Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 7 adds a new color picker tool, support for pseudo-elements and pseudo-classes in the Elements panel, new Web Vitals data and visualisations, an integration with Marker.io, new simulators, an update to Chromium 96 and much more.
New color picker 🎯
A proper, screen-wide color picker has been on our wishlist since 2016 and thanks to new APIs in Chromium we've finally been able to include it.
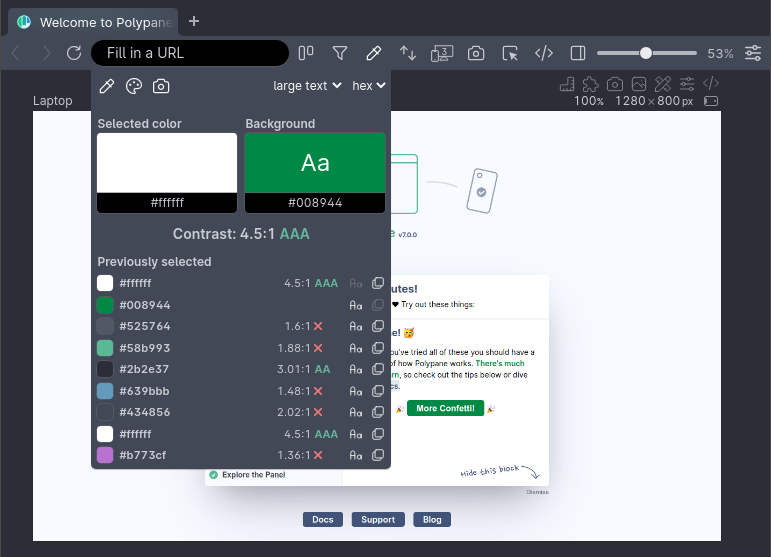
You can pick a color from anywhere on your screen by clicking the color picker icon in the address bar, or by pressing shift + alt + p.
After you've selected a color, we copy it to the clipboard and the picked colors overview opens (you can also open it by right-clicking the icon) This is an overview of previously selected colors and accessibility info of your last two selected colors.
Checking text contrast is as easy as first selecting the background color and then the text color. We show these two colors in big swatches that you can also click to copy the color.

Polypane shows color contrast info below it, and suggests an improved color when needed. We do the same for the 9 previously selected colors, and you can swap out any of those colors for the foreground or background colors so quickly compare the contrast ratio of any color pair.
For a full overview check the color picker docs.
Elements panel updates 🔍
The Elements panel is now more compact, so there is more place for the tabs that let you edit the styles, attributes etc.
The content editor now sizes to fit the text in it and has a button that lets you quickly copy the text to make it easier to get that data back into your CMS or HTML after you're done editing it.
Pseudo-elements and pseudo-classes
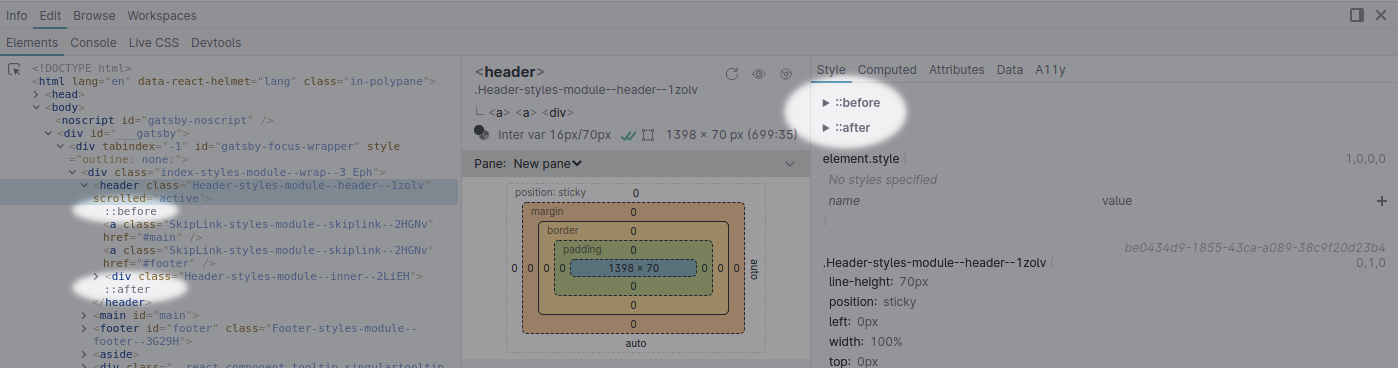
The biggest change is that the Polypane elements panel now supports pseudo-elements like ::before, and
pseudo-classes like :hover with full editing capability.
This took a lot of work to get right, but having it makes it much easier to edit more complex layouts.

