If you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Broken links, or "dead links", on your website are links that go to a URL that doesn't work. Sometimes this is because the site you're linking to has gone offline or has a server error, sometimes it's because there is a spelling mistake in your link.
Detecting these is difficult: you don't click on each url on each page every time you make a change, that would take too much time.
Waiting for your visitors to tell you about broken links is also not a great strategy. Sending them to a URL that doesn't work and then waiting for them to tell you is not a great user experience, and very few visitors will take the effort to notify you.
Additionally, a page that has broken links is an indicator for search engines that the content is probably outdated or low quality.
With Polypane, you can check for broken links automatically and detect not just broken links but also unneeded redirects.
Before we show you how to check for broken links, first a short primer:
Types of broken links
Whenever you open a URL, the server responds with a status code. This status code falls in one of four categories: 2xx, 3xx, 4xx or 5xx, where xx are two numbers.
any status code starting with a 2 is a success, the server got your request and responded with the correct information. Any status code starting with a 3 is a redirect, the server is telling you to go somewhere else.
The 4xx and 5xx range are errors, and they say something about who made the error:
- A 400 status code means you made an error.
- A 500 status code means the server made an error.
For example, a "404 not found" means that while the server got and understood your requests, the URL you tried to open was not there. A "500 internal server error" means there was an error in the code of the server that it couldn't recover from.
Those two are the most important, but if you're checking for broken links there are a few others you might encounter in the wild. While this isn't an exhaustive list, they're the ones you'll see most often.
4xx errors, a.k.a. "You messed up"
- 400 Bad Request There was something wrong with the request, like an error in the request syntax.
- 401 Unauthorized/403 Forbidden Both can be used to indicate a user does not have the rights to access this link, for example because they're not logged in yet.
- 404 Not Found as mentioned, this means the URL doesn't exist.
- 405 Method not Allowed Some URLS can only be accessed with a GET or a POST, but you used a different method.
- 410 Gone Like a 404, but explicity communicates that there was a resource and it's now been removed.
- 429 Too Many Requests Some servers might rate limit how often you can open a URL to prevent abuse, they can use this status code.
- 451 Unavailable for Legal Reasons When a URL is not available because of some legal demand. "Fun" fact: the error code is a reference to the novel Fahrenheit 451.
5xx errors, a.k.a. "We messed up"
- 500 Internal Server Error As mentioned, the server crashed while trying to respond.
- 501 Not Implemented Usually used to indicate something will eventually be implemented.
- 502 Bad Gateway When the server is used as a proxy or gateway, but it got a bad response from the server it was proxying too. For example when you run Nginx as a proxy for a Django, Rails or Express.js server, and that server is down.
- 503 Service Unavailable Usually sent when the server is over capacity (too many requests, not enough memory, etc.)
There's (much) more error codes than just these (like 418 I'm a teapot, look it up), but they're the ones you see most often "in the wild".
3xx status codes: "Look elsewhere"
When you start testing for broken links you'll soon find URLs returning a code in the 3xx range. Those are used to indicate a resource has moved, either temporarily or permanently.
While not a big issue (the URLs still work) these are nice to fix, as you don't know if the redirects will be available forever, and there is a (tiny) performance cost because your browser needs to send a second request to the correct URL.
- 301 Moved Permanently Used to indicate that the resource has moved to this new location forever. Due to the way the spec was written, a 301 can switch from a POST to a GET.
- 302 Found Used to indicate that the resource is now moved elsewhere. While this one is still in widespread use, you should really use either 303 or 307.
- 303 See Other Replaces 302 specifically in the situations where you can GET the resource elsewhere.
- 304 Not Modified If the resource hasn't changed, your browser can safely get it from the Cache for a faster turnaround.
- 307 Temporary redirect Same as 302 Found but more explicit in its intent. You can not change the HTTP Method (so a POST stays a POST).
- 308 Permanent redirect Same as 301 Moved Permanently but more explicit in its intent. You can not change the HTTP Method (so a POST stays a POST).
Some of these are a little vague and seem to overlap, because some details do not really have a material effect on how your browser behaves.
In practice, you'll see 301 and 302 the most, though I assume that will slowly switch over to 307 and 308.
With that little primer out of the way, lets discover how to find and fix broken links in Polypane.
Broken links in the Outline panel
When you open a page in Polypane, the Outline panel parses it to find all the links on the page. To head to the Outline panel, first open the side panel (with ⇧ ⌘ p, by clicking the side panel button in the header or by using the command bar, going to "Info" and then to the "Outline" tab.

