Documentation
Learn how Polypane improves your workflow
Synced interactions
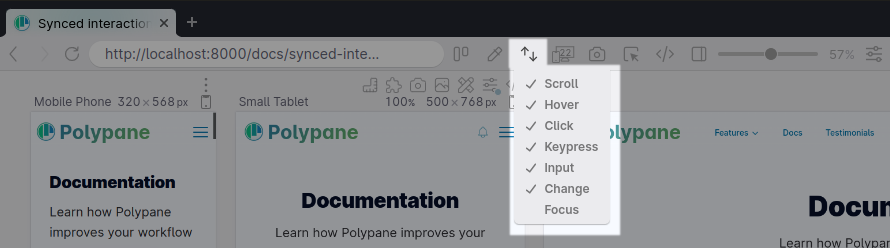
Polypane syncs interactions between all panes. You can manage which interactions are synced, or disable them all, by right-clicking the sync button in the address bar.

By default Polypane syncs the following user interactions and events: scroll, hover, click, keypress, input, change. It can also sync focus across panes.
Scroll syncing
The scroll position in panes is synced automatically, and you can toggle it on and off using the button in the address bar or by pressing cmd/ctrl o.
Scroll syncing works on all scrollable elements in both directions. This means that if you have a scrollable element inside a pane, the scroll position of that element will be synced across panes as well.
The main vertical scroll on a page, the one on
document.scrollingElement, is special in that browsers have optimized that scroller compared to all others. So while Polypane syncs any scrollable element, we recommend using the browsersscrollingElementabove others for the best performance.
Syncing is disabled when Browsersync is detected
Browsersync also syncs the scroll position, clicks and form elements but because it's slightly slower than Polypane's syncing, it continuously undoes Polypane's syncing, leading to a very frustrating experience.
Polypane will disable its syncing when it detects Browsersync with "ghost mode" active to prevent this poor behavior. We recommend you migrate to using Polypane's built-in tools or turn off ghostMode in Browsersync and let Polypane handle all the event synchronisation.
Polypane will show a popup notifying you about this for every page that it detects browsersync on.
Mouse interactions
Hover and click interactions are synchronized between panes. This means you will see the hover effect of an element in each pane, and click interactions that trigger focus or open a menu are applied everywhere.
Mouse clicks are fully simulated. Website code that checks whether a mouse click is synthetic will possibly not be executed.
Form submissions are prevented
When a mouse click event (or keyboard event) triggers a form POST submit action, that event it is not synced across panes to make sure POST calls are only sent once. Most servers will not handle multiple submissions of the same form well. For example, a delete action, database insertion action or a payment action might be triggered multiple times causing unintended side effects.
Note that if you use JavaScript event handlers without also using the appropriate form semantics, we can not detect this.
Disabling syncing the next click
Sometimes while testing you will want to disable the next click from syncing, for example to prevent a JavaScript form from being submitted.
Instead of turning off click syncing and then turning it back on, right-click the page to open the context menu and select "Don't sync next click".
Keyboard interactions
Polypane syncs both input event and key presses, so that form interactions and any shortcuts you may have on a page will be triggered in all panes.
Form filling
Interacting with forms is synced between panes. Anything typed into an input or textarea or any selection made in a select, radio or checkbox is automatically applied in the other panes too. Check out our form autofilling feature to fill forms even more efficiently.
Restrictions
File inputs values are not synced, as they are not allowed to be set programmatically for security reasons. When testing a form with file inputs, make sure to set the file input in each pane.
Focus
Usually only a single element can have focus at any one time. By turning on Focus sync, the focus status in each pane is preserved. This lets you test out focus styling across all panes in one go.
Emulate a focused page
Focus sync also lets you emulate a focused page, where interactions like popout menus that disappear when focus is lost are preserved, letting you inspect them.
When the sync button is not available (in the Focus and Full layouts) you can open the pane's devtools, click the three-dot menu, go to 'more tools', then 'rendering' and then scroll down to 'Emulate a focused page'.
Navigation sync
Navigation is synced between all panes as a last measure when input syncing doesn't result in the same URL in all panes (for example, because the mobile size uses a different navigation than the desktop size).
Navigation sync can be turned off in the "network tab" under the device options of a pane for that specific pane, letting you decouple that pane from the rest. You can use this to compare your local site with the live site, or compare two different sites side-by-side.
For a comprehensive guide on working with multiple different URLs in Polypane, see Showing multiple URLs.
Polypane Message Bus
For events that aren't synced out of the box by Polypane, you can use the Polypane Message Bus.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
