Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
In Polypane 22 we added the option to screenshot social media previews, the elements panel has been updated with new element-specific pseudo state options, we've added the latest iPhone and Pixel devices and updated to Chromium 130.
We've also improved the app startup time, pane resizing performance as well as made improvements to the outline panel, meta panel and the elements panel.
Meta panel improvements
Social media screenshots
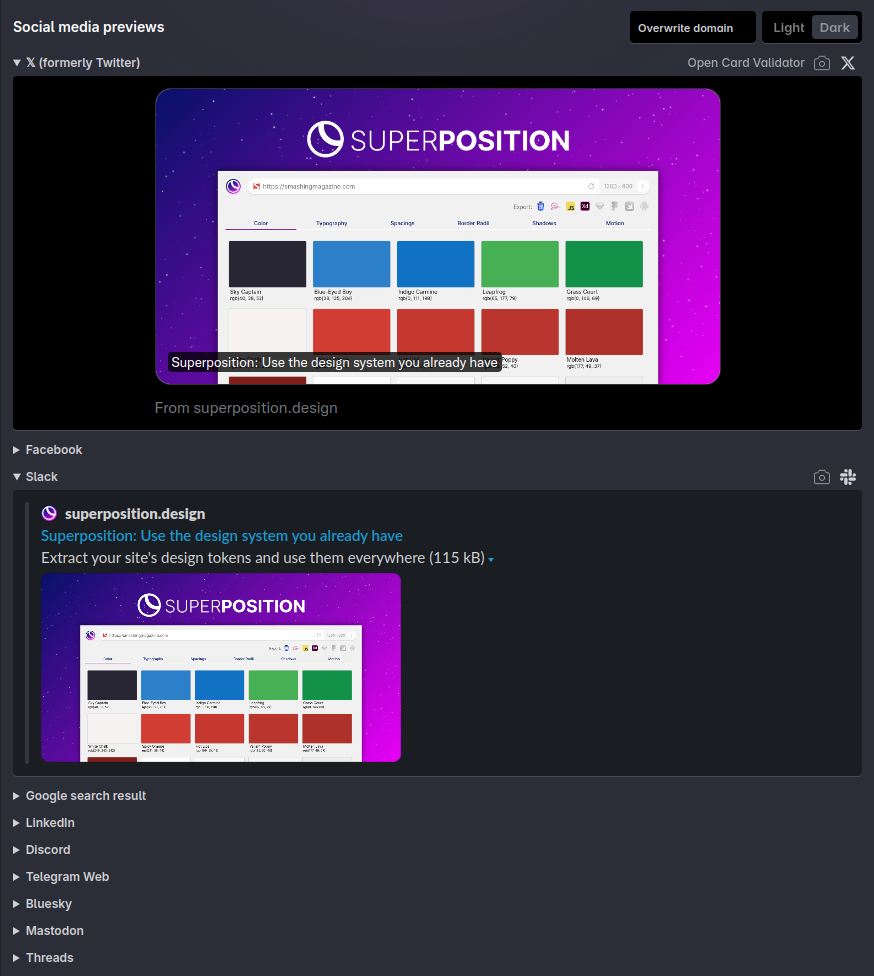
You can now click the Camera icon above each social media preview to create a screenshot of it for easy sharing and annotating.