They are collapsed by default so they don't get in the way of editing the element itself, but toggle them open and you can edit the pseudo-elements and classes across all your panels.
The style panel will also show associated @font-face and
@keyframe styles that you can edit too. Find them at the bottom of the style panel.
New Color chooser 🎨
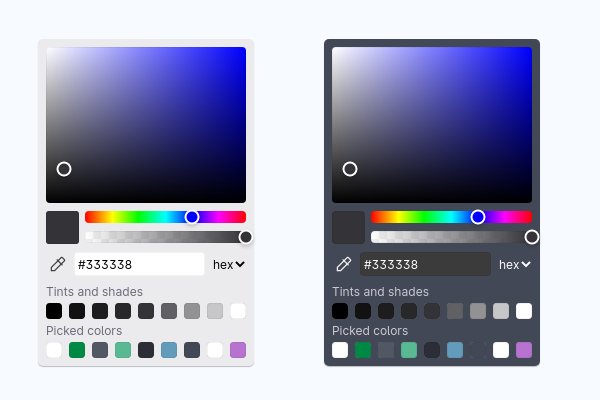
With the release of our new color picker we decided to also revise the color picker in the Elements panel and give it a much needed upgrade.
The new color chooser is more performant, lets you pick colors from anywhere on the screen, makes it easier to switch between notations, shows tints and shades for your selected color so you can easily go darker or lighter, and also has handy access to the last picked colors from the color picker.
And it also comes in dark mode.

Web Vitals Field data and Visualizations 💓
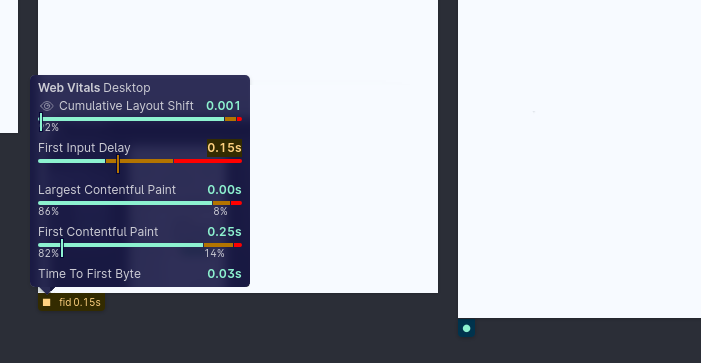
The Web Vitals overlay now shows CrUX Field data when available, so you can compare your experience to real world usage and also see how well your pages do overall.

