If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
In Polypane 6.3 we added new debug tools and improved the meta panel and outline panel. And we moved the reload button.
Tunnel vision simulator
The new tunnel vision simulator will let you experience websites as if you had tunnel vision, with the mouse cursor position acting as your focus. Everything apart from a small area in the center of your vision will be obscured while the page itself remains fully interactive.
Tunnel vision can be caused by various diseases like glaucoma or pituitary tumors but also as a result of temporary impairments like alcohol consumption, migraines drugs, panic attacks, altitude sickness or poisoning, or even situational impairments like wearing safety goggles or helmets.
With such a wide range of causes, your site will certainly be used by people with tunnel vision (though we haven't been able to finds specific numbers on how common it is), so it's important that information can be found even when you can't see the entire page, and that related information is close to each other.
Target size cursor debug tool
To make sure all the elements on your site are easily clickable or touchable, they should be at least 44 by 44 pixels and that area should not overlap with other clickable elements. The target size cursor debug tool replaces your cursor with a 44 by 44 pixel square so you can hover over elements and check if they have enough space around them.

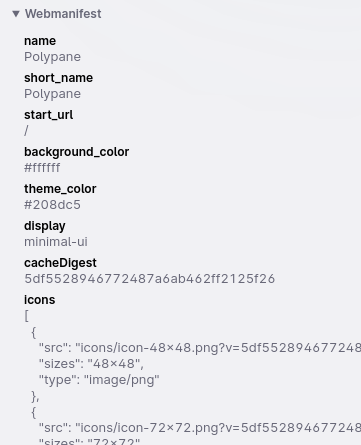
Web manifest support
The Meta panel now shows the contents of a linked manifest file so you can easily verify its contents. Any theme color specified by it is added to the list of theme colors.
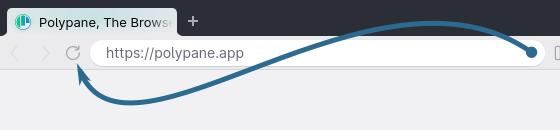
The reload button has been moved 😱
The reload button is now positioned to the left of the address bar, in the same location it's in Google Chrome. A lot of users have requested this change because the reload button inside the address bar messes with their muscle memory.

While we really liked the reload button in the address bar, it's more important to make the Polypane UI as easy to use as possible and sometimes that involves making sure it aligns with other browsers.
Outline panel improvements
We've continued to improve the Outline panel by surfacing more info that helps you build better structures.
- Links now show a warning for non-descriptive text like "click here" or "more".
- Images show warnings for more variations of redundant text (like "a photo of").
- Focus order now also shows which element(s) have an autofocus attribute.
The Outline panel already warns you about many other issues as well, like missing alt attributes, links that don't use https, broken links, skipped heading levels and more. If you haven't opened it yet to inspect your pages, have a look!
Other changes
Social media rendering
We've updated the Discord and Slack previews to be in line with recent updates on those platforms (You need a keen eye to spot the differences, but they're there!), and have improved the resolution of relative opengraph image urls for all previews using them.
Performance
We've improved performance in a number of different areas of the application, most notably in opening and interacting with the panel and the elements panel in particular.
Better scroll syncing
Starting in 6.3 Polypane detects when the body and not the html is the scroll container and uses that to sync the scroll position instead.
This also works for the full height screenshots.
We recommend avoiding giving the body element a fixed height so the browser can use the viewport as a scroll area for
slightly better performance. If your site uses the body element as a scroll container however, Polypane should now work better for you.
Get Polypane 6.3
Polypane is available for Windows, Mac (with versions for Intel and M1) and Linux (.deb or AppImage).
Polypane automatically updates on Mac and Windows. Linux users need to download the new version from the download page. You can find the Mac and Windows versions on that page too.
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Full Changelog
New Features
- New Tunnel vision simulator
- New Target size cursor debug tool
- New Reload button moved out of address bar
- New Webmanifest info in Meta panel
- New Support setting Polypane as default browser (Thanks Jared!)
Improvements
- Improved Outline panel adds warning for non-descriptive links (Thanks Roel!)
- Improved Outline panel adds warning for more redundant alt texts
- Improved More complex object rendering supported in Console
- Improved Console log message rendering
- Improved More accurate Opengraph image link resolution
- Improved Discord preview rendering (Thanks Charlie!)
- Improved Slack preview rendering
- Improved Support scroll sync on the body element as well (Thanks Galen!)
- Improved Meta panel: prevent warning for multiple theme colors
- Improved Meta panel: explain warning for theme colors in non-hex format
- Improved Updated list of Google Fonts
- Improved Updates list of accessibility rules
- Improved Outline panel focus order now shows elements with autofocus
- Improved Elements panel performance
- Improved Support SVG favicons in tabs
- Improved Improve application of Glaucoma simulator
- Improved Website notifications are now being shown
Fixes
- Fix Issue where workspaces were not applied correctly (Thanks Galen!)
- Fix Prevent incorrect ruler grid sizes (Thanks Nick!)
- Fix Highlighting not working on page load
- Fix Twitter preview title cutoff
- Fix Opengraph warning not detecting the og:image:alt attribute (Thank Charlie!)
- Fix Mailto permission requests no longer block and open new tabs
- Fix Prevent redirection after accepting web notifications
- Fix Peek stopped working in Legacy mode after first click
- Fix Element panel shows text content for elements with single text node
Polypane 6.3.1
6.3.1 adds the ability to set custom ignore patterns for live reload, a custom font size for live CSS, updates the Twitter and Google previews and fixes a number of bugs.
New Features
- New Set custom ignore patterns for live reloading (Thanks Patrick!)
- New Ability to set a custom font size in the Live CSS panel (Thanks Kevin!)
- New Open
polypane://links from inside Polypane
Improvements
- Improved Google preview rendering is now more accurate
- Improved Twitter preview has been updated to the new Twitter design
Fixes
- Fix Issue where Elements panel didn't display the correct specificity
- Fix Inspector tooltip on mobile devices no longer causes the page to zoom out
- Fix Hide 'redundant' warnings when show warnings is unchecked.
- Fix Restore 'redundant' image warning style
- Fix Issue where the panel menu would pop open without the rest of the panel
- Fix Issue where scrolling caused console errors to appear (Thanks Alex!)
- Fix Issue where
vmingot replaces byinin Element style panel - Fix Issue where the best practices checkbox got reset on new accessibility tests
Polypane 6.3.2
6.3.2 is a bugfix release with some dependency upgrades.
Improvements
- Improved Show warning if Polypane is running under Rosetta on Mac
- Improved Add new Google Fonts
- Improved Update accessibility ruleset
Fixes
- Fix Live reload ignorepatterns expecting unix line endings (Thanks Patrick!)
- Fix Toybox API key input was broken (Thanks Kave!)
- Fix Situation where inlined background images were rewritten incorrectly (Thanks Todd!)