Social media preview updates
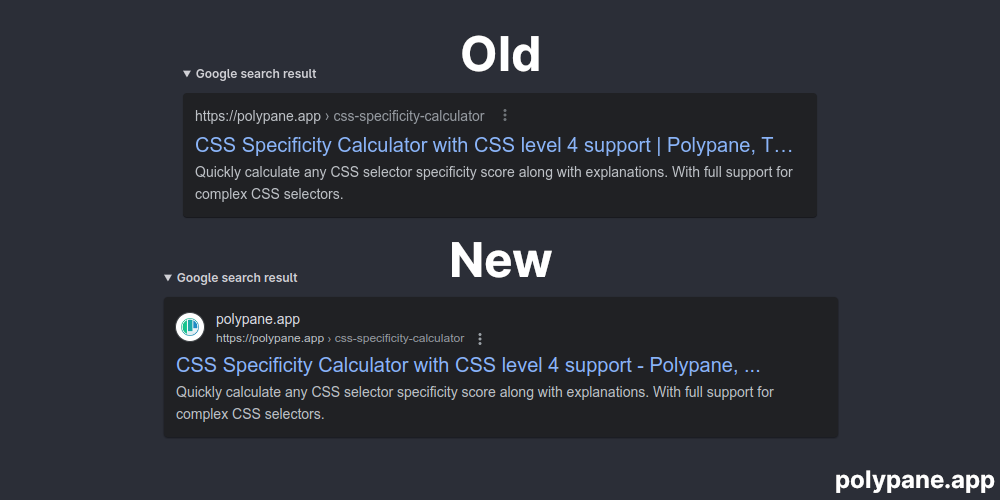
Google SERPS have rolled out a new design, so we've updated ours. When the page contains structuredData with a BreadcrumbsList, that is now used as the breadcrumbs in the preview.

We've additionally updated our Twitter, LinkedIn and Threads previews to match how these platforms strip HTML tags in titles and descriptions.
For Facebook, LinkedIn and Twitter we now check the image against their supported image types.
Lastly, Bluesky now has a new logo and we've updated their social media preview to match the latest design with a taller image and re-ordered description area.
Remembering collapsed social media previews
Social media previews you collapsed are now remembered across app launches, so you can keep your workspace clean and focused.
Additionally, we hide the icon for the social media previews when they are collapsed so things look even cleaner.

Column and row overlay offset
You can now offset your column and row overlays to also include an explicit margin to your design. This way even if you have left-aligned columns but they don't start at the left edge of the page the overlays will work for you. Thanks Miguel for requesting this!)
Also in the video you can see me use the arrow keys while holding ⇧ to move the overlay by 10 pixels at a time. You can also use ⌘ to move it by 100 pixels at a time.
Performance improvements
We've updated performance in three areas for Polypane 22.
Startup time improvements
Polypane will now start up to 60% faster than previous versions thanks to more aggressive deferred loading. This means you'll be able to use Polypane faster after launching it.
Pane resizing performance
While resizing panes on Linux and Windows was already smooth, on MacOS it could lag considerably. We've located the cause of this issue and resolved it, causing pane resizing to be much smoother across all platforms.
Performance with large pages
Due to the way we collect the accessibility tree, large pages with more than 10.000 nodes would cause Polypane to become slow. Lighthouse recommends a maximum DOM size of 1400, so pages that big fall well outside of the norm, but it's still something we wanted to improve.
We've improved the accessibility tree resolution logic to handle this much faster, eliminating any noticeable slowdown for pages up to at least 30 thousand nodes. Thanks to various people for sending in pages for us to test with!
This performance improvement also means we can now have live updates in the Outline panel as your page changes.
Elements panel improvements
New element-specific pseudo-state emulation
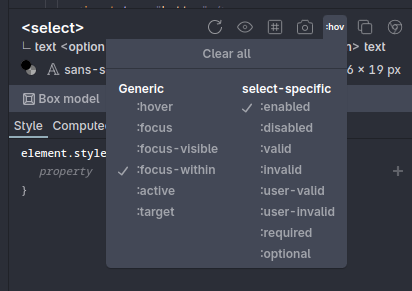
Chromium 130 brings with it new pseudo-states to emulate to make it easier to style them. Polypane will show the relevant pseudo-states depending on the element type and its attributes. For example, :required will be an option on any form element, while :checked is only available on checkboxes and radio buttons. For the full list check out the elements panel docs.
This will make it much easier to style for all these states without filling in your forms with all sorts of different data (even though that's still really easy with Polypane's form autofilling).

During the implementation of this feature we spotted some issues in the Chromium Devtools implementation which they are now working on to improve, including an underlying change that will disable any pseudo states that are exclusionary: Say you have an element that's :user-valid and you have styling for that, when you force the :user-invalid style any :user-valid styles will be disable. We're hoping this lands soon to make this feature work even better!
