Table of contents
Skip table of contents- Elements Debug Panel
- Bulk screenshot options
- Media query ranges and breakpoint edges
- Show Response of Fetch/XHR requests in the console
- Bluesky social media preview
- CMV Retinitis simulator
- Text styling in Screenshot editor
- Allow CORS option
- Chromium 114
- Deprecations
- What can we do for you?
- Get Polypane 14
- Polypane 14.0.1 Changelog
- Polypane 14 Changelog
If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 14 is here! In this release we added support for testing with multiple sessions, a new Elements Debug panel to quickly help you debug issues, an updated UI, new screenshot options, performance and UI improvements across the app and now running on Chromium 114.
Session management
When building interactive web apps you have to create both logged out and logged in experiences, and sometimes you'll even have to build and test with different types of user. Instead of logging in and out while working, you can now run multiple sessions of your site in Polypane, so you can show a logged in and logged out version of your site at the same time, or show pages for many different types of users.
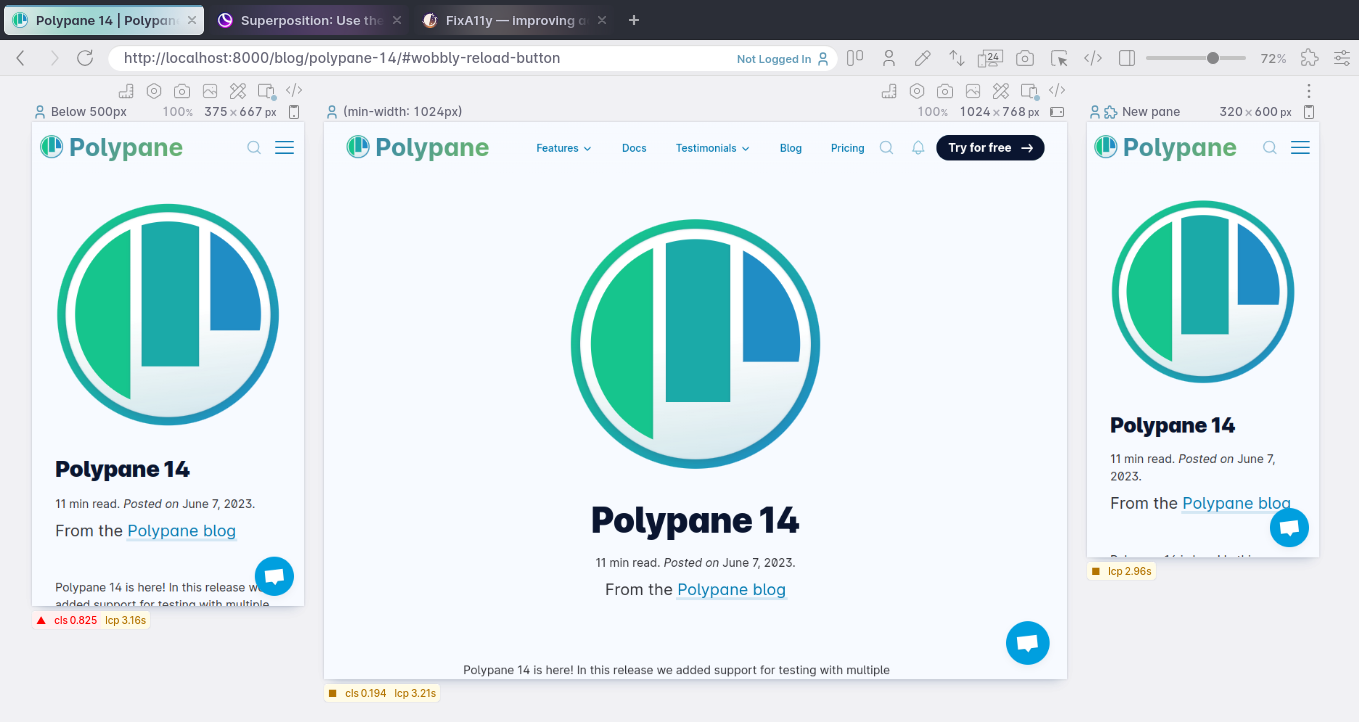
You can quickly change the session for all panes in a tab so you can test responsive designs for different types of users, or change the session for a specific pane inside your tab to test with different users side by side.
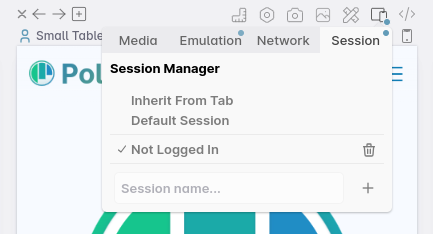
The new "user" icon in the address bar lets you created and manage sessions. When you have selected a session for your tab you can see the session name in the address bar, and the tab will have a blue bar at the top to indicate it using a non-default session.
