Table of contents
Skip table of contentsEvery year, WebAIM conducts an automated survey of the top one million home pages to identify the most common accessibility issues and trends. They collect (automatically detectable) accessibility issues, along with information on technologies user, page language and other domain characteristics.
If you haven't seen it yet, check out the WebAIM Million 2025 report. There are a lot if interesting insights, like the growing home page size or the correlation between using ARIA and a page having detectable issues. For this article though, I want to focus on the most common accessibility issues.
WCAG Adherence
As mentioned above, WebAIM can only check for automatically detectable issues (by their testing tool WAVE) so it doesn't paint a full picture. It doesn't include things like keyboard navigation, target size, logical focus order and other things Polypane can find and flag for you.
But it does include other common issues. In 2025, 94.8% of home pages had at least one WCAG 2 failure. That sounds like a lot, but as Yatil mentioned on Mastodon: this is actually a reduction of 1.1% compared to the year before. In the 5 years before that there was a reduction of 1.9% in total.
So 1.1% in a single year really is a lot! It's a sign that the web is getting more accessible, and that the efforts of many people are paying off.
Most Common Issues
The most common (automatically detectable) issues are:
- Low contrast text: 79.1% of pages
- Missing alt text: 55.5% of pages
- Missing labels: 48.2% of pages
- Empty links: 45.4% of pages
- Empty buttons: 29.5% of pages
- Missing language: 15.8% of pages
Let's take a look at these issues one by one, and how you can fix them in Polypane.
Low Contrast Text
Any text that doesn't have enough contrast with its background is hard to read for many users, and thats why WCAG has a contrast ratio requirement of 4.5:1 for normal text and 3:1 for large text.
Because it's such a common, and fundamental issue, Polypane surfaces the contrast ratio in many different places.
The calculation Polypane uses for this is a fully custom solution that can handle multiple semitransparent background colors, semi-transparent text, text shadows and other more complex situations.
Inspecting the contrast ratio of an element
There's a few ways in Polypane to get the contrast ratio of an element:
- Polypane Peek (hold ⌥ and hover over an element)
- The Elements panel (in the Navigator)
- Getting the colors using the Element picker in the Color picker
- Checking all elements on the page using the Color contrast debug tool
With Polypane Peek
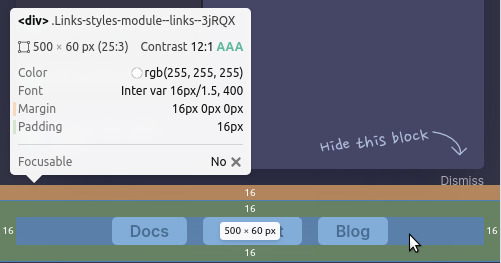
Whenever you use Polypane peek to quickly inspect an element (hover over it and hold ⌥ ) the contrast ratio is shown in the popup.

In the Elements panel
When you click to inspect the element in the Elements panel, the contrast ratio is shown in the navigator as a "AA", "AAA" WCAG rating or an "X" when there isn't enough contrast, which you can hover to find the exact ratio and a preview of the colors used.

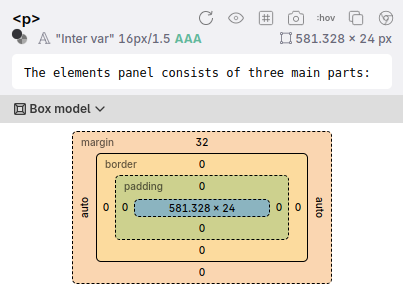
Then for more information, you can open the "A11y" tab in the elements panel where a preview of the colors, the ratio and the WCAG rating is shown.
In the Color picker
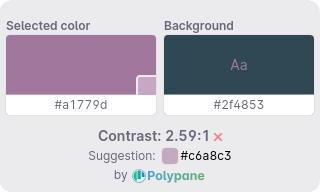
Click the inspect icon in the Color picker and click the element you want to inspect. Polypane gets the (calculated) text and background colors and shows them as swatches in the color picker.
When there is not enough contrast between the two colors, Polypane shows a small overlaid square with the closest color that does have enough contrast.