Custom properties tooltips
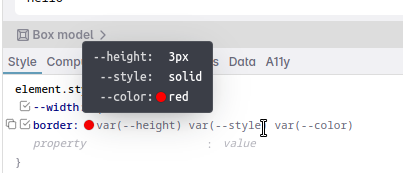
Hover over any CSS declaration that uses custom properties to show a tooltip listing them so you can quickly see the actual value rather than having to scroll down to find where they are declared.

Support for CSSNestedDeclarations
The way nested CSS works changed slightly in Chromium 130 to become more flexible, and with it the elements panel had to be updated.
This bit of CSS:
div {
color: red;
@media (min-width: 500px) {
background: dodgerblue;
}
background: hotpink;
}Would be interpreted as this in older version of Chromium:
div {
color: red;
background: hotpink;
@media (min-width: 500px) {
& {
background: dodgerblue;
}
}
}But changing the order means that even though background: hotpink; was declared last initially, background: dodgerblue; would apply because it was declared last after the CSS had been interpreted.
With the new CSSNestedDeclarations logic, any CSS declarations that come after nesting are treated as their own group which will make it behave more like this:
div {
color: red;
@media (min-width: 500px) {
& {
background: dodgerblue;
}
}
}
div {
background: hotpink;
}That means preserving the order in which you declared your styles is now also how your browser interprets them, a nice improvement!
Remembering the inspected element
Most devtools reset their inspected element to body on a reload, including Polypane's element panel up to version 22.
Starting in version 22 we will remember the selected element after a reload so you can carry on inspecting it without having to reselect it. If the element is no longer in the DOM after a reload, we default back to the body. Thanks Rik for requesting this!
Bug fixes
We also fixed a whole slew of bug fixes in the elements panel and want to thank everyone who reported them. The elements panel now once again can inspect inside shadow-roots, the class list editor no longer removes classes after disabling them, our selector specificity calculation supports :host again among various other fixes.
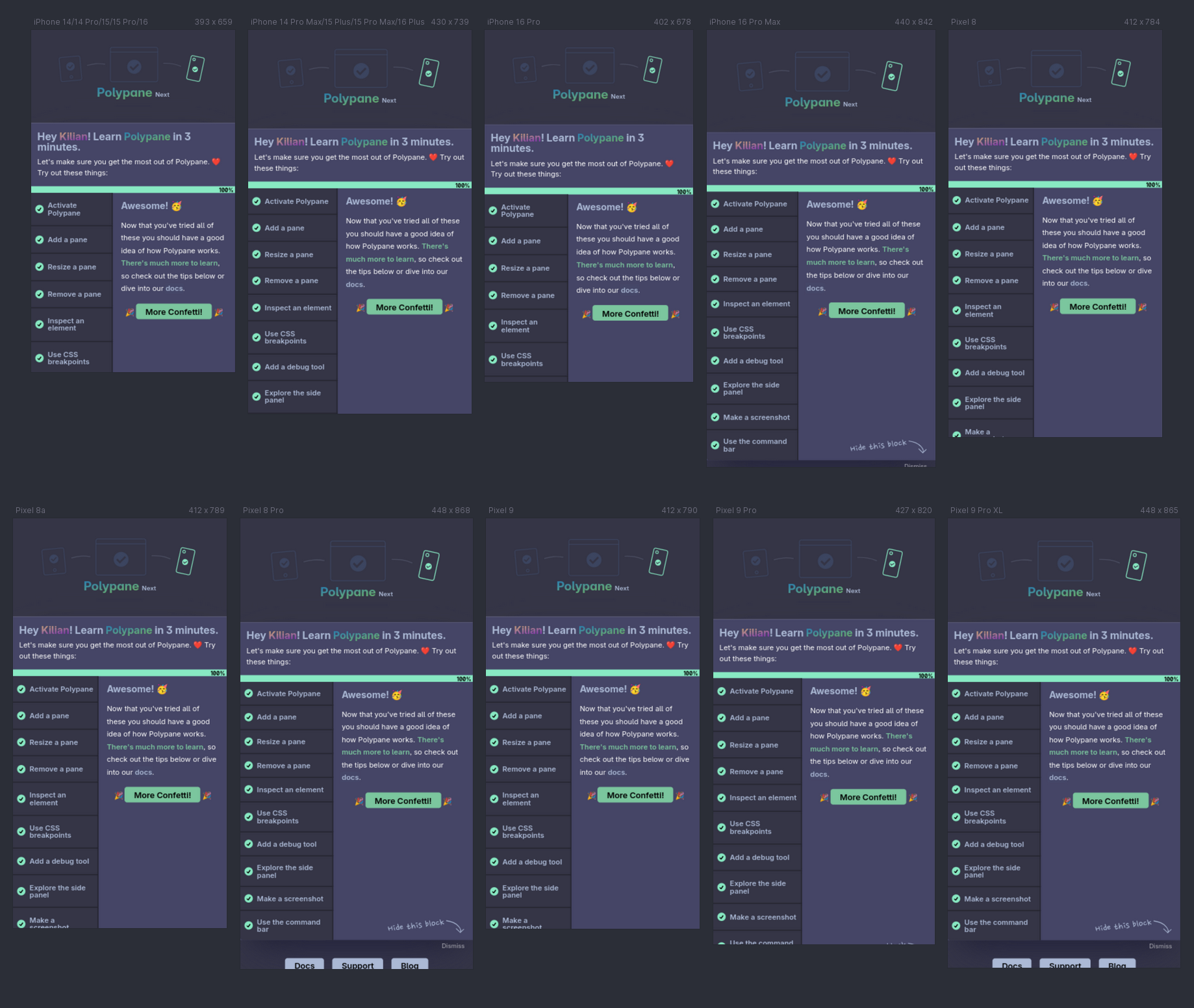
New device presets
We've added new presets for the various iPhone 16 devices, as well as the Pixel 8 and 9 devices. These are now available in the device presets dropdown when clicking the title of a tab.

Outline panel improvements
Live updates
The overviews in the outline panel are now updated as your page changes, so you can immediately see the effects your dynamic code has on the accessibility tree (for example, showing or hiding dropdowns).
Focus order support for web components
The focus order overview now takes into account where elements are slotted in the component, rather than their location in the DOM. This brings better performance for web components to this overview. Thanks Manuel for asking for this!
