Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
A new unified Polypane console, a treeview in the elements panel, prefers-reduced-data and locale emulation, docked devtools for isolated panes, new and updated social media previews and debug tools, Chromium 87 and over 60 new features, improvements and fixes.
Unified console
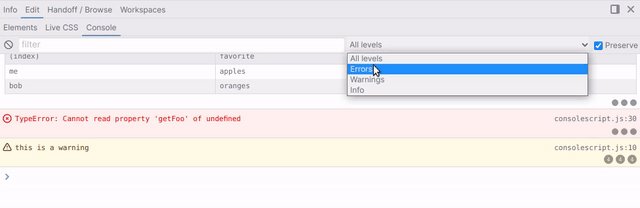
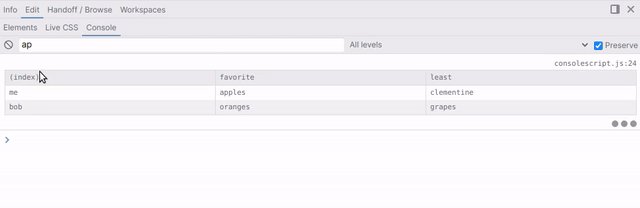
Polypane now comes with a single place that shows the console messages from all panes. Messages are automatically deduplicated, color-coded and you can easily see which panes emitted which messages. You can log strings, arrays, objects, elements and even DOM objects (like window), we support log, info, debug, table, warn, error and dir and you can easily filter messages by type or by text.
But the Polypane console doesn't just show console messages. It's a fully functioning console that lets you send console commands to all panes at the same time.

There's syntax highlighting as you type, multiline commands, it remembers previous commands (easily go back to them using the arrow keys) and a whole host of convenience utilities: $0 through $4 are the last five elements selected in the Polypane elements panel, $() maps to querySelector while $$() is the same as querySelectorAll, $_ is the output of the previous command etc. Check the console panel documentation for the full list.
We've been using it ourselves for a while and it really changes how you work with multiple panes. The console works just like you expect it to and getting feedback across all panes for a single command really cuts back on debugging time.
DOM Tree in Element inspector
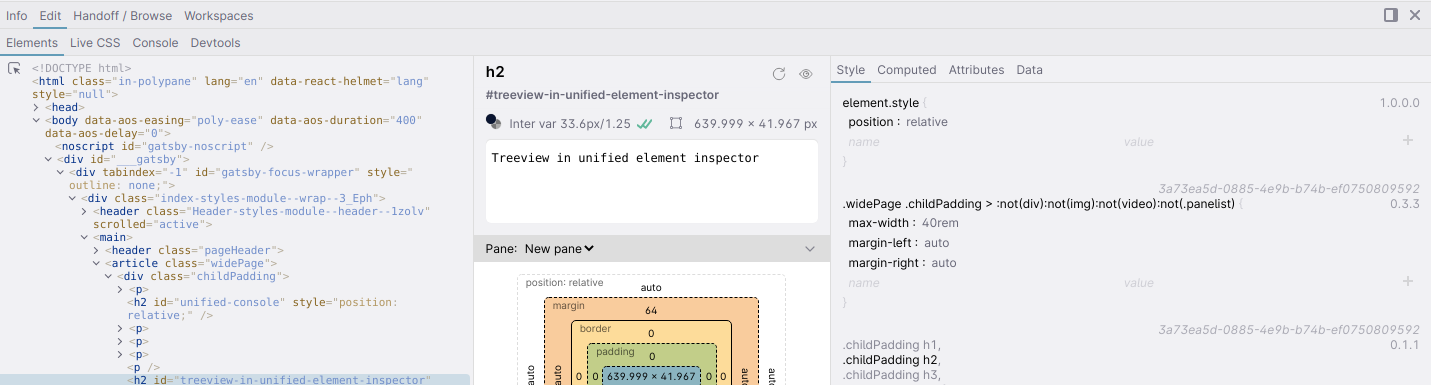
The unified element inspector in Polypane lets you easily inspect and edit elements across all panes. Since launching it April of this year we've made some big improvements to it and in Polypane 4 we're making another leap.
A lot of you have been asking for a DOM tree view of the document, and after creating the view-source panel in our previous release, we went one step beyond and built the tree view for the Polypane element inspector as well.
The new tree view gives you a great overview of your page, from the doctype to the most deeply nested elements, and makes it easier than ever to switch between elements.

