Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 19 comes with updated performance tests, a live DOM view in the elements panel and tons of workflow improvements. It also runs on a new Chromium version, 124.
Performance testing
We added capo.js to the meta panel, giving you insight in how to improve the ordering of the elements in your <head> and updated our web vitals panel to include the new INP metric, updated CrUX data and split the panel into Core and Others.
Head ordering with Capo.js
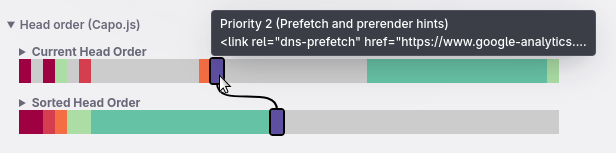
Capo.js is a tool that helps you understand how your site's performance is affected by the order of elements in your <head>. It gives you an overview of the current ordering, highlighting any issues, and suggests a new order that should improve your site's performance.

In Polypane we automatically run Capo.js for you and show you the results in the meta panel. This way you can quickly see if there are any issues with the ordering of your elements and what you can do to improve it.
When you open up the Capo section, you'll see two bars which visually represent the current order and the suggested order (if you see just one, congrats! 🎉 You already have the most optimal ordering!) Striped bars means there is an issue with that particular element.
Hovering over the bars will give you the details and show you where the element currently is and where it should be moved to.
Opening up the bars will show you the list of elements written out along with their relative important score.
We've also opened our first PR to add support for viewport-fit (already live in Polypane) and look forward to contributing more.
Web Vitals
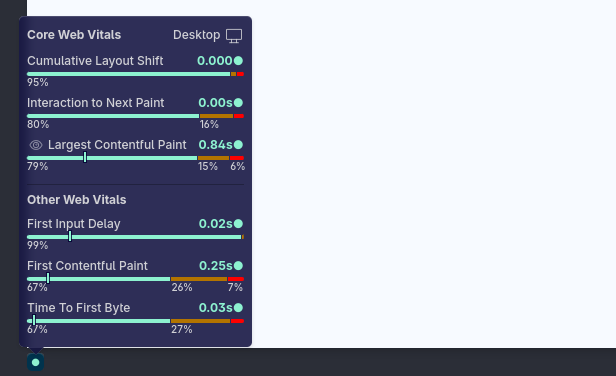
Recently the Interaction to Next Paint (INP) metric was made part of the core web vitals, replacing First Input Delay (FID). We've updated our web vitals popup to include this new metric, as well as added the available CrUX data.
CrUX data is "field data", it shows you how well you score on average across all your visitors (using Chrome) so you can get a breakdown of how many of them had a good experience and how many had a poor experience, as well as contrast that against your current own score.
Previously we showed the web vitals as a single list, but we've now split them into Core and Others. This way you can quickly see which of the core web vitals you need to focus on and which are already good.

Elements panel improvements
The elements panel got a lot of love in this release. We added a live DOM view so that you can instantly see updates to your DOM in the elements panel, we added color format switching, the ability to copy the HTML of an element, weighted autocomplete suggestions as you type, more ways to copy CSS rules and improved @scope support.