Preserve overlays
The overlays you can turn on in the outline panel are no longer removed when you hover over any of the specific elements inside the outline panel. Thanks Eric for requesting this!
New Debug tools
We're shipping two new debug tools and updating another one
Placeholdifier
The Placeholdifier debug tool now has an option to skip text that's marked at not translatable (with translate="no"). While Placeholdifier on its own is a great way to turn the attention away from the (placeholder or dummy) content and towards the layout, translatable only will make sure you don't accidentally skip content that shouldn't be translated. Thanks Robbert for requesting this!

Focus styles
We've added a new debug tool that will turn on all focus styles on the page. This is useful to quickly check if all your interactive elements have a focus style and do not want to tab through the page or force focus styles one-by-one. Thanks Erik and Eric for requesting this!
A11y.css update
We've updated A11y.css to the latest version as well as incorporated a fix for warnings in picture source elements. Thanks Eric for making us aware of this and for providing a fix!
Other improvements
Here are some of the smaller improvements we made this release:
Context menu now works for panes with JS disabled
Due to the inspection we do in panes for features like copying SVG's as code, the context menu would not work on pages with JS disabled. We've now fixed this so you can still use the context menu on those pages. Thanks Cory for requesting this!
Screenshot zoom improvements
In the screenshot editor you can now double-click the scroll percentage to zoom to 100% or zoom to fit. This makes it easier to quickly zoom in or out to see the details of your screenshot. Thanks Rik for working with us to implement this in Pintura!
Right-click to inspect now pierces shadow roots
Right-clicking an element and selecting inspect will now also pierce shadow roots, making it easier to inspect elements inside shadow roots. This is part of our ongoing work to provide better support for web components.
Horizontal overflow warning
We now monitor the scrollWidth of the page a well as the size of the pane to check for horizontal overflows. This means that if something in the page changes to cause a horizontal overflow, Polypane will now catch that a it happens. Thanks Jorge for requesting this!
The panel now remembers last used subtab
The panel now remembers the last selected subtab across tabs, tab switches and app launches. This results in much smoother switching between tabs. Thanks Cory for requesting this!