It's still really easy to select child element and text nodes and edit them, and we've redesigned the bottom-aligned element inspector to make better use of the space.
Docked devtools in isolate pane mode
We're also continuing to make improvements to our isolate pane mode, which gives you access to device and media query emulation.
Devtools for isolated panes are now docked automatically in the Panel where you can easily access them and switch between them. If you prefer them undocked, that option is still available too.
Updates to the devtools extension manager
From the devtools panel you can also easily open the browser extension manager where you can install your favorite developer tool extensions like the React.js or Vue.js devtools. Updated in this version of Polypane, we show the icon and version number of each extension.
New emulation options: prefers-reduced-data, orientation and locale

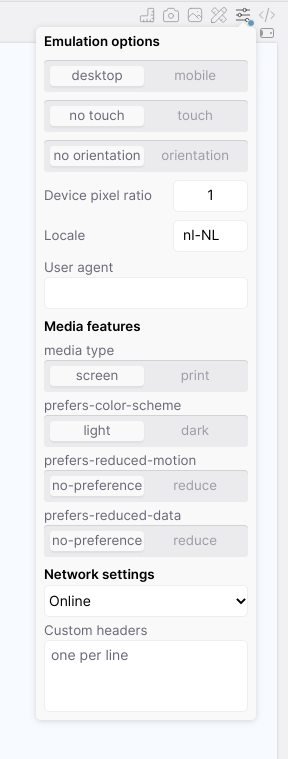
We redesigned the emulation panel to make changing and experimenting with different emulation options easier. Because prefers-color-scheme is removing the no-preference option, all our media feature settings can be toggles, making it easy to see at a glance which option is on and which is not.
prefers-reduced-data
The prefers-reduced-data media feature is currently trialing in Chromium 87 and can be used to serve up lighter versions of backgrounds, fonts and other elements loaded through CSS (or not loaded because of CSS, like with hidden elements) to preserve data for people that are on slow connections or have data caps.
We think this feature can have a big impact on websites and are excited to make testing it as easy as clicking a single toggle.
Orientation