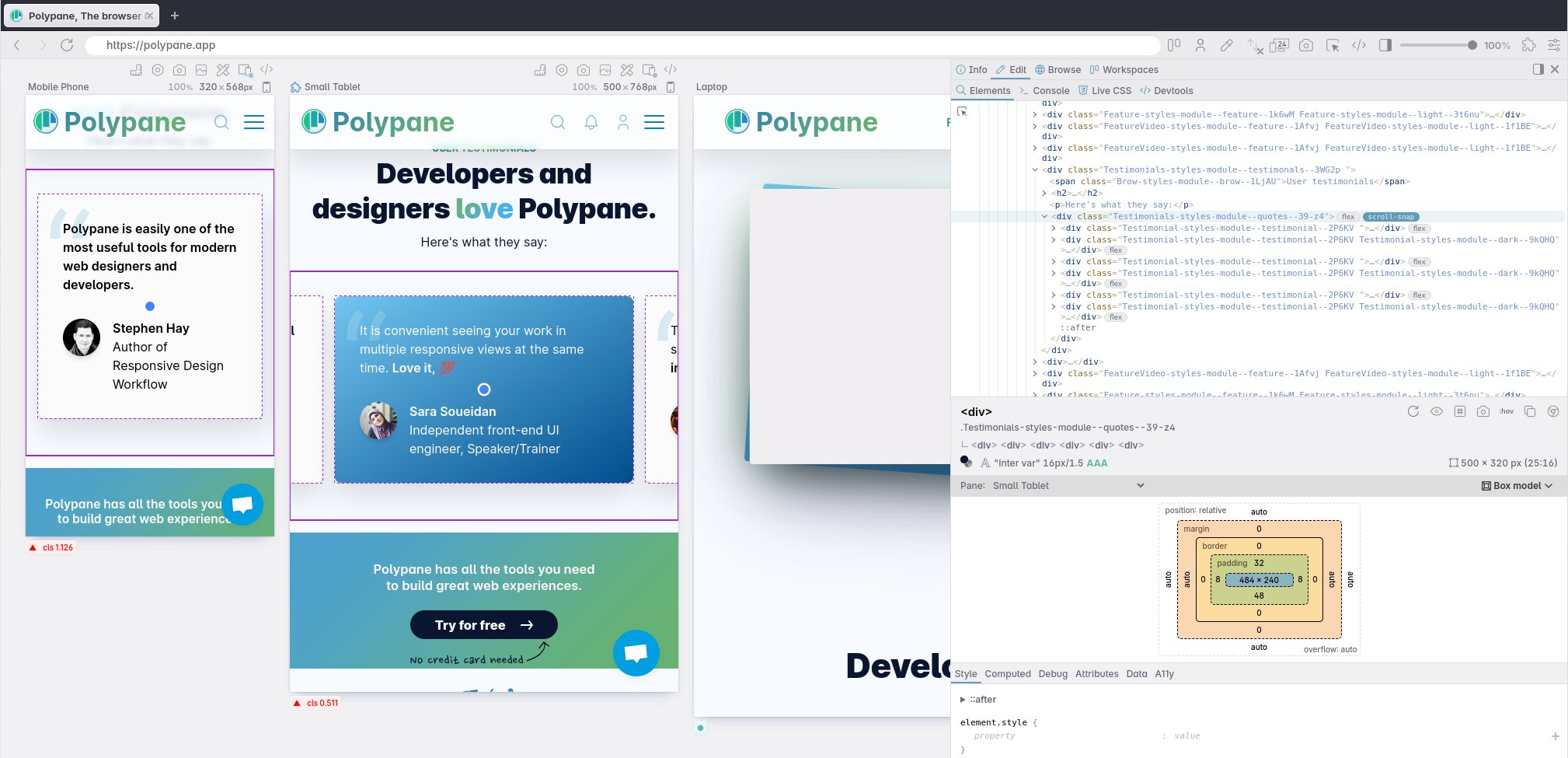
Live DOM View
The DOM tree in the elements panel in previous releases would only update as a result of a user action (like selecting a new element, changing a css property or loading a new page) but now, changes to your DOM structure will be reflected in the elements panel in real time. This makes the elements panel more useful for everyone that uses the DOM view as a way to keep track of the state of things in their page.
Getting the performance right for this was tricky (and it's why it took us a while to build it) but we're happy with the result. Let us know what you think!
Scroll and Scroll-snap badges
The DOM view now also shows new badges for elements that scroll, or that have scroll-snapping set. This way you can quickly see the scroll areas and in the case of scroll-snap you can can also click the badge to toggle the scroll-snap overlay (like you can also do with the Flex and Grid badges)

Color format switching
You can now switch between different color formats by shift-clicking on the color. This way you can quickly switch between hex, rgb, hsl, hwb and, if available, the named color.
