Blog
Tips for responsive design & developer tools
Page 5 of 11
ColorContrast.App: a new place for our color contrast checker
We first released our color contrast checker three years ago. At the time it was one of the first ones that gave suggestions , based on the needs I had while working on an open-source corona tracking app. Later on the…
Polypane 13.1
Polypane 13.1 is here! In this release we retooled our build system from webpack to Vite, which has improved the startup time and UI performance of Polypane by about 20%. 13.1 also adds network requests to the Console…

Polypane on PodRocket
On April 5th Kilian was a guest on the PodRocket podcast . Together with Paul Mikulskis we chatted about Polypane, developer experience, and more! Listen to it here Thanks PodRocket for having me on!
Using Polypane to check a website with James Q Quick
Together with James Q Quick Kilian showcased how Polypane can be used to find issues and suggest improvements on a live website. During the livestream Kilian and James went through his new portfolio site and checked…
Building a lightbox with the Dialog element
The dialog element lets you overlay content on top of your site in something called the "top layer", which is a special layer that sits above all other content. This way you never have to worry about your dialog being…
Polypane 13: CSS Nesting, extension support in beta, search by selector and Chromium 110
Polypane 13 is here! We're launching beta support for regular browser extensions, have a new way to search for elements and have added support for CSS Nesting in the elements inspector. Polypane 13 also runs on Chromium…

Polypane on Syntax.fm
On December the 30th Kilian was a guest on the Syntax.fm Supper Club to talk about Polypane. Wes, Scott and Kilian spoke about Kilians background, how he came up with Polypane, how it's built and how different features…
:where() :is() :has()? New CSS selectors that make your life easier
When people talk about CSS complexity, a major contributor to that is CSS specificity, or writing effective CSS selectors. The more you add to a CSS selector, the more precise it is, but also, the more specific it is, so…
Polypane 12: introducing the Command bar
Polypane 12 introduces our new command bar, that you can use to control any part of the app without leaving your keyboard. We also improved the reference image, color picker and screenshot features, added new…
Polypane 11: JSON viewer, new accessibility tools, Chromium 106, iPhone 14 devices and screenshot updates
Polypane 11 now renders JSON files in a completely new viewer, adds a ton of new accessibility testing features and improves upon existing ones, updates the rendering engine to Chromium 106, includes new iPhone 1…
The breakpoints we tested in 2021 & 2022, and the ones to test in 2023
Which screen sizes to design, build and test on is a perennial topic in web development. While well-built responsive websites will work at any size, during development it's easier to use a small number of sizes to check…

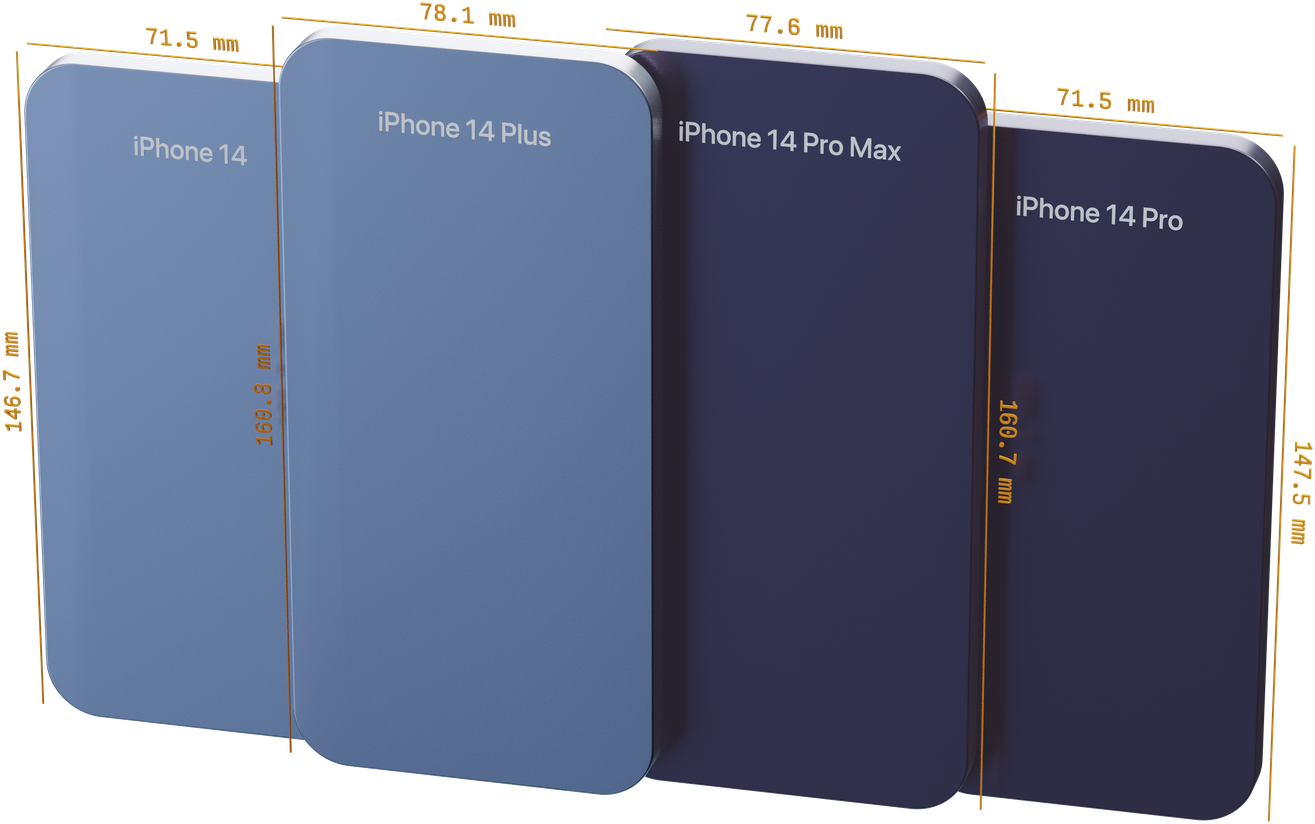
Thanks iPhone 14, designing for device sizes is dead
Back when the mobile web just got started, mobile design was simple (...it wasn't, but bear with me) . Your site had to fit 320px wide and it would work for "Mobile". 320px is the width of the original iPhone and…