Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
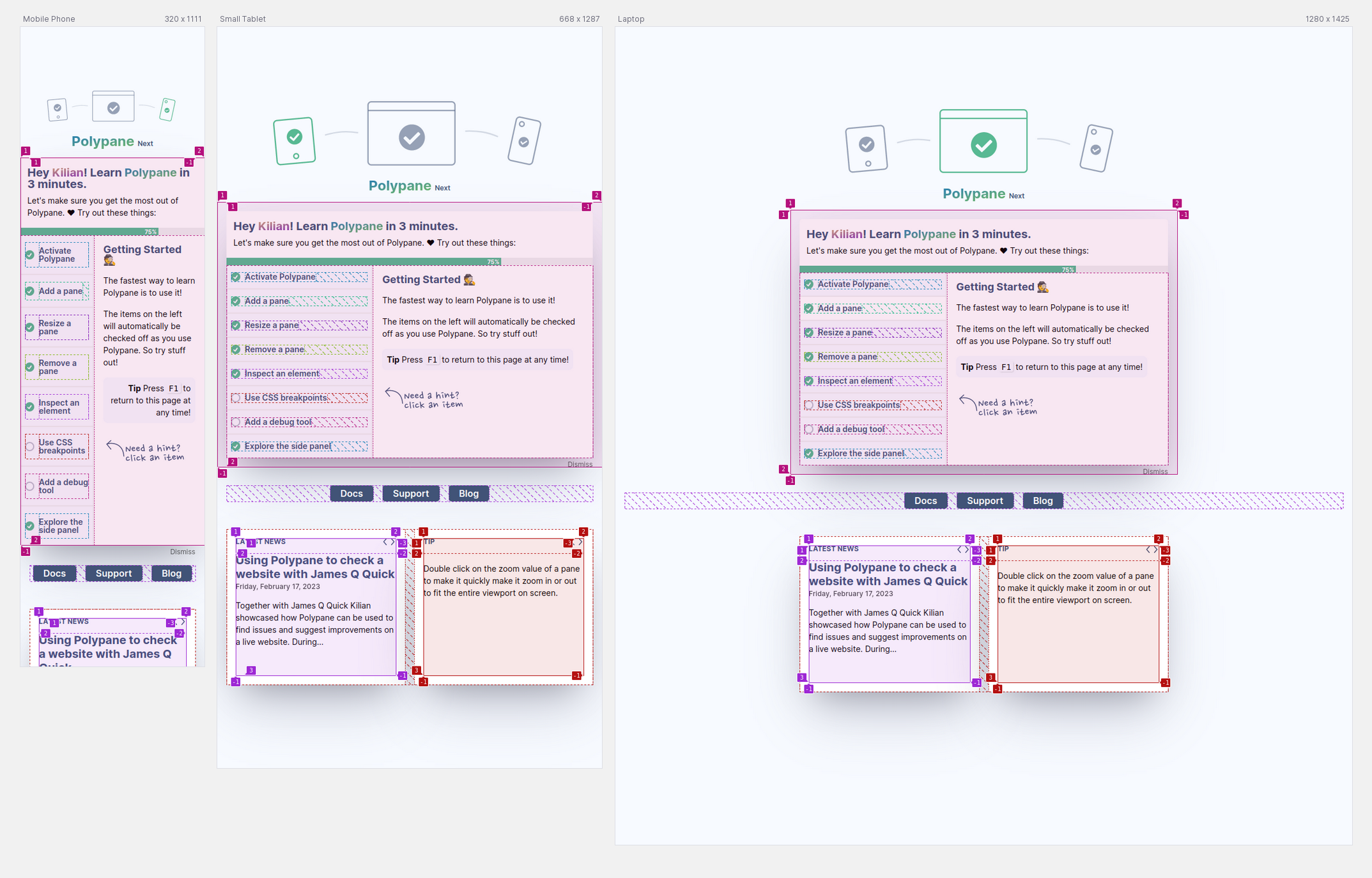
Polypane 13.1 is here! In this release we retooled our build system from webpack to Vite, which has improved the startup time and UI performance of Polypane by about 20%. 13.1 also adds network requests to the Console Panel, flex and grid overlays to the Elements Panel, APCA support to the color picker and unique URLs per tab to the Browse Panel.
