Table of contents
Skip table of contents- Search by selector
- Layout alignments
- Content Chaos debug tool
- Disabling web security
- Custom headers now apply to all requests
- Web Vitals INP Attribution
- Better screen reader compatibility
- Outline panel
- Chromium 110
- What can we do for you?
- Get Polypane 13
- Polypane 13.0.3 Changelog
- Polypane 13.0.2 Changelog
- Polypane 13.0.1 Changelog
- Polypane 13 Changelog
If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 13 is here! We're launching beta support for regular browser extensions, have a new way to search for elements and have added support for CSS Nesting in the elements inspector. Polypane 13 also runs on Chromium 110, and has UI improvements across the board.
Support for Browser extensions (Beta)
Polypane now supports regular Chrome extensions, such as 1Password, Grammarly, MetaMask, VisBug and more. You can install them much in the same way as our previous support for devtools extensions.

After installing an extension it becomes available in our new Extension list in the address bar, which you can keep open or collapse:

Since extensions can only act on a single pane at once, We've added a new indicator to the left of a pane title to tell you which pane is currently the one that extensions use. Clicking into any pane will focus it automatically, so whatever pane you interact with becomes the active one, including the websites shown in the browse panel.
This feature is in Beta
Because Electron doesn't have full support for the Chrome extensions api and only implements a subset of the APIs there are some limitations:
- Polypane only supports manifest v2 extensions. We'll hopefully be adding v3 support in the future, but it's dependent on patches landing for Electron.
- It doesn't support synced storage, this will fail silently.
- Extensions using the webRequest api will not be able to find any external resources.
Please let us know which extensions you wanna use in Polypane and if they work or not so we can build up a larger set of supported extensions and learn which APIs we could help implement in Electron to support even more extensions.
To start with we have quite a list that we definitely support: 1Password, Grammarly, VisBug, MetaMask, Simple Translate, Lorem Ipsum generator, LastPass, Linuix, WAVE and a few more.
Elements panel: CSS Nesting and toggling classes
CSS Nesting support
We are really excited for native CSS Nesting support, for which support has been turned on in Polypane 13. This is native CSS that works in Polypane:
div {
display: block;
& a {
text-decoration: underline;
&:hover,
&:focus {
color: deepink;
}
}
}We're using CSS nesting through postcss-preset-env for this site and it's going to be amazing when we no longer have to transpile that.
In terms of browser support, Safari's technology preview already supports it, and it's set for release in Chromium 112. It's not clear when it will land in Firefox, but support is being worked on. Chromium 110, which Polypane 13 uses, only supports the strict syntax, so be sure to always include an & in your nesting.
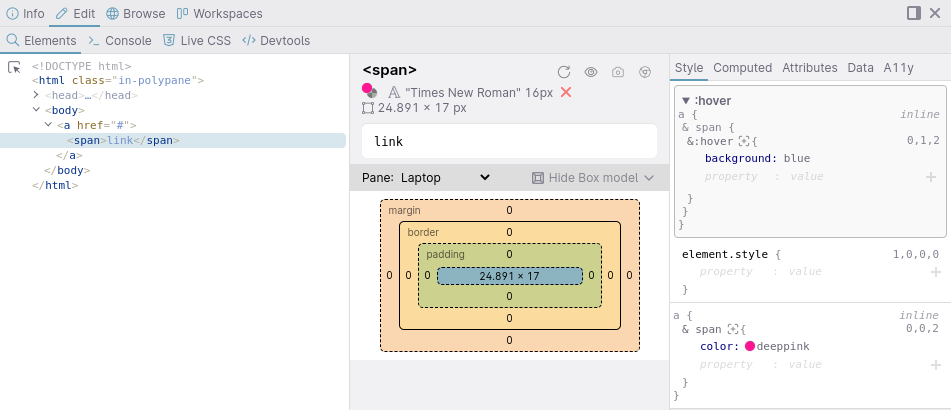
To help you use CSS nesting we also implemented CSS Nesting support into our elements panel and, like @layer in Polypane 8, we're again one of the first browsers to land proper support in their devtools.

Toggling Classes
While our class editor already made working with classes really easy by automatically suggesting classnames from your HTML and CSS as you typed, we've now also made it easier to turn specific classes off without having to edit text with the new Class toggle list.
