Documentation
Learn how Polypane improves your workflow
Live/auto reloading
Polypane includes both live and autoreloading functionality.
Live reloading will automatically refresh your CSS, images or the page whenever you change a file, while auto reloading will reload the page at a set interval.
You can find this by right clicking the reload icon and selecting either "Live reload" or "Auto reload", or by going to the "configurators" item in the global Edit menu.

Once configured for a tab it will remain active whenever that tab is active.
Tabs will show a lightning bold outline when they have live reloading configured but are not currently active. When Live reloading is active, the lightning bold will be filled.
Live reload
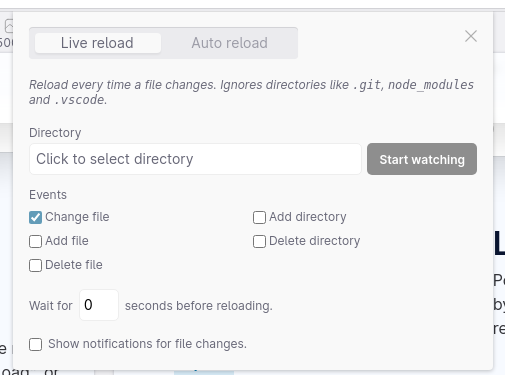
Live reloading will automatically update your page (in-place, or with a page reload) whenever Polypane detects a change on your file system. In the configuration panel, select a directory and check the events you want to respond to. When live reloading is active, you'll see a lightning bolt ( ) next to the reload icon.
Live reload settings are stored per tab, and will automatically be paused and re-activated as you switch tabs. You can check "Show notifications for file changes" to see popups in the top right corner whenever a file gets saved. This can be useful to see which files Polypane is responding to.
CSS and images update without a page refresh
Live reloading will automatically try to replace the CSS, images and background images in your site without a page refresh. If it can't find a match, or if you're updating another type of file, the page is reloaded. This only works for files linked from the page. That means that css using @import can't be matched and causes a page reload. Usng @import is generally not recommended for performance reasons, but if you do use it, you can use a build tool to combine your CSS files into one file.
Polypane will also try to match .scss/.sass file names to linked CSS files and update the CSS file when the .scss/.sass file is saved.
Listen to different events
By default, Polypane only listens to the change file event, but you can configure it to also refresh when adding and removing files or directories. When editing, often just "Change file" is enough. Adding more events will take more resources, but will also pick up new or removed files.
Ignored files
Polypane automatically ignores some files and folders, like dotfiles, dotfolders, node_modules and .git, from causing reloads. Here is the full list:
- any files or folders starting with a dot
- node_modules/
- bower_components/
- cache/
- temp/
- tmp/
- .git/
- .idea/
- .vscode
- .sass-cache
- .gooutput
If you think we should ignore more files or folders by default, please let us know.
Custom ignore patterns
To ignore additional folders and files, Polypane looks for a file called "ignorepatterns.txt" in the selected folder or any of its parent folders.
Add anymatch patterns (like in your .gitignore) to this file, one on each line, and Polypane will load them in when starting the app and included them in the list of ignored files.
If you want to match specific files or folders, make sure to add **/ in front of them to make sure anymatch catches them. For example if you want to ignore a "debug.log" file, the line in your ignorepatterns.txt file should say **/debug.log.
Global ignore patterns
You can also add an "ignorepatterns.txt" file to the Polypane settings folder to have ignore rules that always apply. The location of the application folder differs per platform: application folder.
Polypane will load and apply both ignorepatterns files when found.
Reload delay
Depending on your local setup, a resource might not be ready the moment a file has been saved. In that case, Polypane can reload too fast. To make sure Polypane reloads after any post processing has happened, you can configure a delay in seconds. By default, that delay is 0.
You can also set decimal seconds ("decisecond", like 0.1s) if your local server needs less than a second to prepare your resources.
Auto reload
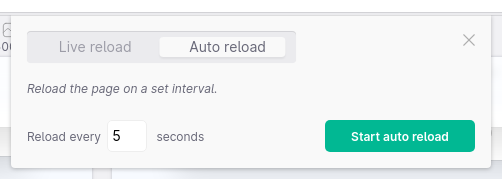
Auto reloading is there for when you're working on a website that's not on your local machine (like a staging environment) that you still want to reload automatically. In the configurator, set the number of seconds that you want to wait between reloads.

Polypane will wait for a page to load fully before starting the next countdown.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