Fixing the contrast ratio manually
Identifying the contrast ratio is one thing, but fixing it is another. Polypane has a few tools to help you with that.
When opening the color swatch either in the color picker or from the Elements style properties, Polypane will use your settings or the elements properties (like which CSS property is used and what the font size is) to determine the required contrast ratio.
It will show the different contrast ratios in the color picker so you can visually move the color around until it meets the requirements.
Fixing the contrast ratio automatically
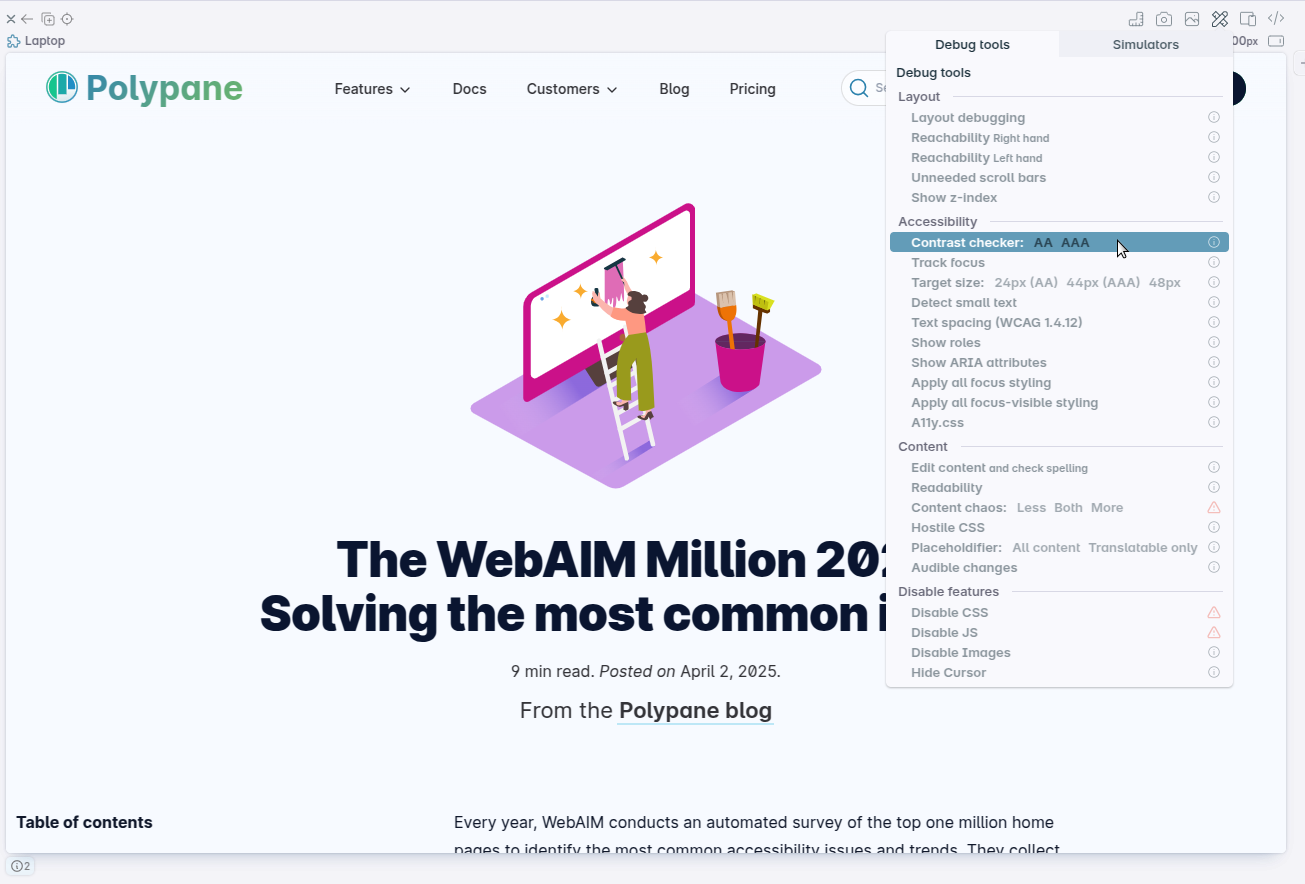
To check the entire page for contrast issues, you can use the Color contrast debug tool to find all the elements that have low contrast, using either AA or AAA contrast requirements.