When a single pane has a session it shows a "user" icon next to the pane title. To set the session for a single pane, use the "session" tab in the media and emulation settings, which now have a new custom icon.

Panes automatically inherit the session from the tab, but you can override this by setting a session for a pane. By clicking "inherit from tab" again this will be reverted to the tab session.
Polypane automatically syncs input between panes which won't always work when you have multiple users (They won't have the same options available) so to make custom sessions easier to work with, you can now quickly disable all syncing by right-clicking the sync button in the header. Along with turning off the navigation sync this provides a rich environment for testing across different pages and with multiple users.
Inspecting Storage
With different sessions, each session has its own cookies, localstorage and sessionstorage. The Storage panel now lets you pick a session so you an inspect and edit it separately from the default session.
UI Refresh
For this release we took a good look at the UI. While not a redesign (you won't have to re-learn where everything is), we've made a lot of small changes to make the UI more consistent, more responsive and easier to use.

In terms of design, we've increased the font weight of all fonts so they have more contrast and are easier to read. The tab bar and address bar have been changed to floating tabs with increased contrast, and the icons in the address bar and above the panes have been increased in size and have improved contrast. We've also improved the UI consistency across the app.
Horizontal scrolling
A big feature of Polypane has always been the default horizontally scrolling layout. While there are many different ways to scroll this view (shift + scroll, space + drag, pageup/pagedown, dragging the scrollbar), knowing how to scroll horizontally isn't as widely known as we'd like.
Starting in Polypane 14, scrolling your mousewheel in the horizontal layout will now automatically scroll it horizontally. We hope this makes it easier for people not used to regular horizontal scrolling.
Performance
While rewriting the UI we've also made a lot of performance improvements. The UI now responds faster to clicks and drags, and the UI is more responsive when you have a lot of panes open.
Resizing panes and the side panel are both more fluid, as is creating new panes and new tabs. We've also improved the baseline CPU usage of the app, preventing code from continuously running when it's not needed. The result should be a more fluid experience.
Elements Debug Panel
The Elements panel lets you inspect and edit elements across all panes at once. It's a great way to quickly change styling and debug issues across them. To make this even easier, we've added a new debug tab, alongside the existing style, computed styles, attribute and accessibility tabs.
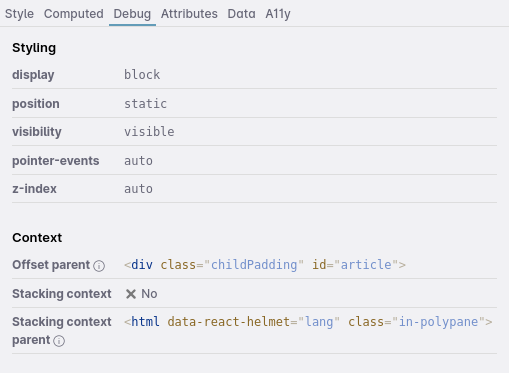
The Debug panel has a convenient overview of specific CSS properties and element properties that often cause issues, so that you don't have to hunt through the style or computed tab to find, for example, if your element has a position.
The Debug panel also shows if the element creates a new stacking context and what the offset parent (from which your element will be offset when using top/left/bottom/right) and the stacking context parent (from which your element will be offset when using z-index) are.

This panel will quickly help you debug issues with your layout and positioning, like "Why is this element not where I expect it to be", "Why isn't this element Sticking?" and "Why is this element behind this other element?". We hope you like it!
Bulk screenshot options
Instead of creating a single image with an overview of all panes, we now also support bulk screenshot options when you right-click the screenshot button in the address bar. You can choose to take screenshots of all viewports, or of all full pages. Screenshots will be stored in the folder you select. This is a great way to quickly create screenshots of all your panes.
Media query ranges and breakpoint edges
The range syntax for media queries has been supported in Firefox for a long time, but it only recently came to Chromium and Safari. We've now added support for it in our breakpoint detection as well, so when you use the new range media queries we can automatically create panes for them.
Along with this we've created a new option that we call "Breakpoint Edges". It creates additional panes that are just outside your specified breakpoints so you can check that things don't break there. For example, if you have a min-width of 768px, It'll also create a pane at 767px wide. Thanks Eric for suggesting this excellent idea!
