Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 10 brings a number of often requested workflow features to Polypane: a detachable panel, the ability to turn off navigation sync for panes and element screenshots. It also updates Polypane to Chromium 104, adds more features in the screenshot editor and has more accurate color blindness simulators.
Detachable panel
By far the most requested workflow improvement in Polypane was to be able to show the panel in its own window. It took nearly 50 hours to get it done but it's here!

This is ideal in a multi monitor setup or with a wide screen, where you can have the panel on a different window without it obscuring the panes in Polypane. Its position and size are of course remembered, and everything else works as you expect it to work. I hope you like it!
Disable navigation sync
Another often requested feature was to have the ability to turn off the navigation sync between panes. With this feature you can have your live site and your in-development site shown side-by-side, making it easy to compare the two.
You can turn navigation sync off per pane in the "network" tab under the Device options, after which the pane title changes into a mini-address bar. A broken link icon tells you that navigation sync is off for that pane.
What's neat about this feature is that all other things can still be synced, so you can have two separate domains, but clicking links will still let you end up on the right page. Or you can turn off click syncing and compare two pages on the same site.
But there's way more that this enables. You could have a pane with your design system open and since all the inspection tools still work in unsynced panes you could quickly get values from your design system, and apply them to your website. And I'm sure there's more use-cases to come up with (let me know what you end up using this for!)
All other Polypane features still work!
You can inspect an element using Polypane peek and if both pages share the same element (like a header), Polypane will still show the tooltip in both panes. The Elements panel will automatically switch between the two pages depending on where you inspect an element and the Polypane console will collect console messages from both panes (and let you execute console commands in both!)
This will dramatically speed up any work you need to do across pages or domains.
Duplicate panes
A somewhat related feature that has been on our backlog for years is the ability to duplicate a pane. Each pane now has a + button that creates a duplicate of that pane with all the same settings.
Configure a pane the way you like it, then duplicate it and show a different site in it to compare. Thanks Sam for first requesting this!
Screenshot updates
We've made various improvements to the screenshots workflow: you can now make screenshots of individual elements, we have new annotation and saving features and we fixed an issue with overview screenshots when you have more than 14 separate panes.
Single element screenshots
Instead of creating a viewport or full page screenshot, you can now also select "Element". Once selected you can hover over the pane to select which element to screenshot. Ideal for screenshotting smaller UI elements for your swipe file or to share in issue tickets.
If clicking an element in the pane is difficult, you can also select the element in the elements panel and click the screenshot button there. I was planning on adding this feature eventually (it's been on the backlog since 2019), but Eric successfully nerd sniped me into thinking about it for a day or two, after which I implemented it in a single morning.
Emoji and redlines in screenshot editor
The screenshot editor now has two additional options: There's a full emoji picker to let you pick from all emojis in the 13.1 unicode set, and a way to draw redlines on top of the image.
The emoji picker shows all the emojis in their categories and also lets you search through them.
Whenever you select an emoji it will be added to the quick-select list so you always have the most used emoji available.
"Measure" lets you quickly annotate sizes in screenshot with "redlines". The length of a line is automatically shown on top of it and by holding shift it snaps horizontally, vertically or diagonally. This way annotating the size of elements becomes a snap!
Save as PNG, JPEG or PDF
Screenshots were always saved as lossless PNGs. Now you can choose to save the images as JPEG or PDF as well. Pick the format that works best for your situation right in the app instead of having to convert them in a third party tool.
