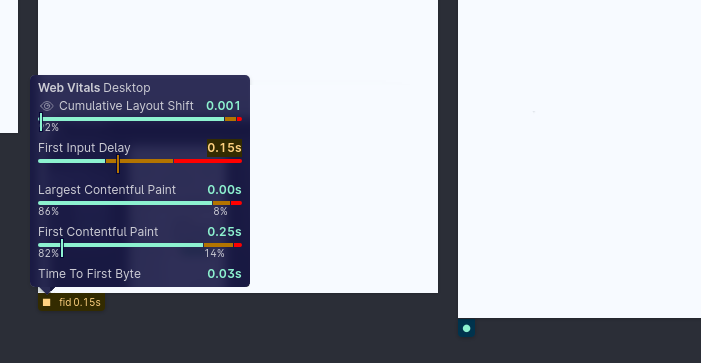
At the time I purchased Polypane, I wasn’t aware of the Core Web Vitals integration. Maybe it wasn’t present at the time I purchased it, but I wouldn’t put it past myself to have overlooked it. I had no idea I could get Core Web Vitals at any breakpoint I wanted!
As I was pleased to discover, Core Web Vitals can be displayed for any panes you have open in Polypane. It’s an excellent way to get an idea of how a page of a website is performing in terms of Web Vitals across multiple device sizes all at once. You can’t even get that with Google’s own tests like Lighthouse and Page Speed Insights!
This present surprise makes it possible to test Core Web Vitals in a lab environment across more device sizes than Google’s native tools allow. It’s a game changer for anyone interested in optimizing websites for performance.

I’m faster when optimizing my sites for mobile across a variety of popular device viewports. And can readily identify Core Web Vital culprits when it’s time to debug a site prior to launch. In short, Polypane helps me get high performing websites built and launched faster. And that means more projects can come into my pipeline than ever before because I’ve freed up the bandwidth to take on more work when I want it.
Today, my work revolves around WordPress performance and page speed optimizations. If you’re tired of refreshing your website hoping for improved Page Speed Insights scores to no avail, we should connect. I’m available for hire if you want someone (who isn’t you) to handle all your WordPress performance needs.
Anyone interested in making their WordPress site(s) faster should check out my FREE WordPress Site Speed mini-course here. There’s a paid course for those that want to take their website’s performance to the next level. And if you have questions about site speed optimization, join my free Circle community where the topics of conversation are always centered around WordPress speed and performance.
Premium community members get additional access to me every month including live Zoom office hours where we talk shop and sometimes tackle community member’s performance issues for everyone’s benefit. Connect with like minded WordPress speed junkies and hone your site speed skills over at HolyGrailWP.com.
