Documentation
Learn how Polypane improves your workflow
Meta information
The "Meta" tab in the Info panel shows the metadata of a page as well as social card previews. Get a quick overview of the way your site is interpreted by bots and shown in rich snippets.
Site meta information
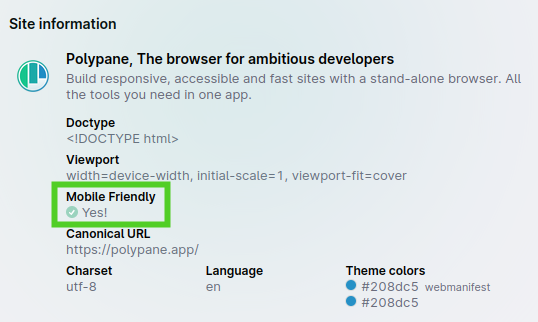
Polypane highlights some of the more important meta information like title, favicon, viewport declaration, canonical url, description and charset, and divides the rest up in different lists: Open graph tags, Twitter tags, Oembed info, Other meta tags, Resource hints, Link tags and Icons.
For all meta tags you can copy a fully formed HTML string using the "copy" icon that appears when you hover over them. Polypane will fill in reasonable defaults for missing values.
Warnings
Polypane will give you recommendations for your title and description length, warn you of invalid and unexpected values, missing but recommended values, and highlight any duplicate meta tags. If the site title or description is too long, the overflow is highlighted in red.
The language of the page is checked against known locales, for invalid syntax (a WCAG SC 3.1.1 failure), and a suggestion is given for language codes that include the region as those are usually not needed and you are discouraged from using them.
Mobile friendly check
This check follows the guidelines provided by Google and Bing in determining if a page is mobile friendly:
- Has a viewport meta tag.
- Has
width=device-widthin the meta tag. - At least 60% of the text on the page is larger than 12px.
- There are no overlapping tap targets within an area of 48 by 48 pixels.

Issues show a button that turns on the appropriate debug tool. This way finding the elements you need to fix takes just a single click.
Head order (Capo.js)
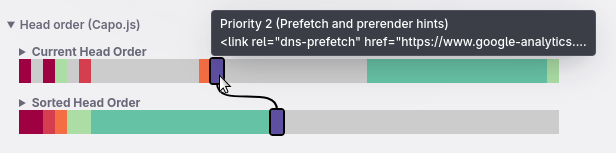
Polypane uses Capo.js to show a visualisation of all the elements in your <head> and their order. This can help you optimize the order of elements to improve performance as well as make sure you don't have any invalid elements in your head.
Polypane shows two visualisations: one for the current head orders and one for the optimal head order.

Hover over each block in the visualisation to see the element, its priority and to see where it should be in the optimal order, visualised by the block being highlighted in both visualisations. If an element has an issue, it will have a striped background.
Click open the Capo.js visualisation to see the full list of elements and their order, as well as any issues that are found.
Missing meta tags
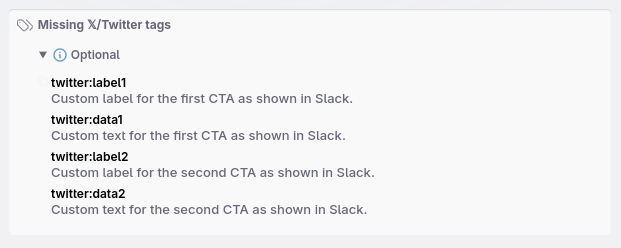
For the Open graph, 𝕏 (formerly Twitter) and regular meta tags, Polypane will show you which ones are missing and which of those are required and which are recommended. Clicking the copy button on these will copy a fully formed HTML string to your clipboard. Where possible we add a suggestion, a default value, or the description of the meta tag.

