Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Container queries in the Polypane Elements panel, color pickers now show contrast lines, the ability to force pseudo states like hover or focus on elements, a new Cascade layer tree overview, new devices and better handling of forms and URLs across panes.
We also fixed the stupid bug that prevented you from scrolling in panes sometimes. Sorry about that one!
Container queries in the Elements panel
For the container query support in the Elements panel we took a step back to figure out what the questions are that you want answered when dealing with container queries, and designed UI to deal with those.
In the tree view you can see at a glance which element are containers through the "container" badge. Hovering the badge will show you the container query's name, type and size, so you don't need to click and inspect to get a general idea of the container (is it only inline-size or not, what are the relevant dimensions?) Clicking the badge highlights it in pages just like the flex and grid layout overlays.
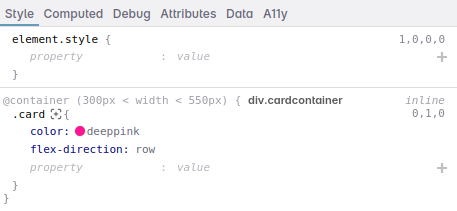
Then in the style overview, container queries are annotated with the container properties and a link to the containing element. Hover over them to quickly see the same name, type and size information as in the tree view. This helps a lot when you use container query units, as well as figuring out which container you're dealing with.

You can click the containing element to inspect and edit it so you don't have to hunt across the tree view for it. This is especially useful with nested container queries.
Implementing container queries in the elements panel was a huge undertaking. There are no client-side APIs to know whether a container query applies or not so we had to write our own parser for container queries. The result though is that support for container queries is now deeply integrated into the elements panel.
Other Elements panel improvements
Along with container query support, we've made a few other improvements to the elements panel.
Set the element state
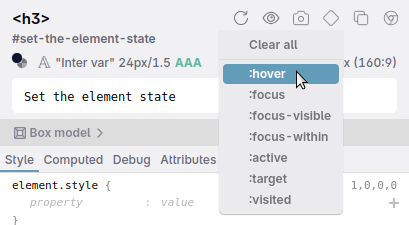
You can now set the state of an element in the elements panel. This allows you to force pseudo states like :hover or :focus on elements, or to force the :active state of a button. This way you can see how your site behaves in different states without having to interact with it, and you can debug styling issues with pseudo states.

Elements with a forced pseudo state get a badge in the treeview so you can see at a glance which elements have a forced state.
Cascade layer overview
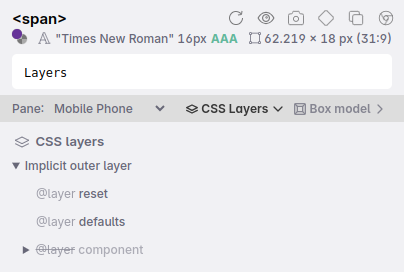
Last year in Polypane 8 we added support for the new @layer CSS rule. We've now updated our support for Cascade layers with a new CSS layers overview.

The overview shows all your layers in a nested overview so you can quickly see the structure of your layers. In addition, layers that are not applicable to the current element are greyed out, so you can see at a glance which layers are relevant for the styling of the currently selected element.
Send an element's text and background colors to the color picker
Click on the contrast ratio rating in the Element Navigator or A11y tab will send the text and background colors to the color picker. There you can adjust the colors and see the contrast ratio update in real time, or create a swatch screenshot to share with your team.
Showing the resolved CSS selector
The resolved selector is the CSS Selector that your browser uses to match elements, and it's not always the selector you write.
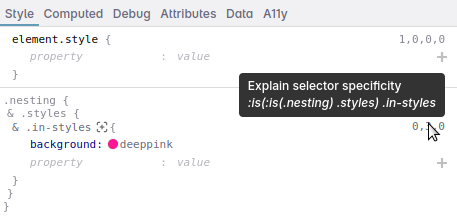
With CSS Nesting, the actual selector that the browser uses to match elements is resolved from the nesting where each & gets replaced with the parent selector wrapped in :is().