The overlay switches between the mobile CrUX data and desktop CrUX data depending on the size of a pane, matching the way CrUX field data make the distinction. This way you always compare to the right data.
Knowing how well your pages do in the wild and how your current experience compares to them is useful, but one thing we always try to do with Polypane is help with the next step: if you have a bad score, how do you fix it?
The new visualizations for the Cumulative Layout Shift and highlight of the Largest Contentful Paint element can be turned on from the Web Vitals tooltip and instantly tell you which elements you should improve.
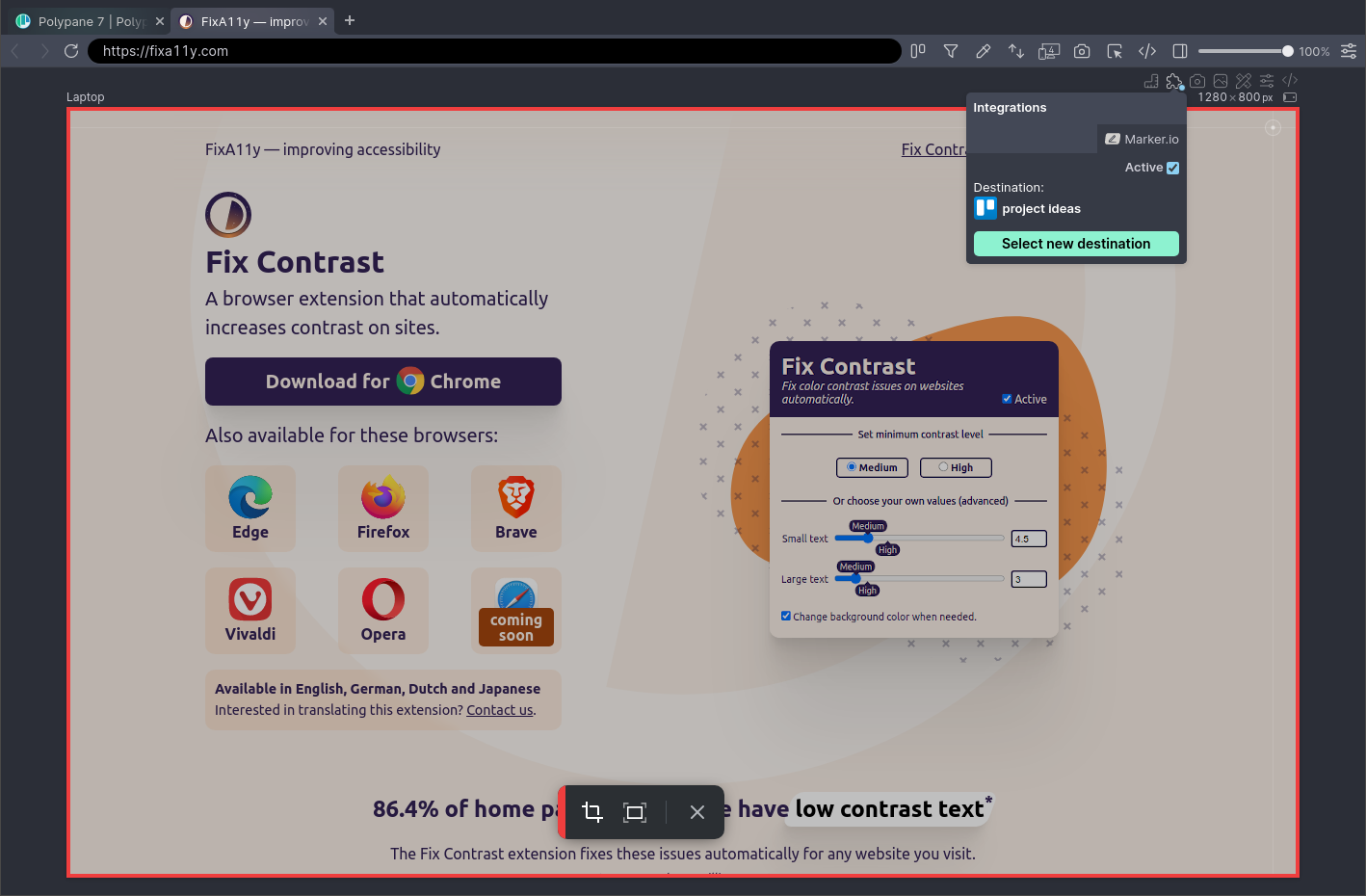
Marker.io integration 🧩
We're pretty excited to now have integrated support for Marker.io! We worked together with the Marker.io team to make this a first-class integration.
With Marker.io you can screenshot and annotate parts of the page and send them to whatever project management you use, like Jira or Asana, to Slack or you can even have it emailed to you.

Marker.io is extremely helpful for anyone doing testing and QA, and we've had many requests for this integration specifically so we're very excited about it. Learn more over on the Marker.io integration page. The integrations we offer in Polypane are growing with every release, so we've made a dedicated integrations page where you can find an overview.
Discount for Marker.io
The folks at Marker.io have been kind enough to offer a 10% discount to Polypane users! Find your discount code by on the new deals page in the dashboard!
Horizontal overflow detection 🖱️
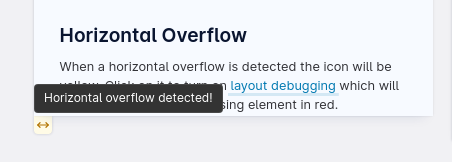
Polypane has had tools to help with horizontal overflow, but one thing that was missing was pro-active notification of overflow issues. In Polypane 7 we've added just that. When Polypane detects horizontal overflow issues in a pane it will show a new icon below it:

When you click on the icon layout debugging for that pane turns on, so you can quickly find the overflow-causing elements highlighted in red.
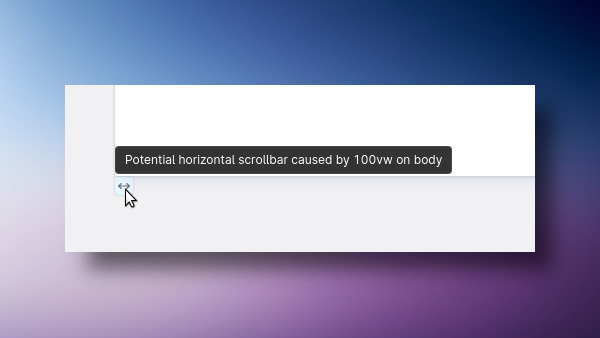
Not only that, it will also detect when you're using width: 100vw, a common cause of scroll bars on computers without
overlay scrollbars (which is: computers without macOS).

Clicking the icon will open the elements panel with the width: 100vw element so you can test changing it there.
Changing it to 100% will often yield the same design on Mac while fixing the horizontal overflow issue elsewhere.
Read more about overflow issues in our article dealing with horizontal overflows.
Polypane Share 🔗
We recently introduced Polypane Links, an easy way to share links that open in Polypane directly along with a set of panes. Try them out in our article CSS breakpoints used by popular CSS frameworks!
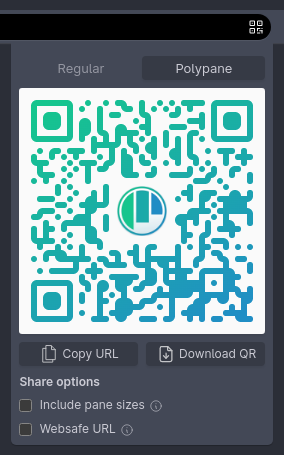
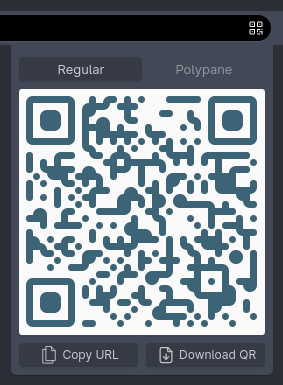
Polypane Share makes it easy to create these links from inside Polypane, either as a QR code or copyable URL. This makes sharing URLs with your team using the right viewports to check really easy.
Polypane share is available when hovering over the address bar and clicking on the QR code icon on the right.
For situations where the polypane:// protocol is not accepted, we also introduce websafe links. These link to a page
on polypane.app, and that page then opens Polypane with your URL and panes.

Regular QR codes
You can also switch to regular QRs so you can easily open URLs on your devices to test on them (because testing on real devices is still important, even with Polypane!)
Polypane will automatically detect when you're working on localhost and replace that with your IP address so devices on your network can open the URL.

New & updated debug tools and simulators 👁️🗨️
The list of built-in debug tools and simulators in Polypane is always growing. This release adds two new debug tools, two updated simulators and one new simulator. The total is now 37!
Interactive Glaucoma simulator
After implementing the Tunnel Vision simulator, an impairment often associated with Glaucoma (very severe glaucoma causes tunnel vision) we researched what a fully interactive glaucoma visualization should look like.
There are many different visualization available, as there is not one right answer to the question "what does someone with glaucoma see?", but we're very happy with what we think is the first fully interactive Glaucoma visualization for web content:
Macular degeneration simulator
Macular degeneration is kind of the opposite of tunnel vision: instead of losing your peripheral vision, you lose your central version.

Updated Cataracts simulator
During our research into Glaucoma we also took a critical look at our existing cataracts simulation and determined that it was not doing enough. Here too we looked at the available research into what cataracts is really like to bring the simulator closer to reality.

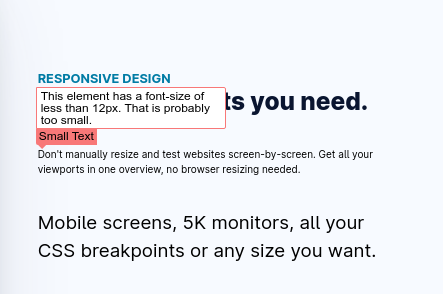
Detect small text 🔬
Use this to find instances where your text is so small that it causes issues. This debug tool will flag regular text that's smaller than 12px, and form elements that are smaller than 16px. The latter causes iOS to zoom in on your page when focusing a form element, which can look bad and can be confusing to your visitor.