Polypane now automatically sends orientation change events when you rotate a pane. If your app depends on these JS events, you can now very easily test them inside Polypane.
This is different from the CSS orientation media feature, which has always worked in Polpane. This feature adds the JS events and matching window.screenOrientation values.
Locale
Locale lets you request pages with any locale other than your default locale, and this influences for example the Intl api.
We've preloaded all the locales we know (and quite a few we don't know) so selecting the one you want to test with, whether that's en-US, nl-NL or az-Cyrl-AZ is easy.
Redesigned "getting started" page
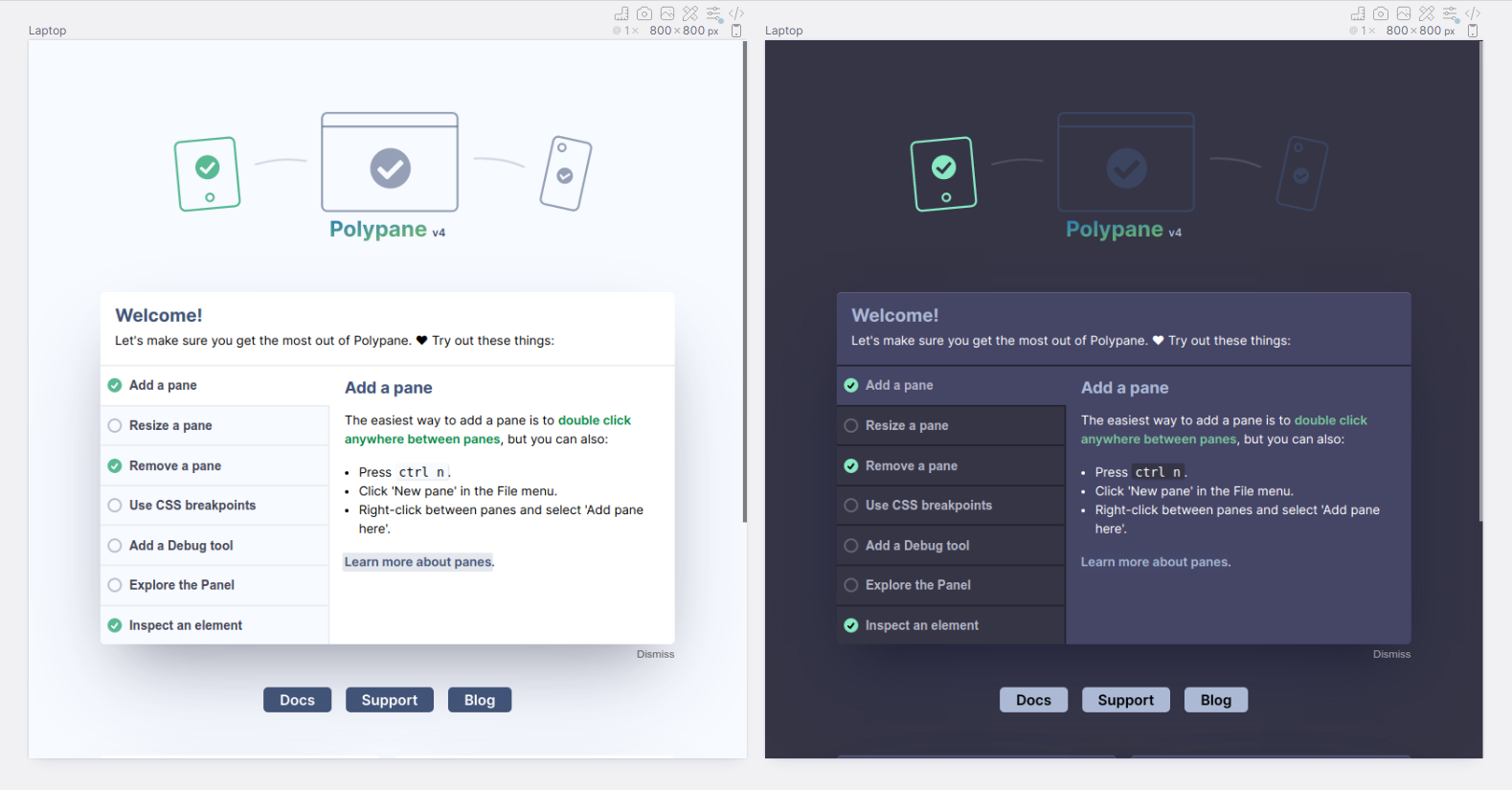
Polypane is a tool with a lot of features and a lot of depth, and we haven't been doing the best job in explaining the basics. With our redesigned "getting started" page this changes.
We gave it a fresh new design with support for both both light and dark modes, It has two dozen new tips, the latest news, easy links to documentation, blogs and support and will tell you when there's a new version of Polypane available.
It also gives you a checklist of seven things to get familiar with as your first use Polypane. As you use Polypane, these items will automatically be checked and if you need help, there's explanations on how to do each of the things with links to documentation.
We hope this helps people get familiar with managing panes in Polypane as fast as possible, so they can explore all the features Polypane has to offer.

Overlays are now Debug tools, and new Disable CSS Debug tool
We've renamed the "Overlays" to Debug tools to make them easier to understand and find and along with it, have updated the icon to something less abstract.
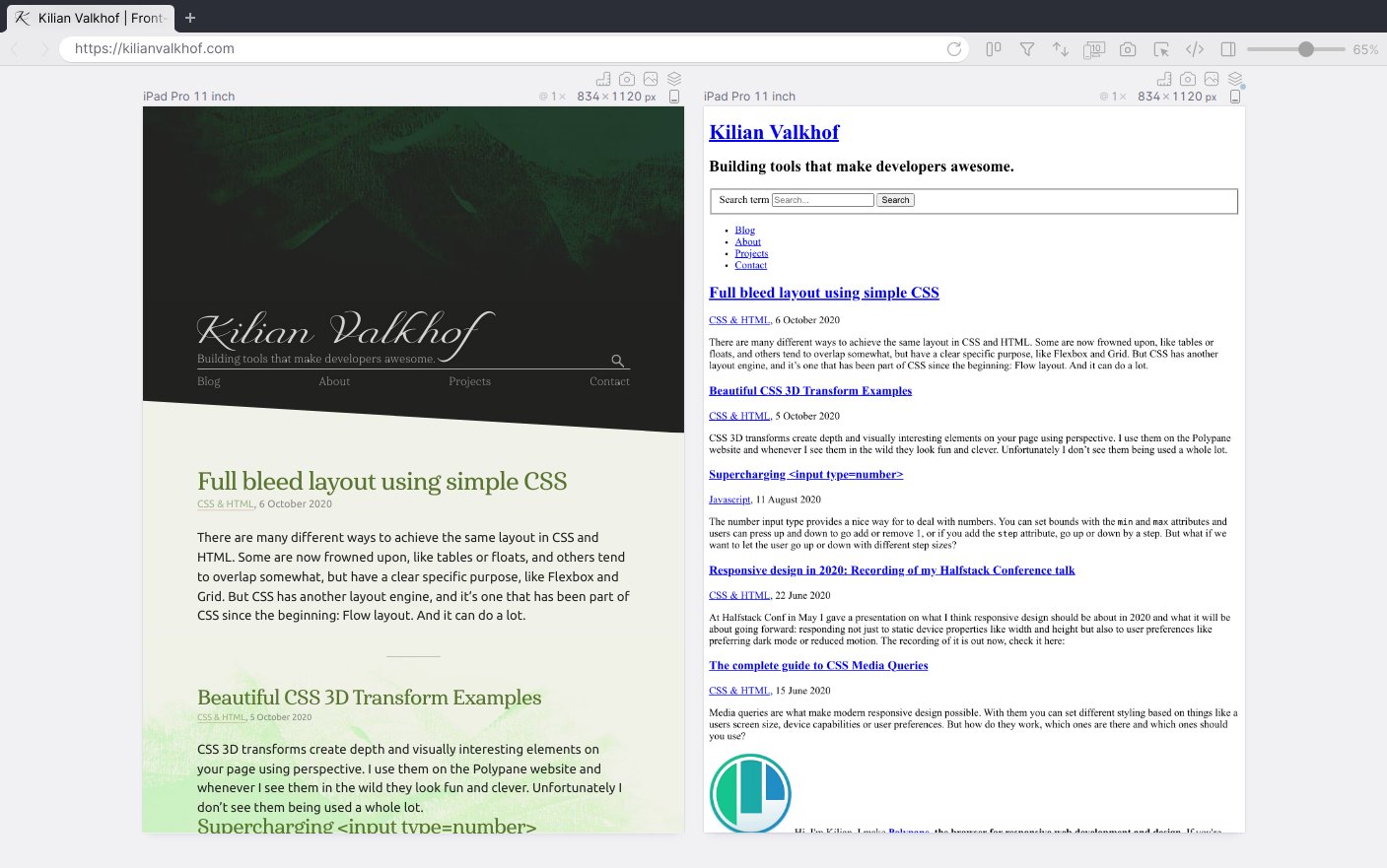
