Documentation
Learn how Polypane improves your workflow
Console
The Polypane console, available in the Edit panel and by pressing ⇧ ⌘ J or ⌘ ⌥ J (on macOS) is a single console for all visible panes. With it you can read out all console messages and send console commands to all panes at once.
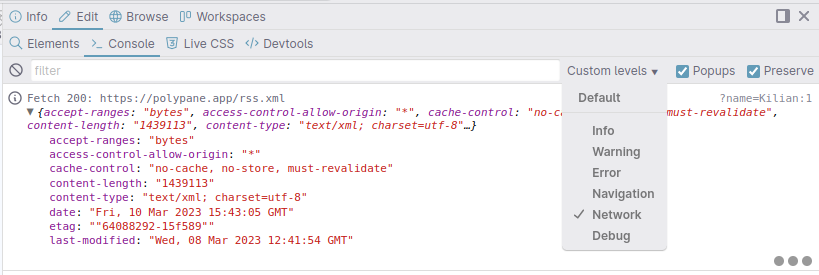
Top bar
In the top bar you can:
- Click the left-most icon to clear the current console (or press ⇧ ⌘ K
- Filter the messages (string-based)
- Select the levels of log messages (Info, Warning, Error, Navigation, Network and Debug) or go back to the defauls (Info, Warning, Error and Navigation)
- Check or uncheck if you want to show console popups.
- Lastly, you can set if you want to clear the console on page refresh or to preserve the log.
Default levels
Each new tab will get the default levels of Info, Warning, Error and Navigation. Changing the default levels can be done by editing the polypane-console-settings file in the application-folder.
Console messages
Console messages from all panes are automatically collected in the Polypane console and deduplicated so you only see each unique console message once, even if the same message is sent in multiple panes.
A console message will automaticall show the source location it was sent from and will give different icons and colors for logs, warnings and errors. You can also style console messages with CSS using the %c option.
Console messages are automatically deduplicated. You can see which pane(s) sent a message, and how many times the console message was called in the lower right of each message where we show a list of circles. A filled circle means that the message was sent in that pane. Hover over a circle to see the name of the pane. When a console message is called more than once, an additional number is shown in the circle.
Polypane currently supports the following:
console.logconsole.warningconsole.errorconsole.dirconsole.tableconsole.infoconsole.debugconsole.assertconsole.timeconsole.timeLogconsole.timeEndconsole.countconsole.countResetconsole.image(when using a script that provides it)
When using the above from inside the console writing console. in front of them is optional.
When "Preserve Log" is on, the console will also show navigation events.
With the console panel open, you can press ⇧ ⌘ K to clear the it.
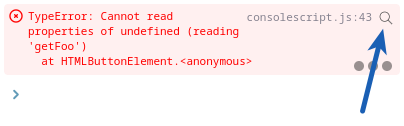
Search for errors
Errors in the Polypane console get a search icon next to them. Clicking this icon will search for the error in browse panel using the search engine of your choice.

Table sorting
You can click the headers in tables to sort them. Clicking again will reverse the sort order.
Objects and HTML elements
Objects are automatically resolved in the console, have syntax highlighting and can be collaped and inspected. Objects are expanded up to 2 levels deep.
HTML elements are displayed with syntax highlighting and hovering over them will highlight them in all panes. Click them to show them in the element panel.
Caveats
The Polypane console does not yet resolve string replacement. HTML elements in objects and arrays are not clickable at the moment. Certain console commands, like group, are not available yet. If you need any of this, let us know.
Network requests
With the "network" level turned on (it's off by default) Polypane will also display Fetch and Xhr requests in the console as they are made. Polypane will show the request method, URL and the request and response headers.

