Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 20.1 adds a live accessibility tree and emulation for the default font-size, Lets you copy and save SVGs as easily as images, has new features in the Meta panel and the Elements panel as well as many improvements to the performance, syncing features and configuration.
Live accessibility tree
The accessibility tree is similar to the DOM (it's also called the AOM, Accessibility Object Model), but the rendering engine builds it up for assistive technology like screen readers who take the accessibility tree and use that to present the page to the user.
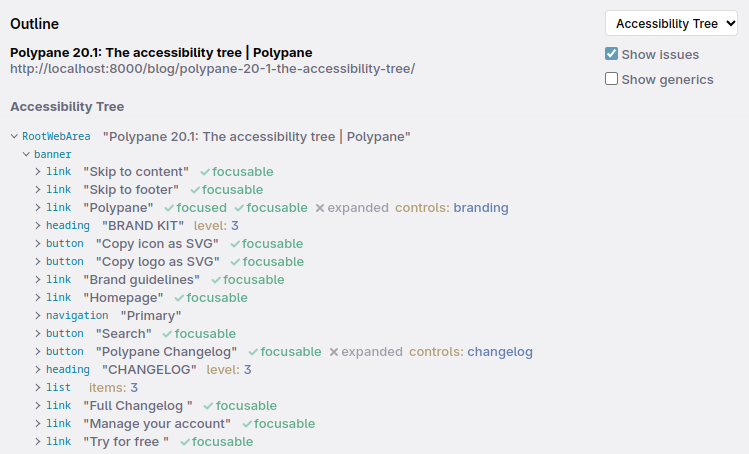
Polypane now has a live accessibility tree in the outline panel. This shows the accessibility information of all the elements, including the role, name, description and properties. This makes it easy to see how your site is structured for screen readers and other assistive technologies.
The accessibility tree is updated in real time as you interact with the page, so you can see exactly what happens to the tree when you hover over elements, click on them or change their state.

By default the panel hides all generic elements without their own accessible name, but if you want more insight into your page structure, or see if there are elements you expected to not be generic, you can enable them with the "show generics" option.
The number of warnings and suggestions in the accessibility tree is still limited at the moment, but we'll expand on this in future versions. If you have any suggestions for new warnings or other visualisations, please let us know!
Copy SVG from context menu
Copying SVGs should be as easy as copying images. So now when right clicking an SVG in Polypane you have the options of saving it to disk, or copying it to the clipboard as an SVG image, the source code or as a data URI. This makes it easy to copy SVGs from the web straight into your code editor or design tool.
Default font-size emulation
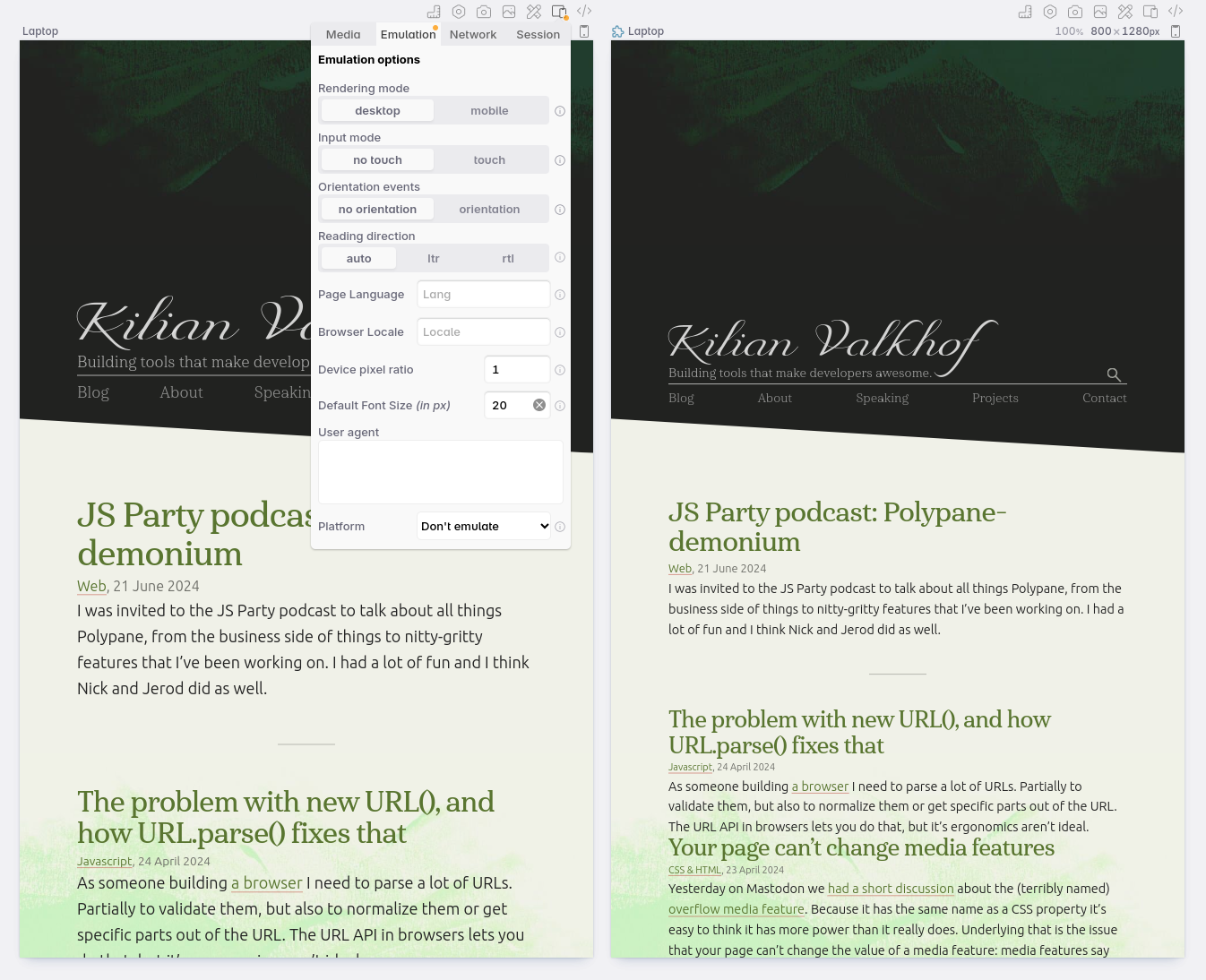
Polypane now has an option to change the default font size of a pane. This is useful when you want to see how your site looks when the user has set a different default font size in their browser. You can find this option in the emulation settings of a pane. Thanks Josh for the suggestion!