Text Spacing (WCAG 1.4.12)
This debug tool applies the minimum text spacing requirements from the WCAG criterion 1.4.12. Use this to check if any content is lost with these extra settings. Head over to our debug tool docs for a list of specific text spacing changes.

As you see, we have some work to do for this 😉
Chromium 96
Polypane is now running the beta version of Chromium 96. That means you can now use the following features in Polypane:
prefers-contrastemulation, find it in the emulation popover.- Eyedropper API, which powers our color picker!
- URLPattern
- Container queries (was already available in Polypane 6.x)
- Scrollbar gutter
- accent-color (was already available in Polypane 6.x)
- crypto.randomUUID()
Other new features 📜
The number of new features in Polypane 7 is pretty big, here are some smaller features. Be sure to scroll through the full changelog for everything new. The documentation for all features is fully up to date.
New and updated device presets 📱
With the release of iOS15 and the bottom-aligned address bar, the viewport sizes of iOS devices in portrait mode changed slightly. So all our iOS devices are updated to support the new sizes.
New Samsung mobile phones and tablets are also added to our list of device presets, with both the viewport sizes and device sizes for portrait and landscape. If you're missing a device or screen size, let us know!
Mute audio option 🔇
You can now mute audio for all panes, or for all but the first pane in the global settings. This should help when you're working on sites with audio! You can find this in the global settings menu
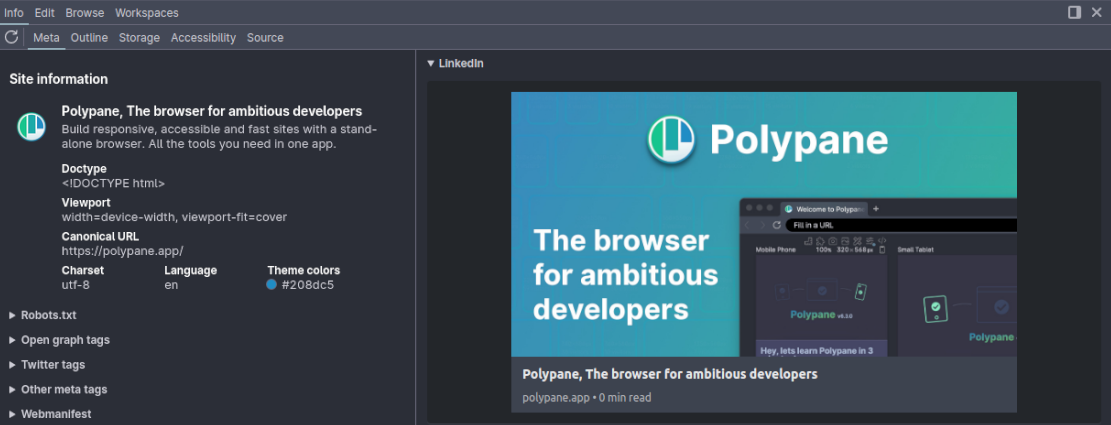
Updated social media previews 🖼️
Between Polypane 6.3 and Polypane 7, LinkedIn, Telegram for Web and Google all introduced dark modes! So we've updated our designs with support as well. Now all social media previews that Polypane shows support both light and dark mode.