Elements panel updates
We've made a bunch of updates to the Elements panel, along with a few bug fixes and newly added property suggestions.
Flex and Grid overlays
While previous versions of Polypane showed badges for elements with a grid or flex layout, they weren't interactive. Now if you click a badge we'll draw a grid of flex overlay in all panes, so you get a quick overview of how the layout for that element is constructed.
The overlays update as you make changes across panes and you can add as many overlays as you need.

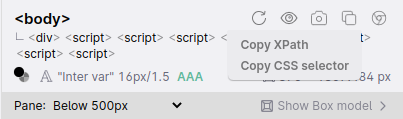
Copy CSS Selector or XPath to clipboard
From the navigator you can now copy the CSS selector or XPath for an element to the clipboard. This is useful for debugging and for using in tools like Cypress, Puppeteer or Playwright.

Show color picker for named colors
Polypane already showed a color picker for properties that took colors (like background-color) but now we also show one when Polypane detects that the value is a named color (like "red", "deeppink" or "olivegreen") regardless of the property. That means if you now use the "background" shorthand with just a color it gets a color picker too.
Support for CSS nesting without nesting rule ("&")
In Polypane 13 we introduced support for CSS nesting in the elements panel, but because of the Chromium version we were running, we couldn't yet display the styling for nested CSS that didn't use the "&" selector.
In Polypane 13.1 that's now possible and all nesting along with nesting at-rules is shown with the selector in the elements panel.
Non-inherited CSS properties are shown dimmed
The elements panel also shows CSS for parent elements that contain inherited styles. We've updated the display of these so that only the inherited styles (like color) are highlighted, while the styles that don't inherit (like padding) are dimmed slightly.
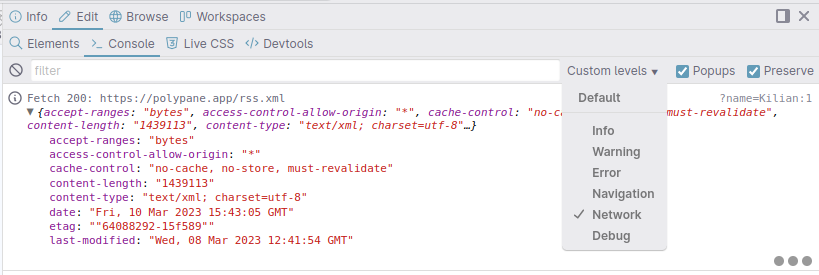
Network requests in the console panel
Polypane has a unified elements panel and console panel that lets you inspect and edit across all panes at the same time, but for network data you still had to use the Network panel in the Chromium devtools.
That panel has a wealth of information and options that aren't easily replicated. As a first step to a unified overview of your network Polypane can now show you the Fetch and Xhr requests that happen in your pages in the Console panel. Turn the "network" option in the console panel level settings on to see them.

The console will then show fetch/XHR requests as they come in, with inspectable return headers, and will automatically merge identical requests across panes making it easy to see what data is the same and what is different per pane.
Better level filters
To support this feature we also made the levels multiselectable, so you can now choose if you want to see errors, warnings, info, navigation, network and debug events separately. In addition, these filters will also affect which console notifications are shown under each pane. That overview will now also show counters for debug and network console messages when you have those turned on.
