Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
With Polypane, we want to give you better insights into your site and make the entire developer/designer workflow faster. With Polypane 2.1, we've made some huge improvements for both of those goals.
What's new?
Quick list of the major new features:
- Live CSS Edit all panes at the same time
- Social media previews See what your page looks like when shared on Facebook, Slack, Twitter and LinkedIn.
- Meta info Get a full overview of all your meta tags
- Handoff / browse Use Avocode, Zeplin and more directly in Polypane
- Workspaces UI Quickly switch between your favorite pane sets
Beyond that, we also added network throttling, new and improved overlays, better indicators, ways to detect when your site is shown in Polypane, speed improvements, and many more smaller features.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
Live CSS Panel
Write CSS and SCSS that is applied to all panes at the same time. With the Live CSS panel, quickly trying out new styling for your site on multiple sizes is super easy and very satifying.
The CSS editor is fully featured, knows all CSS declarations and will suggest the appropriate ones as you type, so writing CSS is super fast.
Live CSS comes with an element selector. This will let you click on any element in any pane, go through the CSS and find the actual selectors for that element and give them as suggestions in the editor. Selecting elements to write CSS for is super quick and doesn't require you to open devtools to find them.
Lastly, all of the Google fonts are available when you write Live CSS, so trying out new fonts is as easy as saying font-family: Aladin. Polypane will automatically load in the fonts for you.
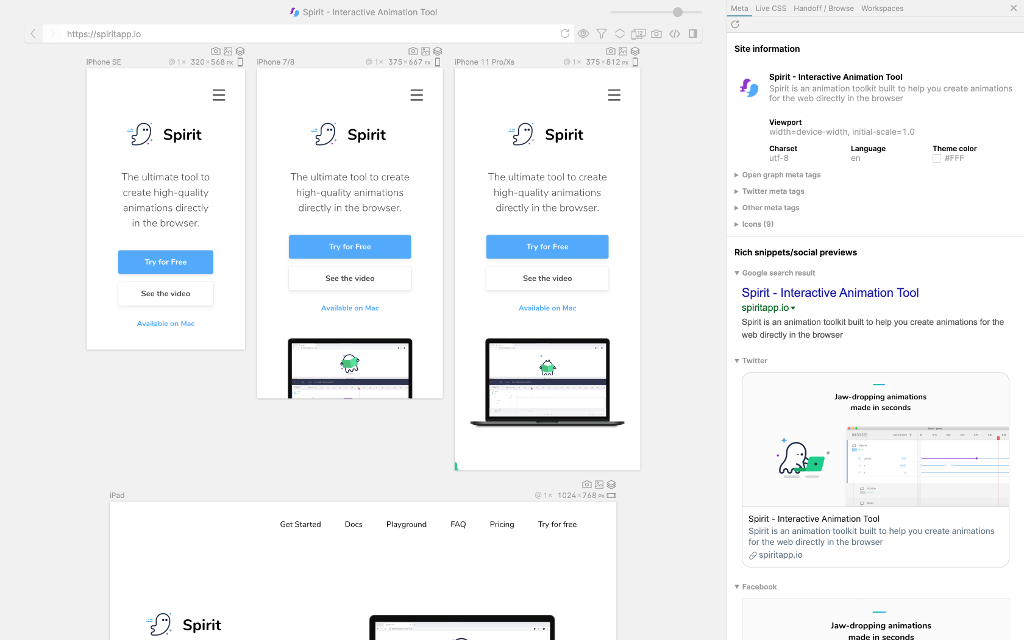
Meta information panel
The meta information panel shows you all the information that's defined in your <head>. Your title, description and favicon, but also all your meta tags, viewport declaration, language and other information. This makes it super easy to spot missing info or typos.

