Documentation
Learn how Polypane improves your workflow
Polypane Portal
Polypane portal lets you share your local development environment with other devices and browsers in your network or through a public URL.
This allows you to test and inspect across multiple browser engines and across devices directly from inside Polypane and see the interactions and changes you make in real-time across all connected devices.
Two use cases for Polypane Portal are:
- Cross-browser/platform testing: Open a portal to test your site in multiple browsers at the same time to make sure it works in all rendering engines, while only having to test things once.
- Sharing your work: Open a portal to share your work with clients or coworkers, so they can see the changes you're making in real-time without you having to publish them first. This way you can show in-progress work or go through suggested style changes and have them see the changes in their own browser in real-time.
Synced actions
When you open a portal, all actions you do in Polypane will be mirrored in every connected browser in real-time. This includes:
- Scrolling
- Clicking
- Form filling
- Element panel changes
- Node highlights
- Layout debugging
- Live reloading
- CSS and HTML editing
When using Polypane Portal, you can test and inspect across multiple browser engines and across devices directly from inside Polypane and see changes you make in all in real-time. This means you only have to test things once to test them in all browsers at the same time.
Additionally, you can use Polypane's link sharing to share the current URL with others, and they will be able to open the same page in their own browser. This is especially useful when you're working on a page and want to show it to others without having to publish it first, or when you want to go through some suggested style changes and have them see the changes in their own browser in real-time.
Opening a portal
When showing a local domain URL in Polypane, you can open a portal by hovering over the address bar to show the Portal icon:
Click it to open the Portal settings. You can then choose to open the portal on your local network, or on a public URL.
When a portal is active, the icon will be colored blue and will stay visible:
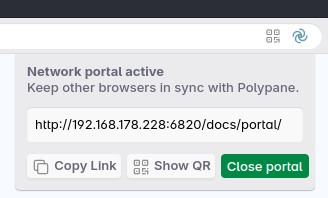
Network portal
When opening a portal on your local network, Polypane will start a new local server on port 6820. The portal settings will show you the URL you can use to access the portal from other devices on your network, a button to copy it and a button to show the QR code for the portal. The QR code will open the share panel.

This URL will be available to all devices on your shared network (like your phone, tablet or other computers) and will show the same page as you're currently viewing in Polypane.
The URL will automatically be updated to include the current path and query parameters, so you can easily share the current page with others.
Bonjour/mDNS
Polypane uses Bonjour (mDNS, sometimes called Zeroconf) to broadcast the portal URL on your local network under the name PolypanePortal. This means that you can open the portal on other devices without having to manually enter the URL (when supported). This is especially useful when you're testing on a mobile device or tablet.
Bonjour will create a local DNS entry for <your device name>.local that is available for all devices on your network.
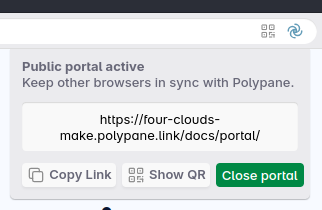
Public portal
When switching to a public portal, Polypane will generate a random URL that you can share with anyone. This URL will be available for as long as you keep the portal open, or until you close Polypane.

The URL will be available on a subdomain of polypane.link and visible to anyone, anywhere, and will show the same page as you're currently viewing in Polypane.
The public URL will be shown in the portal settings, and you can copy it to your clipboard or show the QR code for the portal. The QR code will open the share panel.
Troubleshooting
There are a few issues that can prevent Polypane Portal from working correctly.
Firewall settings
Polypane Portal requires Polypane to allow opening up a port on your current device. If you're having trouble opening a portal, make sure that Polypane is allowed to open ports in your firewall settings. When you first try to launch a portal, your operating system might show a dialog asking if you want to allow Polypane to open a port, or allow network access. Make sure to allow this, otherwise Polypane will not be able to open a portal.
Local domain recognition
Polypane checks if your domain is assigned to the loopback IP address on your device to determine if it's local or not. If the portal icon does not show up, you might be binding to a different IP address. To test this, save the following code to a file called islocal.js and call it with node ( node islocal.js ) from the command line, replacing YOURDOMAINHERE with your domain.
const dns = require('dns');
const { promisify } = require('util');
const isLocalHost = async (hostname) => {
try {
const addressInfo = await promisify(dns.lookup)(hostname);
console.log('addressInfo:', addressInfo);
return false;
} catch (error) {
console.error('Error resolving IP:', error);
return false;
}
};
isLocalHost('YOURDOMAINHERE');The result should an object with address 127.0.0.1 for family "4" (for ipv4) and ::1 for family "6" (for ipv6). If it doesn't, your domain is not recognized as local. Please contact us if you think your local domain should be recognized as local but isn't.
Public URL limitations
The Public URL is great for quick sharing but do not rely on it for long-term sharing.
The public URL is randomly generated and is only available for as long as you keep the Portal active, or until you close Polypane. In addition, we will close public URLs after a period of time to prevent abuse.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