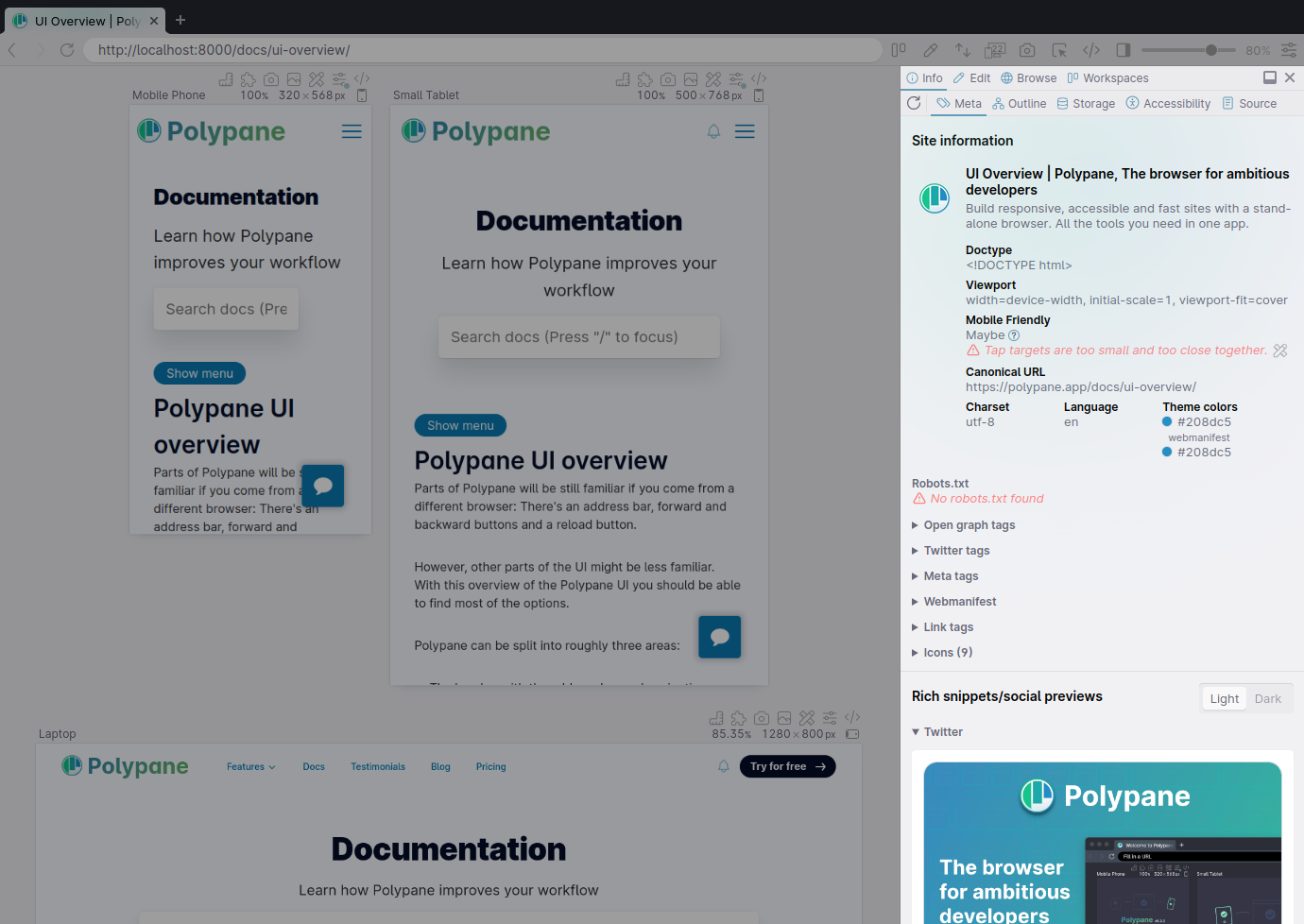
Meta panel updates
Even though social media sites never really advertise it, they frequently tweak the design of their previews. Sometimes more overtly (adding or removing icons) and sometimes more subtly (slightly different shades of grey) so we always have something to update with each release and this release is no different. We've also added support for showing the content of the humans.txt file if it exists.
Updated social media previews
This time round we've updated the Twitter summary social media cards, the Telegram web preview and the Discord previews. All of them had subtle updates to the design, and Telegram and Discord also updated which meta data they give preference to. Polypane's now fully up-to-date with all three of them again! Thanks Charlie and Hiro for letting me know about these updates.