Social media previews / rich snippets
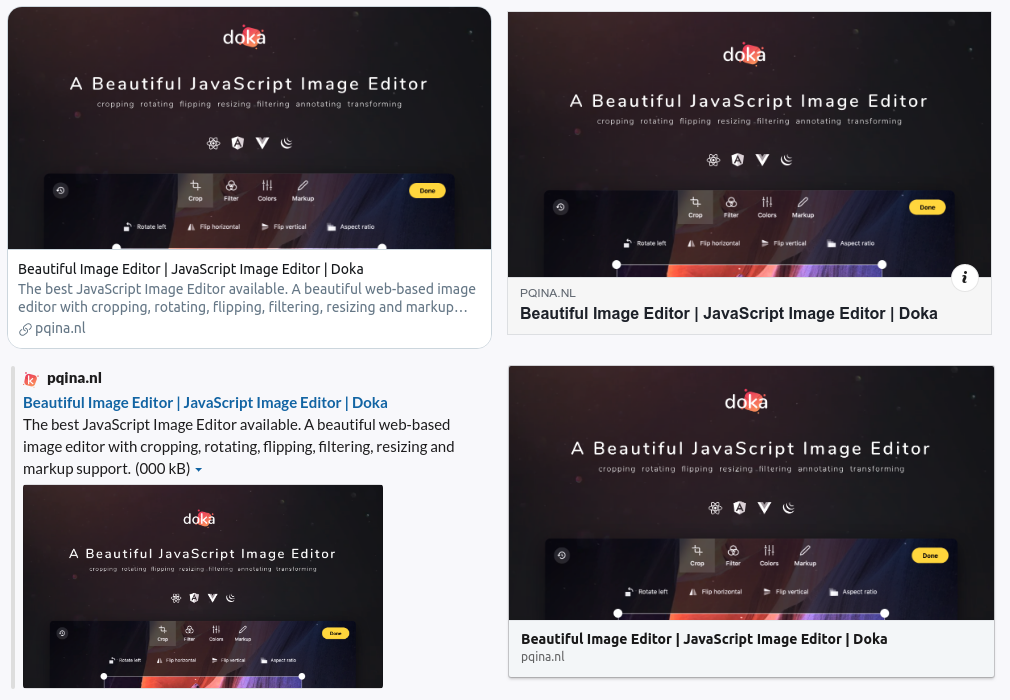
The meta information panel also gives you previews of the social cards of Twitter, Facebook, Slack and Linkedin, as well as the Google search result. For Twitter and Slack, we also support their dark mode.
In developing this feature, we found out that none of the official social card previews of Twitter, Facebook and Linkedin accurately showed what your card was going to look like. They're all out of date!
Additionally, despite their documentation claiming otherwise, all sites use whatever meta information is available. So we painstakingly reverse engineered the way the social cards were actually rendered and we replicate that with pixel-perfect accuracy.
Our generated social previews: Twitter, Facebook, Linkedin & Slack (clockwise.)

More on the Meta information panel
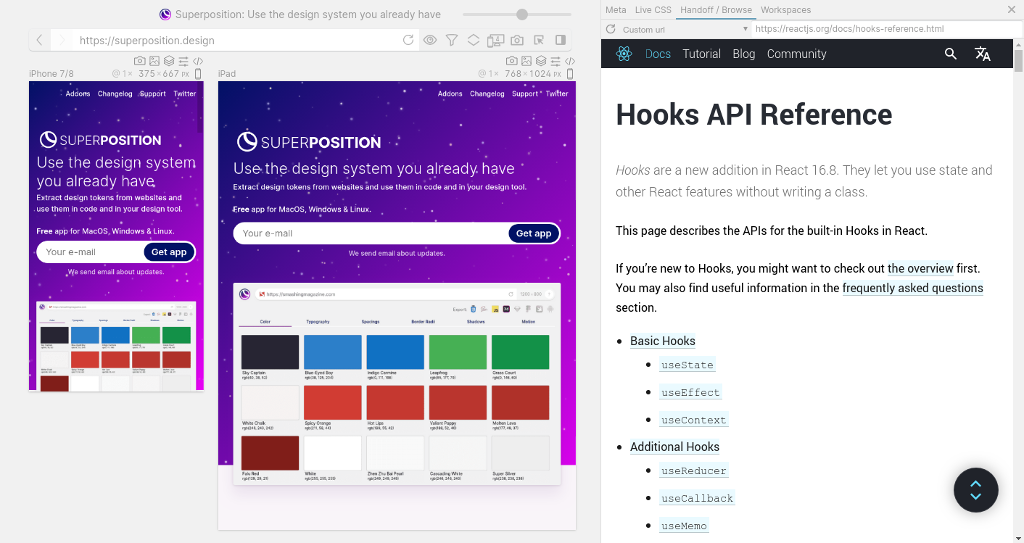
Handoff/browse panel
An important aspect of modern development is handoff: tools that take a design and then display the CSS and dimensions of elements and let you export images, so you don't have to click around in a design tool to figure all that stuff out.
With the handoff panel, you can use all these handoff tools directly inside of Polypane. Your design spec and the site are always side-by-side.
We support a number of handoff tools natively, like Avocode, Invision and Zeplin, but you can also fill in a custom URL.
A custom URL you say? Does that mean you put a browser in a browser?
Well... Yeah!
You can also use the Custom URL option to keep open any reference that you're working with, like MDN, CanIUse, the React documentation or any API documentation.

