Documentation
Learn how Polypane improves your workflow
Browser extensions Beta
Polypane has support for Chromium developer tools extensions as well as limited support for regular Chromium browser extensions.

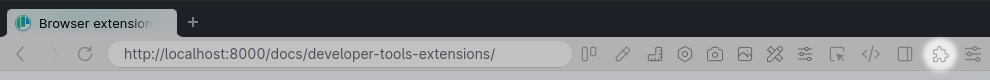
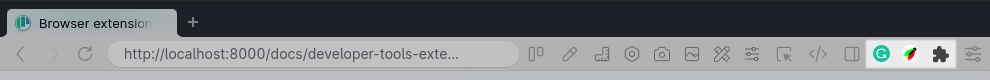
In the Polypane address bar you will find a puzzle piece icon, similar to Chrome. Click this to toggle the visibility of the browser extension list, or right-click it to open the extension manager.

When you have no extensions installed, the icon will default to opening the extension manager.
Before you start
There's a few things to keep in mind when using browser extensions in Polypane:
- Beta: Polypane's support of regular browser extensions is currently experimental and has limitations outlined below.
- Polypane is filled with features and tools to help you build better web pages. Extensions you reach for in other browsers aren't needed in Polypane.
- We recommend trying out Polypane's native features first, as they are designed to work well together and are optimized for web development.
Limitations
Polypane is built on Electron, which has limited support for the Chrome Extension API. This means not all extensions will work. Known limitations include:
- Extensions using the "sync" storage API will fail silently
- Extensions using the WebRequest API do not have access beyond the currently loaded page.
- We rewrite some extension access requirements to work with Polypane
- Polypane doesn't support extensions that overwrite your new tab page, use the sidebar API or use the Commands API (e.g. keyboard shortcuts).
If an extension doesn't work and you think it should, let us know.
Supported extensions
The extensions below at the time of testing worked with Polypane:
- 1Password
- Bitwarden
- Grammarly
- KeePassXC-Browser
- LastPass
- Linguix
- Lorem Ipsum Generator
- Mate Translate
- Simple Translate
- VisBug
- WAVE
- Web Developer
We also support a large number of developer tool extensions:
- Angular DevTools
- Angular State Inspector
- Alpinejs devtools
- Apollo Client Developer Tools
- Atomic CSS Devtools
- ARC toolkit
- Backbone Debugger
- Clockwork
- CSS Stacking Context
- Ember Inspector
- Gimli Tailwind CSS
- Gimli Bootstrap
- Meteor DevTools
- React Developer Tools
- Redux DevTools
- Svelte Developer Tools
- Scroll-Driven Animations Debugger
If you use a particular extension not listed here, please let us know and we'll add it.
1Password desktop app integration
You can integrate the 1Password browser extension with the 1Password desktop app on MacOS and Linux, allowing you to log in with a passkey through the desktop app and automatically unlock the browser extension. Follow the steps here: 1Password setup instructions.
Extensions work on a single pane at a time
Chromium extensions only work for a single pane at the same time, so a puzzle piece is shown in front of a pane title to indicate which pane is currently the extension target. Interacting with any pane will make that pane the target and the puzzle piece icon will become visible there.
Install extensions
You can install Chromium extensions (addons) in Polypane by navigating to their URL in the browse panel.
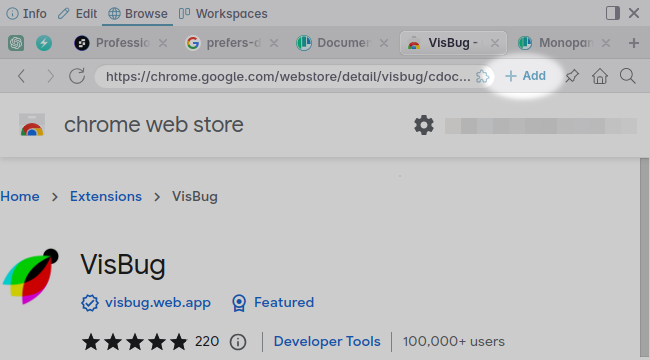
Browse panel
When you open a Chrome web store link in the browse panel, Polypane will automatically show an "add" or "remove" button in the address bar, from which you can quickly add or remove the extension.

After adding the extensions is available immediately. More information on installing extensions in the browse panel can be found in Installing browser extensions.
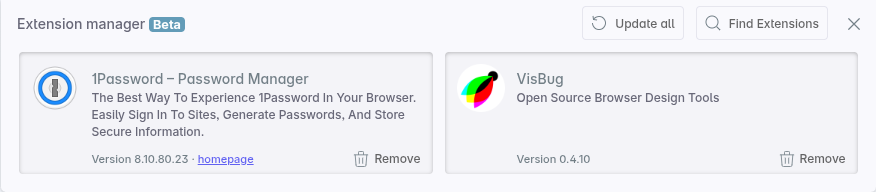
Extension manager
The extension manager shows you which extensions you have installed, and allows you to manage them. You can open it by clicking the "Extensions" icon in the header, or by going to the "Edit" main menu, then "configurators", then "Browser extensions".

You can remove and update devtools extensions via this manager.
Troubleshooting extensions
Some extensions might prevent Polypane from launching correctly or cause it to crash. If you can't uninstall these extensions though the manager, the extension can be removed manually by following the next steps:
First, close Polypane fully. Then open the following directory:
- On Windows:
%APPDATA%/Polypane/ - On macOS:
~/Library/Application Support/Polypane/ - On Linux:
~/.config/Polypane/
Find the folder "Extensions". This folder contains all the extensions you have installed in Polypane, each in its own subfolder named after the extension's ID. You can find the ID of an extension by going to the extension's page in the Chrome Web Store and looking at the URL, which ends with a string of characters (the ID).
Delete the folder with the ID of the extension you want to remove, and then restart Polypane.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