Meta panel improvements
Threads preview
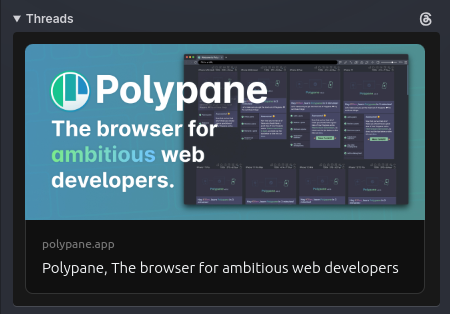
The Meta panel now shows the share preview for Threads.net by Instagram/Facebook/Meta.
Interestingly the preview is quite different from Facebook.

We're now also on Threads though no guarantees on how active we'll be there.
AI.txt support
AI.txt is a proposal that lets you specify, like robots.txt, how AI tools should interact with your site.
It remains to be seen whether this will be widely adopted or if robots.txt will remain the way to block AI crawlers, but now you can inspect the AI.txt file for any site in the Meta panel. If it turns out a bust we'll just remove it again ;)
Show character counts
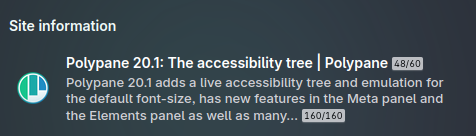
For the title and description we now also show a little badge with the character count, so you can see how much space you have left against the recommended limits for SEO and social media. If you go over or under the suggested limits, the badge will turn red.

Additional attribures for preload links
Preload links don't just have a rel and href, but they can also have other attributes like as, type and media. These are now also shown in the Meta panel.
Share link with scroll position
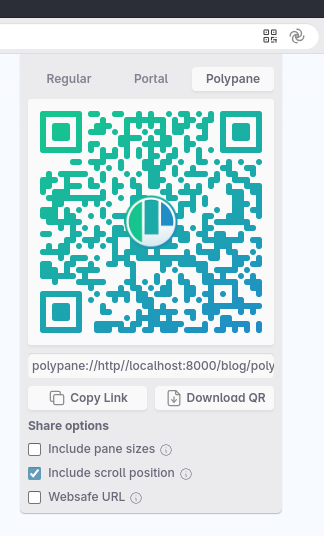
Polypane share links already let you share the panes you have open, and now you can also include the scroll position so that anyone following the URL is automatically scrolled to where you were when you shared the link. Thanks Ben for the suggestion!