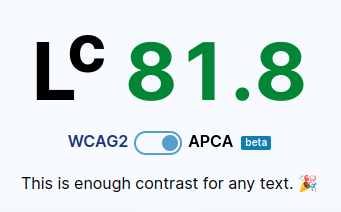
APCA support in the color picker
Along with testing against WCAG2 AA and AAA, you can now get the APCA score of colors in the color picker. APCA is a more advanced contrast formula that explicitly takes into account the way colors work on self-illuminating displays (so, uh, screens).

Unlike WCAG2, scoring is a little more complex. With APCA you get a score between -108 and +106, where negative scores are for light text on a dark background and positive numbers are for dark text on a light background. The higher the number in an absolute sense, the better the contrast.
APCA gives a minimum contrast ratio to hit and an advised contrast ratio which is 15 points higher. In the color picker, a minimum contrast ratio will give you one check mark, while hitting the advises contrast will give you two check marks. And just like with WCAG2, a cross means the contrast is too low.
The APCA algorithm doesn't yet have its own suggested color functionality, though that is coming and we're planning on helping them out with that as we've done with various other parts in the past year.
A note on APCA usage
While exciting (in that it feels both more accurate and more reasonable, even though it's actually stricter than the WCAG formula) it's worth noting that APCA is not part of any official standard. It's set to become part of WCAG3, but that itself is many years away from being ready.
We're excited for APCA, and part of the reason we implemented it ahead of it becoming a standard is that real-world usage and testing is vital for it to prove itself. If you want to build accessible websites however, WCAG2 is still the formula you should test with.
Meta panel updates
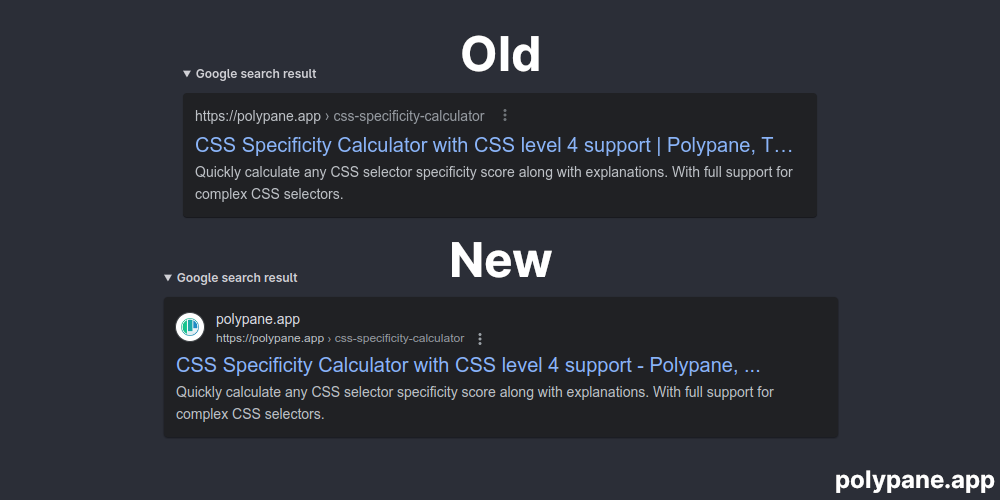
In the meta panel we've updated our Slack preview (small change to the way dates are displayed) and Google SERP preview. Google SERPS now show a favicon as well as a site title, that they get from any structured data on the page that describes the WebSite. (but of course, Google being Google means they'll also replace it with something else if they deem that better)

Google SERP pages now also often show an image alongside a search result and although we've implemented that design wise, it's not currently visible because there is no clarity yet on how they decide which image to show (or when to show one to begin with). Expect that in a future update.
Improved data loading
Previous versions of Polypane loaded any manifest or oEmbed files directly from the page's javascript context. In 13.1 we're loading them from a background process so they don't show up in the network panel anymore.
Other updates
Some smaller updates worth mentioning:
Browse panel with unique URLs per tab
When we introduced the browse panel, Polypane didn't have tabs yet, and so the URL shown in the browse panel was the same regardless of what tab you had open.