Show Response of Fetch/XHR requests in the console
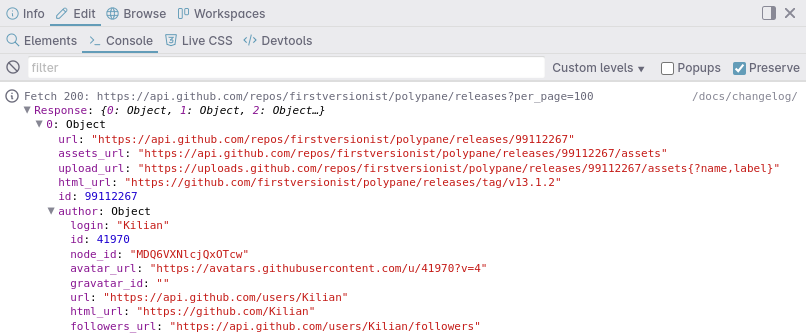
In Polypane 13.1 we added Fetch and XHR requests to the console so you can see what requests are made by your site and what headers get sent back. In Polypane 14 we've added the response of those requests to the console as well, if they're JSON or short text. This way you can see what the response was without having to log it out yourself every time.

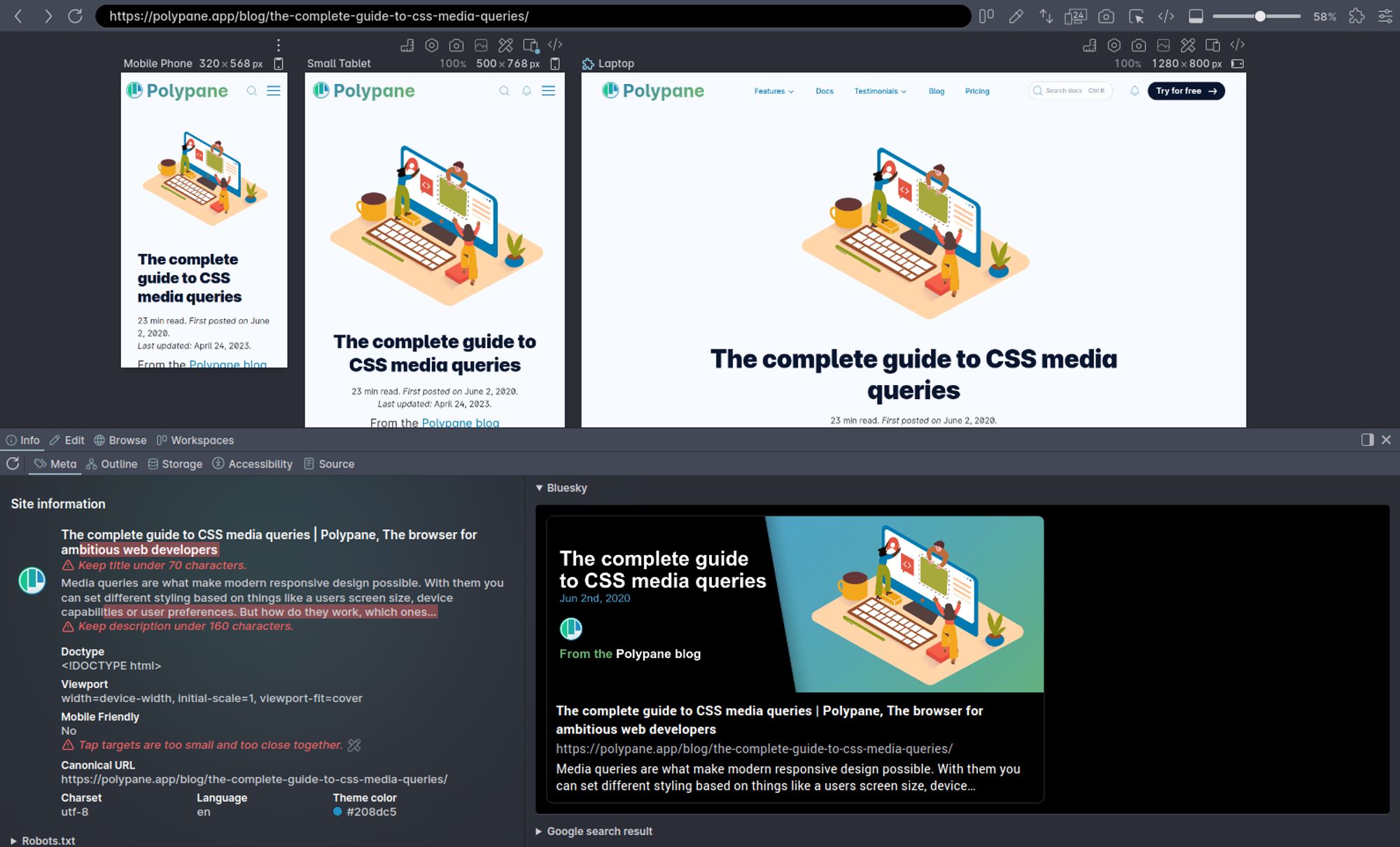
Bluesky social media preview
Bluesky is a new social network that uses an open protocol for it's messages. It's still in development and invite-only, but we've created a social media preview so you can check how your links look when shared on Bluesky.

