Table of contents
Skip table of contents- Reference image split slider
- Show page title and favicon in history and suggestions
- Context menu options on images
- Accessible role and name in Track Focus Debug tool
- Narrow minimum width
- Console.table
- Native window controls on Windows
- Updated Pixel device presets
- Chromium 120
- Experimental Web Platform features
- Get Polypane 17
- Polypane 17 Changelog
If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 17 ships with new features in the meta panel, a new split slider feature in the reference image tool, an updated console.table, native window controls on Windows and it runs on Chromium 120.
Meta panel updates
A large part of what makes the meta panel so useful is that it shows you what's missing from your site. This update adds a new overview of missing tags, warnings for viewport and canonical and a bunch of other improvements.
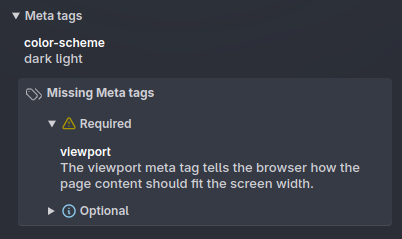
Overview of missing tags
When you open up your OG, Twitter or general meta tags, we now show an overview of the tags missing on your page. Some of these are required to make sure you get the best possible experience on social media, others are optional but recommended, or only applicable in certain situations. We explain what the tags do and if they have specific fallback tags. You can quickly copy them from the meta panel to your code.

When Polypane can, it even adds in the correct value for you. If not it copies along the description so you don't have to switch back and forth between Polypane and your code editor.
Warnings for viewport and canonical
The warnings we show for viewports now come with a copy button to quickly copy the correct viewport values. That warnings showed what you needed to change, but now we just give you the correct values as well.

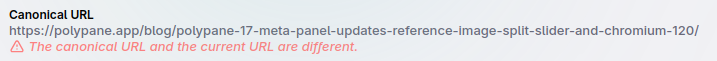
We also added a warning when the current URL and the canonical URL are different. It's not always an issue and can be intentional, but it's good to know when it happens because you might be accidentally sending Google and other crawlers to the wrong page and wondering why things aren't being picked up correctly.
Other improvements
We also improved the performance of getting data both on the initial load and when re-fetching data later. The maximum suggested length for titles is now 60 characters instead of 70 to be more in line with updated SEO guidelines.
We've also disabled the 𝕏/Twitter preview when your twitter:title attribute is missing, since they will not show a preview if that's missing even if you do have an image and an og:title.
Reference image split slider
The reference image tool now has a split slider that lets you quickly compare your site to the reference image. You can drag the slider to compare the image with your site.
This is in addition to the existing transparency based reference image overlay, and will make it easier to find subtle differences.
Show page title and favicon in history and suggestions
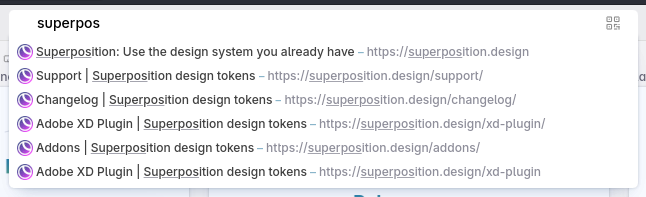
The address bar and navigation buttons (back and forward) will now show the page title and favicon in addition to the URL. When searching for URLs in the address bar, it will now also match your page titles so finding pages is much easier.