Improved accessibility testing and reporting
The landmark outline overview has new tests. The overview now warns about multiple navigation landmarks that don't have unique labels and about labels that includes the name of the landmark, causing screen readers to repeat themselves.
The Focus order overview now hightlights elements that don't follow the reading direction of the page, which can be confusing for people using the keyboard to navigate your page. These items will be highlighted both in the list and in the focus order overlay on your page.
The images outline is now more performant and does a better job of parsing the different image properties. It will also now warn you about the use of color words in your description, as this can be inaccessible to some visitors.
The Link outline now shows ARIA links as well, though that will also get you a warning to use a real link instead. Resolving relative links has also been improved, so link checking is now more reliable.
Reference image offsets
The reference image feature lets you overlay an image on top of your web page so you can check for visual regressions or design adherence.
You can now add a horizontal and vertical offset to the image to position it correctly.
Get Polypane 7
Polypane is available for Windows, Mac (universal dmg for Intel and M1) and Linux (.deb or AppImage).
Polypane automatically updates on Mac and Windows and on Linux when using the AppImage. Otherwise, head over to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Polypane 7.0.1 Changelog
Improvements
- Improved Marker.io flow now returns to button instead of capture flow
- Improved Scrollbars are now easier to click
- Improved Pane close buttons now appears on focus too
- Improved Outline panel: links with the text "learn more" are now flagged
- Improved Outline panel: images with the filename as alt text are now flagged
- Improved Updated list of google fonts
- Improved Updated version of Chromium 96
- Improved Updated list of accessibility rulesets
- Improved Faster initial pane load time
- Improved Prevents false positive virus warnings for the installer on Windows (Thanks Dave!)
- Improved Better error handling inside Polypane with options to reload or reset data
Fixes
- Fix Crash related to long URLs
- Fix Crash related to grid overlay (Thanks Sebastian!)
- Fix Error message for Nextjs users (Thanks Alex!)
- Fix On some Linux systems settings were saved in the wrong directory
- Fix Updating on M1 sometimes updated to Intel version
Full 7.0.0 Changelog
New features
- New Eye dropper color picker
- New Support for pseudo-element, pseudo-classes, keyframe and font-face in Elements panel
- New Web vitals pop-ups show CrUX field data
- New Polypane Links integration
- New Horizontal overflow detection
- New CLS and LCP overlays
- New Marker.io integration
- New Update to Chromium 96
- New Prefers-contrast emulation
- New Samsung android phones and tablet device presets
- New Mute options for panes
- New Dark modes for Google Search, LinkedIn and Telegram previews
- New Small font size checker debug tool
- New Force text spacing debug tool
- New Interactive glaucoma simulator
- New Macular degeneration simulator
Improvements
- Improved New Google fonts
- Improved "Pane zoom" is now renamed to "Scale"
- Improved Updated viewports for iOS15
- Improved New Ultrawide device preset (Thanks Patrick!)
- Improved HTML Validation rules
- Improved Live Reload now shows optional notifications
- Improved Live Reload supports reloading multiple CSS files with the same name (Thanks Alex!)
- Improved Elements panel supports new individual transform options
- Improved Elements panel navigator design is clearer
- Improved Elements panel specificity notation now uses commas (Thanks Bramus!)
- Improved Elements panel specificity links to explainer page for each selector
- Improved Elements panel has new color picker with recently selected colors, tints and eye dropper
- Improved Elements panel content editor now auto-sizes and has a copy button
- Improved Outline panel now warns about similar landmarks without unique title
- Improved Outline panel now warns if landmark label includes the role
- Improved Outline panel now shows elements with role=link in link overview (and shows a warning)
- Improved Outline panel Focus order now warns when focus order goes against reading direction.
- Improved Outline panel update image overview design
- Improved Outline panel images are now lazy loaded
- Improved Outline panel images now warns about colors in alt text
- Improved Meta panel list of icons shows dimensions and type of icon
- Improved Reference image can now be offset from the site (Thanks Roni!)
- Improved Live CSS variable font loading for complex multi-axis fonts improved
- Improved Updated Cataracts simulator
Fixes
- Fix Legacy mode is now deprecated, will be removed in Polypane 9
- Fix Remove "new random pane size" menu item (Thanks Martin!)
- Fix Dark mode is now correctly restored on Windows (Thanks Thomas!)
- Fix Live Reload preserves all search params when injecting CSS and Images
- Fix Scrolling in number inputs no longer scrolls the main workspace
- Fix Menus that open dialogs now have ellipsis added to them
- Fix Touch emulation now also sets the hover:none media query (Thanks Thomas!)
- Fix Detached devtools no longer close and reopen when inspecting an element (Thanks Jason!)
- Fix Double clicking to fill height now takes global zoom into account
- Fix Polypane Peek tooltip now positioned correctly for elements left offscreen (Thanks Matthias!)
- Fix Reset URL when it's invalid on launch (Thanks Markus!)
- Fix Preserve search parameters when loading URLs from browser extensions
- Fix Support backticks in Live CSS panel
- Fix Prevent applying breakpoint panes when there are no breakpoints (Thanks Jens Olaf!)
- Fix CSS Breakpoint detection no longer needs initial user input to work (Thanks Jens Olaf!)
- Fix Alignment issues in select elements in Panel
- Fix Position of quality bar in Full layout
- Fix Outline panel Links checker now only matches the word "more" for check of unclear link text.
- Fix Outline panel relative URLs are now resolved and checked correctly