More on the Handoff/browse panel
Workspaces panel
Workspaces were introduced in Polypane 1.1 as a way to save sets of panes using shortcuts or the window menu. Now they have a visual interface.
The workspaces panel contains a visual overview of all 9 workspaces (with a preview) and lets you easily save and restore them.
New in the workspaces panel is that you can name your workspace, so you no longer have to remember if, for example, Your android devices were in workspace 1 or 2.
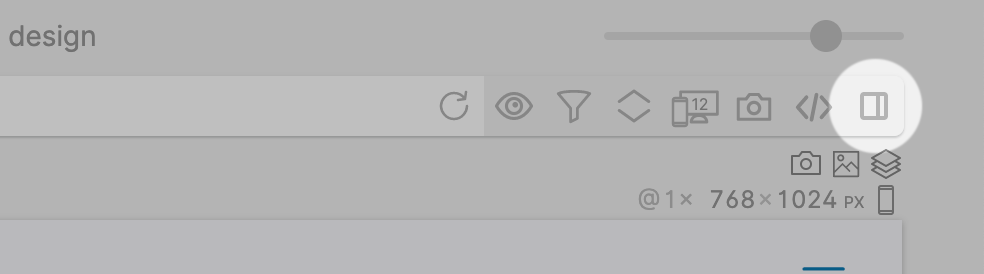
Where you can find all these new features: the side panel
With the side panel, Polypane gains a new place to add functionality and show site information that is not so easily surfaced in other browsers, but still super important.
You can dock the side panel either on the right or on the bottom so you can make it fit your favorite screen configuration.

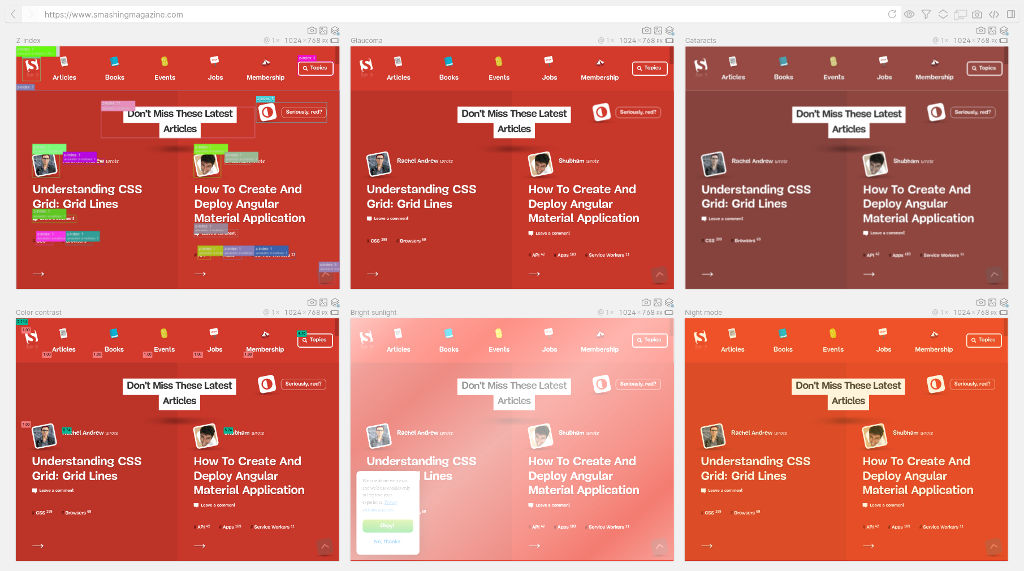
New and updated overlays
In Polypane 2 we introduced overlays: simulators and debuggers you could overlay on a pane. These simulators let you quickly check accessibility issues and simulate things like color blindness, or viewing your site in bright sunlight. In Polypane 2.1, we've added more overlays and improved existing ones.

There is a new Z-index overlay (top left) that highlights which elements have a defined z-index. It's based on the plugin that Addy Osmani wrote for Visbug, with UI improvements that we're contributing back to that project as well. We've improved readablity and also show the z-index stack for each element that has one.
We have two new visual impairment simulators: Glaucoma (top center) and Cataracts (top right). Both of these eye conditions blur and dull your vision.
The color contrast checker (bottom left) now works better when backgrounds are defined for ancestors, and no longer needs a reload.
Bright sunlight (bottom center) now has less of a blowout and an additional glare to simulate the reflections that the glass on a device creates.
We have a new Night mode (bottom right) that simulates the way your page looks when Night mode is active, where screens dial down the blue tones and brightness.
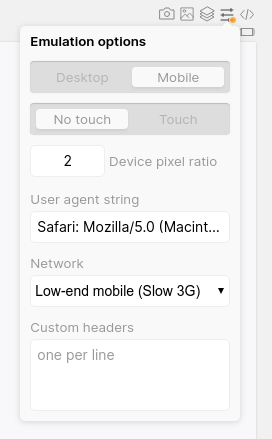
Network throttling

