Table of contents
Skip table of contentsPolypane 20 improves the features and performance of the Elements and Outline panel, as well as improving general browser features and stability. It's also running the latest version of Chromium, 126.
What's Polypane? Polypane is the web browser for devs who care. It's a stand-alone browser that shows sites in multiple fully synced panes and helps you make your site more responsive, more accessible and faster.
With Polypane 19 being only a few weeks old we weren't planning on releasing a major version so soon, but we wanted to get the new Chromium version out to you as soon as possible.
Because of that this release is a little light on new features, but it does include a lot of smaller improvements and fixes that make a real difference in day-to-day usage.
Elements panel
The Elements panel is where you can inspect and edit the DOM and CSS across all opened panes at once.
As more CSS features become available we work hard to implement them (often before other devtools do, like @layer support in Polypane 8 or native CSS nesting in Polypane 13) and to make sure the panel is still as fast as possible.
Performance
In this release we made a significant improvement in how we index the CSS styles for each pane. In some situations that is now an order of magnitude faster.
This means that the initial load of the Elements panel is faster, and that the panel is much more responsive when switching between DOM nodes even in more complex pages.
@starting-style support
The @starting-style at-rule is really cool: it lets you define the initial style for an element when adding it to the DOM. This means that you can now animate elements as you add them to the DOM without needing JS. In Polypane you can now access that @starting-style like any other CSS rule.
You won't find this in the Chromium devtools yet so if you want to experiment with it, Polypane is the place to do it.
A11y panel updates
In the accessibility panel we now have two new checks for the accessible name.
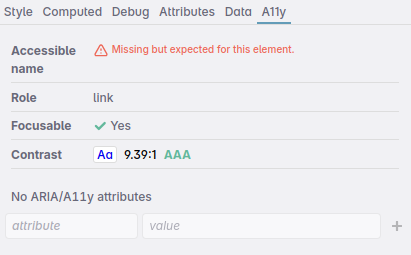
Warning for missing accessible names
Firstly, Polypane now knows which elements should have an accessible name (like headings, links, buttons etc) and will warn you if the selected element is missing one. Just a quick little test that will catch small issues. Note that this can also easily be checked in the Outline panel.

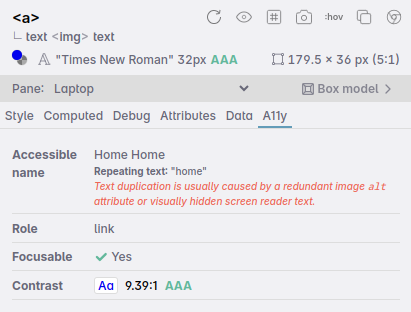
Warning for repetition in the accessible name
An often found accessibility issue is the following scenario:
<a href="/">
<img src="home-icon.svg" alt="Home" />
Home
</a>Superficially this looks pretty good:
- it's a real link;
- it has readable text;
- the image has an alt text.
But when this is sent to a screen reader, it will read out "Home Home" because the accessible name for the link is the combination of the alt text and the text content.

Polypane now check for repetition in accessible names and warns you when it finds them, and will also work with more complex repetition.
Writing the function/algorithm for this was a lot of fun, and we'll explain how we did it in a future blog post.
Other Elements panel improvements
- In this release we've improved the sorting of autocompletion suggestions when adding new CSS properties. In Polypane 19 we made suggestions purely on frequency (so if you types
fothat would be autocompleted tofont-style, as that's more likely thanfontorfont-display) and in Polypane 20 this is now expanded to prefer the shortest property name when the frequencies are close. Long story short, it should make the suggestion feel even more natural. - When you have a top level
&in your CSS that applies the styling to:root. Polypane now correctly shows this selector in the Elements panel. - The Elements panel now supports the
round(),mod()andrem()CSS functions. - Along with
aria-hidden, the DOM view now also highlights theinertattribute.
Outline panel
We added some new checks to the Outline panel, and improved its performance too.
Performance improvements
Instead of getting accessibility data directly from the rendered page, we now get it from the accessibility tree that Chromium generates. This moves the work out of the main process and into a separate process, which makes the panel faster and more stable.
Looking ahead: full accessibility tree view
In a future release, this means we'll also introduce a full accessibility tree view. If you have suggestions on how we can make that the most useful for you, let us know!
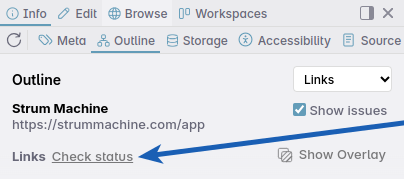
Cap on automatic link testing
The Link overview in the panel will automatically check all links on a page to see if they don't go to broken pages, so you catch broken URLs without having to click each one.
This is great when you have a few links, but when you have a lot of links this takes a lot of processing as well as bandwidth (for you and your server).