In the Polypane address bar you can type multiple words to search for a URL. For example, if you want to go to the Polypane blog, you can type "poly blog" and it will show you Blog | Polypane - https://polypane.app/blog even though the string "poly blog" doesn't appear in either the title or the URL, but each individual word does.
We use this all the time because it's much faster to find specific pages in your history without typing everything out, but it also helps you find pages where you don't quite remember the full URL or title.
Context menu options on images
We've increased the number of options available when you right-click on images anywhere in Polypane. While previously we let you copy the image location, or save the image, we've now expanded that a lot:
- Copy image copies the image itself to your clipboard
- Copy alt text copies the alt text to your clipboard (We only show this if there is an alt text)
- Copy as IMG tag copies the image as an IMG tag (wih alt text) to your clipboard
- Copy as background-image copies the image as a CSS background-image to your clipboard
- Copy as Markdown copies the image as a Markdown image (with alt text) to your clipboard
Wherever you want to use an image, Polypane can easily create the code for you. If there's a specific format you'd like to see added, let us know!
Accessible role and name in Track Focus Debug tool
A recurring question we get is for Polypane to include a screen reader emulator. We've always been hesitant to do this because while we can emulate a screen reader, they usually are very customized to the needs of that particular user in terms of what they announce and how verbose they are about it.
The risk is that people tweak their site to optimize for our "screen reader", potentially making it worse for actual screen readers. Instead, Polypane shows the accessible name and role in many different places, as that's the information that gets sent to screen readers. If you get those right, then a screen reader will use that to announce them at the users preferred verbosity.
So while it's not a screen reader emulator, we now show the accessible name and role in our Track Focus Debug tool. This way you can see the info a screen reader uses while you tab through your page.
We think this is the right compromise between the wish for a screen reader emulator and not doing unintentional harm, and want to thank René for the suggestion!
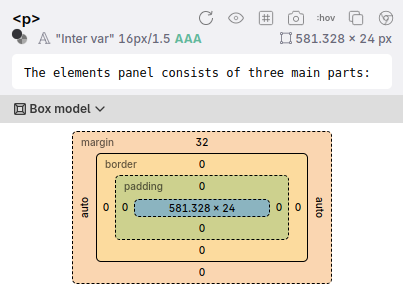
Elements panel updates
We updated the elements panel with a bunch of new features and improvements.
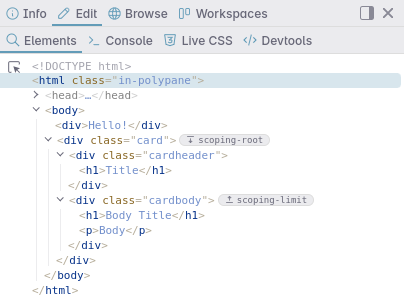
Scoping root and limit badges
We extended our support for @scope by now showing badges for both the scoping root (the starting element) and the scoping limit (the ending element) in the tree.

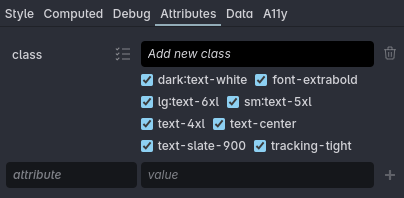
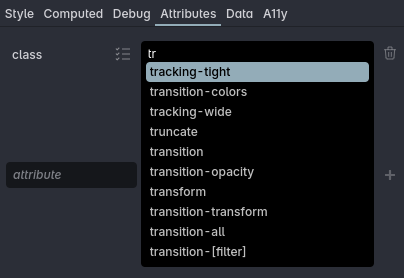
Updated class editor
The Elements panel now remembers whether you prefer the input or the list editor for classes (which lets you toggle individual classes). We also added an input to add classes to the list editor so you don't have to switch back.

Like the regular freeform input, the input in the class list editor also suggest matching classes from your HTML and CSS as you type.

New icon for forced element states
To bring Polypane more in line we switched out the "state" icon (a rhombus) for the ":hov" icon. This is what Chrome and Firefox also use, so it's more consistent across browsers.