In Isolate panes mode you can now throttle your network connection alongside emulating devices, to test how a page behaves in more realistic settings. We currently have 4 settings: Online, Mid tier mobile, low-end mobile and offline.
Detecting Polypane
If you're developing your site, you might want to show additional debug information or test different variants of your page in different panes. Starting in Polypane 2.1 we offer two ways to detect your site running in Polypane, through our User agent and through a __polypane property on the window.
Read about how to detect Polypane
Custom tooltips
We switched out the native tooltips for all buttons for our custom ones, so they show up quicker and look better, making it easier to get started with Polypane.
Indicators

Reference image, Overlays, Emulation and Devtools all have a blue dot when they're active.
For Emulation, we show a yellow dot when the network is throttled, and if you have an error in your console, the Devtools icon will have a red dot. This will tell you at a glance if there is an issue you need to look at, without needing to open the devtools. Emulation and Devtools are available in Isolate Pane mode.
Screenshotting improvements
Each release we further tweak and improve the screenshots we create to get a better result. Polypane is already much better than Chrome, Firefox and nearly all online tools (check out Screenshot comparison page to find out how) and we're continuing to make the screenshots better for dynamic websites. Scripts now load better and animations are handled more consistently.
Performance improvements
We've rewritten parts of Polypane to make them faster and more performant. The synchronized scrolling is now an order of magnitude faster, and most of the messaging and handling of content is done asynchronously, making the UI more responsive.
Full changelog:
There's more new features, improvements and fixes in this release so read through the full changelog below. All new features are fully documented in our docs too.
- New Side panel
- New Site meta information panel
- New Live CSS panel
- New Handoff/browse panel
- New Workspaces panel
- New New overlays: Z-index, Glaucoma, Cataracts and Night mode
- New Network throttling
- New Live reload delay option
- New Detect Polypane from your site
- Improvement Use custom tooltips for all buttons
- Improvement Faster and more performant scroll syncing
- Improvement Color contrast overlay has improved calculations
- Improvement Color contrast overlay no longer needs a reload
- Improvement Bright sunlight overlay now simulates glare
- Improvement Updated emulated user agents
- Improvement Better full page screenshotting support
- Improvement Icons in the pane header now show activity dots
- Improvement Pane devtools show red dot when there are errors
- Improvement Clicking pane devtools icon will refocus it if already open
- Improvement View mode and Filter buttons simplified
- Improvement All popovers will stay inside window
- Improvement Close all panes option added to the menu
- Improvement Warning when opening more than 15 panes
- Improvement Added the f6 shortcut to focus address bar
- Improvement Tweak UI icons
- Improvement Lower bound of generated breakpoints is now 320px
- Fix Full mode no longer overflows screen
- Fix Speed and responsiveness improvements
- Fix Zoom-to-fit for panes works again
- Fix Support multiple levels of imports for breakpoint detection
- Fix No longer blocking scripts when making screenshots
- Fix 404 page in full mode no longer overlays icons
- Fix Prevent syncing of file inputs
2.1.1 Update
- Improvement Live CSS now supports Variable Fonts
- Improvement Updated Google SERP preview
- Improvement Update Twitter preview image aspect ratio
- Improvement Add Sketch Cloud to handoff panel
- Improvement Add context menu to handoff panel
- Improvement Support explicit downloads in handoff panel
- Improvement Device mode button in devtools is hidden
- Fix context menu being unresponsive on isolated panes
- Fix crash when opening sites that patch
document - Fix dark mode on first launch on Mac being set incorrectly
- Fix workspace UI missing dark mode style
- Fix spacing issues in pane header
2.1.2 Update
- New Svelte developer tools in Devtools manager
- Improvement Higher contrast in Live CSS in dark mode
- Improvement Bump font-size in Live CSS editor
- Improvement Panes outside of view are unsuspended quicker
- Improvement Handoff panel custom urls update quicker
- Improvement Overlay switching happens quicker
- Improvement Full page screenshot get 40% speed improvement
- Fix Full mode was 1 pixel too narrow
- Fix Crash with invalid og:url value
- Fix Outdated parameters when making overview screenshot
- Fix Live CSS preserve checkbox alignment
- Fix Occasional reload loop in isolate pane mode
Getting Polypane 2.1
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, you can find your download there as well.
If you don't have Polypane yet there is a free 14 day trial available. Get it here.