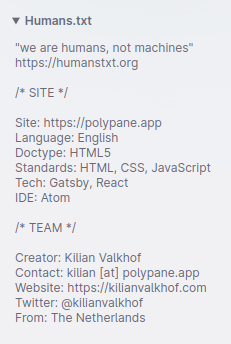
Humans.txt

While robots.txt is the file where you set information for crawlers, Humans.txt is the file where you add information for, you guessed it, humans. It's a pretty loose spec but the idea is to give an overview of the people behind a website as well as allowing some information on the site itself. It's fun to read through when a site has it, so that's why Polypane now shows it in the overview.
While implementing this I spotted that none other than Polypane user Rowdy contributed the Dutch translation for the Humans.txt website. How cool is that!
Elements panel updates
We've added some new features to the elements panel, as well as improved the CSS fetching and parsing we do under the hood to make sure we capture all the CSS styles applied to an element.
Highlight all matching elements
Each CSS selector in the Style tab now has a [+] icon you can click to highlight all the elements that match the selector across all panes, so you can quickly see what editing those styles will affect.
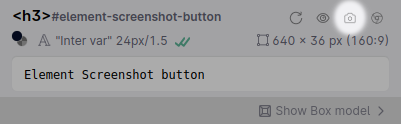
Element Screenshot button
The screenshot button in the element info will let you screenshot that element right from the element panel, without first having to select it in a pane.

Ideal if you just made some changes to the styling or content of an element and then want to share the updated design.
Better access to CSS files
We've also improved the way we access CSS files so even the CSS in files with prohibitive access headers can properly be shown in the elements panel. The result is that for more sites we can show all the CSS that's being applied to an element. You shouldn't really expect to notice anything about this for 95%+ of the websites.
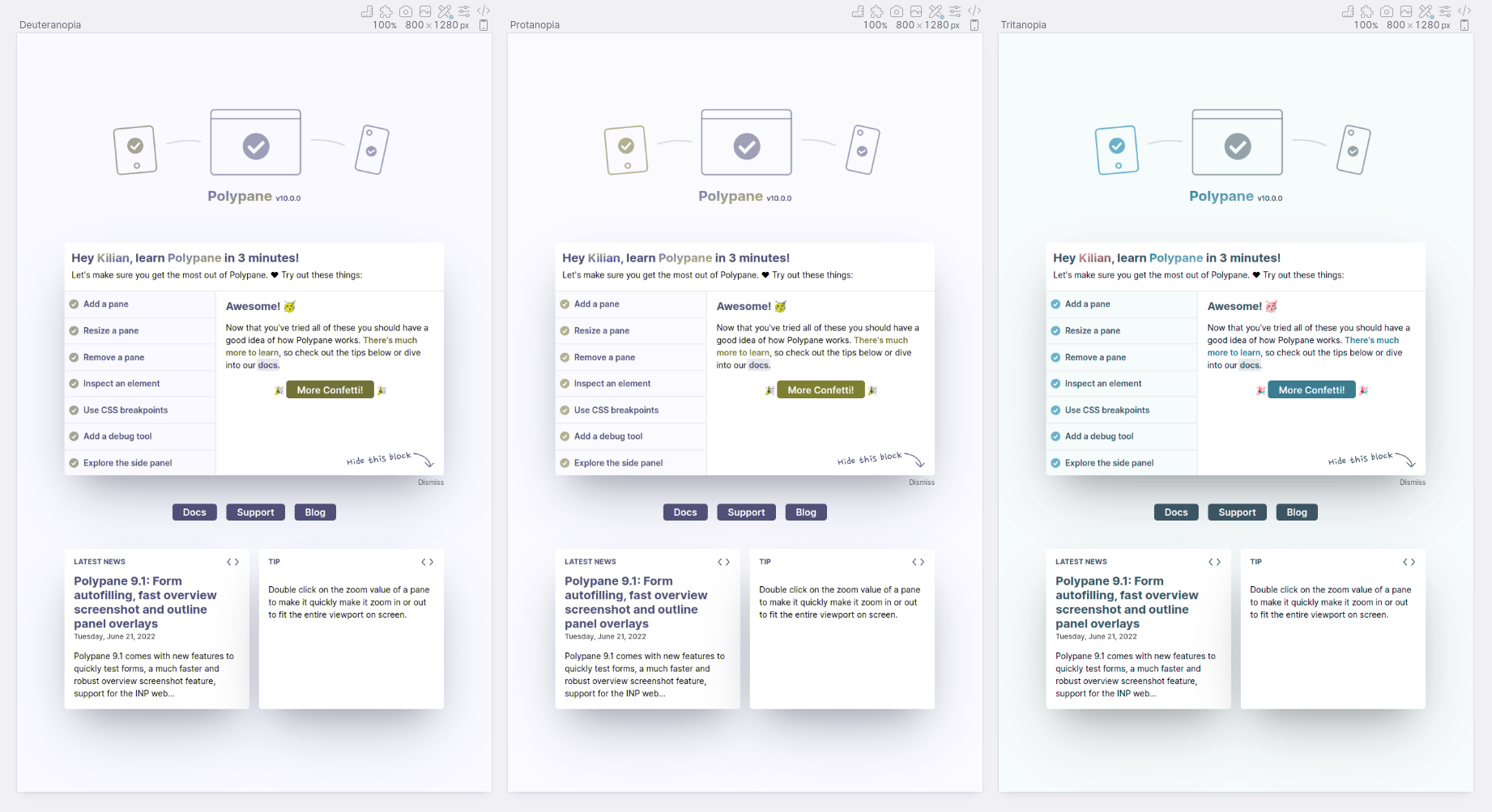
New color blindness simulators