What's more, if you open the color picker and switch the color format, the color picker will update to the new format as well, so you never lose the context you're in.
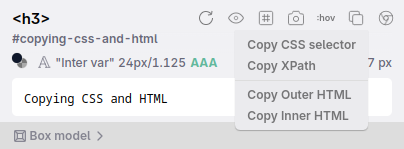
Copying CSS and HTML
We added a few new ways to copy CSS rules and HTML from the elements panel. You can now right-click the part of the CSS you want to copy and you get a few different options like copying just the selector, just the declarations, the entire ruleset, an individual declaration, property or value. So no matter what you need to copy, you can do it quickly and easily.

Along with copying a unique CSS or Xpath selector, you can now also copy the outerHTML and innerHTML of a given element from the copy button in the elements panel. The copied HTML is automatically formatted with Prettier so it looks great regardless of the source.
Weighted autocomplete
When you're typing in the elements panel, you'll now get autocomplete suggestions based on the weight of the property or attribute you're typing. This means that the most commonly used properties and attributes will show up first, making it easier to quickly find what you're looking for.
Just like autocomplete in the address bar (which we added in Polypane 18) this means you can just press enter to select the first suggestion, saving you time and keystrokes.
For example, when adding a new CSS property and you type 'fo', that will get autocompleted to 'font-size', because it's more commonly used than just 'font' or 'font-display'. Less keystrokes needed for the same result!
Improved @scope support
We had a few gaps in our @scope support, primarily support for implicit scoping in inline style elements. This means that if you have an inline style element in your page that has CSS in an @scope { (without root value) the elements panel will now correctly scope the CSS rules to the parent of that style element.
The highlight selectors button will also now limit the highlighting to the scope of the element you're inspecting, so you're not highlighting elements outside of the scope the CSS is active in.
In previous releases the way we calculated the scope limit wasn't correct. We've now fixed this so that the scope limit element is correctly determined.
Lang and hreflang attribute validation
When you have a lang or hreflang attribute on an element, we now validate that the value is correct. This means that if you have a lang attribute with an invalid formatting, unknown language or too-specific language code, we'll show a warning next to the field in the attribute tab.
Nits in the elements panel
We also solved a bunch of annoying little issues:
- The color picker optimised the color whenever you dragged the picker to pure black, which also reset the hue back to 0. Now when you drag to black the color picker stays at whatever hue value you had selected.
- The color picker would sometimes start toggling between two color rapidly because the roundtrip for a color update in all panes was just a few ms too long. We now short-circuit that loopback so the color picker stays stable.
- Pseudo element selectors had highlighting buttons that didn't do anything. We no longer show those.
- In some situations, toggling a CSS property would move it to the bottom of the list of declarations. That order is now always preserved.
- Turns out, we forgot to add support for container and status badges to the HTML element. Those are now supported as well.
- Hovering an idref to highlight it elsewhere in the DOM view would also trigger the open/collapse tree action. We now prevent that from happening, so that it only opens elements to show the idref but doesn't close already open ones.
- Pressing ⇧ ⌘ c started inpection mode, but pressing it again didn't stop it (pressing Esc did). We now also stop inspection mode when pressing ⇧ ⌘ c again.
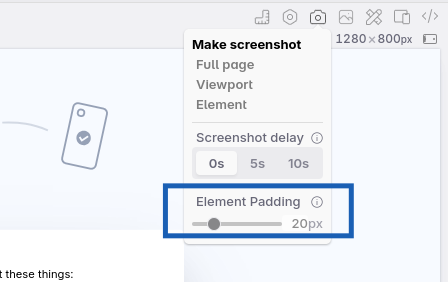
Element screenshots with padding
When screenshotting a single element you can now add padding around that element. Really useful to add a little bit more context to your element screenshots without having to switch to the viewport screenshot and then cropping it manually.

Meta panel improvements
The new Capo.js support is available in the meta panel, but we also added other new features and fixes there. A lot of these came from user requests, so keep them coming!
