Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
With Polypane Portal you can now build and test your sites across all browsers, engines and devices, all without leaving Polypane.
We added new features to element inspection, the document outlines and the meta data overview, as well as added new iOS and Android devices. And we've updated to the latest Chromium version, 122.

Polypane Portal
Polypane Portal makes your localhost available to your network or to the world. Test your site on all the devices you have or share your work with your team, your clients, or your friends. All without deploying it to a server.
That's right, Polypane portal means you can now also use the tools in Polypane to test on Firefox, Safari, your iPhone, your Kindle, whatever!
Test all browsers at once
Scrolling, clicking, typing, layout debugging, live reloading and even changes made in the elements panel are all mirrored across all the connected browsers and devices. Using it feels like magic, but it's real.
Test in Firefox, Safari, your Android Phone, your iPad, your Kindle, all from Polypane. This is a game changer. You can now truly test your site once across all browsers and devices, all without leaving Polypane. Yeah. 🤯
Share your work
Public portals are available to the world, so instead of deploying that change, open a public portal and share the URL with your team mates or clients. They can open it in any browser, on any device, and see the changes you made in real time.
We automatically create a QR code for the Portal as well
So that's Polypane Portal. Head over to our Portal landing page for a cool overview of the possibilities and to the Portal documentation to learn more about how it works and how to use it.
IDrefs in the Elements panel
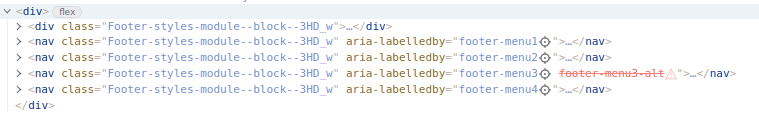
The elements panel will now warn you for nonexistent idrefs or href targets referencing IDs that don't exist on the page. This can help you find accessibility issues or broken anchor targets.
If they can't be found it will show a warning in the DOM tree. Otherwise, you can click the crosshair icon to inspect the linked element.

The warning is also shown in the attributes and a11y overviews:

This feature also exists in the Firefox devtools (for aria attributes) so we wanted to acknowledge that we're not the first to do this, but we're happy to bring it to Polypane.
In building our version we also found a bug in the Firefox implementation and filed a bug report with them.
Outline panel improvements
Like idrefs, the outline panel now checks if the target IDs of elements linking to parts of the page exist. If they don't, it will show a warning in the outline panel.
The outline panel shows this info along with the validity of all the links on the page. This is useful to quickly check if all your anchor links are valid regardless of if they go to a different page, or to a different part of the same page.
Storage panel improvements
The storage panel now lets you pin storage values and import cookies
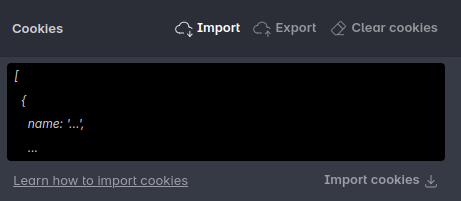
Import Cookies
When you want to copy over cookies from another browser, previously you needed to do that one-by-one. Now you can import cookies in bulk using JSON, similar to how tools like Playwright, Puppeteer and Polypane Cloud do it. Super useful if you have e.g. permission based logins in another browser and want to transfer that cookie over to Polypane. Thanks Mitch for requesting this feature!

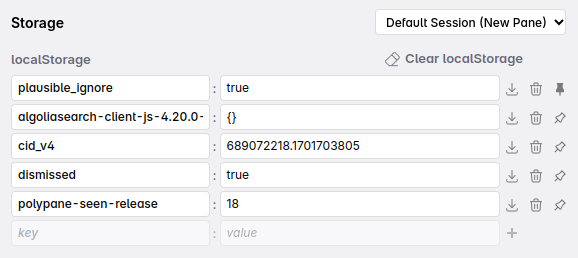
Pinned storage values
When you're working with local storage or session storage, you can now pin values to keep them around for every page that you open in Polypane. This is great for localstorage features you want to set regardless of the page you're currently working on, or for session storage values you want to keep around during development. Thanks Markus for requesting this feature!

Meta panel improvements
We've made it easier to add missing meta tags and to debug social media sharing.
Suggested values for missing tags
We added missing tag suggestions in Polypane 17 that showed you the tags you could add along with their description. When copying over the HTML for the tag, we now set the value to the suggested value we know for that tag, rather than the description. We now also show that suggestion:

Thanks Felipe for asking for better defaults!
Social media debugger links
When you're viewing a public URL (so not localhost or a local IP address), we now show links to the official social media debuggers for Facebook, Twitter and LinkedIn.