We've now updated the Browse panel so it shows a unique URL for each tab. Thanks Verdi for the suggestion!
Later this year we're going to expand the Browse panel with tabs.
In addition, we've removed Avocode since it was shut down recently, and replace it with Ceros Inspect.
Clear cookies and reload option in the context menu
When you right-click the reload button in the toolbar, you'll now see a new option to clear cookies and reload the page. Use it to quickly reset any state stored in cookies, such as login status or cookie acceptance.
You can still find the previously available options to reload just the CSS, force a hard reload and quick access to the live reload options.
Measure selected text character and word lengths in context menu
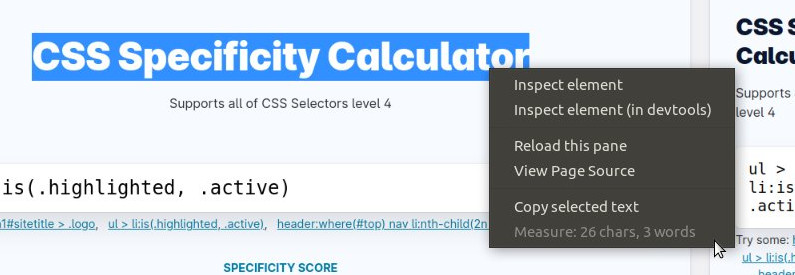
When you right-click on text you've selected, Polypane now shows the number of characters and number of words in your selection in the context menu. This is useful to quickly count the words or character, but also to select a single line and check if the line length is between 45 and 70 characters, which is ideal for paragraphs. Thanks Ryan for suggesting this feature! Ryan also recently wrote about how he built his new site with Polypane.

Screenshot annotations now have fixed sizes
In previous versions of Polypane the size of annotations (text, arrows etc) was dependent on the size of the image. For screenshots that doesn't quite work, so we've switched those out for absolute sizes. This was the size is always consistent. During the process of this we found a tiny issue in Pintura, which powers our screenshot editor and Rik, the creator, fixed that within a day. Thanks Rik!
Upgrading to Vite
If you don't care about how Polypane's built you can skip this section.
Though a 20% startup time improvement and about the same for general UI responsiveness is nothing to sneeze at, it wasn't the main reason we switched.
Polypane has been in development since 2015 and our existing build configuration has evolved from webpack 2 all the way through to 5. Unfortunately with each upgrade the dev build took longer to the point where it was taking 2 minutes before I could start working after running yarn dev. Using Vite it takes less than 20 seconds.
I've tried migrating to Vite twice before, with both Vite 2 and 3, and while I liked the way everything was set up, both times I ran into issues with the way Vite handled things that made the process too brittle for my liking.
This time round, I had the help of 草鞋没号 who maintains electron-vite. I couldn't have done it without their help.
For those interested, we use both vite-electron-plugin and vite-plugin-electron, the former for our main process and the latter for our preload scripts. For the UI we use a plain @vitejs/plugin-react. (should we switch to @vitejs/plugin-react-swc? Let me know!)
The switch to Vite also gives us a strong foundation for improvements to performance and UI responsiveness in the future, as well as making it much easier to adopt various ESM based packages. Other than better performance though, you shouldn't notice any difference. If you do, Let me know!
Deprecations
In this release we are deprecating the Tota11y debug tool. It's a great tool, but it hasn't been maintained for quite a while and its functionality can be found in other tools, such as the outline panel and the other Debug tools, which have a much more thorough and up to date set of tests. Tota11y will be removed in Polypane 14.
What can we do for you?
As you've seen in the changelogs for this release and the past few releases, many features have come from Polypane's users. We love getting feedback and one of the best things about having devs as users is that they are very good at feature requests.
So consider this an open invitation: What is missing from Polypane? What's the one thing we should do that makes Polypane amazing for you? What nit would you just love we fix? Let us know! 🙏
Get Polypane 13.1
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 13.1.2 Changelog
This is a bugfix release.