By default, Polypane shows the list of headers. Click the dropdown to switch to "links":

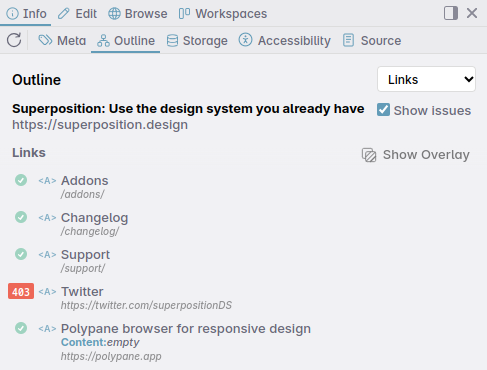
The links are shown in source order, and you can see the (accessible) link text, the URL it points to, and any attributes it has. Polypane then checks each URL to detect the status code it returns.
When it's done, it will prefix the status to each URL, each with a different design so you can quickly see what's going on:
- White text on a red background is a big issue, like a broken link.
- Red text is a minor issue, like a redirect or server issue.
- A checkmark means everything is okay (we got a 200 status code).
- A question mark means we couldn't verify a url because it was blocked or returned a 429 status code.
Fixing big issues
Fixing broken links (those with a 404) should be your highest priority:

Find out why a url is now offline and where it was moved too (old urls not properly redirecting happens more often than you think), find a suitable alternative or remove the link from your page altogether.
Fixing minor issues
Server issues (Those starting with a 5) are problems but usually not something you can directly do something about (unless it happens on your server!) If the server error comes from a third party website, be kind and let them know which URLs are broken (or point them to Polypane. ;)
Redirects (those starting with a 3) shouldn't be a high priority for you, but usually they're easy to fix.
A really common one for example is that the URL in the href doens't end with /, but the server automatically adding one to all URLs.
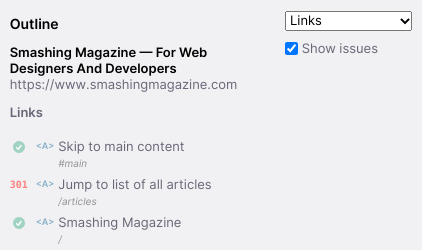
For example, the "articles" link in the main navigation on Smashing Magazine is missing that /, because the actual URL is /articles/:

Not all redirects can be solved however, as some might be contextual. The links to our dashboard gets a 302 because it either redirects you to log in or forwards you to your account overview:

Other issues with links
Your links might have some other issues that the Outline panel will highlight for you:
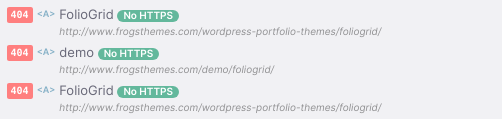
- Non-https links are unsafe and you will probably want to fix those.
- Empty
hrefattributes are a common mistake, and Polypane will show a warning for them. - Placeholder values like
mailto:or#are also shown with a warning. - Non-descriptive text like "click here" or "more" are shown with a warning.
- Internal links that have no corresponding element A link to
#sectionis only valid if there is an element with the idsectionon the page. - Inconsistent naming If you have multiple links with the same URL but different text, or multiple links with the same text but different URLs, Polypane will show a warning and a list of the mismatched links.
Not using HTTPS
Using HTTPS makes the web more secure and more private, but it's an easy mistake to link to the HTTP version of a URL since it usually forwards to HTTPS anyway.
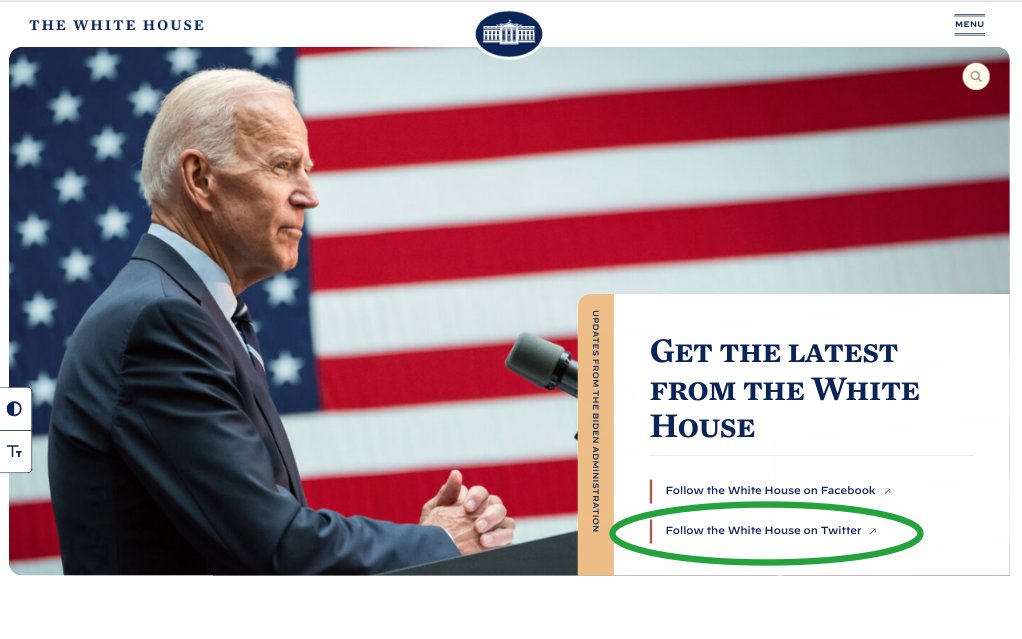
It's such an easy mistake, the offical website of the White House made it right in the middle of their homepage (this has since been fixed):


Any URL that does not use HTTPS will have a "non-HTTPS" badge visible. For example, the link to Latinotype in the SmashingMagazine footer is using HTTP, despite both sites supporting HTTPS:

For a complete overview of everything the Polypane Outline panel does, check out the documentation.
Try it for yourself
Polypane is available with a 14 day free trial, enough time to check all the pages on your site. Start a trial now.