Hover over a badge to show a live preview of the closest color that does have enough contrast, and then click it to copy the color to your clipboard and apply it to the element.
This feature takes all the guesswork out of color contrast and has you fixing issues in no time.
Missing alt text for images
Whenever you use an image, it should have a text description. This is nice for SEO, but essential for people that can't see the image. The alt text is read by screen readers and is shown when the image can't be loaded.
There's two ways to deal with this in Polypane:
- Spot-checking with Polypane Peek (hold ⌥ and hover over an element)
- Checking all your images in the Image Outline in the outline panel
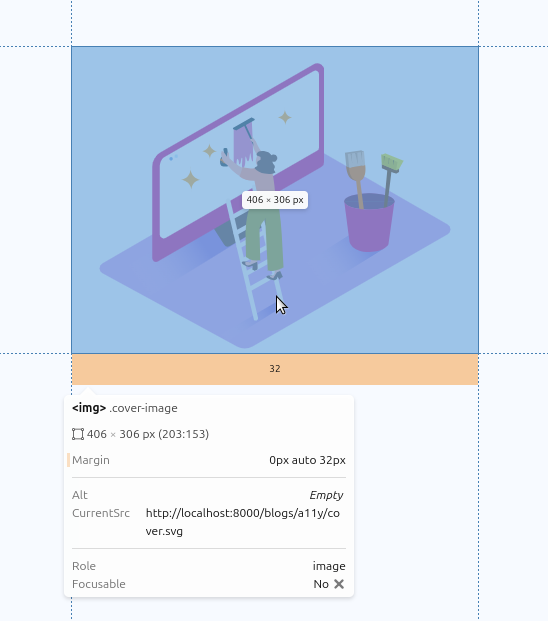
With Polypane Peek
When you hover over an image with ⌥ pressed, the alt text is shown in the tooltip. This is the fastest way to check the alt text of a specific image

When the alt attribute is missing it'll be marked as "Missing!" and if it has an empty alt attribute (which is valid for decorative images) it will be marked as empty. From there it's up to you to decide if the (lack of) alt text is correct and descriptive.
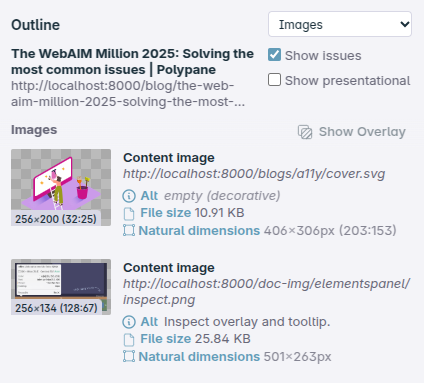
In the Outline panel
To see all the images on a page, use the Outline panel and select "Images" in the drop down. This will show you all the images on the page with their alt text, along with other pertinent information like whether the image is inside a link (which means the alt text also has to work for the link).