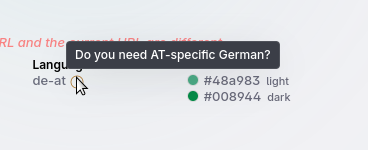
Language validation
The meta panel has always shown the language, and now we also validate the value:
- we check the formatting: though Firefox is lenient and fixes "en_us" for you, other browsers won't recognize language tags unless they use the proper notation: "en-us".
- We check if the language is known at all (so its easy to catch typos)
- We check if the language is too specific: You'll rarely want to use "en-us" over just "en" for example, and we'll warn you if you do.

This was a case of us already having all the information we need (The emulation panel already knows about all the language codes and autosuggests them for the page language and browser locale emulation) and a user request helping us realize we could use that information in the meta panel as well. Thanks Eric!
Color-scheme meta value
The color-scheme meta tag is getting increasingly more important as browsers implement more and more automatic dark-mode specific features, so it's been upgraded to show at the top of the meta panel as well. Thanks Luke!
Self-signed certificates
Polypane silently supports self-signed certificates for localhost, but for the Meta panel we request things like robots.txt in a background process and that process lacked the same support. We've now added that support, so it all works well. Thanks Matt!
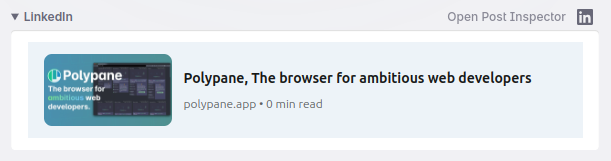
Social preview updates
LinkedIn rolled out a new share preview with a much smaller image and new colors, and so we also updated our design to match the new design. Additionally, we fixed an issue with the canonical URL check for LinkedIn: our implementation incorrectly handled trailing slashes for the top level domain, which caused warnings that weren't necessary.

Slack recently updated their image size limit from 2MB to 20MB, so we updated our preview to behave the same: if your image is larger than 20MB, Polypane shows it collapsed just like Slack does.
Lastly, the Discord card implementation used the page title as fallback when an og:title was missing, but Discord doesn't actually do that, it just shows no title. We updated our preview. Thanks Cory for the feedback!
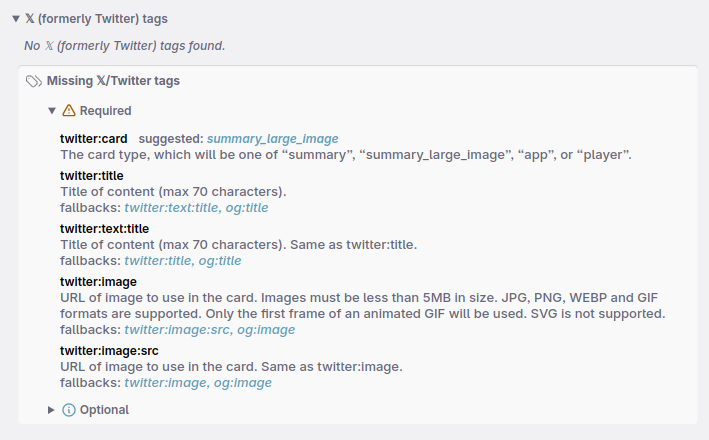
Always visible suggestions
In Polypane 18 we added suggestions for missing meta values (split into required and optional) but we only showed them when you already had meta tags in each category (twitter, og, meta). If you for example didn't have any twitter meta tags, then the entire section would be hidden along with the suggestions.

We now show the suggestions especially if you don't have any meta tags in that category, so you can quickly see which ones are actually required.
We helped our friend Tejas with the Twitter previews on his website and realised that Polypane would've flagged the required meta tags if only we had shown them, and now we do!