We now use more modern and accurate models for our Protanopia, Deuteranopia and Tritanopia color blindness simulators, based on recent scientific research. These will give a more truthful visualization of how people with these types of color blindness experience your pages.

Other updates
There is a whole slew of other updates and bug fixes as well so be sure to scroll through the changelog to see if anything catches your eye, but here are a few I wanted to highlight.
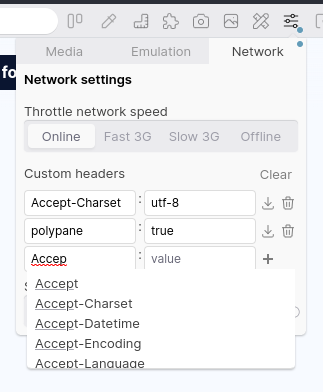
Custom headers UI
The UI to add custom headers is now a little bit smarter. Instead of a freeform text field you can now add headers one by one (like our storage panel, which we also gave a small UI update) and we will auto-suggest known headers as you fill them in.

Custom formatting with Prettier
Polypane formats CSS and HTML in multiple places like the Live CSS panel, the Source Panel and when copying CSS snippets from the Elements Panel. For this we use our own formatting rules and that's great most of the time, but very annoying when you use different formatting rules and need to reformat everything copied into your project.
So we now support setting custom Prettier settings so you can make Polypane format code the same as your project, making copying code seamless. This was an excellent user request by Mathieu, thanks!
Automatically filtered out of Simple Analytics stats
If you use Simple Analytics for your visitor stats, any visit with Polypane is now automatically filtered out of the results without you having to do anything. This means you no longer have to conditionally load your Simple Analytics script to prevent the many page loads in Polypane from ending up in your stats.
Together with the folks at Simple Analytics we came up with a nice solution that doesn't require users of either Simple Analytics or Polypane to do anything. Thanks to Adriaan from Simple Analytics for making this happen, and thanks to Mike for first asking the both of us if we could implement something like it.