We've also added a new Overl... Debug tool, "Disable CSS". As you can probably guess, this disables all CSS on a page, both linked stylesheets and style attributes, giving you the raw HTML styling.

New and updated social media previews
Since the beginning of 2020 Polypane has offered pixel perfect and up-to-date social media previews, updating them whenever the site designs changes. This takes a lot of research to make sure we use the same rendering logic and fallback values as the each service. It's a lot of effort but we feel it's worth it to be sure of how the elements render. If you can't depend on a preview you still have to check the real thing, wasting your time.
So we keep track of changes. The first time this happened was back in January, two weeks after we launched out previews, when Google SERPs changed from the green breadcrumb under the title to a grey breadcrumb above the title.
If your current web development tool still renders SERPS like this:

Instead of like this:

Then they're at least 10 months out of date.
As for Polypane, it definitely wasn't the preview we expected to have to change first, but we swiftly updated even as their experiment was still running.
LinkedIn update
This month LinkedIn launched their new design, updating the colors, margins, amount of text they display and adding a "X min read" indicator.
We've updated our LinkedIn design so you can be sure that if it renders the way you want in Polypane, it renders the way you want on LinkedIn.

Telegram (web)
We got many requests to add Telegram so we reverse-engineered their previews and made an identical copy in Polypane. Telegram's previews work similar to those of Slack and Discord, but they impose more limits on the description length (if you follow Polypane's meta info suggestions you'll be fine!) and have smaller image previews.