Preferred color notation
You can now select your preferred color notation between rgb (default), hex, hsl and hwb, and Polypane will use that in the Polypane Peek tooltip (in all panes and in all portals) and the elements panel when copying the text or background color.

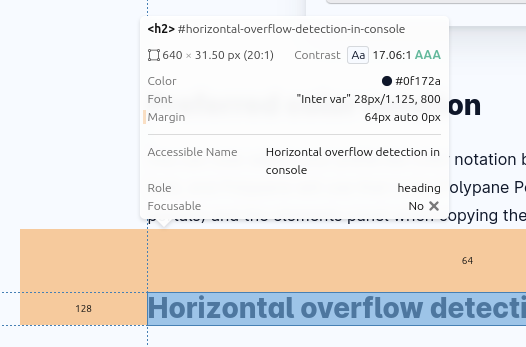
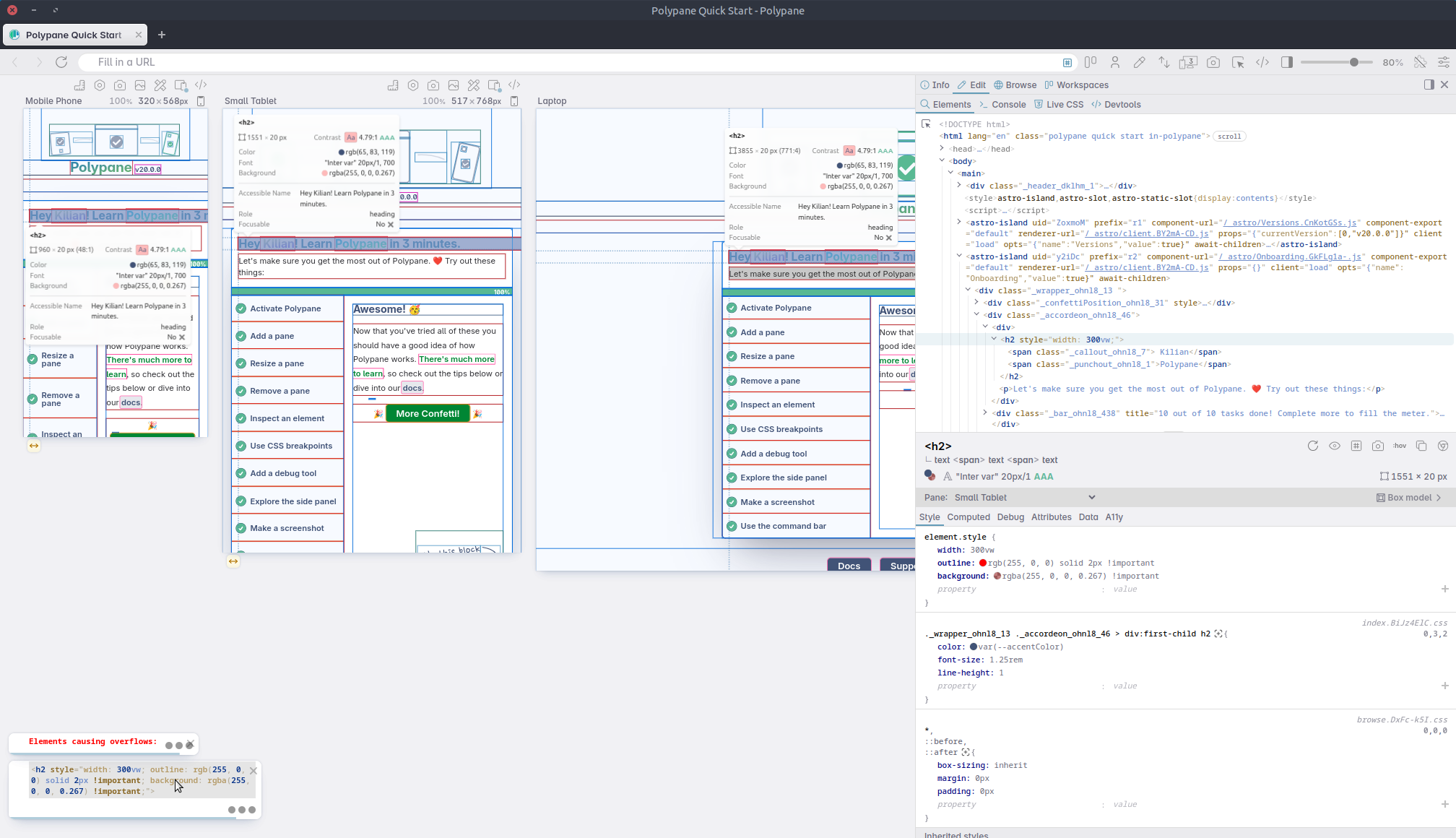
Horizontal overflow detection in console
Finding out which elements cause horizontal overflows is incredibly easy with Polypane: turn on layout debugging and any overflowing elements will be highlighted in red.
But even features that have been in Polypane for a long time can still be improved: We now also log the overflowing elements to the console so you can just click them to inspect.