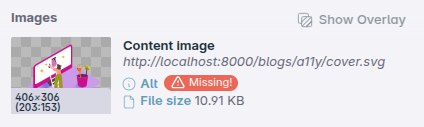
If the alt attribute is missing but should be there, it will be marked as "Missing!":

By default Polypane will hide all images marked as decorative, but you can show them by clicking the "Show presentational" checkbox in the top right corner of the outline panel. That lets you check if the images that are marked as presentational really are.
Fixing the alt text
When an alt text is missing you should at the very least add an alt attribute to the image to mark it explicitly as decorative. But if the image is part of the content, it needs a description.
While Polypane can't help you with the contents of the alt text, it does automatically check the text for common mistakes and potential issues:
- Starting the description with "image of"
- Descriptions that are overly long
- Mentions of colors
- Repeating the file name or ending with the file extension
- Common default values like "placeholder" or "image"
- Usage of multiple emoji, which can be tedious to listen to.
Missing labels and empty buttons
Elements like <input>, <select> and <textarea> do not have an accessible name by themselves, they need something else to give them an accessible name. Most commonly you'd use a <label> with a for attribute referencing the id of the <input>, or you'd wrap the <input> in a <label> element.
While buttons do have text content and so have an accessible name, they can end up lacking one because they're using an SVG icon or image.
Both of these issues have the same cause: the element doesn't have an accessible name. This is a problem because screen readers and other assistive technologies need an accessible name to tell the user what the element is for.
There's two ways to check for missing labels in Polypane:
- Inspecting with Polypane Peek (hold ⌥ and hover over an element)
- Checking the A11y tab in the Elements panel
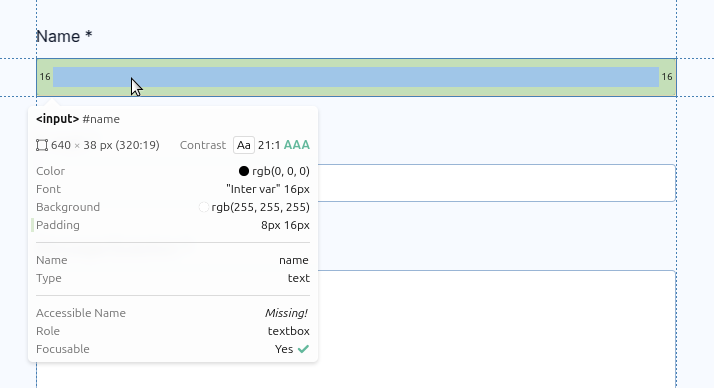
With Polypane Peek
When you hover over an <input> or other form control with ⌥ pressed, Polypane automatically checks the element for an accessible name. If it doesn't have one, it will show "Missing!" in the tooltip.

Polypane will use the elements role to determine if it needs an accessible name, so it also works for other elements that should have an accessible name, like <button> or <a> elements.
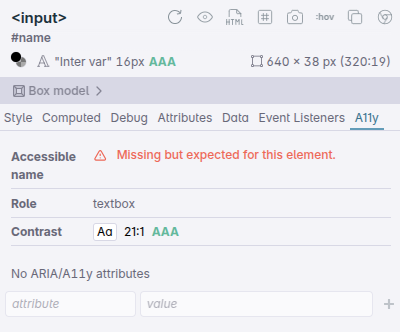
In the Elements panel
When you click to inspect the element in the Elements panel, Polypane will automatically check if the current element needs an accessible name and if it needs one but doesn't have one (which is the case for unlabeled form elements) it will show a warning in the A11y tab.

Polypane does this not just for form elements, but for all elements that should have an accessible name.
Empty links (or ambiguous links)
Empty links are links that don't have any text or other content inside them. It's essentially the same problem as missing labels, just for <a> elements. Without an accessible name, screen readers and other assistive technologies can't tell what the link is for.
Ambiguous links are links that have a name, but the name doesn't say anything about the link. Examples of this are links that say "Click here" or "Read more". Those might look nice in the design, but they're not very descriptive.
There's three (and a half) ways to check for empty links in Polypane:
- Inspecting with Polypane Peek (hold ⌥ and hover over an element)
- Using the Link Outline in the Outline panel
- Checking the A11y tab in the Elements panel
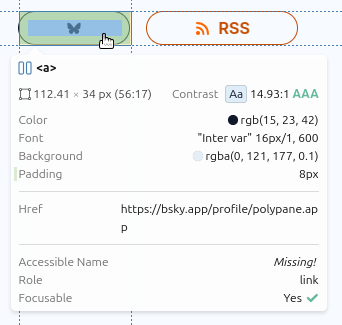
With Polypane Peek
Notice a trend yet? Polypane peek is like a superpower, quickly showing you the information you care about without having to open a new panel or tool.
When you hover over an <a> element with ⌥ pressed, Polypane automatically checks the element for an accessible name. If it doesn't have one, it will show "Missing!" in the tooltip.