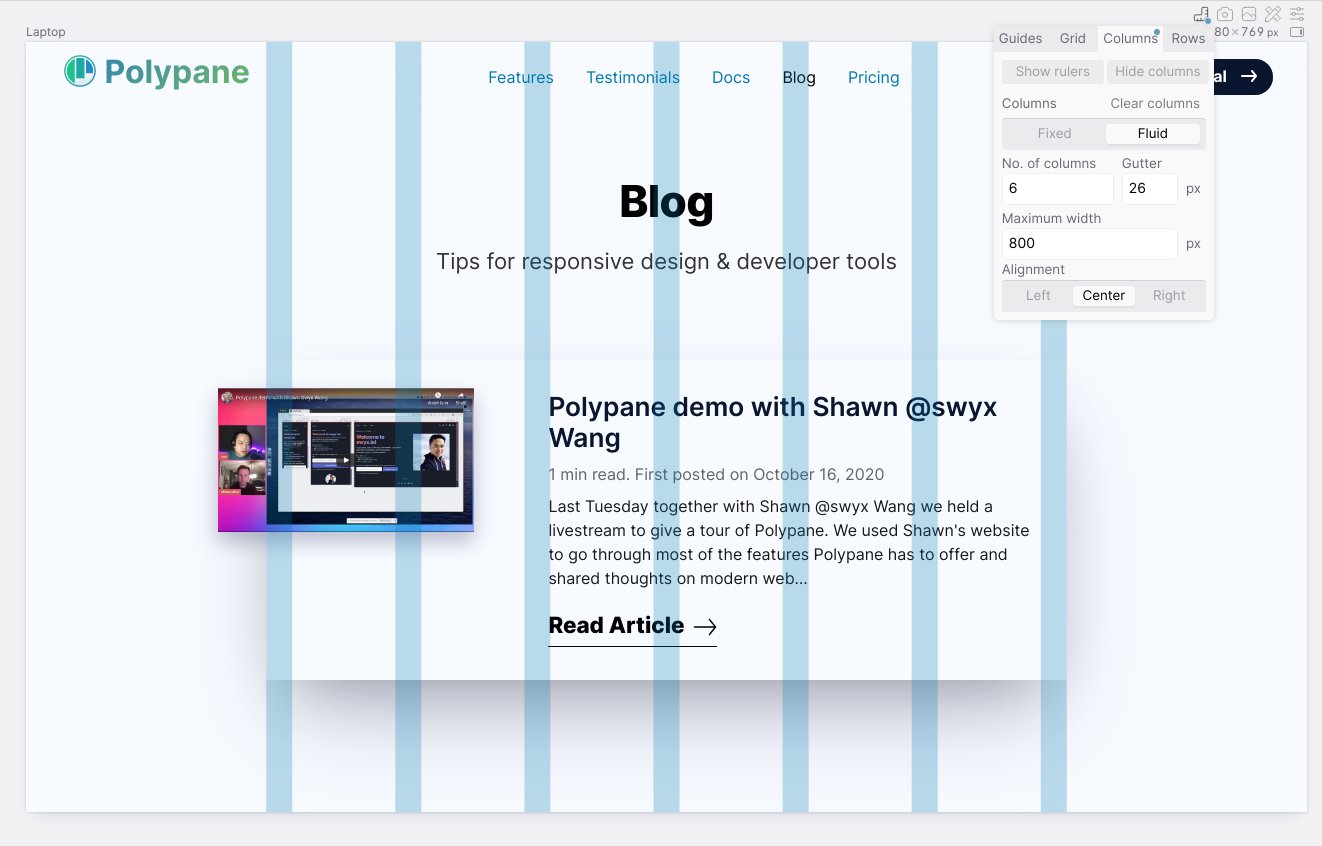
New ruler options
Fluid columns and grids can now be given a maximum width so you can easily copy over the grid system a designer made in Sketch, Figma or XD and overlay it on your site as you work.
Additionally, you can now toggle the visibility of guides, grids, columns and rows without removing their settings so they're easier to use and you don't have to re-apply them every time you want to use them.

Chromium 87
Polypane now runs Chromium 87, slightly ahead of the official Chromium release. Chromium 87 brings a host of improvements to Polypane (like the prefers-reduced-data emulation and sameSite support for cookies among other things) and has some nice performance improvements as well. This is a bit of an experiment for us so we're keen to hear your input. Let us know if you like Polypane being a little ahead of the official Chrome!
Improved support for Linux systems
Previous versions of Polypane used native code for some functionality but starting with Polypane 4 we have no native code anymore. This means that Polypane will run on far more versions of Linux. If you had trouble running Polypane in the past, or you're running Polypane in a VM, then this release will let you run it natively.