Suggestions for meta tags
Some meta tags come with recommended values. For example, the og:image should be a fully qualified URL. Polypane checks for these and show warnings and remediation steps.
Rich snippets/social card previews
Polypane automatically generates previews for the following:
- 𝕏 (formerly Twitter)
- Slack
- Google search result
- Discord
- Telegram
- Bluesky
- Mastodon
- Threads
All of them in both Dark and Light mode. These previews match the actual way they are displayed on each of these sites, using the available data in the same way each social media site does.
They are both pixel perfect and character perfect, meaning that the text that fits in them will render the same, so you can be 100% sure that your meta previews look the same on the live social media site and in Polypane.
For social media sites with an official debugger (X, Facebook and LinkedIn) the preview shows a button that opens that in the browse panel with the current URL prefilled.
Screenshotting social card previews
Click the Camera icon above each preview to take a screenshot of the preview. This will take a screenshot of the preview as it is shown in the meta panel, with the correct dimensions and text.
Domain overwrites
Most social media show the domain of the page somewhere in their preview. If you develop on localhost, you can overwrite the domain in the meta panel so you can see how your previews look with the correct domain.
Robots.txt
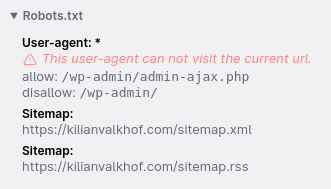
When your site has a robots.txt, Polypane downloads and parses it, then checks if the current URL is blocked by any of the defined User-agents, and if you use declarations known to not be supported by any of the specified User-agents, or when you have duplicates in your list.
Polypane only parses robots.txt files that send the appropriate content type.

Humans.txt and ai.txt
When your site has a humans.txt or an ai.txt, Polypane downloads and shows that in the Meta panel.
Security.txt
When your site has a security.txt, Polypane downloads and shows that in the Meta panel. We check both the correct /.well_known/security.txt location as well as the /security.txt fallback location.
Ads.txt
When your site has a ads.txt ("Authorized Digital Sellers", lists the places where people can buy ads on this website), Polypane downloads and shows that in the Meta panel. Find out more at iab tech labs.
WebFinger
The WebFinger protocol is a way to give more information about the people or entities related to a webpage or web site. It's a json file that, for a personal site, could contain links to for example social media accounts to prove those accounts are really you.
Polypane's implemention sends along the current page as resource. You can find out more over at webfinger.net.
Webmanifest
When your site has a web app manifest file we'll parse and display its contents so you can check if they are as you expect them. If you added a theme color it is displayed in the general overview as well.
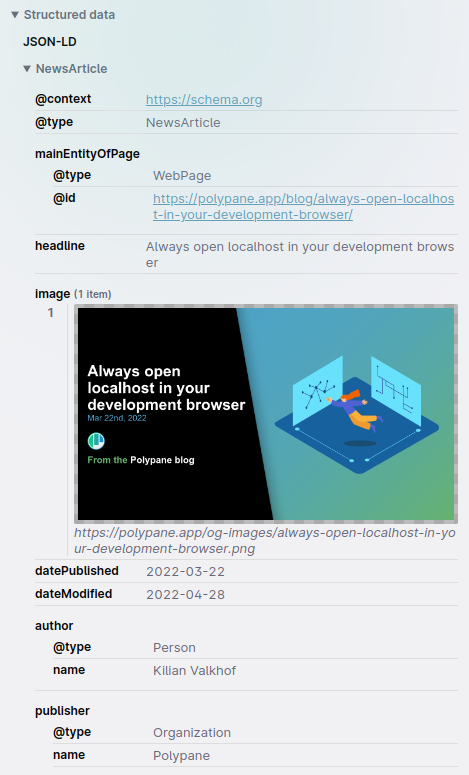
Structured data
When found, the meta panel displays JSON-LD, Microdata and RDF structured data. The data is sorted by type and richly displayed where possible, meaning we automatically detect links, images and arrays and display them accordingly. When an image fails to load a warning is shown, so you can see at a glance if there's any issues you need to remedy.

Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Window and Linux
- 14-day free trial – no credit card needed