Switch to it and from it by clicking the list icon, then use the checkboxes to toggle specific classes to quickly see their effect. If you want to add or edit a class, just switch back to the editor and make your changes.
Top layer tooltip support
We now have tooltip support for elements in the top layer, such as dialog elements. In previous versions of Polypane these elements were inspectable and editable from the Elements panel but because they were in the top layer, our tooltip rendered behind them. The new tooltip now always shows on top of all elements.
Search by selector
Since Polypane 9 you could search for text in all panes, and now you can also search by selector in all of them. Open the search UI with the new ⇧ ⌘ f shortcut to search by selector directly, or use the command bar.
Then fill in any CSS selector and all matching elements will be highlighted. Use the arrow keys to cycle through them.
We also automatically calculate the specificity for the CSS selector and display that. Click that to open the selector in our CSS specificity calculator to get a visual explanation of the specificity.
Layout alignments
Both the horizontal and vertical layout now let you pick the alignment: whether panes start left, center or right aligned. The existing behavior stays the same: the horizontal layout always scroll horizontally and the vertical layout always scrolls vertically.
Content Chaos debug tool
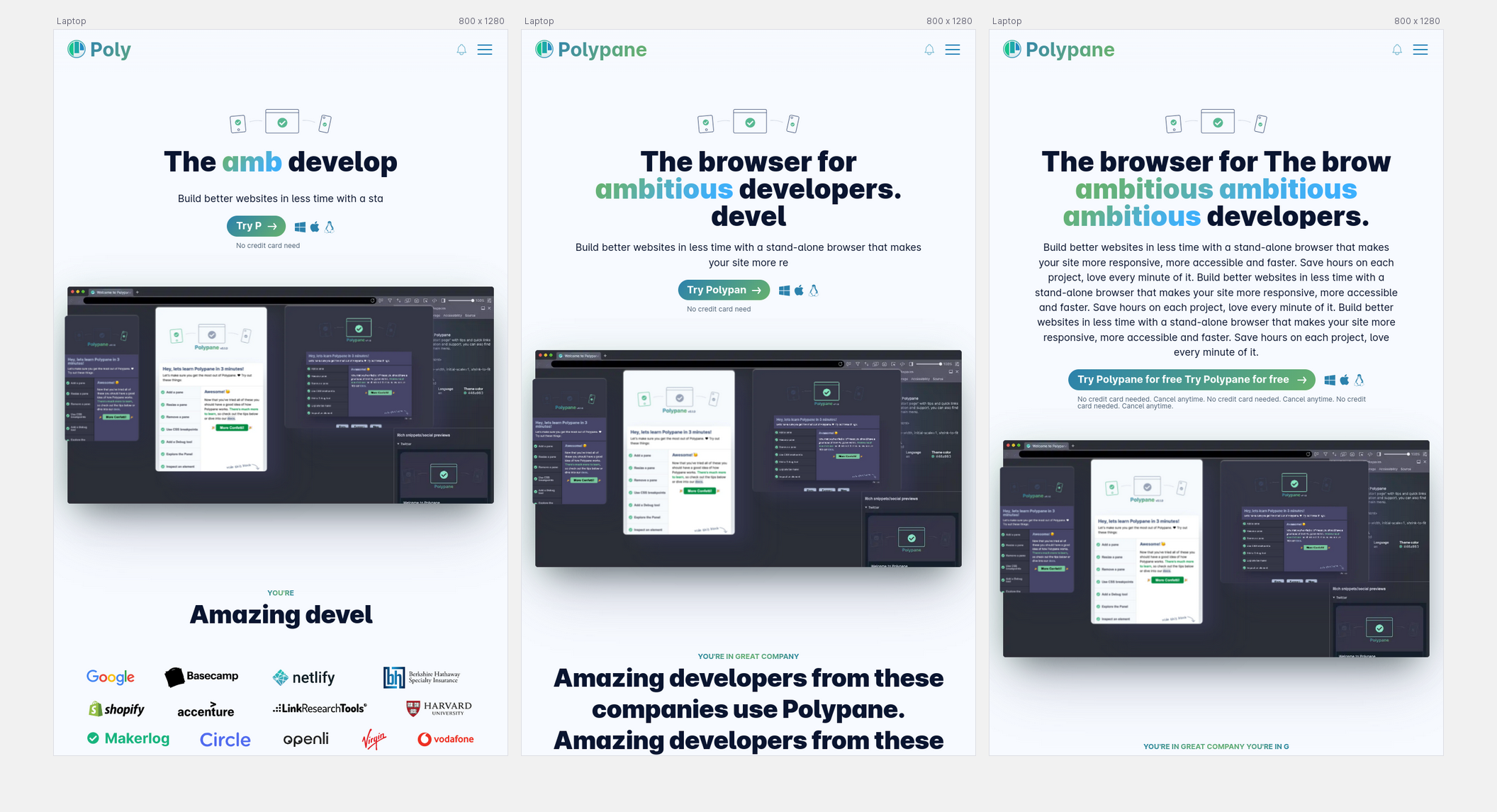
The content chaos debug tool lets you test how resilient your CSS is to having much more or much less content. While previously the debug tool would randomly choose between less and more content, it now provides three options: less, both and more. Both is the same as the old behavior, while less always shows less content (useful for testing languages with fewer characters per word, like Chinese) while more always increases the content in each text node (useful for testing languages that are on average longer, like german). With more control you can now more effectively test your pages.

Meta panel: new resources
After adding security.txt and humans.txt we took a look to find out what else was there and we've now added support for WebFinger and Ads.txt.
WebFinger
The WebFinger protocol is a way to give more information about the people or entities related to a webpage or web site. It's a JSON file that, for a personal site, could contain links to for example social media accounts to prove those accounts are really you.
Polypane's implemention sends along the current page as resource. You can find out more over at webfinger.net.
Ads.txt
Ads.txt ("Authorized Digital Sellers", but the acronym itself also works) is a format created to help advertisers figure out where they can book advertisements for the website. Find out more at iab tech labs.
