Documentation
Learn how Polypane improves your workflow
Storage panel
The "Storage" tab in the Info panel shows the localStorage, sessionStorage and cookies of the current tab and the sessions in it.
When you use multiple browser sessions, you can use the drop down in the top right of the storage panel to switch between them.
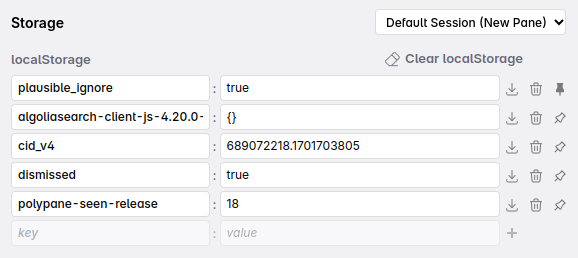
localStorage and sessionStorage
The page's localStorage and sessionStorage contain key-values. When you edit a key or a value the field will be tinted so you can see where changes have been made. clicking the 'Store changes' button saves these. You can also add a new item at the bottom of each list.
You can delete all items from local or session storage with the "clear localStorage" and "clear sessionStorage" buttons, or delete single items with the trashcan icon on each line.
Note that sessionStorage in browsers is stored on a per tab basis. In Polypane this means that sessionStorage is stored only for an individual pane, and is not shared between panes.
When items get added, removed or updated, the storage panel automatically updates to show the new values.
Pinned values
You can pin both localStorage and sessionStorage values to have them be applied globally to all pages you open. This is useful for values you want to always apply, for example the plausible_ignore value in the screenshot below.

Pinned values are always shown at the top. You can unpin them by clicking the pin icon.
Known localstorage flags for analytics tools
plausible_ignore: Set totrueto ignore the current page in Plausible Analyticsumami.disabled: Set to1to disable Umami tracking for the current page
Cookies
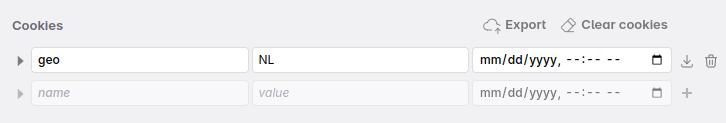
Polypane shows all cookies that are applied to this page, including httpOnly cookies (they are not available in JavaScript). By default we show the name, value and expiration date:
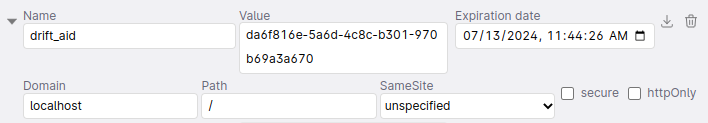
Click the expand toggle at the left to also show the domain and path info, and whether the cookies is market secure, httpOnly or sameSite:

Editing any of the values will tint the field so you can see where changes have been made. Clicking the 'Store changes' button saves them. You can also add a new item at the bottom of each list. For the expiration date we automatically show a date time selector and convert this for you.
You can delete all cookies with the "clear cookies" button. This functionality is also available in the view menu. Delete single cookies by clicking on the trashcan icon.
Export cookies

You can export cookies with the "Export" button. This will copy a JSON file to your clipboard that's compatible with Puppeteer, Playwright and Polypane Cloud. This means you can set up your cookies in Polypane and then use them in your automated tests.
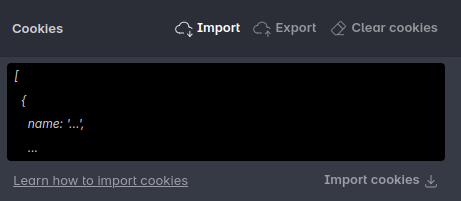
Import cookies
To inmport many cookies at once, copy over their definition in the Import Cookies field and click the "import" button. This feature is useful if you want to copy over the cookies from other browsers.

Polypane accepts cookies in the following format, which is also what tools like Playwright and Puppeteer use, and which various browser extensions can export to:
[
{
"name": "cookie1",
"value": "value1",
"domain": "example.com",
"path": "/",
"expires": 1634025600000,
"httpOnly": false,
"secure": false,
"sameSite": "None"
},
{
"name": "cookie2",
"value": "value2",
"domain": "example.com",
"path": "/",
"expires": 1634025600000,
"httpOnly": false,
"secure": false,
"sameSite": "None"
}
]A good option to get cookies in this format is to use the EditThisCookie extension for Chrome, which can export cookies in this format.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