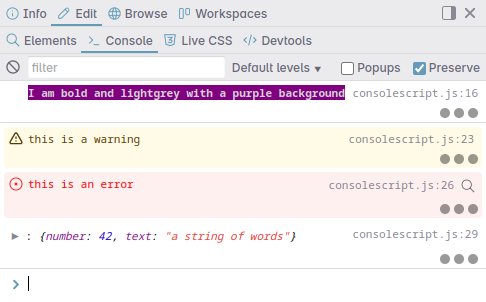
Console improvements
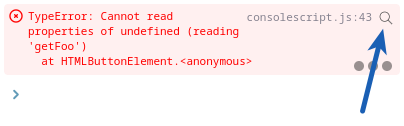
The console panel got a few updates as well. We added a search for errors, improved the styling of warnings and errors and made sure that the error messages are more complete.
Search errors
Each error logged in the console now has a quick-search option that searches for that error in the browse panel using your default search engine. This way you can quickly find more information about the error and how to fix it.

Improved styling
We've streamlined the styling of different types of messages in the console panel so that finding warnings and errors is easier and all messages now have an easier to see filepath.

We also found an issue where the monospace font we used for Linux didn't match Chromium's monospace font, so we've updated that as well.
More complete error messages
In some situations, we didn't pass the full error stack to the Polypane console, which meant that you didn't get the full error message. We now pass the full error message so you can see exactly what went wrong.
Pick text and background colors directly from elements
There's a dozen different ways to get color contrast information in Polypane, and we've added another one! From the color picker you can now also select elements and the color picker automatically loads the text and background colors of that element.
This way you can quickly see if the contrast is good enough, export the swatches as a screenshot or colors and make sure your site is accessible to everyone.
If you just want to know an elements contrast, hover over it and hold ⌥ to peek at the contrast.
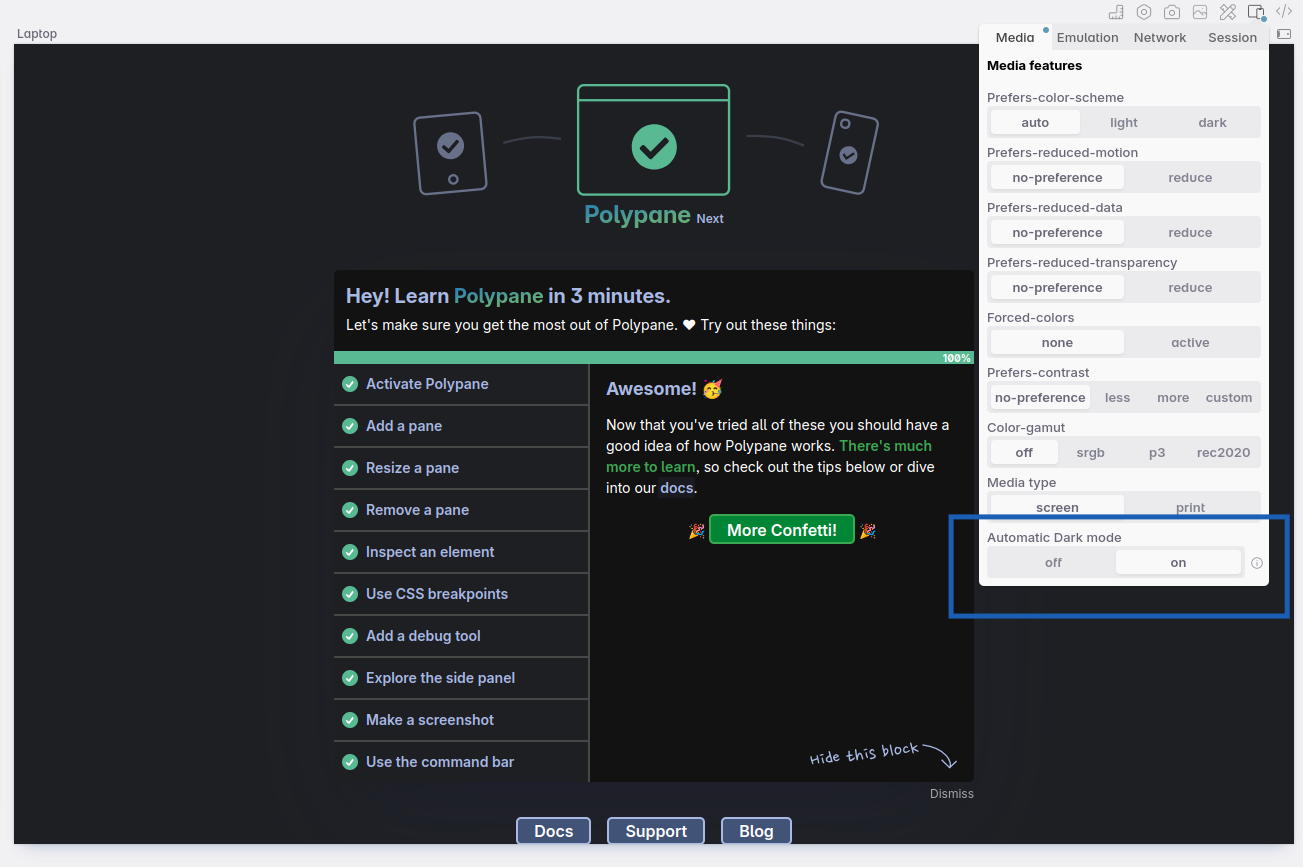
Automatic dark mode emulation
Chromium since a few versions has a built-in automatic dark mode that converts websites that don't have their own dark mode to a dark theme. We've added an emulation option for this so you can see how your site looks in this mode.

This mode isn't something you want to develop against, but it is a mode that people will see your site in, so it's good to know how your site behaves in this mode.
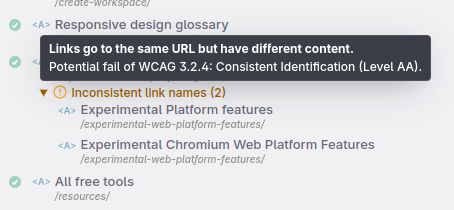
Outline panel links
The Links overview in the outline panel now warns when links have the same text but go to a different URL, and when links go to the same URL but have different text. This way you can quickly see if you have any inconsistencies in your links.

