Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 16 ships a ton of improvements to common workflows, updates to the meta panel social media previews, support for @scope in the elements panel, an update to Chromium 118 and more.
@scope support in the elements panel
With Chromium 118 bringing support for scoped styles, the Elements panel now also shows them.
When there's scoped styles, Polypane shows the scoping root and end (if available), and like our container query support you can hover over the scoping root to see the element highlighted and click to inspect the element.
Scoped styles can define an end but that end doesn't actually have to be in the DOM. When that's the case, the selector is struck through in the elements panel.
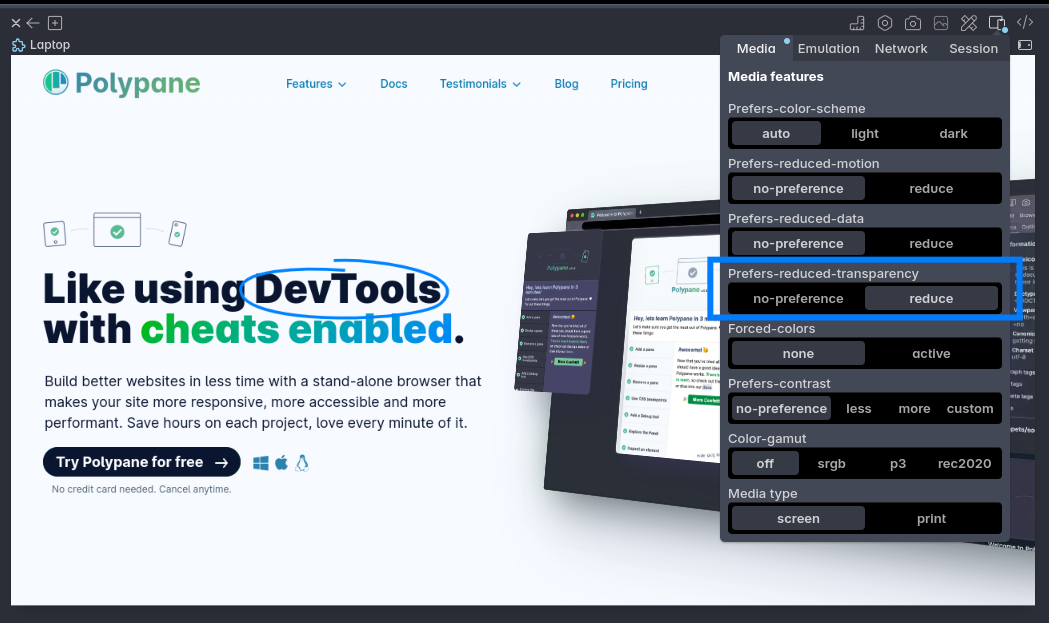
Prefers-reduced-transparency emulation
You can now emulate prefers-reduced-transparency in Polypane, along with the pre-existing 7 other media features.
Prefers-reduced-transparency exists for people that have a hard time reading text on patterned background, and most operating systems have a "reduce transparency" accessibility option that this media query will match against.

Learn more about it in our complete guide to CSS Media Queries.
Meta panel improvements
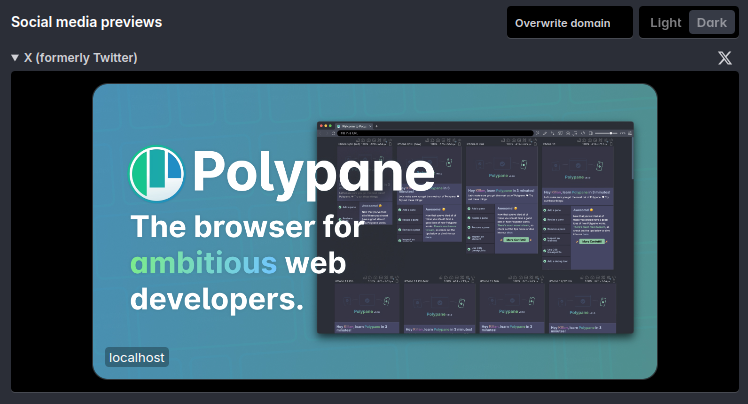
The big update here is the new X (formerly Twitter) style.
New X style
X/Twitter removed almost everything in their preview apart from the twitter:image and the domain. That domain can overlap any text in the image, so make sure you put text where it doesn't get overlapped.

