If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 3 is now available and comes with two big new features: Media Feature emulation and Browser tabs, as well as an upgrade to Chromium 80. To allow for browser tabs we also updated the rest of the UI to match.
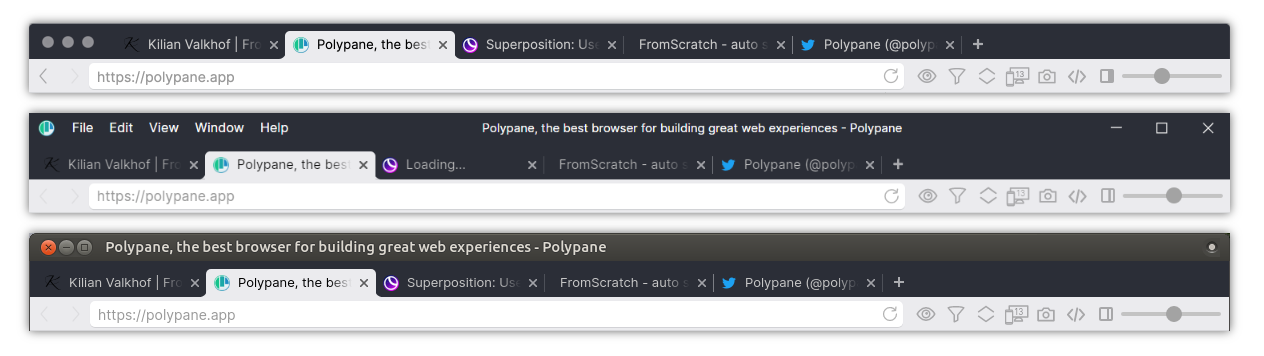
Browser Tabs
Even before we launched in early 2019, adding browser tabs has been a popular request. We held off on that for a while due to performance concerns, but we found a nice way to implement tabs without any performance penalty.

With the addition of tabs, we also streamlined the rest of the header and made it fit better with each operating system. Polypane now looks even better on all three platforms with more consistent styling and better integration with each platform.
Each tab has its own full state, history, view mode, zoom levels and of course panes. Tabs can be reordered with drag and drop, and there's shortcuts for adding, removing and switching between tabs.

Media Feature emulation

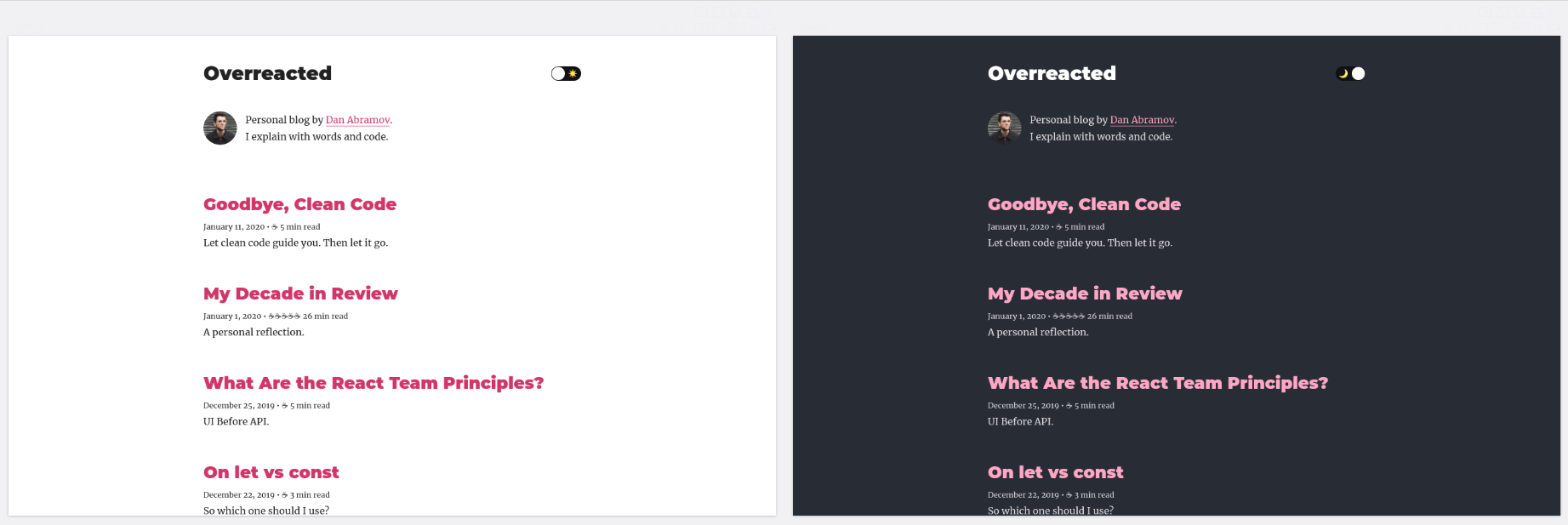
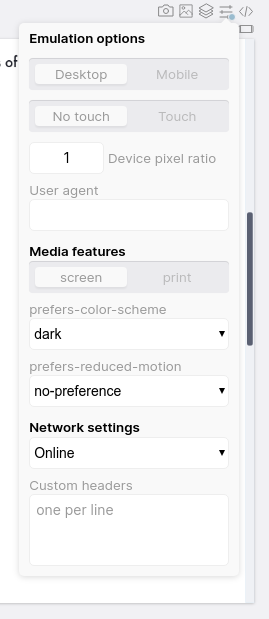
Media feature emulation lets you toggle media query settings like screen and print, but more interestingly, set values for prefers-color-scheme and prefers-reduced-motion.
This means you can develop dark mode without having to switch your OS level settings or your browser settings. Even better, you can develop your dark and light mode at the same time side-by-side.
prefers-reduced-motion is an important media feature you can use to disable animations and other jarring effects to make your site more usable for people with vestibular disorders or
other impairments that make motion unpleasant. Watching this side-by-side again is an excellent way to make sure your site looks good and works good for all your users.
We're working on getting more Media Feature emulations available in updated version of Chromium. We're particularly interested in the prefers-reduced-data feature but there are other ones like Edge's prefers-contrast that would be great to emulate as well.
Other improvements
Polypane 3 updates Chromium from 78 to 80, bringing it up to date with the current release.
We made improvements to our CSS breakpoint detection along with our handling. When you create breakpoints from your CSS, rather than give all panes a 100% height, we now give a height calculated on average device ratios. smaller (mobile) sizes scale to portrait, while larger (desktop) sizes scale to landscape.