So we've added a cap. When there are more than 100 links on a page, Polypane shows a "Check status" button that you have to click before we go and check them all.
Accessible name vs visible name
The Outline panel now also checks the visible name of an element against the accessible name. The visible text should be the same as the accessible name, or a substring off it. When it's not this could be a violation of WCAG success criterion 2.5.3, so we flag that for you.

For example, on the homepage of Polypane we have a title with some fancy styling, and that styling interferes with the accessible name (removing spaces) so we overwrite that with a aria-label attribute. Then we (let's not hide behind "we". It was I, Kilian) changed the visible text to a much cooler title, but forgot to update the aria-label attribute. Polypane now catches that for me.
If the visible text is a substring of the accessible name, we show the difference but this isn't considered a violation (on its own).
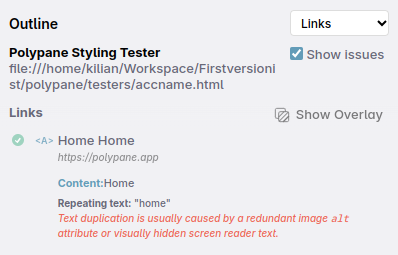
Repetition in accessible names
Like in the Elements panel, we now also check for repetition in accessible names in the Outline panel. Here too we show the repeating parts so you can quickly validate if it's a problem or not.

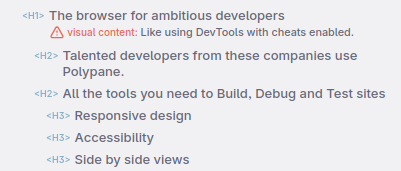
Support for heading levels 7 through 9
When it comes to accessibility, there's always more to know. Turns out that aria-level doesn't just match up to H1 through H6, but you can actually go all the way up to level 9 and browsers will still understand it.
...Except you probably shouldn't be using them, so we now flag it as a warning. If you find your structure needs them you're probably better off splitting that page or restructuring your content.
Heading levels beyond 9 however are not supported at all by browsers and aren't communicated as such to assistive technology. Those we will flag as an error.
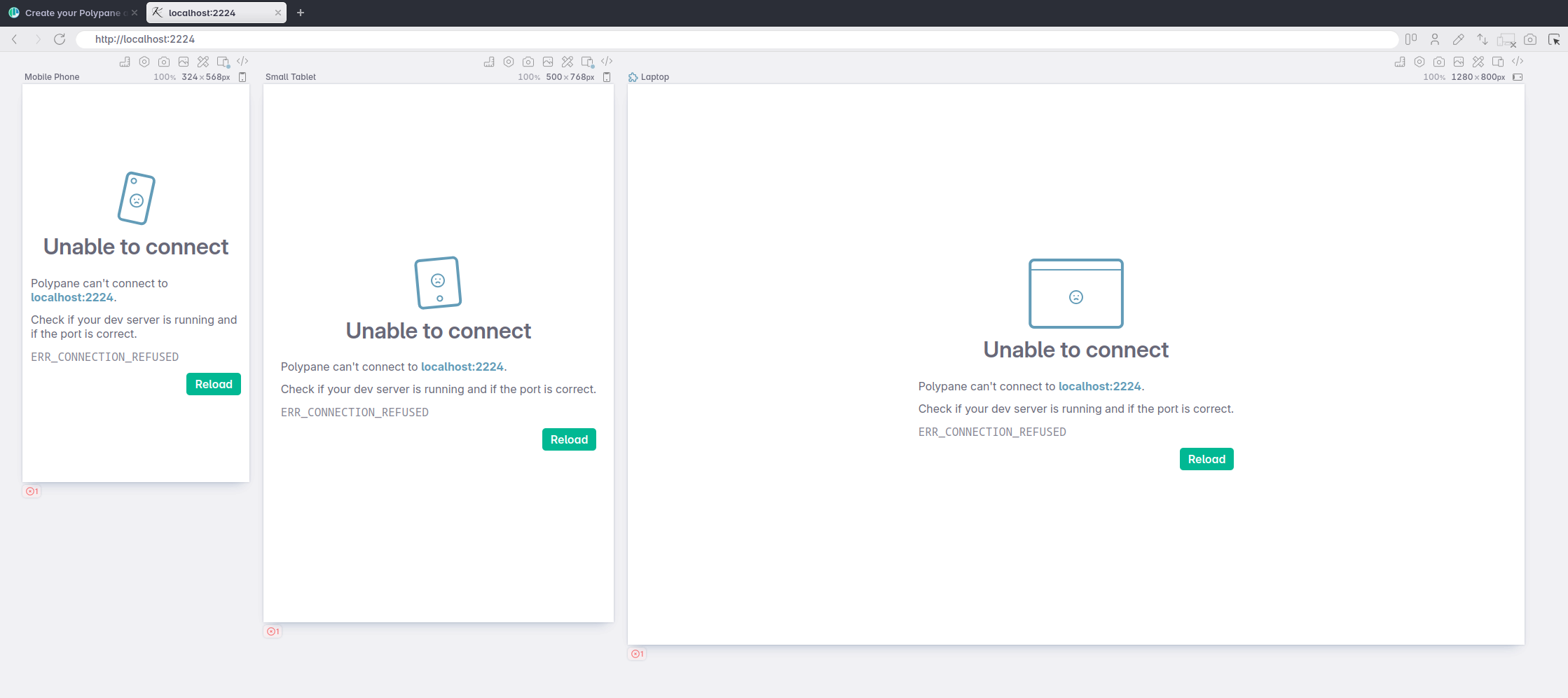
Load failure messages
The earliest few version of Polypane had a load error state but we lost them during a refactor. It took us a while but now they're back, and updated!

