Documentation
Learn how Polypane improves your workflow
Polypane Peek
The fastest way to get the info for any element is by using Peek.
Using Polypane Peek
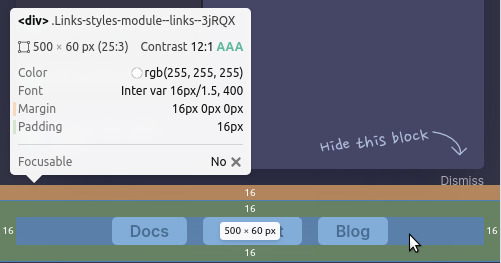
Press and hold alt (on Linux and Windows) or option (on macOS) and hover over an element to show the element dimensions and other quick info in a tooltip:

From top to bottom:
- Element name, along with id and classes. If an element has a grid of flex layout, the tooltip shows a small icon.
- Dimensions and aspect ratio, followed by the color contrast and its WCAG rating
- Color, font and spacing info like border, margin and padding (depending on what applies to the element.)
- Accessibility info like role, the accessible name and whether an element is focusable.
Depending on the type of element it also shows relevant info for that type of element, like alt text and currentSRC for an image, href for a link and action for a form.
This feature is especially useful to quickly find out which color or font is used, or how much padding or margin an element has on any side. Click on the highlighted element and it will open in the Element inspector where you can inspect or edit it further.
Other methods
You can also inspect elements by clicking the Inspect button in the address bar, pressing cmd/ctrl + Shift + C or clicking the inspect button in the Elements panel. You can also right-click an element and select "Inspect element".
Inspecting elements with pointer-events:none;
To inspect elements that have pointer-events: none applied, press shift during inspection.
Using Peek with the Chromium Devtools
You can switch between using Polypane's inspect tooltip or the Chromium devtools inspect tooltip by right-clicking the inspect button in the header and selecting "Inspect Element (in devtools)".
Color overlays
When inspecting an element the contents, padding, border and margins are all visualized on top of the element.
- Margin: rgb(246 178 107)
- Border: rgb(255 229 153)
- Padding: rgb(147 196 125)
- Content: rgb(111 168 220)
The colors are shown in the tooltip in front of each margin, padding and border declaration as a reference, and they follow the colors used in the box model view in the elements panel.
Setting your preferred color notation
You can set your preferred color notation in the tooltip from the global settings to use either hex, rgb, hsl or hwb notation. The default is rgb.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