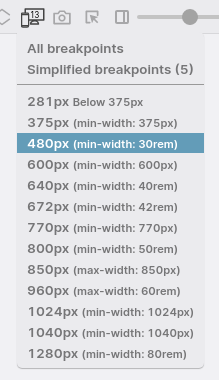
Additionally, you can now right-click the breakpoint icon in the header to get a list of your breakpoints, so you can add just a single one. (note: we hide this list if you have too many breakpoints to display comfortably).
Detecting Polypane
In previous releases we added the Polypane user agent and a window.__polypane object so you could detect that your site was being shown on your server and in JavaScript.
In Polypane 3 we also add a way to detect that you're running in Polypane in CSS.
When your site runs in Polypane, the HTML element gets an additional class in-polypane. Now you can use your server output, JavaScript and CSS together to display extra debug information when you're working with your site in Polypane.
Interface updates
With the browser tabs we also improved many other parts of the interface. We redesigned the quick switcher, global zoom now works per tab and per view mode and we highlight the active pane with a blue glow, so you know when keyboard input is sent to the site.
New overlay
We also added a new overlay: Audible changes. This overlay sounds a beep every time it detects a change in your HTML. It's a neat way of finding out where you're doing too much DOM manipulation, or when you're doing DOM manipulation where you don't expect it.
Microsoft Edge browser extension
Microsoft recently launched their new chromium-based Edge browser, so we made the Polypane helper extension available for it too. Get it here: Polypane helper for Edge.
Full changelog
There's more new features, improvements and fixes in this release so read through the full changelog below. All new features are fully documented in our docs too.
- New Media feature emulation
- New Browser tabs
- New UI streamlining
- New
in-polypaneclass for styling - New Update to Chromium 80
- New Individual breakpoints in dropdown
- New Audible changes overlay
- New Edge browser extension
- Improvement CSS Breakpoints are now sized horizontally too
- Improvement Zoom now works per view mode
- Improvement Active pane is now highlighted
- Improvement Windows titlebar integrates into the design
- Improvement Workspaces now save emulation options
- Improvement Support more sites in the side browser
- Improvement Color contrast overlay now detects backgrounds more consistently
- Improvment Support more complex login flows in Isolate Pane mode
- Fix F12 now opens devtools on windows 10 too
- Fix Better handling of license renewal
- Fix No longer use occasionally stale data for screenshots
- Fix Isolate pane mode could get in a reload loop
- Fix OG images not updating when switching between view modes
- Fix Viewport screenshot now positions and clears correctly
- Fix Panes can now be longer than the viewport in vertical mode
- Fix Workspace save shortcut no longer overlaps with Mac screenshot shortcut
- Fix Color contrast overlay crashed on some websites
Updated to 3.0.4:
- New Clear localStorage option
- New Clear All Storage option
- Improvement Add 19 new Google fonts to Live CSS, including the Inter variable font
- Improvement More accurate live reloading when using IDE's
- Improvement Panes now remember their scroll position on reload
- Improvement Update Electron
- Improvement Faster CSS breakpoint detection
- Fix Tab navigation shortcuts
- Fix Side browser address bar background color in Dark mode now correct
- Fix First login on new machine custom url and paneset choice
- Fix Emulation options not being set for new panes created from workspaces
- Fix First login on new machine gave incorrect license error
- Fix First login on new machine gave incorrect state error
Full release notes for Polypane 3
Getting Polypane 3
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, you can find your download there as well.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