Split up resource hints
We've split out resource hints (preload, preconnect, dns-preconnect and prefetch) from the list of link tags so you can more clearly see the difference between them.
Disabling web security
We got a lot of requests for this and while turning web security off is very much a "you better know what you're doing!" type of option, we also realise that many front-end developers do not have a choice due to the inflexibility of external parties and resources.
Turning web security off is now easy to do from the Edit menu. We urge everyone to look for better solutions, like using proxies or staging servers, but the feature is there for when there is no other choice.
Custom headers now apply to all requests
In previous versions of Polypane custom headers only applied to the requested HTML page. Now the custom headers are also sent along with any resource requested from the page, such as CSS, JS etc.
If you manage access to resources based on custom headers, you can now use Polypane for your development!
Web Vitals INP Attribution
Along with CLS and LCP, you can now toggle attribution for the INP web vital and see which event on which element affected your ICP score.

Better screen reader compatibility
Thanks to a thorough review by David we've now improved the usage of Polypane with a screen reader. We fixed missing labels and also more strictly manage which parts of the UI are read out.
We would like to thanks David very, very much for his time and expertise. If there is anything we can do to improve your experience using Polypane, please let us know.
Outline panel
The link checker now batch-sends results so you can see results come in much faster. This also fixes a bug where sometimes the result wouldn't be sent back to the UI. Additionally, 500 errors accidentally weren't shown in the error style but in the warning style, so were easy to overlook. They're now more noticable.
In Polypane 12 we introduced non-landmarks into the landmark outline with explanations of why they're not landmarks. We now show these non-landmarks in the overlay as well.
Chromium 110
We now run on Chromium 110.0.5481.100 which supports :initial-letter and from 109 the lh length unit and the hypenate-limit-chars property.
We've also enabled the flag that lets you use the new view timeline api, CSS Nesting, Style queries, CSS Color level 4 syntax, Trigonometric functions in CSS and nth-child complex selectors. Enjoy!
What can we do for you?
As you've seen in the changelogs for these past few releases, many features have come from Polypane's users. We love getting feedback and one of the best things about developers as your users is that they are really good at feature requests.