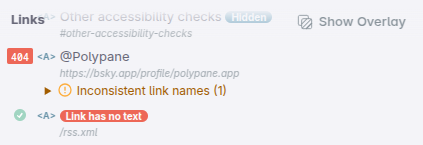
In the Outline panel
The links overview in the outline panel shows you all the links on the page, along with their accessible name, showing a warning for links that have no accessible name.

Along with that, it also check the accessible name for ambigious wording like "Click here" or "Read more" and for accidental repetition like a "home" link that also has an icon with the alt text "home", making the accessible name "home home".
It will also check the link for other potential wording issues, like if the accessible name and visible text don't match (WCAG SC 2.5.3) or if multiple links that go to the same URL have different wording (WCAG SC 3.2.4). Both of these aren't definite issues, but should be checked to see if they are
As a bonus, it also checks if all the links on your page actually work and don't lead to a 404 or other error page.
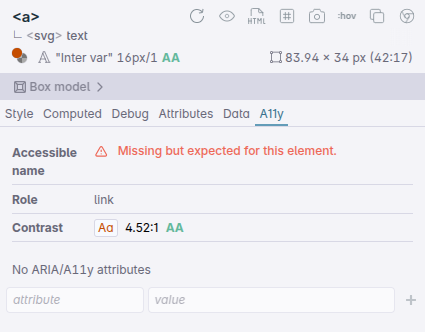
In the Elements panel
Like for missing labels, Polypane will automatically check if the current link has an accessible name and show a warning in the A11y tab if it's missing.

Missing language
When your page doesn't declare the language it is in, screen readers can use the wrong pronunciation for words, which can lead to confusion. This is especially true for pages that are in a different language than the browser's default language.
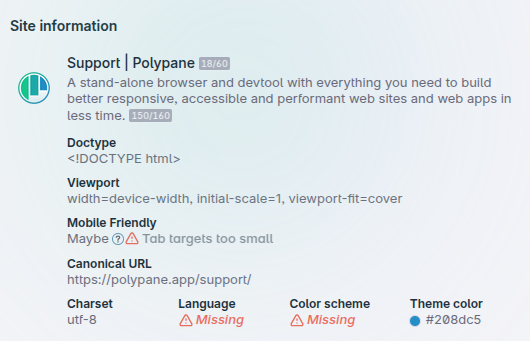
The Meta panel automatically gathers information from the page and the contents of your <head>, including the language the page is in. It also checks if the language is valid to prevent typos. If the language is missing or invalid, it will show a warning.

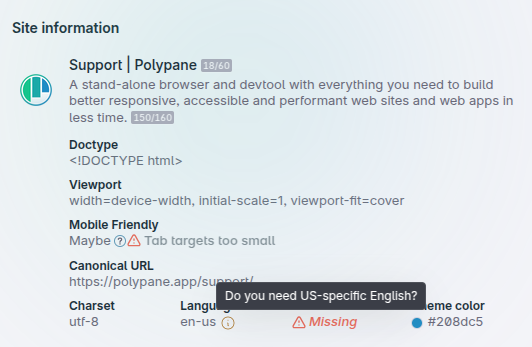
Additionally, if will check if the language that's set isn't too specific. For example, if the page is in English, but the language is set to "en-US" or "en-GB", it will show a warning. To learn more about this, check out our article How to check your site in different languages and writing modes.