Where available, Polypane also shows the JSON response or the response text (if it's not too long). This way you don't have to log out the result yourself.
Just like other console messages, network requests logs are also deduplicated across panes, so you can quickly see if some panes have different return headers.
Network messages are only captured when the 'network' level is checked in the console top bar. Otherwise they are ignored.
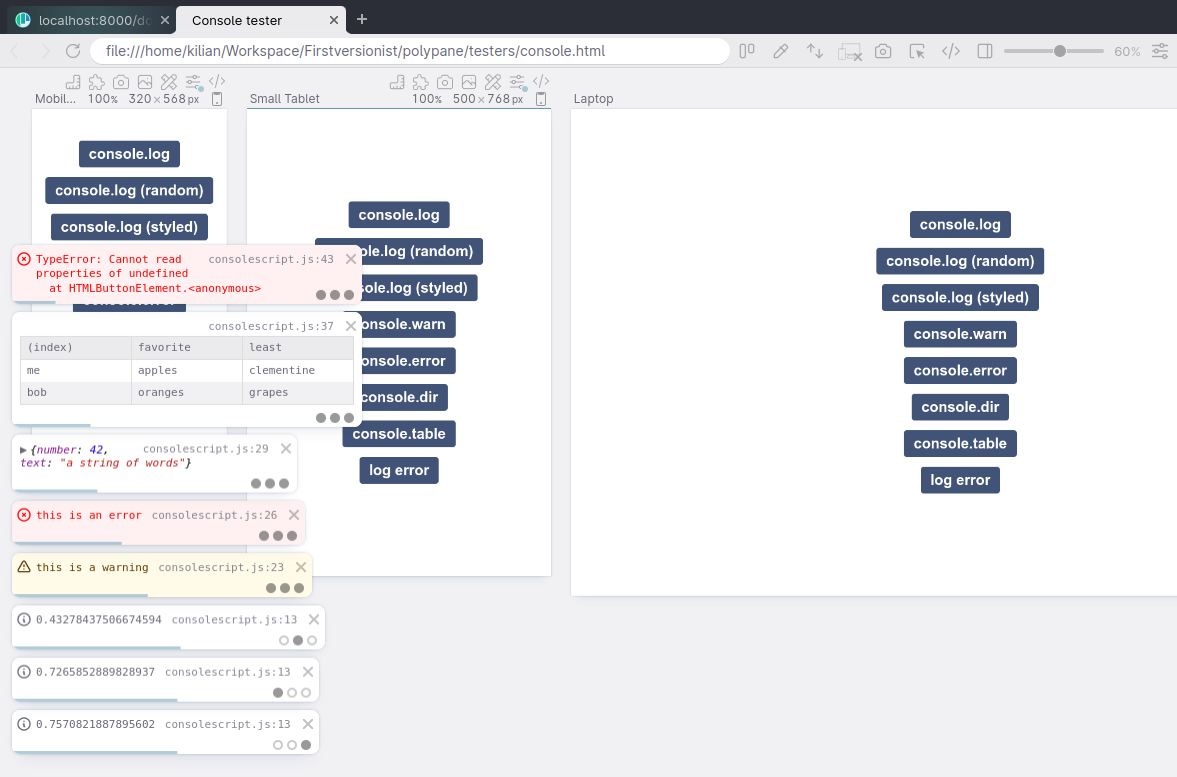
Console Popups
With the "popups" option checked, Polypane will show console message popups overlaid on top of the app when the Console panel is closed, so you always see when console messages are happening. The content of the popups is identical to the regular console messages and they are fully interactive.

Console popups automatically hide after a few seconds. Hovering them pauses this. Clicking the close button in a popup will close the popup, and holding shift when clicking hides all popups. You can also press Esc to hide all visible popups. All console messages will remain visible in the Console panel.
If you prefer not seeing console popups, uncheck the "popups" checkmark in the Console panel.
Console commands
You can use the Polypane console to send console commands to all panes at once. Polypane automatically applies syntax highlighting and supports multi-line commands. Previous commands are remembered and you can cycle through them with arrow up and down.
Return statements are combined where possible, so the return of a function that returns the same value in all panes is only shown once.
Available commands
Like the Chromium devtools, there are specific commands you can use in the Polypane console:
clear()
Will clear the current console.
$()
Shorthand for document.querySelector().
$$()
Shorthand for document.querySelectorAll().
$x()
Shorthand for selecting elements using XPATH.
$_
Shorthand for the result of the previous command.
$0, $1, $2, $3 and $4
The last 4 selected element in the Elements panel, with $0 being the most recently selected element. Whenever you select a new element, all elements are moved a spot (so $0 becomes $1 and so on)
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