Workflow improvements
We've collected a ton of small improvements from user feedback and added them to this release that will make working with Polypane even smoother.
Shift-click to apply to all panes
Whenever you now shift click a debug tool or a media emulation, it will apply to all panes. This way you can quickly apply a debug tool to all panes, or see how your site looks in a specific media feature across all panes. We initially added this to the debug tools, and then Artem asked is for a similar feature for media features, so we added that as well. Thanks Artem!
Disable the next mouse click
Polypane syncs all clicks, but sometimes you have a javascript listener that you only want to execute in one pane instead of all. Rather than disabling click sync entirely, clicking and then turning it back on, you can now right-click and select "Don't sync next click" to prevent syncing of the next click you do. Any subsequent clicks will be synced again, without needing to change any settings. Quick and easy, thanks Marv!
Better release notes
Previous versions showed the release notes of the most recent version, even if you weren't on that one. Now it shows the release notes of the current version, and warns you if there's a new version available. Thanks for that suggestion Josey!
Any links in the release notes are now opened in the browse panel.
Copy image and video features
Right-clicking an image now lets you copy the image as a data URI, along with all the other copy options we already had. Right-clicking a video or audio element lets you download the video or copy the video URL. This way you can quickly grab the image or video you need without having to open the devtools.
Extension button opens manager
The extension button in the header now opens the manager if you have no extensions installed. Once you have it installed, clicking it will show the extension icons like before.
Scroll reset options
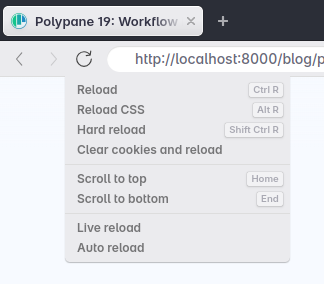
We added a scroll to top and scroll to bottom option in the reload menu and command bar, so you can quickly scroll to the top or bottom of the page without having to scroll manually or use the scrollbars (or the home/end keys when a pane is focused). Thanks Kerstin for this request!