If you have a Bluesky account, give us a follow: Polypane on Bluesky.
CMV Retinitis simulator
CMV Retinitis is a condition that causes specks in your vision and is caused by the cytomegalovirus in immunocompromised people. While you're not expected to change anything to your site as a result of testing with this simulator, simulations like these help create empathy and understanding for all the different people using your site.

Text styling in Screenshot editor
You can now use bold, italic and underlined text styling in the screenshot editor.
Allow CORS option
Along with the ability to disable web security and disable content-security-policy headers you can now also quickly allow CORS from the Edit menu.
Disabling CORS is useful when you need to work with APIs that don't have CORS enabled, or don't have the right settings to allow you to use it on localhost. This option allows you to use those APIs without disabling all web security, so it's a safer option. Thanks Ben for requesting this!
Outline panel updates
The outline panel has received a few updates:
Warn for long headings
When your heading elements now have an excessive amount of text in them, the outline panel will warn you about it. People with assistive technologies use the heading structure to quickly go through your page, so if your headings are too long, it takes a long time to listen to them and it will be hard for them to navigate your page.
We warn you about headings that are longer than 170 characters.
Scroll delay on hover
In the outline panel (and other panels like the accessibility panel) you can hover over elements to highlight them. In previous versions of Polypane, this would instantly scroll the panes to the element you hovered over even if you just moved your mouse across them. The outline panel now waits for a bit before scrolling, so you can move your mouse across the panes without them jumping around while still responding quickly enough when you hover with intent.
Highlight broken links in overlay
When you activate the link overlay, broken URLs are now highlighted in the page as well. Perfect if you want to make a quick screenshot to share to visually show which links are broken.
Chromium 114
We're now running on Chromium 114, which brings a lot of new features and improvements like CSS Nesting, the Popover API, the linear easing function, new color functions, text-wrap: balance and more, which are all available in Polypane.
Other updates
Some smaller updates worth mentioning:
Robots.txt and friends are now only requested when the meta panel is open
The Meta panel gives you insight into the meta tags on your page, such as the title, description, open graph tags and more. It also shows you the robots.txt, webfinger and other files that are requested by the browser.
These requests are now only made when the meta panel is open, to prevent requests from clogging up your devserver logs.
Browsersync handling
Previous versions of Polypane disabled scroll syncing when detecting Browsersync. Polypane 14 also disables click and input syncing when those are active in Browsersync's ghostMode settings. You can now keep using Browsersync without additional configuration needed.
Polypane and Browsersync both sync certain events, such as scroll and click events. Polypane's syncing is more performant so events synced by Polypane are overwritten or doubled a few ms later by Browsersync, which causes all sorts of issues around performance and event ghosting. We advice everyone to switch over to Polypane.
Close all other tabs context menu options
When right-clicking a tab you can now close all other tabs or close all tabs to the left or right of the current tab but selecting the "close multiple tabs" option in the context menu.
Work around registry limitations on corporate Windows environments
To generate a unique but anonymous device ID, on Windows Polypane reads some information from the registry. Unfortunately in some corporate environments, editing the registry is disabled and unfortunately, merely accessing the registry also counts as editing and is also disabled. This means that Polypane would not start in these environments. We've now updated the method we use to access the registry to prevent this issue.
New devtools extensions: Clockwork and Gimli Tailwind
We added built-in support for two new devtools extensions: Clockwork are devtools for Laravel and Gimli Tailwind are devtools for Tailwind CSS.
Keep in mind our support for regular extension is still in beta, so if you run into any issues, please let us know!
Deprecations
As announced in 13.1, we've removed Tota11y from our debug tools. It's a great tool, but it hasn't been maintained for quite a while and its functionality can be found in other tools, such as the outline panel and the other Debug tools, which have a much more thorough and up-to-date set of tests.
What can we do for you?
As you've seen in the changelogs for this release and the past few releases, many features have come from Polypane's users. We love getting feedback and one of the best things about having devs as users is that they are very good at feature requests.