Clicking the button opens the debugger in the browse panel and where possible we send along the URL as well, so you get an instant overview of what the social media platforms see when they scrape your site.
Live Reloading improvements
Live reloading got two updates to support SCSS/Sass files and to support a local ignorepatterns.txt file. Both of these also work in Portals.
ignorepatterns.txt support
Ignorepatterns.txt let you set filters to ignore certain files or folders from live reloading. If you have a CMS that writes a cache to disk, or a build process that also stores debug information in folders, you can use that to prevent those files from causing unneeded reloads.
Polypane's previous support of ignorepatterns.txt only supported setting a single ignorepatterns in the Polypane settings folder that would apply for every project. That still exists, but Polypane will now also look in the selected folder and all its ancestors for an ignorepatterns.txt file and apply that as well.
This means you can now have project-specific ignore patterns included in the project and Polypane will automatically pick them up. Thanks Simon for requesting this feature!
CSS refresh for SCSS files
Polypane now supports refreshing SCSS files if it finds a matching CSS file, rather than reloading the entire page.
New devices
We've added the iPhone 15 series (15, 15 pro, 15 Plus and 15 Pro Max) and Samsung S23 and S24 series (S23, S23+, S23 Ultra, S24, S24+ and S24 Ultra) and the Pixel 6 and 7 series (6, 6 Pro, 6a, 7, 7 Pro) to the list of available devices.
Web components improvements
We've made improvements to how we deal with web components across the board. Most notably, our Color Contrast checker can now detect contrast issues inside (open) web components.

This work is the result of a blog post written by Manuel Matuzović on how automated testing tools deal with web components. Polypane already caught 4 out of 5 issues and now finds the last issue as well!
Additionally, the elements panel can now correctly select elements inside web components and style them.
Elements in web components can not be targeted by CSS selectors because they're encapsulated, so the "get unique CSS selector" option in the elements panel is now hidden for elements inside web components.
UI quality of life improvements
In Polypane 18 we landed a lot improvements to the UI that should make your day-to-day work with Polypane easier.
Address bar suggestions
The address bar will now autocomplete the current URL for you, similar to how it works in Chrome and Firefox. Instead of using the arrow keys to select the full URL, you can now just press enter to accept the suggestion.
This was surprisingly hard to build as it has a lot of edge-cases, and not every browser solves them the same time, but we ended up with something that feels seamless.
Related we now remove 404 pages from the list of suggestions and have improved the sorting of suggestions so more relevant suggestions are higher up and you'll need less keystrokes.
Layout Debugger indicator
When you're using the layout debugger, we now show a small indicator in the address bar to show you that the layout debugger is active.
We get frequent reports from people that turned this on and then forgot they did so. This should help with that.

You can click the indicator to turn the layout debugger off.
Quick-open in Focus layout
Every pane now has a button to quickly open it in focus layout. This was previously doable by switching to the focus mode and then selecting the pane in the quick switcher, but this is a much faster way to do it.

Perplexity search engine support
This doesn't feel like a big deal but apparently it can be a major browser feature announcement so: We now support the Perplexity search engine in the browse panel.

Right-click the search icon in the browse panel to configure it. Of course in Polypane you don't need us as you can add your own search engines just as easily: Adding, editing and removing search engines.
Alignment options in Focus layout
Like the horizontal and vertical layout you can now left-align, center-align (default) or right-align the Focus layout, for example to have the page right next to the inspector. Another great ask by Felipe!

Copy URL options
The copy URL context menu now has options to copy the URL as plain text, as Markdown or as HTML. That brings it in line with the context menu options we have for images. This feature is incredibly useful when you're writing documentation or blog posts and want to quickly copy a URL in a specific format. I use it all the time.

Clear button for input fields
The input fields for filter in the console panel and lang and locale in the emulation popup now have a 'clear' button when filled. Instead of backspacing or selecting and deleting, you can now just click the clear button to remove the value.
Optional 'in-polypane' class
The 'in-polypane' class is now optional. This class is added to the html element of the page when it's viewed in Polypane, and is a a very easy way to check if a page is being shown in Polypane.
Certain Hydration libraries will throw an error if the HTML isn't exactly the same as what was sent from the server though, and this class can cause that. So you can now disable the class from the app settings. Thanks Rolando for requesting this feature!
Margin:auto visualisation
When using Polypane peek to inspect, Polypane now accurately draws the margin areas for margin: auto. Previously these wouldn't be visible.