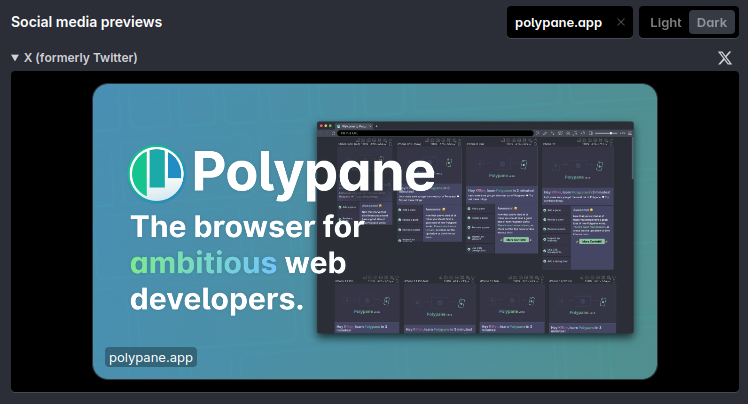
Domain overwriting
Our friend Charlie asked us if we could overwrite the domain in the social media previews. While you develop the domain is most likely going to be localhost, but what you actually want to see is what it will look like on your production domain.

So now you can overwrite the domain in the meta panel and have all social media previews update to that domain.
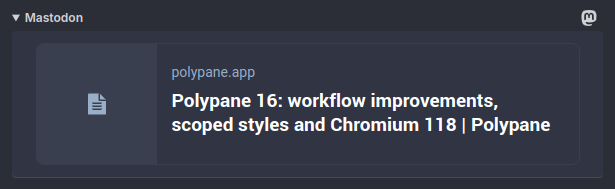
Updated Mastodon style
In Polypane 15 we mostly focused on the large image display (since that's usually what you're aiming for!) but we noticed that our small image display had some issues when there was no OG:image. Polypane 16 remedies that so even if you don't have a large image for your social media previews, everything should look as expected on Mastodon now.

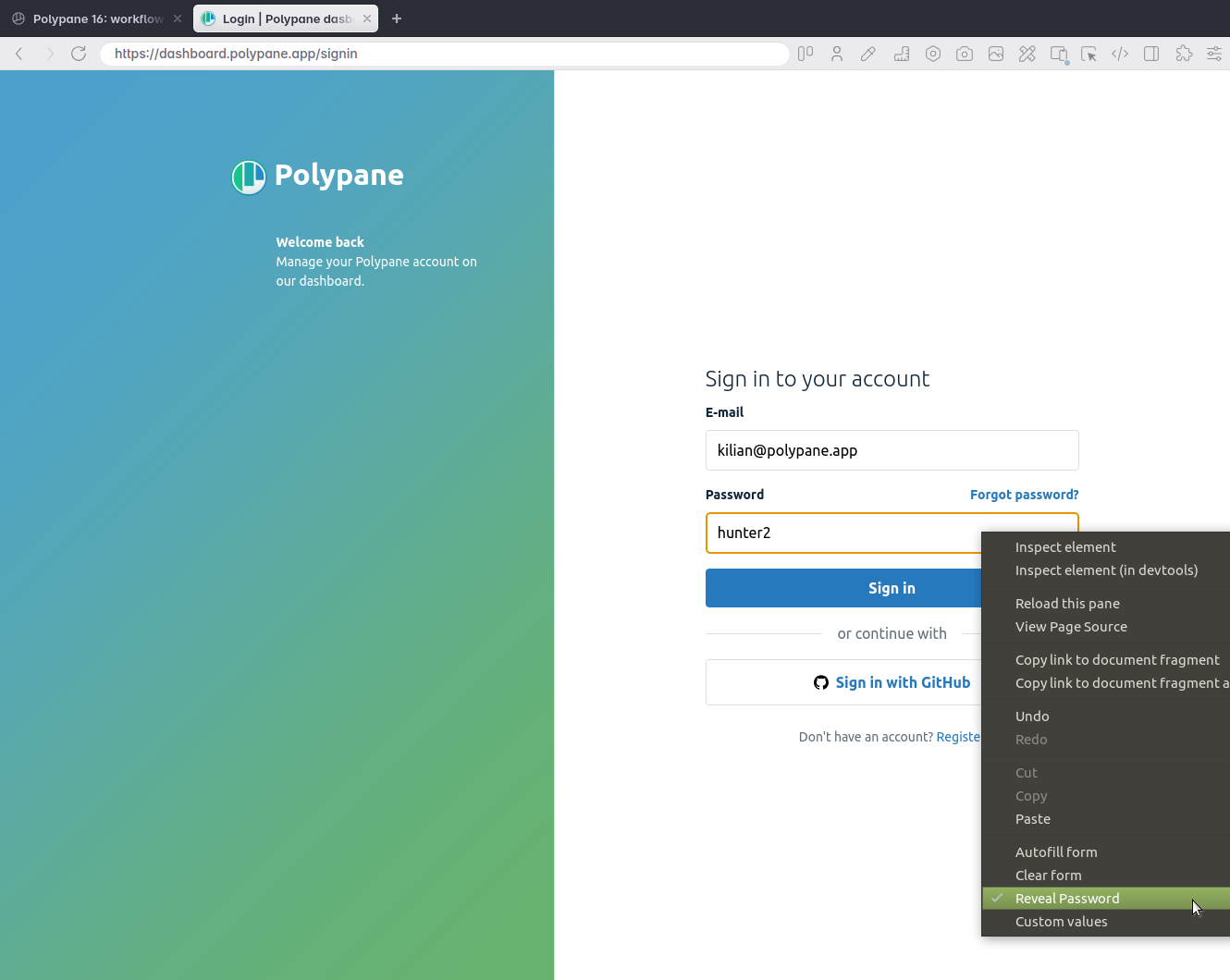
Reveal Password field context menu option
Right-clicking a password field now shows a "Reveal password" option that changes the input to a regular text input, letting you see the password. Pretty handy when you need to know the password for whatever reason, and much faster than editing the attribute in the elements panel.
When clicked, "reveal password" has a checkmark, click it again to revert the input back to a password field.