So consider this an open invitation: What is missing from Polypane? What's the one thing we should do that makes Polypane amazing for you? What nit would you just love we fix? Let us know! 🙏
Get Polypane 14
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 14.0.1 Changelog
Fixes
- Fix Detached panel rendering as blank window
Polypane 14 Changelog
New
- New Custom Sessions
- New Elements Debug panel
- New UI refresh
- New Bulk screenshot options
- New Support for media query ranges
- New Breakpoint Edges support (Thanks Eric!)
- New Show Response of Fetch/XHR requests in the console
- New Bluesky social media preview
- New CMV Retinitis simulator
- New Chromium 114
- New Text styling in Screenshot editor
- New Allow CORS option (Thanks Ben!)
- New Close all other tabs context menu options
- New New devtools extensions: Clockwork and Gimli tailwind
Improvements
- Improved Scrolling in horizontal mode now scrolls horizontally by default
- Improved Esc on console panel blurs input
- Improved Browser-sync detection now disables all active sync options
- Improved Outline panel: Warn for long headings
- Improved Outline panel: Moving mouse over elements no longer instantly scrolls the panes
- Improved Outline panel: No longer give an error for aside elements in main elements (Thanks Eric!)
- Improved Outline panel: Overlay highlights broken links
- Improved Horizontal overflow detection for mobile rendering now more accurate
- Improved Meta panel: Only request robots.txt, webfinger etc when the meta panel is open to prevent 404s
- Improved Meta Panel: Google preview is moved up
- Improved Pane resizing has better performance
- Improved Elements panel: Now supports color and trig CSS functions and new CSS properties
- Improved Elements panel: Tree view scrolls selected element into view
- Improved Elements that are focusable without an accessible name get a warning across the app
- Improved Debug tools: Target size 24x24 is now a circle (per latest WCAG updates)
- Improved Debug tools: more life-like macular degeneration simulator
- Improved Layouts, screenshots and command bar are now part of the getting started tutorial
- Improved Performance across the app
- Improved Global zoom now works more predictably across layouts
- Improved Loading state for pages now resolves better for SPAs (Thanks Joseph!)
- Improved Context menu for workspace now has more options
- Improved Better URL handling to prevent full mode from going back in history (Thanks Eric!)
- Improved Creating full screenshots is now faster
- Improved Console panel: better object styling
- Improved Console panel: now only combines messages between user inputs
- Improved Reload button is no longer wobbly
- Improved Hard reload now also flushes internal chromium session cache
- Improved Panes refresh their instance when web security settings change (Thanks Ben!)
- Improved Better trial end message in app
- Improved Support Google accounts logins on sites (Thanks Pascal!)
- Improved Accessibility panel: Now shows a "best practise" label for items that aren't WCAG issues
- Improved Accessibility panel: updated ruleset
- Improved Option to turn off overlay scrollbars (Thanks Nic!)
- Improved 'Close all panes' is now renamed to 'remove all panes'
- Improved 'Disable all' option for synced interactions
- Improved Tabs now fall back to a default favicon
- Improved Updated Google Fonts list
Deprecations
- Deprecated Tota11y debug tool is now removed
Fixes
- Fix Activating tap target from meta panel works again
- Fix Pane zoom allowed negative values
- Fix Set correct background for forced colors in dark mode when page doesn't provide its own background
- Fix Clicking active inspect button disables it again (Thanks Galen!)
- Fix Outline panel: No longer shows non-landmarks in overlay when show issues is off
- Fix Outline panel: Switching to links overview now always triggers a test of all URLs
- Fix Prevent permission request popup from forwarding to empty URL
- Fix Clicking links in getting started in Full mode was broken (Thanks Gabriel!)
- Fix Reference image options toggled images on other pane (Thanks Alex!)
- Fix Reference image: Support images with # in their file name
- Fix Elements panel: ::before/::after on html element are now supported
- Fix Elements panel: Prevent spellchecking in Elements panel data tab
- Fix Issue with the app not launching on windows for active tabs with HTTP Basic Auth (Thanks Meikel!)
- Fix Issue with stored basic auth credentials not being used on launch (Thanks Sandro!)
- Fix Console now can consolidate HTML elements across panes again
- Fix Prevent getting started page from showing console errors
- Fix Correctly rewrite font URLs in more cases (Thanks Jackson!)
- Fix Prevent error for documents with empty body elements
- Fix Crash when accessing registry on Windows is disabled (Thanks Mandip!)
- Fix Opening undocked devtools
- Fix Correctly update devtools location when moving sidebar
- Fix Issue with Polypane Peek not showing for specific elements
- Fix Live reload no longer ignores "templates" folders (Thanks Tom!)
- Fix Incorrect label for forward button (Thanks Steph!)