Bug fixes
We fixed a couple of bugs in the elements panel. When copying nested CSS, the copied CSS had an incorrect nesting order.
We also fixed an issue where the specificity for nested elements without a nesting selector (the &) was incorrect.
Lastly, the container query tooltips (on the badge and on the @container rule) showed the incorrect values for the cqi and cqb.
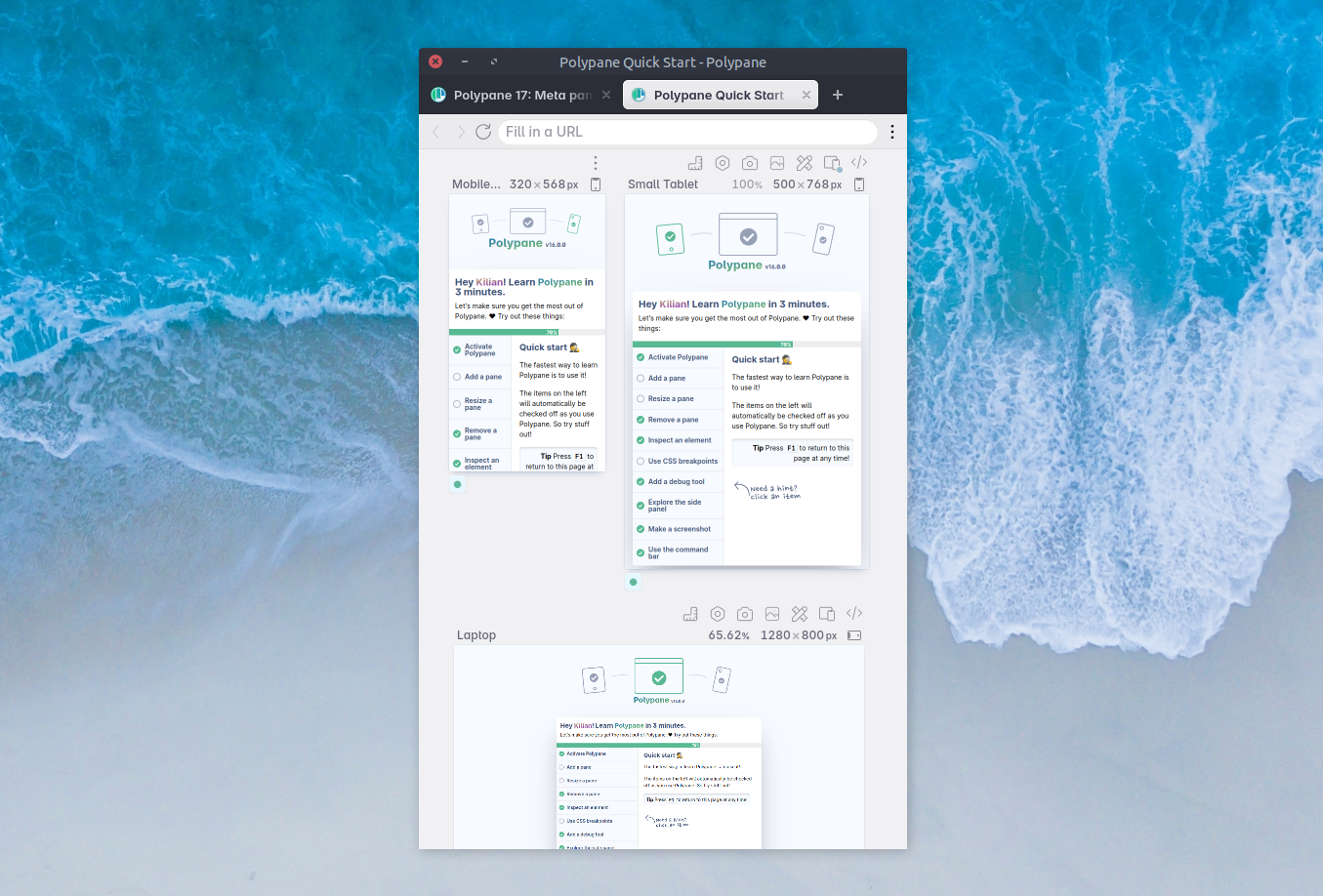
Narrow minimum width
As the number of features grew in Polypane, so did we have to update the minimum width of the main window to make sure everything still fit. That's not a very responsive thing to do, and Charlie rightfully complained as the browser no longer fit comfortably on a laptop screen alongside a code editor.
We've now added a new minimum width design that lets you toggle between the navigation and the feature buttons, meaning the browser can now be as narrow as 500px.