Other updates
With over 60 changes in total this announcement is long enough. As always all the documentation has been updated for the new release, and you can find the full changelog below.
Some other updates I wanted to highlight:
- We added new presets for iPhone 12.
- A whole bunch of UI tweaks like a new layout for the bottom-aligned meta panel.
- Performance improvements around CRA and Webpack sites with lots of injected CSS.
- Scrolling performance and hover syncing improvements.
- And a number of bug fixes around pane size handling and custom homepages.
It's a big release, we hope you like it.
Getting Polypane 4
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, you can find your download there as well.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
Full Changelog
- New Polypane unified console panel
- New Element inspector now has a tree view
- New Docked devtools for isolate pane mode
- New Disable CSS debug tool
- New Telegram (web) meta preview
- New Prefers-reduced-data emulation
- New Locale emulation
- New Support for screen orientation events
- New Redesigned getting started page
- New Redesigned emulation options popover
- New Chromium 87
- New iPhone 12 presets
- New Tabs scroll into view when added
- New Support for setting the sameSite value for cookies
- New Right-click new tab button to choose layout and set default layout
- New Right-click between panes to add new pane there
- New Tabs are colored by favicon
- New Meta panel is colored by favicon
- Improved Overlays are now called "Debug tools" and has a new icon
- Improved "Simplified breakpoints" now uses mobile-first logic
- Improved Linkedin Card redesign
- Improved Column and Row overlays now support max size
- Improved Ruler overlays can now be turned off individually
- Improved Scroll sync performance for pages with many links is improved
- Improved New Element inspector horizontal view layout
- Improved New Meta panel horizontal view layout
- Improved New Storage panel horizontal view layout
- Improved Meta name and properties are now cast to lowercase for consistency
- Improved Elements panel strips whitespace for the class attribute
- Improved Box model rendering in dark mode now has appropriate colors
- Improved Updated Google Fonts to latest available fonts and variable fonts
- Improved Sync hover styles for uncomputed shorthand styles
- Improved Devtools manager shows icon and version of extension
- Improved Hide the scrollbar when the pane area is not focused
- Improved Naming consistency in main menu improved
- Improved Reload menu now shows shortcuts
- Improved Update iOS and Device lab workspace presets
- Improved CSS Frameworks workspace presets now get calculated height
- Improved Favicon testing is now more efficient
- Improved Collapse box model now has a chevron icon
- Improved Overflow detection now re-runs on pane resize
- Improved Accessibility panel upgraded to axe-core 4.0.2
- Improved Accessibility panel HTML code is syntax highlighted
- Improved Store last used inspect element type in isolate pane mode
- Improved individual pane zoom can now go up to 2
- Improved Always show pane emulation options for discoverability
- Improved Panel rendering performance
- Improved Tab out of filled-in css rule in elements panel to apply it
- Fix Polypane becoming very slow with invalid HTML
- Fix New panes in horizontal and vertical layout are now consistently sized
- Fix Disable discretionary ligatures in Slack and Discord previews
- Fix iPhone 11 viewport size
- Fix Remove ligatures in Accessibility panel code examples
- Fix Remove newlines in Accessibility panel code examples
- Fix There is no longer uneditable CSS in devtools
- Fix Issue where Live CSS wasn't applied to isolate panes on app launch
- Fix Prevent dragging app on mac when trying to select text
- Fix Meta data refresh no longer triggers an Accessibility test
- Fix Bug where pane presets overwrote default workspaces
- Fix Address bar now also gets focused when user has a custom homepage
- Fix Prevent Debug tools and Emulation popovers from overflowing the viewport
- Fix Prevent pane icons clipping popovers
- Fix Prevent tabs overwriting each other when a user has a custom homepage
- Fix Issue where clicking the ruler options scrolled the pane area
- Fix Search params are correctly restored on url load
- Fix Alignment of copy icon for element.style
- Fix Replace Sharp with Jimp for cross-platform compatibility
4.0.1 changelog
4.0.1 fixes a number of performance issues and bugs, as well as improvements for the elements, console and outline panel
- New Link overview in Outline panel
- New Header overview in Outline panel
- New Landmark overview in Outline panel
- New
cmd/ctrl + shift + lshortcut to open side browser and focus its address bar - New Tailwind CSS 2.0 2xl breakpoint added to workspace
- Improved Element panel style values now grow to fit content
- Improved Element panel support color picker for custom properties and other color-like properties
- Improved Toggle between viewport size and device size is now more explicit
- Improved Treeview performance for long pages increased by order of magnitude
- Improved Synced hover styles no longer show up in elements panel and treeview
- Improved Better combining of similar Console messages
- Improved Meta panel supports HTML4 style of charset
- Improved Mac UI alignment fixes
- Improved Now correctly syncs clicks on elements that get removed from the DOM as a result of the click
- Improved Support trailing
;when adding new styles. - Fix External CSS Files that give a 404 are no longer loaded
- Fix Element panel no longer changes 'px' to 'x' when using arrow keys
- Fix Issue with auto updating failing due to double download
- Fix Getting started page no longer shows overlapping tips
- Fix Breakpoints quickswitcher in focus mode now works again
- Fix Mac users can now drag Polypane with devtools open
- Fix Docked devtools in isolate pane mode now accept mouse input
4.0.2 changelog
4.0.2 adds automated link checking, fixes a number of interaction bugs and improves rendering speed.