Performance
We found a performance issue with pages where the headings consist of multiple child elements. This meant that Chromium took significantly longer to calculate the accessible name of a header, causing a slowdown on load while Polypane was calculating the header structure. We've improved performance in that situation so load should be faster now. Thanks Ahmad for reporting this!
Chromium 124
Polypane 19 includes an updated Chromium version, 124.0.6367.207.
For an overview of the new experimental features enabled in 124, head over to our experimental features overview: Experimental Chromium Web Platform Features and for additional info, head over to the experimental chromium features docs.
Get Polypane 19
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 19.0.2 Changelog
This is a bugfix and performance release.
Improved
- Improved Performance of sites with often-changing DOMs (Thanks Amit!)
- Improved Stop Element panel listeners when not visible
- Improved Generate all viewport and all full page screenshots in parallel
- Improved Revert address bar to current URL after opening search in Browse panel
- Improved Update Chromium to 124.0.6367.230
Fixes
- Fix Extensions would apply to the wrong pane
- Fix Calculation of the computed name of complex DOM structures (Thanks Amit!)
- Fix Prevent getting element info while scrolling (Thanks Amit!)
- Fix Hide unused "frame" option in screenshot editor
- Fix Create screenshots for all viewport option created full page screenshots instead
Polypane 19.0.1 Changelog
This is a bugfix release.
New
- Support for ARC toolkit devtools extension
- Element screenshot with padding support in Element inspector (Thanks Eric!)
Fixes
- Fix Devices didn't apply user agent and pixel ratio when selecting them (Thanks Tiva!)
- Fix Full height screenshots wouldn't always resolve correctly (Thanks Arthur!)
- Fix Full height screenshots with alternate devicePixelRatio caused incorrect stitching
- Fix Prevent issue where Meta panel would stay empty after initial error
- Fix Reference image icon had the incorrect opacity
Polypane 19 Changelog
New
- New Head order visualisation
- New Console: Search for error
- New Color picker: Select element for contrast
- New Element screenshot with padding (Thanks Eric!)
- New Scroll and Scroll-Snap labels and overlay in Elements panel
- New Shift click to toggle color mode in Elements panel
- New Auto Dark Theme emulation (Thanks Brian!)
- New Meta panel: New Linkedin Share preview
- New Live DOM view in Elements panel
- New Web vitals panel split into Core and Others
- New Chromium 124.0.6367.207
Improved
- Improved Meta panel: Self-signed certificates are now also supported when fetching URLs in the background like robots.txt (Thanks Matt!)
- Improved Meta panel: Updated Discord card preview (Thanks Cory!)
- Improved Meta panel: LinkedIn canonical URL check handles trailing slashes better
- Improved Meta panel: Maximum image size in Slack preview is no 20MB
- Improved Meta panel: Warnings for invalid, unknown and too-specific language codes (Thanks Eric!)
- Improved Meta panel: Show color-scheme meta value at the top (Thanks Luke!)
- Improved Meta panel: Show missing meta values even for empty categories (Thanks Tejas!)
- Improved Release notes links now open in Browse panel
- Improved Release notes show current version as well as notification for update when available (Thanks Josey!)
- Improved Context menus: Copy/Save options for video and audio elements
- Improved Context menus: Copy Image as Data URI
- Improved Pressing shift + cmd + c while inspecting disables element inspection
- Improved Right-click debug tools icon to reload, middle click to remove
- Improved Ability to disable only the next mouse click (Thanks Marv!)
- Improved Debug tools: shift + click to apply a debug tool to all panes
- Improved Emulation options: shift + click to apply media features to all panes (Thanks Artem!)
- Improved Elements panel: Copy inner/outerHTML (Thanks Eric!)