This makes it even easier to find and fix elements that are overflowing horizontally!
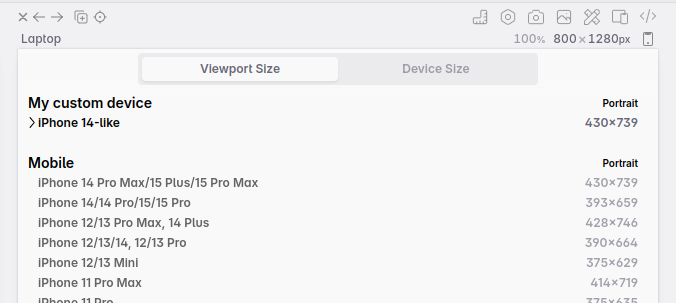
Custom devices
For a long time it was possible to overwrite the device list with a list of your own by adding a JSON file to the Polypane configuration folder.

We've now changed the behavior to make it easier to use Custom device presets: Any custom devices you add are now prepended to the existing list. This makes it easier to add your own devices and still use the built-in ones.
By adding replaceDefaults: true to your custom list you can revert back to the old behavior.
In a future release we'll include a way to manage custom devices from within Polypane itself.
Elements panel improvements
Pasting multiple declarations
You can now paste one or more declarations into the styles panel in the elements panel and they will be applied in one go. This makes it easier to copy styles from one element to another, or to quickly add a new rule to an existing element.
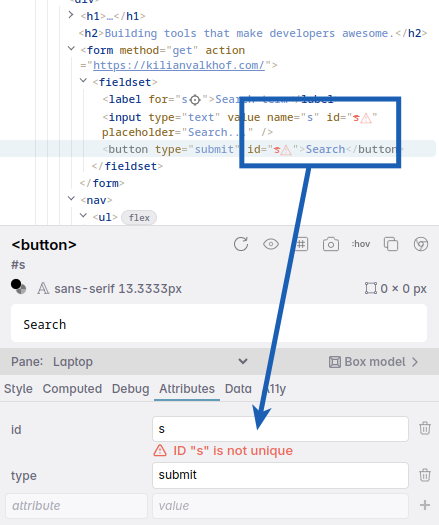
Warnings about duplicate IDs
The elements panel now warns you when you have duplicate IDs on a page, both in the attribute overview and in the DOM tree. This can cause issues with CSS and JavaScript, so it's good to know when you have them. Thanks Sara for the suggestion!

Popovertarget and commandfor linking
Like other idref properties, the elements panel now links popovertarget and commandfor in the DOM tree, or shows a warning when they're not found. This makes it easier to see which elements are linked to a popover or invoker, and to quickly find the popover target when you're working with popovers.
New pseudo elements and pseudo functions
The elements panel now supports new pseudo elements and pseudo functions for view transitions, shadow DOM and details-contents. They're now visible and fully editable.
Async rendering of styles
The styles panel in the elements panel now renders style declarations asynchronously, which makes it faster to open and interact with especially with complex pages. Thanks Charlie for the suggestion!
Other improvements
Dialog syncing
When closing a dialog using a form, the dialog will now also close in all other panes. This makes it easier to interact with forms and dialogs in multiple panes. Thanks Fred for the suggestion! In addition to that, we now also sync the closing of dialogs when you hit the esc key.
JSON viewer improvements
The JSON viewer now has better detection of datetimes, so it's easier to see when a date is a date and not just a string. Turns out a lot of things are happily parsed by new Date() that aren't actually dates at all! We've switched over to a more robust test.
Fixed crash on Apple Silicon
We've fixed a crash that was happening on specific Apple Silicon Macs. This was a particularly annoying bug as it doesn't replicate on non-silicon macs and also doesn't create a crash report, but it seems our fix has worked for the people that have been beta testing it. If you're still experiencing crashes on Apple Silicon with 20.1, please let us know!