Notable bug fixes
We've fixed a number of annoying bugs. The biggest one was that Polypane was prevented from checking for updates on launch. The "Check for updates" button still worked fine, but Polypane wouldn't check for updates itself. This has been fixed in 18.
In the elements panel, you couldn't shift+tab back from a new property to a previously set property value. Thanks Charles and others for reporting this.
In Polypane 17.1 we refactored the way we get accessible names (for a 10x performance improvement in most situations) but that caused a bug where the Outline panel couldn't correctly determine if a heading was hidden or not. Thanks Eric for reporting this.
There were a number of Next.js specific issues that cropped up that we fixed in this release. Next.js caused issues with overwriting the page lang attribute and with the visibility of Flex/Grid overlays. Thanks Felipe and Laurens for reporting these.
Chromium 122
Polypane 18 includes the latest Chromium version, 122.0.6261.39. This version includes a number of new features and improvements like align-content for block level elements, the light-dark() Color function and the field-sizing property. All of these were previously available as experimental features in Polypane, but are now available by default.
For an overview of the new experimental features, head over to our experimental features overview: Experimental Chromium Web Platform Features and for additional info, head over to our experimental chromium features docs page.
Get Polypane 18
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 18.0.4
This is a bugfix release that improves Portals availability and fixes a blank window issue.
Improvements
- Improved Portal now supports IPv6 loopback address recognition
Fixes
- Fix Issue where app started with a blank window for some configurations
Polypane 18.0.3 Changelog
This is a bugfix release that improves handling of localhost addressess.
Fixes
- Fix Prevent addressbar from trying to open localhost URLs in external applications
Polypane 18.0.2 Changelog
This is a bugfix release that improves handling of address bar autocompletion.
Improved
- Improved Updated screenshot editor
- Improved Updated HTML validation ruleset
- Improved You can now close the last tab
Fixes
- Fix Application crash when moving from certain specific URLs.
- Fix Issue with repeating characters and autocomplete in the address bar
Polypane 18.0.1 Changelog
This is a bugfix release that improves the availability of Polypane portal and fixes a number of issues.
New
- New Polypane Portal now works for any local domain, not just localhost
- New The About panel on macOS now shows the Chromium version (Thanks Cory!)
Improved
- Improved Scroll syncing now respects the history.scrollRestoration setting (Thanks Rob!)
- Improved Better color contrast in the Z-index debug tool (Thanks Ferry!)
- Improved When activating a workspace in Full layout, switch to the horizontal layout (Thanks Nick!)
- Improved Screenshot editor: Colors picked with the color picker are now suggested as colors
- Improved Updated list of Google Fonts
- Improved Updated Chromium to 122.0.6261.70
Fixes
- Fix Element panel: issue where it didn't update the selected element
- Fix Issue with nested commas in the specificity calculation of selectors
- Fix Navigational shortcuts didn't work (Thanks Charles!)
- Fix unneccessary fetching of images in the meta panel
- Fix Command bar crash
- Fix Prevent incorrect click syncing after closing context menus
Polypane 18 Changelog
New
- New Polypane Portal
- New Import Cookies (Thanks Mitch!)
- New Pinned Storage values (Thanks Markus!)
- New Elements panel: Check if referenced ids in attributes are valid
- New Elements panel: Click idref attributes to inspect the linked element
- New Support ignorepatterns.txt in target folder (Thanks Simon!)
- New iPhone 15 devices
- New Android Devices: Samsung S23 and S24 ranges, Pixel 6 and 7 ranges
- New Open pane in focus mode option
- New Inline autocompletion for the Address bar
- New Meta Panel: Suggested values for missing meta tags (Thanks Felipe!)
- New Meta Panel: Open Social media debuggers from inside the meta panel
- New Outline panel: Check if target IDs exist (Thanks Manuel!)
- New Browse panel: Perplexity search engine
- New Focus Layout: alignment options (Thanks Felipe!)
- New Newly added experimental Chromium features
- New Chromium 122.0.6261.39
Improved
- Improved Live Reload now supports injecting SCSS files
- Improved Color Contrast checker: Test color contrast inside web components (Thanks Manuel!)
- Improved Indicator for active layout debugging (Thanks Jeremy!)
- Improved Copy URL context menu can now copy just the text, as Markdown or as HTML
- Improved Outline panel no longer warns about missing rel="noopener".
- Improved Elements panel: Better contrast for selected elements in tree view
- Improved Elements panel: More responsive resizing of textarea
- Improved Meta panel: add warning for duplicate favicon.ico links (Thanks Gov.uk!)
- Improved Meta panel: tooltip for icons now show full URL
- Improved Input fields like filter, lang and locale now have a clear button when filled
- Improved 'in-polypane' class is now optional (Thanks Rolando!)
- Improved Tighter security defaults
- Improved Add support for late-initialised lang attribute setting in Next.js (Thanks Felipe!)
- Improved Syncing of checkbox and radio buttons states
- Improved Support for margin:auto visualisation
- Improved Add toast notification when switching to a new layout
- Improved Visibility of Flex/Grid overlays on Next.js websites (Thanks Laurens!)
- Improved Pages that return a 404 are now removed from the history suggestions
- Improved Address bar suggestions are now sorted by how near they are to the current input
- Improved Console panel: Better contrast for string content in objects in dark mode (Thanks Jay!)
- Improved More fine-grained browsersync detection (Thanks Cosmin!)
- Improved Added support for Scroll-Driven Animations Debugger extension
Fixes
- Fix Use correct font in detached panel on Linux
- Fix Re-instate check for updates on app launch
- Fix Elements panel: prevent style="null" from being added to elements
- Fix Elements panel: Fix issue with inspecting elements inside web components
- Fix Elements panel: Hide unique CSS selector for elements in web components
- Fix Elements panel: shift-tab out of a new property value moved focus to previous property (Thanks Charles!)
- Fix Outline Panel: Headings now show 'hidden' badge again when applicable (Thanks Eric!)
- Fix Issue with incorrect QR code in Share panel of new tabs
- Fix Hide Yellow outline around workspace when focus was on it after keyboard input
- Fix Closing warnings no longer triggers their info action (Thanks Cosmin!)