Chromium 130
Polypane 22 runs on Chromium 130, the most recent release. For all the experimental features enabled in this release, check out the experimental web platform features overview.
Get Polypane 22
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 22 Changelog
New
- New Meta panel: Screenshot social media previews
- New Elements panel: New element-specific force pseudo state options
- New Elements panel: Show the computed values of CSS Custom properties on hover
- New iPhone and Pixel devices
- New Column and Row overlays now have an additional offset option to make it easier to align them with your design (Thanks Miguel!)
- New Debug tools: Placeholdifier that excludes untranslatable text (Thanks Robbert!)
- New Debug tools: Turn all Focus styles on (Thanks Erik and Eric!)
- New Chromium 130
Improvements
- Improved App no longer slows down for sites with excessive DOM sizes (10K+ nodes)
- Improved Initial app startup time performance
- Improved Pane resizing performance improvements
- Improved List of breakpoints context menu now can't overflow the Polypane window
- Improved Context menu now works even on pages with JS disabled (Thanks Cory!)
- Improved Outline panel: Links without texts are now an error instead of a notice
- Improved Outline panel: URL is now clamped to two lines to preserve space (Thanks Eric!)
- Improved Outline panel: Hovering over an element now no longer removed overlays in the panes (Thanks Eric!)
- Improved Outline panel: Headers and landmarks are now updated live on page changes
- Improved Outline panel: Support for slotted elements in the Focus Order outline (Thanks Manuel!)
- Improved Outline panel: The heading level is now shown in the role instead of as a separate option
- Improved Elements panel: Support for CSSNestedDeclarations
- Improved Elements panel: The a11y tab now lists all accessibility properties for the element
- Improved Elements panel: reinstate forced hover state after actual hover (Thanks Miguel!)
- Improved Elements panel: CSS custom properties that are set directly on the element are now also available as suggestions in the CSS editor
- Improved Elements panel: Now remembers the selected element after reloading the page (Thanks Rik!)
- Improved Meta panel: Give warning about the file type used for images
- Improved Meta panel: Updated Google Search Page preview
- Improved Meta panel: Updated Bluesky preview
- Improved Meta panel: Updated logic for the titles of X/Twitter, LinkedIn and Threads
- Improved Meta panel: Collapsed social media previews are now remembered across app launches
- Improved Reference image: You can now use
shiftandcmdwhen positnioning the reference image to move it by 10 or 100 pixels - Improved Right-click and inspect element now also pierces shadow roots
- Improved Show the horizontal overflow warning if
scrollWidthchanges and that causes a horizontal scrollbar (Thanks Jorge!) - Improved Screenshot editor: You can now double-click the zoom percentage to zoom to 100% or zoom to fit.
- Improved Extensions: Add 'Atomic CSS Devtools' to list of known extensions
- Improved Panel now remembers the last selected subtab across tabs, tab switches and app launches (Thanks Cory!)
- Improved Re-instate the favicon glows on tabs (Thanks Harrison!)
- Improved Debug tools: Update A11y.css (Thanks Eric!)
- Improved Polypane now responds to changes to the
htmlelement'scolor-schemeCSS value (Thanks Sara!) - Improved Accessibility panel: updated ruleset
- Improved updated Google fonts
Fixes
- Fix
window.__polypane.emulation.platformwould not be set correctly - Fix Polypane would keep a keyboard shortcut occupied while not focused (Thanks Alan!)
- Fix Elements panel: inspecting shadow roots works again (Thanks Noah!)
- Fix Elements panel: Toggling classes now no longer immediately hides them
- Fix Elements panel: Bug where specificity for
:hostcouldn't be calculated - Fix Elements panel: Pseudo dot state wasn't visible on elements without children
- Fix Elements panel: Accept suggestions while adding CSS values and pressing arrow keys
- Fix Elements panel: Better handling of CSS declarations with multiple CSS custom properties
- Fix Outline panel: The outline panel no longer clears out for pages where an element is missing an accessible name
- Fix Console panel: make sure all console messages can be shown
- Fix Rulers: color picker now works again