To solve a missing language, you can add a lang attribute to the <html> element. If your page is in English, you can add lang="en" to the <html> element, for example.
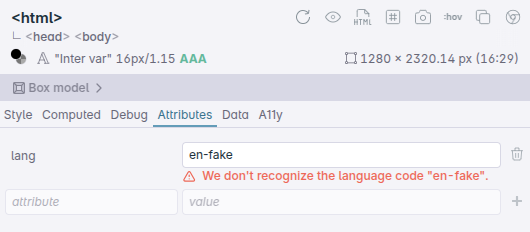
When you inspect an element with the lang attribute in the Elements panel it will also check the value against the list of valid language codes and show a warning if the value is invalid.

Other issues flagged by WebAIM
While those were the most common issues, WebAIM also flags a few others issues that Polypane can help you with:
Heading issues
Most people using screen readers will use the headings to quickly navigate your page, so it's important that they are set up in a logical and descriptive way.
Common heading issues are multiple <h1> elements (present on 16.8% of home pages) and headings that skip heading levels (like an <h2> followed by an <h4>, present on 39% of home pages).
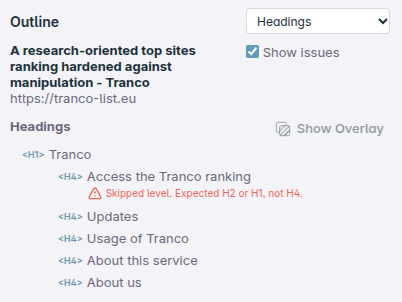
To find and fix these issues, use the Heading Outline in the outline panel. That will show you all the headings on the page, along with their level and a warning if they skip levels or if there are multiple <h1> elements.

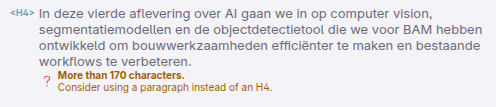
The Heading outline goes a step further and also flags other issues, like headings that are too long. These commonly should be paragraphs and are made headings for styling.

Another common issue is headings that have repeated content, which can be confusing. For example, a "contact" page with an <h1> of "Contact" might also have an <h4> with the text "contact" in the footer repeated across the site. That can be confusing for screen readers users since they now don't know which of the two headings they're at.
Broken Skip links
Skip links are typically added to pages to let keyboard users jump over long lists of links, such as the main navigation, and straight to the main content. They typically do this by linking to an element with an id attribute, like <a href="#main">Skip to main content</a>.
According to WebAIM, 10% of the skip links on the home pages they checked were broken, meaning that the id attribute was missing or invalid.
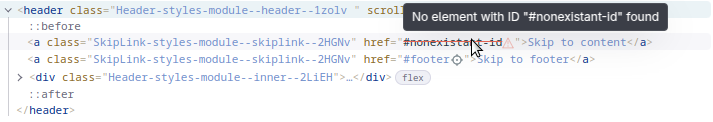
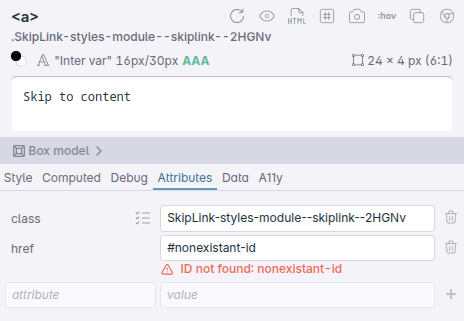
Whenever an element references another element, such as when linking to an id, but also when using the for attribute on labels or aria-labelledby Polypane's elements panel will do a check to see if the references element exists and show a warning in both the tree view and the attribute overview.
In the tree view:

In the attribute overview:

Other accessibility checks
There are dozens more accessibility aspects that Polypane automatically checks for you and help you improve while you work on your site.
For a full list head over to our accessibility overview or read through our article find and fix accessibility issues with Polypane.