When a page fails to load, Polypane will show a message in the pane that failed to load, so you know what's going on. Depending on the type of failure it tries to be a little helpful. Most often it's either a typo, a network issue or the server is gone.
Like any serious browser, this error message should also have some sort of game in it. Obviously. So I'm asking you:
What kind of game would you like to see in Polypane? A snake game where the snake travels across all panes? A pong or breakout game where you control the paddle in all panes and you're playing multiple games at once? A game where you have to find the differences between two panes? Let me know (on Twitter, via email or the chat)! ...Bonus points if I don't have to build something from scratch.
Screenshotting improvements
We've made various small improvements to the screenshotting functionality in Polypane.
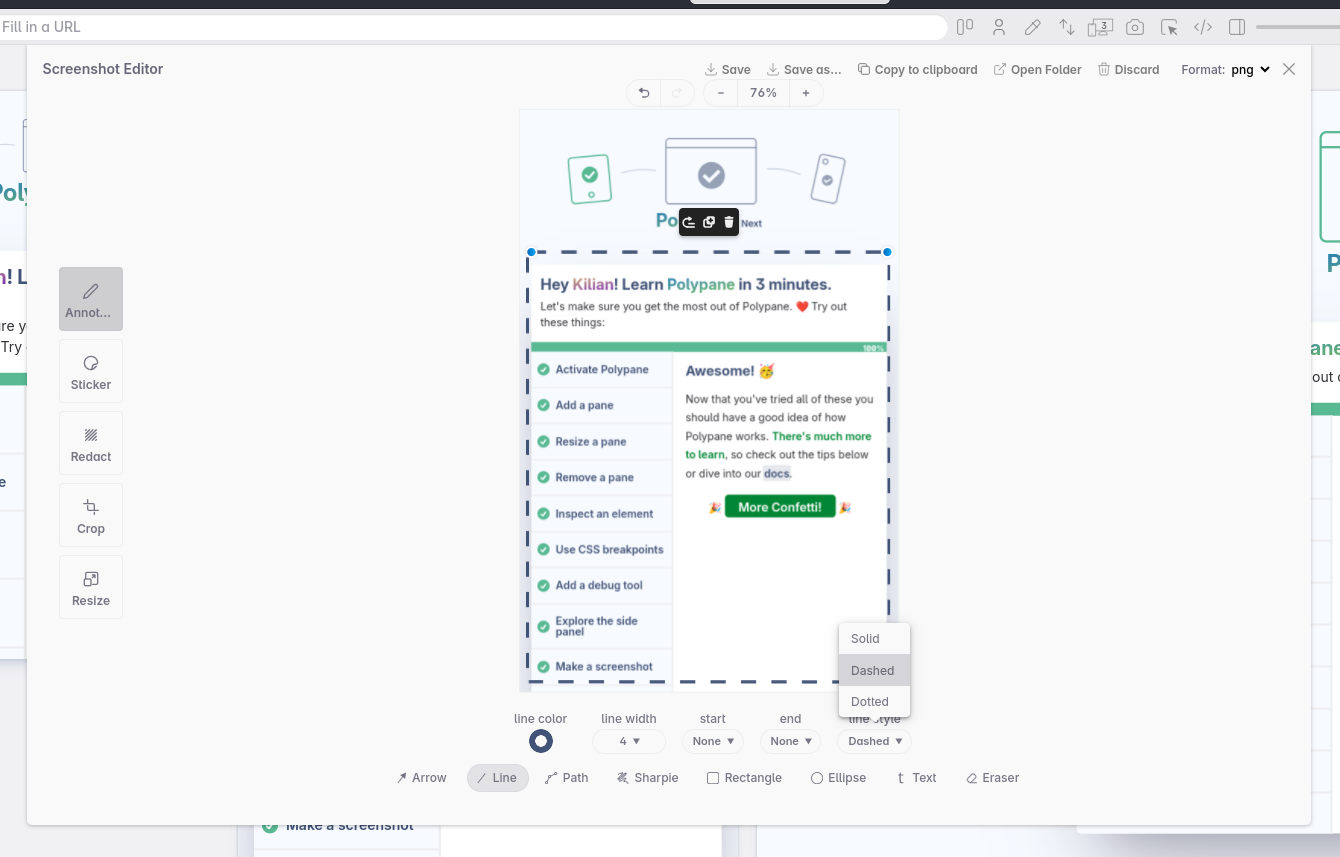
Dashed and dotted lines in the screenshot editor
You can now draw dashed and dotted lines in the screenshot editor. Thanks Rik for enabling this in Pintura!