Updated Chromium
Chromium has been updated to 104.0.5112.81, and ships with a number of experimental features turned on by default, like support for the page transition API, container queries, CSS Scopes and :has().
Head over to our docs on Experimental Chromium Features for a full overview of the available APIs. If you'd like to see one activated, Let us know.
Get Polypane 10
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Removal notice
Polypane 10 removes the HTML5 Document Outline in the Outline panel. It was never properly implemented anywhere, but recently has also been removed from the official specification. since you should not use it to base decisions on, we decided to remove it from Polypane.
Polypane 10.0.1 Changelog
- Fix issue causing custom panes to continuously reload
Polypane 10 Changelog
New Features
- New Panel can now be detached from main window
- New Ability to turn off navigation sync
- New Element screenshots (Thanks Eric!)
- New Emoji picker in Screenshot Editor
- New Redlines in Screenshot Editor
- New Screenshots editor: Save as PNG, JPG or PDF
- New Duplicate pane option (Thanks Sam!)
- New Humans.txt is now shown in Meta panel
- New Custom Prettier settings support for Live CSS, Source and Elements panel (Thanks Mathieu!)
- New UI and auto-suggestions for custom headers
- New Elements panel: Highlight all matching elements feature
Improvements
- Improved More accurate color blindness simulators
- Improved Dark mode: Improve contrast of text
- Improved Global zoom: Auto-select the entire number when clicking (Thanks Bryce!)
- Improved Outline panel: take presentational headers into account when testing for issues
- Improved Outline panel: overlays now show tags above element
- Improved Storage panel: updated design with better alignments
- Improved Storage panel: input fields now work the same as elsewhere in the app
- Improved Elements panel: Automatically scroll value suggestions into view (Thanks Ferry!)
- Improved Elements panel: Add icon for box model button
- Improved Elements panel: Better access to CSS files with access control headers
- Improved Inspect element shortcut now picks Elements Panel or Chromium devtools depending on settings
- Improved Meta panel: Update Telegram Web preview (Thanks Hiro!)
- Improved Meta panel: update Hover style of Twitter summary cards
- Improved Meta Panel: Improved Discord previews (Thanks Charlie!)
- Improved Chromium: Add support for CSS Scopes
- Improved Add more space around navigation buttons (Thanks Jay!)
- Improved Add more space around pane management icons
- Improved Favicons are now extracted from the current panes rather than extracted from a background fetched page
- Improved Red borders around panes for disabled CSS and Chaos test debug tools and offline panes
- Improved Device list now scrolls items into view when using the arrow keys
- Improved New Pixel 5 device preset
- Improved New panes always use the current color-scheme
- Improved Use correct background color in screenshots for pages that have no specified background color
- Improved Active navigation is cancelled before starting a new navigation
- Improved Updated Accessibility rules
- Improved Updated Google fonts
Removals
- Removed HTML5 Document Outline removed from Outline panel
Fixes
- Fix Prevent console error for sites collecting sourcemaps (Thanks Mitchell!)
- Fix Prevent vertical scrolling with height: auto panes and global zoom in horizontal layout
- Fix
window.__polypaneissue with height: auto panes - Fix overview screenshots with 14+ panes never resolving
- Fix Color picker for left-aligned panel is now visible
- Fix Elements panel: remove unneeded vertical height in a11y tab
- Fix Elements panel: Add style now automatically grows to fit content
- Fix Outline panel: show warning for top level URLs missing
aria-current - Fix Console panel:
%cmessages were showing the styling as well - Fix Console panel: various display issues
- Fix Devtools extension dropdown rendering issue
- Fix Color picker for rulers now repositions when needed
- Fix Vue-cli HTML5 navigation sync works again (Thanks Tim and Josee!)
- Fix Device list arrow keys didn't select last device when pressing up
- Fix Inline stylesheet option always inlined stylesheets even when off
- Fix Noto Sans JP font causing performance issues (Thanks Hiro!)
- Fix Row overlay always used the default color