Console.table
The console.table implementation in Polypane has now been expanded to support more complex objects and arrays, and you can now sort the table by clicking on the column headers.
Native window controls on Windows
The minimize, maximize and close buttons are no longer rendered by Polypane, but use native window controls instead. The native window controls in Windows 11 also have a bunch of cool placement features, and you can now use them in Polypane.
Updated Pixel device presets
We removed the Pixel 2 and Pixel 3 device presets and replaced them with the recently released Pixel 7.
Chromium 120
Polypane now runs on Chromium 120.0.6099.56, bringing relative color syntax, horizontal rules inside select, :user-valid and :user-invalid pseudo selectors, the :dir() pseudo-class selector and a bunch more.
Polypane ships with some experimental features turned on. We mention the highlights in our docs here: Experimental Chromium features
Experimental Web Platform features
Polypane has the experimental web platform features flag turned on. This enables a bunch of cool features that are still in development but ready for experimentation by web devs.
Unfortunately there is no public place where you can find a full list of all the features that fall under "experimental web platform features".
So we built one!
Check out Experimental Chromium Web Platform features for a full list of features split out by Chromium version. There you can find the feature name and summary, as well as a link to the Chrome Status page where you can find more details.
Not all experimental features are documented, we hope that will improve in the future now that we've made it more visible.
Get Polypane 17
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 17 Changelog
New
- New Meta panel: New overview of missing tags
- New Reference image split slider
- New Show page title and favicon in history and suggestions
- New Accessible role and name in Track Focus Debug tool (Thanks René!)
- New Elements panel: show a badge for scoping roots and limits
- New Context menu options on images
- New Pixel 7 device
- New Chromium 120
Improved
- Improved Meta panel: Viewport warnings now suggest the correct viewport values
- Improved Meta panel: Show a warning when the current URL and the canonical URL are different (Thanks Wes!)
- Improved Meta panel: better initial loading of data
- Improved Meta panel: Update suggested max length of title from 70 to 60 characters
- Improved Meta panel: Hide X card when twitter:title is missing (Thanks Pankaj!)
- Improved Meta panel: improve performance of getting data
- Improved Meta panel/Outline panel: Spin reload button to indicate activity (Thanks Jimmy!)
- Improved Console panel: Console.table can now be sorted
- Improved Console pane: Set the default levels for new tabs
- Improved Elements panel: List of classes now also has an input to add classes
- Improved Elements panel: preference for class list editor or input editor is now remembered
- Improved Elements panel: Icon for forced states is now ":hov" for cross-browser consistency
- Improved Main window can now get much smaller (Thanks Charlie!)
- Improved Form Autofill: when there is a given-name autocomplete hint, use username (Thanks Eric!)
- Improved Color Picker: updated design and cursors
- Improved Color Picker: better clamping of RGB colors
- Improved Fix missing top left icon on Windows
- Improved Use native window controls on Windows
- Improved Better resize performance for pane size and element attribute inputs
- Improved Pressing Escape on pane size and scale resets the value
- Improved Performance: better performance when scrolling in multiple panes
- Improved Browse panel: Set the right context menu items depending on the URL
- Improved Source panel: improve performance of getting data
- Improved Outline panel: improve performance of getting data
- Improved Better handling of NuxtLinks multiple navigation events (Thanks Flemming!)
- Improved Ignore cert errors from the main window/support chat (Thanks Bram!)
- Improved Update Inter to 4.0
- Improved Accessibility Panel: updated rulesets
- Improved Updated Google Fonts
Removals
- Removed Pixel 2 and 3 devices
- Removed Toybox Systems integration
Fixes
- Fix Hide initial display of pane buttons on loading focus mode
- Fix Prevent flash of incorrect font on load
- Fix Searching for multiple words works again
- Fix Console panel: Support for console.table for nested arrays and objects
- Fix Zoom out focus mode pane on launch when needed
- Fix Elements panel: Incorrect value for cqi and cqb in container badge tooltips
- Fix Elements panel: correctly calculate specificity for nested elements without nesting selector
- Fix Elements panel: Copying nested CSS had the parent nesting in the incorrect order
- Fix JSON viewer being prevented by Chromium
- Fix Meta panel: prevent resetting dark/light preference on navigation
- Fix Browse panel: right-clicking tab no longer activates it
- Fix Issue where the internal size of a pane wasn't updated as a result of the side panel toggling.
- Fix Issue where full and focus layout would incorrectly show prefers-reduced-transparency as active
- Fix Tooltips for navigation buttons no longer sits behind traffic lights on mac (Thanks Sascha!)
- Fix Update color scheme for pages with
color-schememeta after changing app color scheme.