Improvements
- Improved Outline panel: non-landmarks are now hidden when "show warnings" is turned off
- Improved Command palette can now be opened from View menu
- Improved Live reload: "temp" and "tmp" folders are now ignored by default
- Improved More precise reload button rotation
- Improved Remove close button from screenshot notification (Thanks Zach!)
Fixes
- Fix Prevent console from showing a failed sourcemap download warning
- Fix Live CSS: suggestions in dark mode now use the right theme (Thanks Giovanni!)
- Fix Screenshot file format selection is now correctly shown (Thanks Jay!)
- Fix Browse panel: Figma now correctly loads again (Thanks Efekahya!)
- Fix Panel: Switching from devtools to other panels sometimes kept devtools visible
Polypane 13.1.1 Changelog
This is a bugfix release.
New Features
- New Support for Mate translate extension
- New Support for Snapfont extension
- New Updated Chromium to 110.0.5481.208
Improvements
- Improved Zoom option in View menu are now clearer
- Improved Clicking inside panes now closes any open color picker
- Improved Console messages now show faster
- Improved Removed extensions now have their address bar icon cleaned up immediately
Fixes
- Fix disabling multiple css styles reset Elements panel (Thanks Saif!)
- Fix Console popups show up again (Thanks Jay!)
- Fix issue with Typekit stylesheets (Thanks Seth!)
- Fix issue with late-loading styles not being parsed
- Fix Prevent potential crash with console logging deeply nested objects (Thanks Dan!)
Polypane 13.1 Changelog
New Features
- New Network requests in the Console panel
- New Browse panel now has a unique URL per tab (Thanks Verdi!)
- New Flex and Grid overlays from the Elements Panel
- New APCA support in the color picker
- New Clear cookies and reload option in the reload menu
- New Measure selected text character and word lengths in context menu (Thanks Ryan!)
- New Updated Chromium to 110.0.5481.179
Improvements
- Improved Startup time and UI performance improvements
- Improved Meta panel: Google SERP design
- Improved Meta panel: Slack card preview design
- Improved Meta panel: Webmanifest and oEmbed are fetched out of process
- Improved Elements panel: Copy CSS Selector or XPath to clipboard
- Improved Elements panel: Show color picker for named colors
- Improved Elements panel: Support for CSS nesting without nesting rule ("&")
- Improved Elements panel: Non-inherited CSS properties are shown dimmed
- Improved Elements panel: Updated known CSS properties
- Improved Cache handling is now more strict
- Improved Removed whitespace around logo in Share QR code
- Improved JSON viewer performance
- Improved Rulers: default alignment for rows is now top
- Improved Full mode now also shows a visual warning for disabled JS, CSS and Content Chaos
- Improved Screenshot editor: Font sizes and line widths now use absolute values
- Improved Only show one 'large CSS' warning per URL per session (Thanks Andrew!)
- Improved Console panel: shortcut to clear the console (Thanks Austin!)
- Improved Console panel: New way to filter different types of console messages
- Improved Pane Console indicator: Add a network and debug type, filter types by console panel
- Improved Added support for new Google Variable Fonts
Deprecations
- Deprecated The Tota11y debug tool will be removed in 14.0
Fixes
- Fix Use correct theme background color during loading
- Fix offscreen webviews no longer being captured correctly for overview screenshots (Thanks Nicolaus!)
- Fix Issue where finding a previous search term would lock up the browser
- Fix Prevent panel from getting larger than the window (Thanks Kenneth!)
- Fix Scroll sync not working when scrollingElement can't scroll (Thanks Giovanni!)
- Fix Elements panel no longer scrolls the tree to the closing tag
- Fix Browse panel: Replace Avocode with Ceros Inspect
- Fix Clearly disable Extensions button on Getting Started page
- Fix issue where the element tooltip could show NaN for the contrast ratio