Easy access to the storage folder
When you take a screenshot and quick-save it, it will automatically be saved to the last used folder. We've now added a link to open that folder directly from the context menu of screenshot buttons.
Overview screenshot distortion (fix)
In vertical layout, sometimes the panes in an overview screenshot would get distorted, depending on things like multiple monitors with different pixel ratios and other fun situations. This is now fixed.
Address bar
The address bar in Polypane can match URLs and page titles based on fragments. So you can type po blo 20 to get to e.g. https://polypane.app/blog/polypane-20-browser-features-and-performance/.
The algorithm behind it now prefers perfect matches over multiple partial matches. So if you type "sign in" it will put urls with "sign in" in the url or title higher than other URLs that might contain both "sign" and "in" at different points in the URL.
It's a small tweak but it makes the address bar feel much more dependable.
Chromium 126
Polypane 20 includes an updated Chromium version, 126.0.6478.36. This lands cross-document view transitions and the Chromium devtools performance panel got a lot of improvements.
For an overview of the new experimental features enabled in 126, head over to our experimental features overview: Experimental Chromium Web Platform Features and for additional info, head over to the experimental chromium features docs.
Get Polypane 20
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 20 Changelog
New
- New Elements panel:
@starting-stylesupport - New Elements panel: Accessible name missing warnings (Thanks Torrance!)
- New Outline panel: check visible name against accessible name (WCAG SC 2.5.3) Thanks Markus!
- New Accessible names check for repeating substrings (Thanks Eric!)
- New Screenshot editor: dotted and dashed line support (Thanks Eric and Rik!)
- New Page load failure messages
- New Chromium 126
Improved
- Improved Elements panel: better sorting of suggested CSS properties
- Improved Elements panel: Support for
round(),mode()andrem()CSS functions - Improved Elements panel: Support for top level
& - Improved Elements panel: Support for nested at-rules
- Improved Elements panel: increase the number of CSS rules Polypane can process at once
- Improved Elements panel: significant performance improvements for nested styles
- Improved Elements panel: Highlight the
inertattribute - Improved Outline panel: With more than 100 links, testing them is now an explicit action
- Improved Address bar: Prefer perfect matches in suggestions when typing fragments
- Improved Screenshots: add 'open folder' link in context menus of screenshot buttons
- Improved Command bar: Allow matching by category (Thanks Artem!)
- Improved Show a error message for unsupported state files
- Improved Outline panel: support for heading levels 7 through 9
- Improved Performance: Get and use accessibility tree out-of-process
- Improved Live CSS panel: Support folding CSS code
- Improved Touch emulation: Easier toggle between touch in pane and normal mouse outside of pane
- Improved Add cmd+shift+brackets to nagivate between tabs (Thanks Jerod!)
- Improved Responsiveness of resizing the devtools and browser panels
- Improved Updated Google Fonts
Fixes
- Fix Elements panel: pressing : when adding a css property no longer applies the suggestion.
- Fix Elements panel: Only add anonymous scoping roots when style elements contains them.
- Fix Workspace panel: preview for 100% height panes are now visible again (Thanks Artem!)
- Fix Command bar: Lorem Ipsum command now works again
- Fix Command bar: Show correct shortcuts for next/previous tab on mac
- Fix Screenshot menu no longer hidden under devtools (Thanks Ahmad!)
- Fix 100% height panes in vertical layout now have a minimum height of 800px.
- Fix A11y checks: Prevent
input type="hidden"from being marked as focusable - Fix Visible focus styles during signup flow (Thanks Novella!)
- Fix Prevent error when failing to write detached panel window state (Thanks John!)
- Fix Prevent error when devtools reference is destroyed (Thanks Mike!)
- Fix Overview screenshot distortion in vertical layout (Thanks Travis!)
- Fix Pane emulation: Prevent auto dark mode from incorrectly showing as on for certain configurations