So consider this an open invitation: What is missing from Polypane? What's the one thing we should do that makes Polypane amazing for you? What nit would you just love we fix? Let us know! 🙏
Get Polypane 13
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Polypane 13.0.3 Changelog
Bugfix release for 13, solves issues with overview screenshots.
New Update to Chromium 110.0.5481.100
Fix overview screenshots work again
Polypane 13.0.2 Changelog
Bugfix release for 13, solves issues with input event syncing, window popups and non-clickable notifications.
New Update to Chromium 110.0.5481.77
Improved Copy selected text is visible before extensions in context menu.
Improved Faster element screenshots
Improved Updated screenshot editor
Fix Form input events not syncing
Fix Remove double Content Chaos test button
Fix Turn support for popups on again (Thanks Dev!)
Fix Prevent playing GIFs in social media previews
Fix Bug where notifications weren't clickable on mac
Fix Bug where tab bar was vertically scrollable on windows (Thanks Jon!)
Polypane 13.0.1 Changelog
Bugfix release for 13, solves issues with the panel, extensions and login flow on mac.
New Add Dashlane password manager to known extensions
New Add CSS Shapes Editor to known extensions
Fix Downgrade 1Password for support
Fix Detached Panel being blank
Fix Activation flow on mac sometimes not accepting mouse events
Polypane 13 Changelog
New Features
- New Support for chrome extensions (BETA)
- New CSS Nesting support
- New Search in panes by Element Selector (Thanks Valter!)
- New Element inspector: toggle classes support
- New Allow aligning the horizontal and vertical layouts (Thanks Charles!)
- New WebFinger support in Meta panel
- New Ads.txt support in Meta panel
- New Option to disable web security
- New Chromium 110
Improvements
- Improved Node tooltips now supports elements in the top layer
- Improved Outline panel: Broken link checker now returns results much faster
- Improved Debug tools: "More" and "Less" options for the Content Chaos Debug Tool
- Improved Custom headers are now applied to all requests from a pane
- Improved Elements panel: Inspecting a new element scrolls style list back up
- Improved Elements panel: New CSS values, properties and units autosuggestions.
- Improved Elements panel: Support for
:host,:host()and:host-context()specificity calculations. (Thanks Bramus! Paul, your new homework!) - Improved Workspaces: The overwrite button is moved away from the title (Thanks Mathias!)
- Improved Outline: non-landmarks are now also highlighted in the landmark overlay
- Improved Meta panel: Fallback location for security.txt is also checked
- Improved Meta panel: Preloads are split into a separate resource hints list
- Improved View page source is now available in context menu (Thanks Evan!)
- Improved Better support for Wayland (Thanks Bea!)
- Improved Getting Started tutorial now has a progress bar
- Improved New Chromium flags: CSS Nesting, CSS Colors level 4, View timeline, Color contrast, Style Queries, Trigonometric Functions, Nth-child complex selectors
- Improved Screen reader compatibility (Thanks David!)
- Improved Web Vitals: INP attribution
- Improved All color contrast checkers in Polypane now use the same normative calculation
- Improved Resize performance
- Improved New icon for integrations
- Improved logic for which elements iOS-emulated devices consider focusable
- Improved updated list of supported google fonts
- Improved updated list of rules in accessibility panel
Fixes
- Fix Element panel: bug where some elements couldn't be inspected
- Fix Element panel: bug where not all classes where shown as suggestions
- Fix Element panel: Color swatch overlapped copy styles button in computed styles panel (Thanks Felipe!)
- Fix Workspaces refactoring to prevent saving issues (Thanks Vivian, John and Felipe!)
- Fix Outline pane: Server errors weren't appropriately highlighted in link list
- Fix Breakpoints list no longer falls behind chromium devtools
- Fix New window handlers correclty opens things in new tabs or side browser again
- Fix Remove obsolete workaround for twitter.com headers
- Fix Corner radius setting in screenshot editor was broken (Thanks Bryan!)
- Fix Align tooltip of navigational buttons to the bottom to prevent overlapping with macos window controls (Thanks Felipe!)
- Fix Detached Panel: OS-specific monospace font wasn't correctly set (Thanks Vasiliy)
- Fix New User Agent to support logging in with Google services
- Fix Disable navigation sync is no longer visible for the full layout