- New Link overview now checks for broken links and links with issues.
- New Live onboarding chat support + live chat support through help menu
- New Middle click on history items or address bar suggestions to open them in a new tab.
- New Live reload indicators are now also visible on tabs
- Improvement Page load times improved by smarter loading of Polypane debug styles.
- Improvement Slack card rendering now supports labels and article published time
- Improvement Reference image now retina-screen aware, so no longer resizes panes on Mac (Thanks Yahya!)
- Improvement Polypane is now smarter about focusing the address bar, only focusses it when manually adding a new tab.
- Improvement Easier selection of elements in the element panel (Thanks Alex!)
- Improvement Element tooltip now shows accessible name and role when available
- Improvement Element inspector now prevent clicks on underlying elements
- Improvement More CSS Custom properties now have color pickers
- Improvement Outline panel now defaults to headers overview
- Improvement Outline panel header is now always visible.
- Improvement Dark theme refinements
- Improvement Polypane scrollbar now adapts to dark theme
- Improvement Speed improvement for SCSS in Live CSS panel
- Improvement Keyboard syncing now more reliable (Thanks Alex!)
- Improvement More resilient handling of (potentially broken) external stylesheets
- Improvement Telegram Web image sizing more accurate
- Improvement Minimum pane size updates from 100x100 to 50x50 (Thanks Joel!)
- Fix Issue where element highlighting wasn't visible for partically covered elements (Thanks Lori!)
- Fix Text in element tooltip now always left-aligned.
- Fix Opening new tabs in Isolate pane mode no longer also opens a popup window
- Fix Right-click on history items no longer opens new tab
- Fix Tab bar had a focus ring
- Fix Parent styles being removed after hover
- Fix Switching between panel tabs lost which inner tab was focused
- Fix Issue where the address bar was spell-checked
4.0.3 changelog
4.0.3 adds Big sur and M1 support for Polypane and many performance improvements.
- New Universal Mac binary
- New Big Sur style icon for Mac (Thank you many people!)
- New View source is now automatically formatted by Prettier
- New Unneeded Scrollbar emulation debug tool
- New File menu added for Mac users (Thanks John!)
- Improvement Retina support for rulers
- Improvement Slack preview uses the correct favicon
- Improvement Support for all discrete facebook widths
- Improvement Handoff/Browse panel renamed to just Browse
- Improvement Updated Google fonts database
- Improvement Load performance improvements for sites with stylesheets with 30K+ CSS selectors like Tailwind 2 dev version (Thanks Bjoern and Vivian!)
- Improvement Performance improvements for side panel
- Improvement Linux Icon sizes update
- Improvement Devtools button now opens devtools for first pane in Isolate pane mode
- Improvement Better CSS Breakpoint detection in 3rd party stylesheets
- Improvement Live Chat support available during signup flow as well
- Fix Wobbly reload icon on Mac
- Fix Closing panel through close button always hide devtools too
- Fix Browser layout resizing issue in isolate pane mode
- Fix Warning on re-opening the window on Mac
- Fix Live CSS panel not clearing style when removing SCSS
- Fix Devtools inner panel resizing issue (Thanks Alex!)
- Fix Prevent double load for Outline panel
- Fix Prevent double load for Element panel
- Fix Prevent new tabs from being opened when opening a new url from suggestions with arrow keys
- Fix Guides were off by one