When hovering the specificity score, we now show the resolved selector. You can still click the specificity to open the CSS specificity calculator.
Contrast lines in all color pickers
Color pickers across the app are now aware of the background color and contrast ratio and they will show lines for AA, AAA and APCA contrast ratios.
The three lines correspond to 3:1, 4.5:1 and 7:1 for WCAG, and Lc 45, Lc 60 and Lc 75 for APCA.
In the elements panel, the color picker will automatically detect what type of contrast it needs (small text needs 4.5:1, while large text or border colors need 3:1) and in the color picker UI you can choose what contrast ratio you want to meet.
The line that is highlighted is the one you should meet, so it becomes very easy to find a better contrasting color.
Though currently exclusive to Polypane, the contrast lines will find their way to colorcontrast.app in the future.
New hover sync engine
We've completely rewritten the sync engine for hovers and it's now much more robust. Hover styling is now also applied to child nodes and pseudo elements, and we no longer show stale hover styles after editing them. The new sync engine is also faster which should result in more responsive panes.
Distance between guides
By default, guides show the distance to the edges of the pane, but you can check 'Show distance between guides' to show the distance between all shown guides.
This is useful when you want to check the distance between two elements, or when you want to check the dimensions of a group of elements.
Notable bug fixes and core improvements
You can find all changes below in the changelog but we wanted to call out a few:
Scrolls not being captured by panes
Many of you noticed this unfortunately, but when your mouse entered the pane from a certain angle, scroll events weren't properly sent into the pane but instead to the workspace.
This was due to some work we did to make pane resizing more efficient in 14.0. It's now fixed and scroll events are properly sent to the pane.
Better handling of forms and URLs across panes
We've made two improvements to the way URLs and forms are handled in a multi-pane setup.
When submitting a form, Polypane will only submit it in a single pane to avoid sending the same form submission multiple times. We've increased the number of situations where we can correctly detect and prevent a form submission.
For URLs, we no longer normalize the search params of URLs when syncing them across panes. This helps in situations where the order of search params is assumed by the JS on the page, or when there is a specific encoding used in the search params (as our implementation also normalized the encoding).
The result is that when dealing with forms or URLs with search params, you should encounter less issues when syncing across panes.
Meta panel improvements
The meta panel now warns you when the urls to your og images are incorrect, and we've updated the previews for Twitter, LinkedIn and Google. In addition, we've also improved the handling of robots.txt and humans.txt files so you'll see requests for those those even less when running a dev server.
What can we do for you?
As you've seen in the changelogs for this release and the past few releases, many features have come from Polypane's users. We love getting feedback and one of the best things about having devs as users is that they are very good at feature requests.
So consider this an open invitation: What is missing from Polypane? What's the one thing we should do that makes Polypane amazing for you? What nit would you just love we fix? Let us know! 🙏
Get Polypane 14.1
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 14.1 Changelog
New
- New Color pickers now show contrast lines
- New Hover sync engine that supports child and pseudo element syncing
- New Elements panel: Set the element state
- New Elements panel: Support for container queries
- New Elements panel: Show container badges in tree view
- New Elements panel: Cascade layer tree overview
- New Show distance between guides
- New New Samsung Galaxy s22 devices
Improved
- Improved Meta panel: Request robots.txt, humans.txt etc less often
- Improved Meta Panel: updated Twitter, LinkedIn and Google previews
- Improved Meta Panel: extra warnings for incorrectly linked og images
- Improved Elements panel: Clicking contrast info opens the color picker with the colors selected (Thanks Eric!)
- Improved Elements panel: Show the real size, type, name and size query of container elements
- Improved Elements panel: The resolved selector is shown as tooltip when hovering the specificity (Thanks Bart!)
- Improved Clicking the session in the address bar opens the session manager
- Improved Add a warning for the next dev server with App directory
- Improved URL handling of urls with search params (Thanks Ferry)
- Improved Duplicate tab context menu now allows for picking a new layout (Thanks Dash!)
- Improved Prevent additional form submissions in panes for <input type=submit> (Thanks Alessandro!)
- Improved Better visual design for the session indicator of tabs
- Improved Better permission prompt for access to clipboard write access
- Improved Improved scrolling in pane options
- Improved More known CSS properties
- Improved Updated accessibility ruleset
- Improved Updated Google Fonts list
- Improved Updated Chromium to 114.0.5735.134
Fixes
- Fix issue with scrolls not being captured by panes (Thanks Adam and many others!)
- Fix Screenshots setting to directly save to disk/copy to clipboard work again (Thanks Adrian!)
- Fix Correct URL for geolocation API info in permission prompt (Thanks Neal!)
- Fix Browser-sync button opens correct page (Thanks James!)
- Fix Hide devtools when extension manager or session manager is open
- Fix Panel UI is now clickable on macOS with the header hidden (Thanks Trond!)
- Fix Chrome devtools bounds were off by 1px
- Fix Storing workspaces on first launch failed (Thanks Ilker)
- Fix Elements panel: workaround for issue where CSSOM returns faulty info for background-clip property
- Fix Elements panel: Box model overview said NaN instead of 'auto'
- Fix Elements panel: contrast score in dark mode had incorrect background