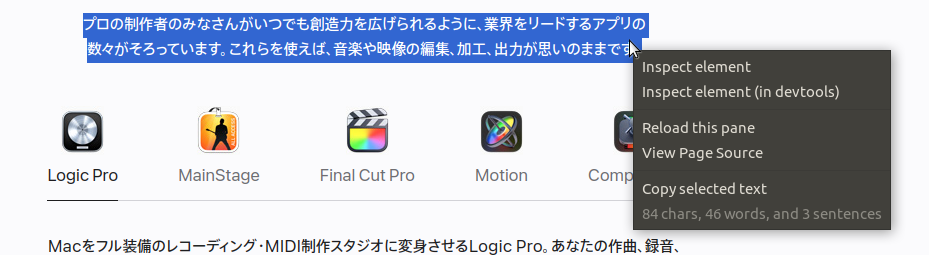
Measure text now counts sentences and supports more languages.
Thanks to the INTL segmenter API, the measure text feature that counts characters and words when you right-click a selection now also supports sentences is many different languages, and does a better job of determining what is a word and what isn't.

Accessibility workflow improvements
A big focus in Polypane is always to make it easier to find and fix accessibility issues. In this release we've made a few improvements to the accessibility workflow.
Copyable content
All content in the A11y tab in the elements panel is now copyable. You could get to all that information through other means, but now you can just copy it and paste it wherever you need it. Thanks to Eric for requesting this.
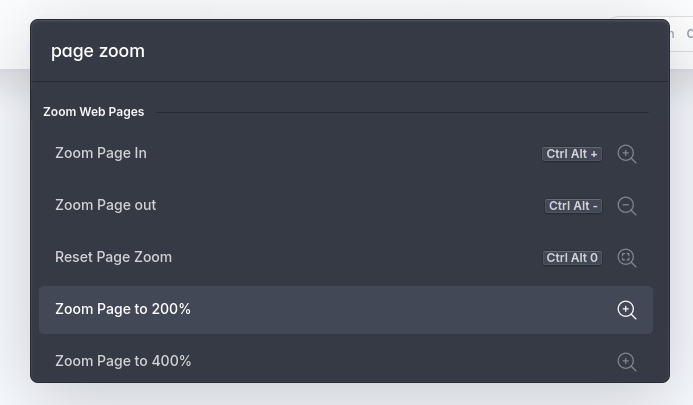
Quickly zoom in to 200% and 400%
Websites being able to zoom into 200% and 400% without breaking is required for WCAG criteria 1.4.4 Resize text and 1.4.10 Reflow, respectively. So zooming to those specific values is something many accessibility testers do a lot.
To help with this, we've now added added them as option to the command bar, along with the pre-existing page zoom options. Thanks Ian for asking for this feature.

While we would love to support zooming in at different levels at different panes so you could check these zoom levels side-by-side in one go, unfortunately Chromium's page zoom works on an origin level. This means any open page on the same domain is updated when the zoom percentage changes.
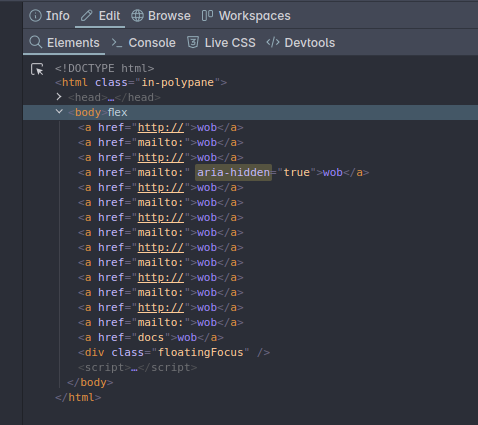
Highlighted aria-hidden
The aria-hidden attribute removes an element from the accessibility tree, but it's easy to miss that attribute being there (or higher up the DOM tree) and wasting time trying to find why the element doesn't have the accessible name you think it should have.

