Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
There is a new version of Polypane available! It brings dark mode, live reloading, full page screenshots and a ton more great features. Read on for the details. To check out the latest version, start your trial.
What's new?
Dark mode
What can I say, it's dark mode.

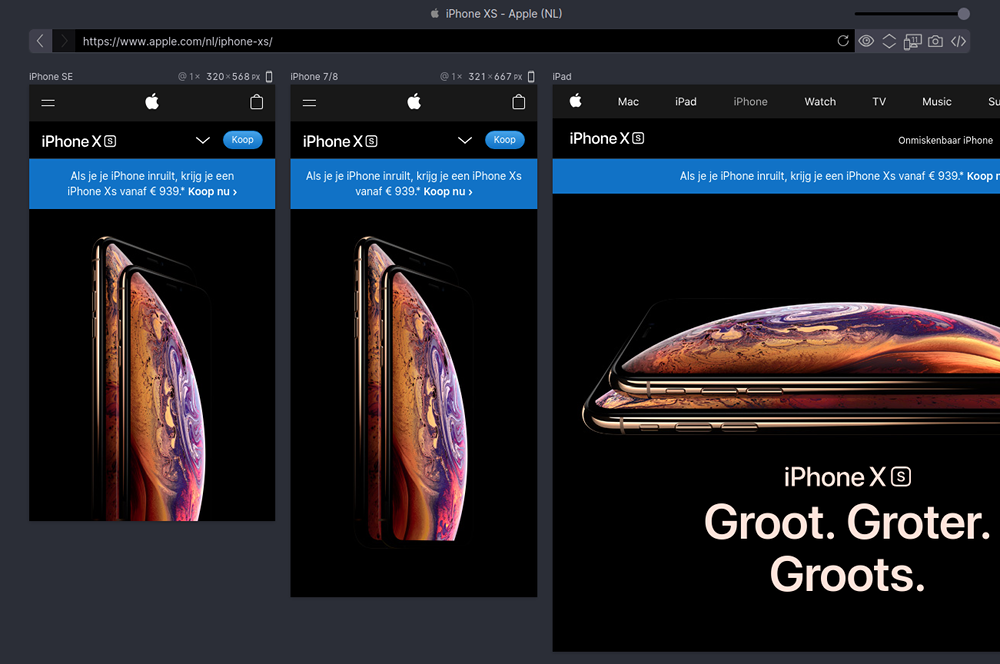
Full page screenshots
You can now generate a full page screenshot of any of your panes, as well as just the viewport. This is one of the best implementations out there and it should work really well for nearly all websites.
The full page screenshot in Polypane can correctly handle fixed elements and fixed backgrounds, and it can also deal with viewport units properly.
Most screenshot services don't do either and that means that any page with for example a fixed header will end up with an incorrect screenshot. In Polypane, that just works.
Saved screenshots also include the url and the pane name, so it's easier to keep track of them.
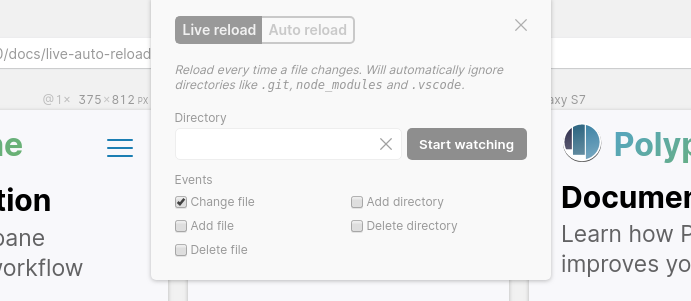
Live reloading
Polypane now has built in live reloading for your projects. Instead of manually refreshing the page, you tell Polypane which folder to watch and if it detects changes, it'll refresh the page for you.
If it's a CSS file or an image Polypane will update them without a page refresh, which is even faster!
If you can't use Live reload, Polypane now also has an Auto reloading mode that will reload the page at a set interval, and of course you can still use your own hot reloading solution as well.

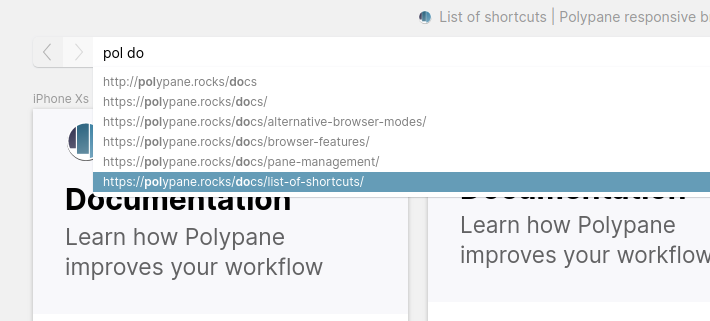
History and autosuggestions
You can now right click the navigation buttons and navigate to any previously visited page.
The addressbar now works more like Chrome or Firefox where you can type fragments of urls and it'll match urls that contain all of them.
If you previously visited https://polypane.app/docs/list-of-shortcuts/ for example, you can just type "pol do" and it'll
show you all URLs that match. Navigating like this is much quicker and will really change how you use Polypane.