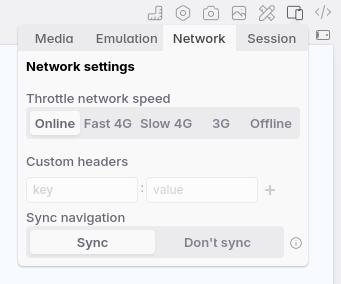
New network throttling profile
Following Chrome and Lighthouse, Polypane now also has a "Fast 4G" network profile as a thottle speed to give a better middle between a normal connection and previously "Fast 3G", which has also been renamed to "Slow 4G".
Performance
We went over a number of systems in Polypane to see if we could remove legacy code or otherwise make things faster. This resulted in a number of performance improvements, including faster pane resizing, faster scroll sync with rulers and guides and faster resizing of the panel.
Chromium update
Polypane now uses Chromium 126.0.6478.183, which includes a number of security fixes and performance improvements.
Get Polypane 20.1
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 20.1.2 Changelog
New
- New Copy Link path option in context menu
- New Outline panel: Landmarks overview now has a 'show potentials' option
Improved
- Improved Elements panel: Link
formattributes in DOM tree - Improved Accessibility panel: Update accessibility ruleset
- Improved Consistent wording for link, image and SVG copy options in context menu across app
- Improved Update Google Fonts
- Improved Outline panel: asides are no longer considered landmarks if they have no name
- Improved Outline panel: performance of focus order overlay
- Improved Updated Chromium to 126.0.6478.185
Fixes
- Fix Crash in Browse panel that would hide it
- Fix Outline panel: Hide visual name difference warning when show warnings is off
- Fix Outline panel: Hide 'show generics' checkbox when not relevant
- Fix Empty option in workspace context menu
- Fix Prevent workspace scrolling when switching tabs.
Polypane 20.1.1 Changelog
- Fix prevent exceptions from showing as dialog boxes on macOS
Polypane 20.1 Changelog
New
- New Live accessibility tree in outline panel
- New Emulation: default font size emulation (Thanks Josh!)
- New Copy SVG from context menu
- New Meta panel: preview for Threads
- New Meta panel: support for AI.txt
- New Share link can now include the scroll position (Thanks Ben!)
- New Preferred color notation is now a global option
- New Horizontal overflow detection now logs overflowing elements in console
Improved
- Improved Custom devices now get added to the device list instead of replacing them
- Improved Elements panel: support pasting full declarations or entire rulesets into the styles
- Improved Elements panel: DOM tree will now link popovertarget and commandfor, or show a warning when they're not found
- Improved Elements panel: warns about duplicate IDs (Thanks Sara!)
- Improved Elements panel: supports new pseudo elements and pseudo functions for view transitions, shadow dom and details-contents
- Improved Elements panel: async rendering of styles for performance (Thanks Charlie!)
- Improved Better logic of when an element needs an accessible name
- Improved Meta panel: show how much characters are used by the title and description
- Improved Meta panel: stricter defaults for LinkedIn share preview (Thanks Manuel!)
- Improved Meta panel: additional attributes for preload links are now listed
- Improved Command bar: toggle console popups is now available (Thanks Eric!)
- Improved Emulation: Add a new "Fast 4G" network profile
- Improved Improve design of color picker
- Improved Pane resize performance (Thanks Noah!)
- Improved Rulers and Guides scroll sync performance
- Improved JSON viewer: better detection of datetimes
- Improved Allow form submission syncing for dialog forms (Thanks Fred!)
- Improved Sync dialog closing with
Esckey - Improved Updated Chromium to 126.0.6478.183
Fixes
- Fix Crash on specific Apple Silicon Macs.
- Fix Hide line style for ellipse and rectangle in screenshot editor
- Fix Remove Metamask and Bitwarden extensions from supported list now that they are manifest v3
- Fix Prevent error when the Polypane window is closed and mac switches appearance (Thanks Charlie!)
- Fix Prevent suggestions from previous tab from being shown in address bar when switching tabs (Thanks Raz!)
- Fix Set correct initial color format in color picker in elements panel
- Fix Horizontal layout clipping of panes didn't work (Thanks Tobi!)
- Fix Elements panel: typing ":" removed part of property
- Fix Elements panel: prevent scrolling tree when hovering over an idref
- Fix Elements panel no longer sometimes opens on its own
- Fix Elements panel: You couldn't collapse the currently selected element
- Fix Elements panel: prevent overwriting element content when editing
- Fix Elements panel: reinstate support for nested media queries with explicit inner styles
- Fix Prevent page styles from being applied to node tooltips
- Fix Prevent devtools and browse panel from being in the wrong position after resizing the browser
- Fix Prevent videos from becoming unmuted when switching panes (Thanks Nuel!)
- Fix Meta panel: Prevent panel from not showing any data when theme color has no value (Thanks Jono!)
