Nureply is a cold emailing tool created by Onur Geneş that helps you to write automated emails with personalization and send those emails to the people you want to reach out to. When you add your lead’s website or LinkedIn profile URL, you will get a hyper personalized icebreaker, specifically created for them. You can also upload a CSV file with info about your leads to make it really personal. Nureply helps you send personal emails at scale.
Onur is the solo founder of Nureply, doing everything from development to design to marketing. He is currently focusing on helping marketers, small businesses and SaaS founders to sell more through email. Onur knows the struggle, as you can read in why he created Nureply, and wants to help other founders/owners to get more revenue. Below, he talks about his challenges setting up Nureply and how Polypane helped him.
Nureply Challenges
As a mobile developer for more than 10 years, I switched to web development to create Nureply. I had enough experience with back-end development, but not so much with front-end. Initially, using Tailwind CSS helped me take care of the front-end and solve the issues I encountered.
At least, that’s what I thought.

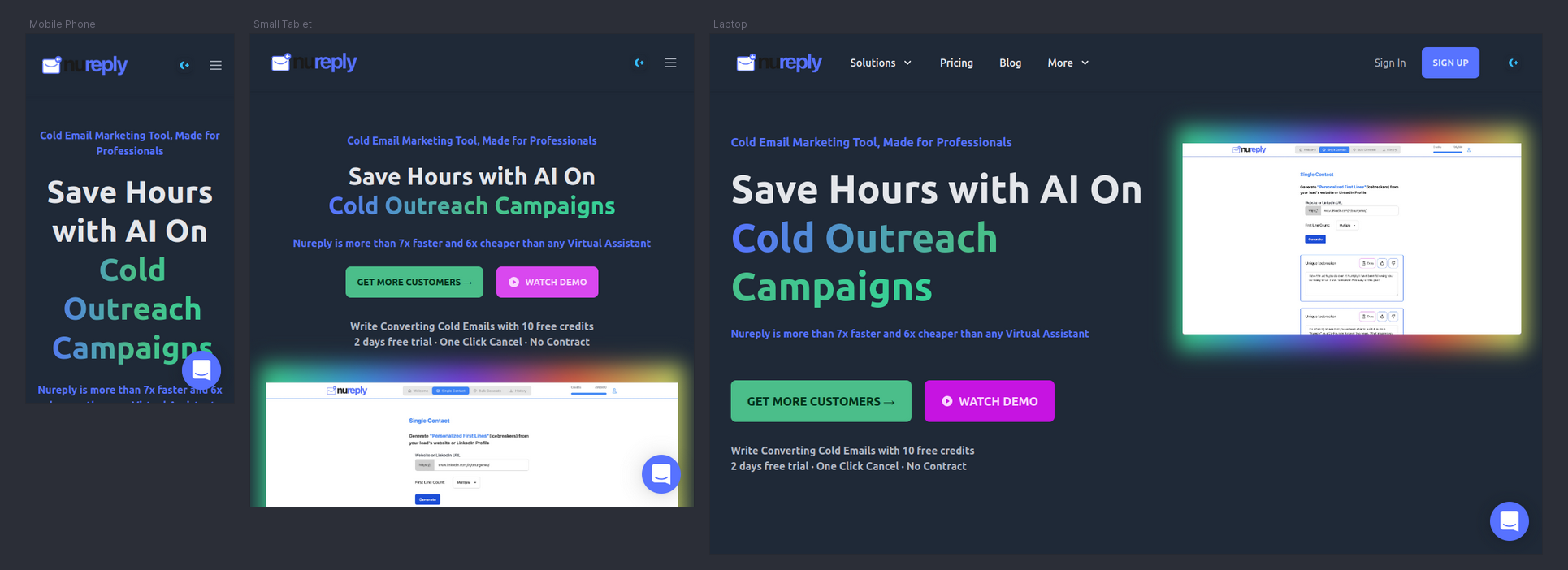
Unfortunately I discovered many inconsistencies checking the mobile version of the site. Even though over 75% of the visitors visit the site on desktop, that’s still one in four people that check the website from their mobile phone while on the go, and they weren’t getting a good experience. Worse, by depending on a framework to handle the mobile experience for me, I wasn’t sure how to approach improving the experience.
How Polypane helped
I was looking for tools to see different screens at once and came across Polypane. By using the built-in Tailwind CSS screen sizes I could quickly understand why things looked the way they do. Polypane helped me fix the issues and fully utilize Tailwind.
I use a lot of different Polypane features on a daily basis like checking console errors, better dark and light mode support, meta tags and how they look on different platforms. Still as a newcomer to web development it’s going to take me some time to learn all it has to offer. It excites me to know that whatever I need in the future, Polypane probably has a feature ready for me.
ROI and future plans
As a result of using Polypane my development time reduced by about 30 percent when it comes to implementing the responsiveness of the website.
It helped me to design better experiences at different screen sizes, but it also helped me take better care of the SEO and meta data of the site, like putting my keywords into the title and description. It took me 2+ hours to check every change but now I don’t even have to leave Polypane and it takes less than 2 minutes!
Because of this great workflow improvement I started to love web development. When I started my development career I hated every second of working on the web but now, it is actually easy and enjoyable!
If you want to improve the way you sell your product, or want to get better clients for your agency, e-mail is the most predictable, measurable and scaleable solution. With Nureply you can automate the process without sending low quality bulk spam (which we hate!) and if you do it right the results will amaze you: our latest campaign had a 78% open rate and 3% reply rate with just the first email!
Nureply automates this process and the only thing left to you is checking your emails (which you already do everyday!) while Nureply takes care of the rest.
Learn more about Nureply on Nureply.com where you can also try it out, and you can find Onur on Twitter as @onurgenes.

