Polypane 2 is out! In Polypane 2 we're introducing a bunch of often-asked for features, like full device emulation, filtering and a vertical view mode but also some completely new functionality that just might change how you build websites: overlays, simulators and visual diffing.
These new features give you better insights in your site right at your fingertips and make laborious tasks like contrast checking or QA much, much faster.
New logo
We decided to give the logo a little refresh. The colors in the previous version were a little dull and no longer fit with the rest of the colors in our design.
The new logo is also more legible in small sizes, feels fresher, and if you squint it kind of looks like a P.
New view modes
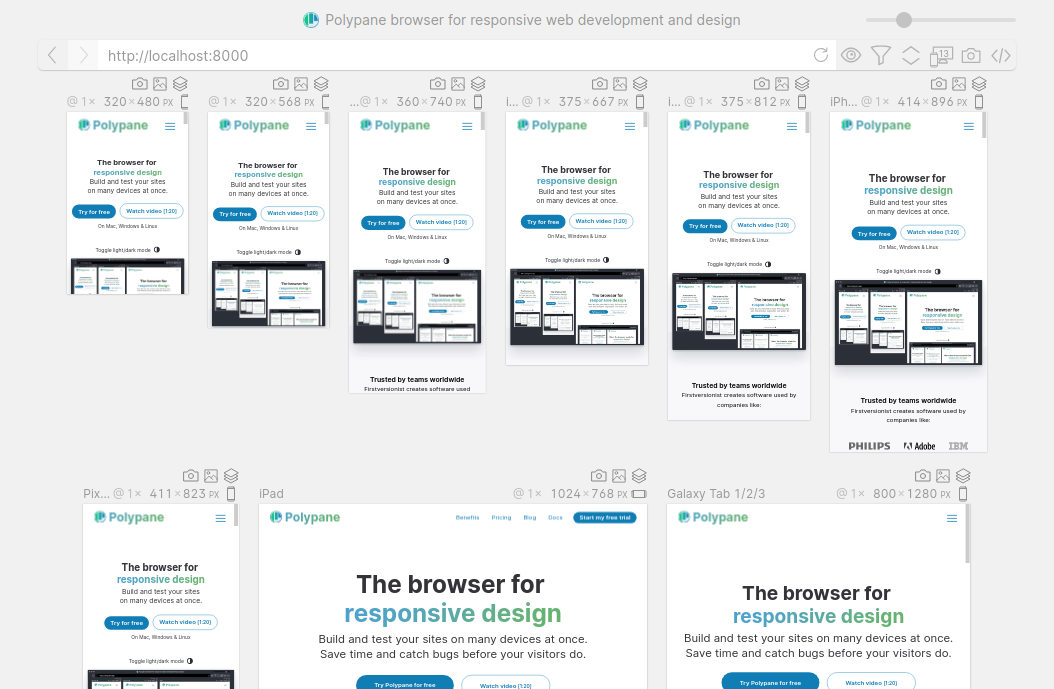
We streamlined the view modes in Polypane. There are now four: Horizontal, which is the default view, Vertical, which is new and lets you scroll vertically to see all panes, Focus mode and Full mode. Devtools mode is gone because Devtools extensions can now be used everywhere with our new isolate panes feature (read on for more about that).
Vertical view mode is really nice to get a really high-level overview of your site by zooming all the way out:

All view modes now have single-key shortcuts so switching between them is even faster. Read more about them in the documentation: view modes.
Overlays and simulators
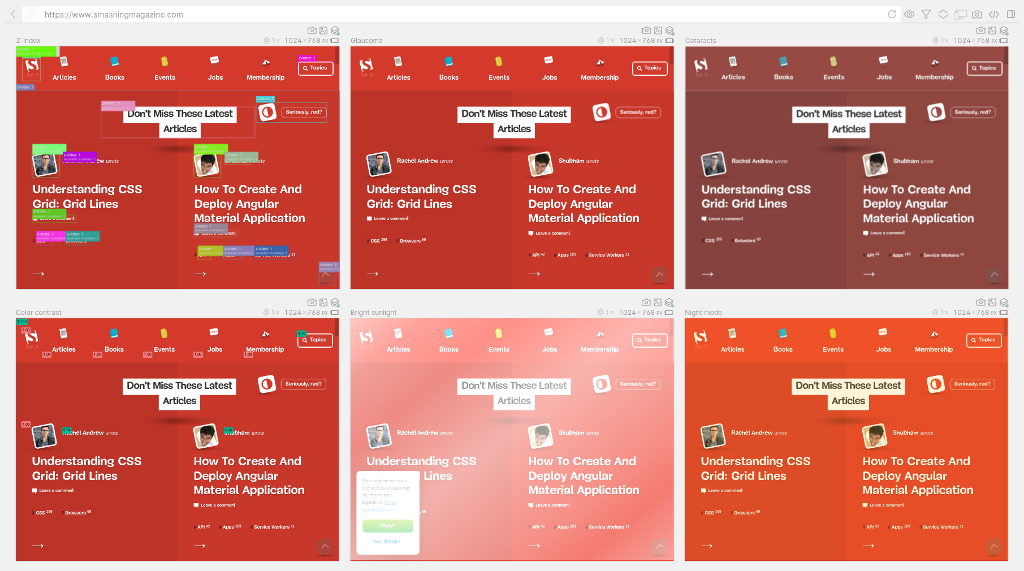
Polypane now supports "Overlays" for each pane. We already had an overlay for all panes with our "layout debugging" feature, but they can now be applied per pane and the available number of overlays has grown to over 15 items.
Simulate all versions of color blindness, quickly test your site for accessibility issues or make your page editable to quickly make text changes. There's a few more overlays, so try them out!
Overlays will help you develop faster, catch bugs earlier, test your site in new ways and in the end, produce better websites.

In the image above from left to right we have: an accessibility check, a colorblindness simulator, a farsightedness simulator and a dyslexia simulator.
Isolate panes (in beta)
Isolate panes is a new mode that changes the way Polypane works. Websites in Polypane up to now had a shared context, which meant that for example we had a single devtools for all panes. With isolate panes, each pane has its own context. With this each pane has access to devtools extensions, and we can do full device emulation.
If you're doing javascript-heavy sites, or want to test with device emulation, turning Isolate panes on in the edit menu can really improve the experience you have in Polypane. Since Polypane 4 isolate panes are out of beta
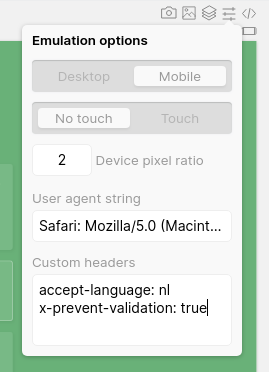
Device emulation

You can set the device type, emulate touch, configure the pixelRatio and set the user agent. Our Device presets have been updated to include these, so they will automatically be applied in Isolate panes mode.
Custom HTTP headers
A unique new feature in Polypane is the ability to set custom headers per pane.
With custom headers, you can send extra information to your server and test things like multiple languages using the accept-language header, or come up with your own headers and configure your server to do things like test multiple themes, print additional debug information or discard destructive actions so testing forms becomes much easier. Anything is possible.
Read more about device emulation and custom HTTP headers.
Visual diffing with reference images
Each pane can now have a reference image applied to it. Reference images can be overlaid or shown side-by-side with pane. You can use this to compare a site to it's original design, or compare a site to a screenshot made earlier.
We don't think website should look exactly the same as the design, and they're always going to be cross-browser differences so pixel-perfect matching shouldn't be the goal. But this will significantly speed up the work for anyone doing QA or checking that a design has been implemented correctly, and combining Polypane's screenshot functionality with the visual diffing option in the reference image feature is immensely powerful.
Find out more about reference images.
Filtering panes
You can now quickly filter panes based on their device category (Mobile, Tablet, Desktop and Other). If you have a custom list of device presets, it will use your own custom categories. This will quickly let you toggle hide and show various types of devices without losing your custom set panes.
Update to Chromium 78
Polypane is now running on Chromium 78, bringing it up-to-date with Chrome itself.
Full changelog:
- New Vertical view mode
- New Overlays and simulators
- New Device emulation
- New Visual diffing support with reference images
- New Filter panes
- New Isolate panes
- New New icon
- Improvement Upgrade to Chromium 78
- Improvement Better no-caching support
- Improvement Shortcuts to switch view modes
- Improvement Remember last used folder for live reload
- Fix Reload same url works correctly
- Fix Support parsing CSS without media queries
- Fix Close button and quickswitcher are no longer overlaid by window controls on mac
Update notes
Because of the upgrade to Chromium 78, you will have to reinstall your devtools extensions for them to work.
Getting Polypane 2
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, you can find your download there as well.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