Keyboard and form syncing
Any keyboard input and anything you type into forms is now automatically synced between all panes. This means that if your site uses keyboard shortcuts you can easily test them in all panes at once, and the same goes for filling in and testing forms.
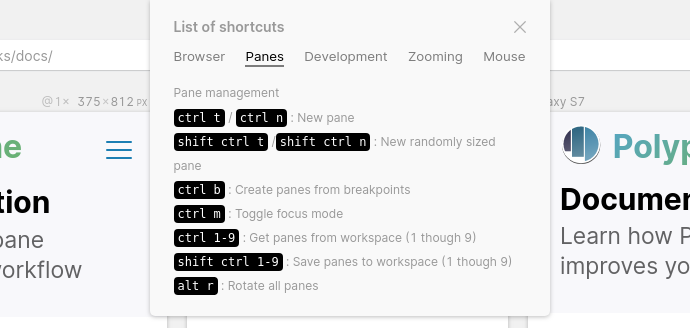
Shortcut overlay
I got a few user requests for this and it's super handy to have. Press F2 (or use the help menu) to quickly show an overlay of all the shortcuts without having to go to the 'getting started' page.

Simplified breakpoints
If you have a large website, it's not strange to have over a dozen CSS breakpoints throughout your site. Showing all of them might not be needed to get a proper overview. With the new simplified breakpoints (which you can find by right-clicking the breakpoints button) Polypane automatically generates 5 panes that map to your sites supported widths. This way you get a good overview of the range of your responsive styles without needing to see every breakpoint.
Support for handling invalid certificates
Polypane will now show you a warning for unsafe certificates (like expired certificates, or ones with the wrong domain) and ask you whether to allow them or not. Your answer will be saved for the current session.
Manual cache and cookie handling
You can now manually clear the cache, cookies and saved basic auth credentials, as well as disable the cache entirely when using Polypane. Find these in the edit menu.
History.replaceState implementation
Polypane now implements history.replaceState calls, where calling it will update the URL and sync the panes.
What's improved?
Speed improvements
I spend a lot of time optimising the Polypane code and also decoupling the main UI from the panes. The UI should now be more responsive and heavy websites should have less influence on the rest of the UI.
Pane header UI
The pane headers have had a facelift. The height is now no longer shown vertically, but sits next to the width above the pane, and there is more space above the header which keeps things clean.
The rotation button is now visible in the header as opposed to the overlay, so it's much easier to quickly rotate a pane.

Quick switcher UI
The quickswitcher, added in 1.1, now spans the whole width and the selected size will be highlighed. The pane resizing animation has been removed to provide a snappier and faster experience.

Quickly zoom by scrolling
You can now press cmd/ctrl and scroll to zoom Polypane in and out.
Menu is now always visible on Windows
Many users didn't realise Polypane also had a menu that appears when you press alt, so the menu is now shown by default.
If you don't like this behaviour you can revert to the old behaviour in the view menu.
Improved first launch
The first launch, where you enter your email and license key, now has a sleeker design and lets you choose the website you want to start Polypane with.

Full changelog:
- new Dark mode
- new Full page and viewport screenshots
- new Live reloading and Auto reloading
- new History and autosuggestions for the address bar
- new Synchronize keyboard and forms between panes
- new Shortcut overlay
- new Simplified breakpoints view
- new Support for self signed and invalid certificates
- new Disable cache, clear cache, cookies and saved auth options
- new First time launch experience now lets you choose URL
- new history.replaceState support has been added
- improvement Faster rendering of main UI
- improvement Pane UI is now more streamlined
- improvement Redesigned quick switcher
- improvement Saved screenshots now include URL
- improvement Zooming now also works with ctrl/cmd + scroll
- improvement Menubar on Windows now visible by default
- improvement License flow rendering improved design
- bugfix Minimum dimensions for the app
- bugfix Quit no longer broken on mac
Getting Polypane 1.2
On Mac, Polypane will automatically update. Windows users usually get an automatic update too, but this version requires a one-time manual update. download Polypane and re-install it. Linux users also need to download the new version from the download page.
If you don't have Polypane yet, you can get it here.