To prevent you from wasting time there, we now highlight aria-hidden in the tree view in the elements panel. Thanks Scott for helping us come up with this!
Should we highlight more attributes? Let us know!
Export Cookies for Polypane Cloud
The storage panel now has an export button for the cookies, that copies them to the clipboard in a format supported by Polypane Cloud, Playwright and Puppeteer.

If you need to test a website with, for example, a logged in state, or with cookies accepted, then you can configure that in Polypane, then export the cookies and use them in Polypane Cloud so it has the right levels of access.
Updated React DevTools
Due to Electron not supporting some of the newer Chrome Extension APIs, we had to run an older version of the React DevTools. In The most recent Electron versions those newer APIs have become available, so we can now run the latest and greatest again.
Notable Fixes
We always ship with a bunch of fixes, these are some of the more notable ones.
Browse panel reloads
When the fragment identifier changed (the part after a # in a URL), the browse panel incorrectly reloaded the entire page. In the case of 1Password and Figma that unfortunately led to issues with getting logged out, or continuously reloading the page. This is now fixed. A bunch of you reported this, thanks for that!
Service workers
The work we did to support Cloudflare's Captcha in Polypane 15 unwittingly broke service workers for some websites. We had to revise the way we deal with Cloudflare's Captcha's (and luckily they also improved the support for Polypane on their side in the mean time!) to make sure that service workers still work. Thanks Sander for reporting this!
Chromium 118
Polypane now runs on Chromium 118.0.5993.89. This means we now ship support for scoped styles, prefers-reduced-transparency and the <search> element.
We've also enables new flags so you can try out upcoming features like the scripting media query and the relative color syntax. View the full list here: Experimental Chromium features.
Get Polypane 16
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 16 Changelog
New
- New Elements panel: Scoped Styles support
- New Toggle Password field context menu option
- New Meta panel: X social media preview
- New Meta panel: Overwrite domain in social media previews (Thanks Charlie!)
- New Prefers-reduced-transparency emulation
- New Command bar options to zoom to 200% and 400% (Thanks Ian!)
- New Storage panel: Export cookies for Polypane Cloud, Playwright and Puppeteer
- New Chromium 118
Improved
- Improved Measure text now also counts sentences, better language support
- Improved Elements panel: a11y tab content is now copyable (Thanks Eric!)
- Improved Elements panel: aria-hidden is now highlighted in the tree view (Thanks Scott!)
- Improved Elements panel: Support for new CSS properties like overlay and transition-behavior
- Improved Meta panel: Improved Mastodon previews without og image.
- Improved Tooltips: More resilient tooltip styling for sites using popovers
- Improved Browse panel: Also support installing extensions from new Chrome Web Store
- Improved Browse panel: now uses local version of favicons
- Improved Browse panel: added Phind search engine
- Improved Debug tools: Contrast checker performance
- Improved Quicker resizing of full layout web page when resizing the browser
- Improved Updated screenshot tool
- Improved Support the latest react devtools
- Improved Better color-scheme: dark support
- Improved Performance improvements across the app
- Improves Storage panel: improve the UI of the buttons
Fixes
- Fix Lorem Ipsum browser extension installation failing
- Fix Debug tools: Aria overlay not removing on removal
- Fix Debug tools: Fix Dyslexia simulator
- Fix Browse panel address bar menus overlapped icons by 1px
- Fix Browse panel no longer reloads when the fragment identifier changes
- Fix Browse panel now follows color-scheme of page
- Fix Browse panel resetting search engines now works properly
- Fix Elements panel: arrow number changing in attributes
- Fix Elements panel: height of tree view was not correctly remembered
- Fix Tooltip: Missing text for accessible names was cut off
- Fix Tightened our Sentry configuration to send less data (Thanks Chris!)
- Fix Fix issues with service workers (Thanks Sander!)
- Fix Don't scroll to last pane on a hard reload (Thanks Peter!)
- Fix Main menu now also closes when clicking into a pane (Windows only)
- Fix Share popup could fall behind browse and devtools panels
- Fix Storage panel scrolled too far