- Improved Elements panel: faster feedback when toggling a css property
- Improved Elements panel: Support color selection for CSS variables in compound properties
- Improved Elements panel: Remove newlines when there are many selectors in a ruleset
- Improved Elements panel: Tab completion for CSS properties and attributes based on weight (Thanks Mitchel!)
- Improved Elements panel: Tab completion for HTML and Aria properties and attributes
- Improved Elements panel: Copy all declaration and copy ruleset context menu options (Thanks Charles!)
- Improved Elements panel: Warnings for invalid, unknown and too-specific language codes (Thanks Eric!)
- Improved Elements panel: Support implicit scoping in inline style elements (Thanks Nicolas!)
- Improved Elements panel: Highlighting selectors now limits to the scope
- Improved Add grid and flex highlighting to Peek for Chromium devtools (Thanks Aresh!)
- Improved Improve page load time issues on pages with many headings (Thanks Ahmad!)
- Improved Performance of node tooltip
- Improved Open Extension manager when clicking the extension icon without installed extensions
- Improved Use correct monospace font on Linux
- Improved Console panel: Update styling of warnings and errors
- Improved Console panel: More complete error messages
- Improved Console panel: Don't show the full path for messages
- Improved Outline panel: Warning for links with inconsistent names
- Improved Outline panel: Warning for links with inconsistent destinations
- Improved Browse panel: 'Open this page in workspace' context menu option
- Improved Fragment identifier matching now excludes the special-cased
#topvalue. - Improved Dark mode styling issues
- Improved Scroll to top/bottom option in reload menu (Thanks Kerstin!)
- Improved Distances drawn between guides now have triangle markers
- Improved Add new shortcuts for tab switching (Thanks André!)
- Improved The image editor now supports multiselection of shapes
- Improved Our user agent string now only shows the major Chromium version
- Improved Updated Google Fonts
Fixes
- Fix Color contrast overlay not removing the tooltips on disabling
- Fix Pressing enter with selection in Browse panel doesn't use full completed URL
- Fix Outline panel: Taborder values above 10 are now sorted correctly (Thanks Eric!)
- Fix Outline panel: Overlays not showing when warnings were turned off
- Fix Sessions: Clear session for tab when removing it from a pane settings menu
- Fix Sessions: Allow adding a session with the same name as a just deleted session
- Fix Meta panel improved text contrast for warnings.
- Fix Emulation: lang and locale would not always be set correctly
- Fix Emulation: lang could be overwritten by locale on app launch
- Fix Extensions: revert back to Manifest v2 versions of Mate Translate and Visbug
- Fix Node screenshots could sometimes be blurry (Thanks Marty!)
- Fix Overview screenshot for single pane in vertical layout now has less whitespace
- Fix Screenshot editor: Stickers and other overlays weren't initially editable
- Fix Screenshot editor: Measure overlay now shows value again
- Fix Elements panel: container and status badges for the HTML element can now be shown
- Fix Elements panel: Toggling a CSS property in specific situations no longer moves it to the bottom of the list
- Fix Elements panel: Don't show highlight selector button for pseudo elements
- Fix Elements panel: Color picker no longer resets hue
- Fix Elements panel: prevent color picker from jittering in specific situations
- Fix Elements panel: Don't open/collapse tree when hovering idrefs
- Fix Elements panel: Improve resolution of scoping limits
- Fix Outline panel: Fix visual issue with issue icon alignment for pages with no landmarks
- Fix Pages with manual scrollRestoration now have synced scrolling again (Thanks Artem!)
- Fix Inability to parse CSS breakpoints from CSS containing errors (Thanks Martin!)
- Fix Computed name calculation for input/label pairs with plain text content (Thanks Eric!)
- Fix Crash when trying to load browser extensions with missing icons
- Fix Page emulation and Browser locale emulation were broken
- Fix Issue where CSS was blocked in the Browse Panel due to overwritten CSP settings (Thanks Stephan!)
- Fix Reference image: Don't show onion skin UI when reference is side-by-side
- Fix Platform emulation not being set from chosen device
- Fix Media permissions check forwarding to broken URL after granted permission
