Blog
Tips for responsive design & developer tools
Page 10 of 11
Beautiful CSS 3D Transform Examples
3D transforms and perspective can be a great trick to add depth and texture to any website but they're tricky to get right. They can easily look skewed, too flat or distorted if you don't use a fitting perspective or…

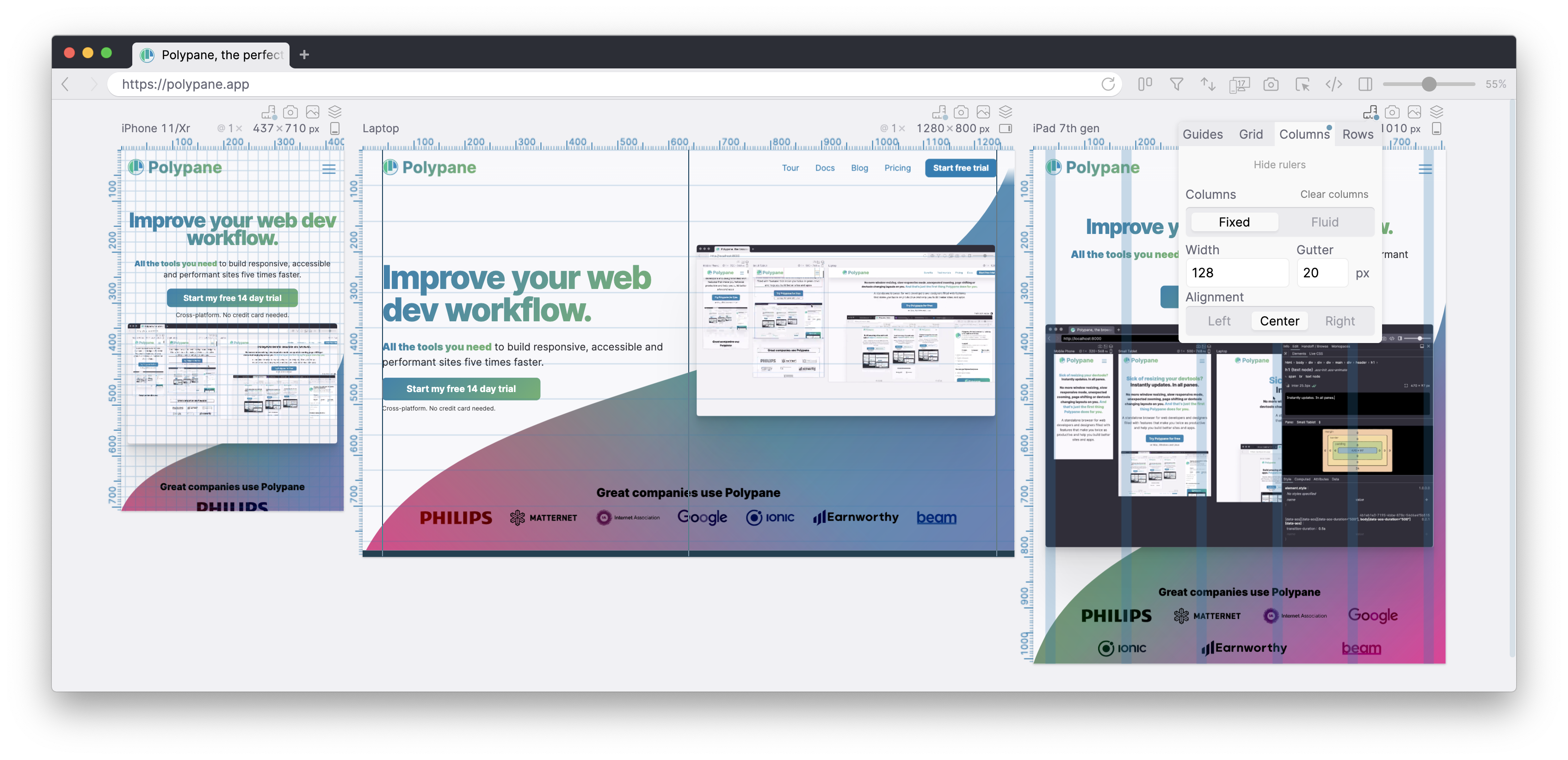
Polypane 3.3: Grids and guides, horizontal overflow detection and updated UI
Add grids and guides to your site, detect which elements cause horizontal overflows, new overlays, a refreshed UI and noticable performance improvements. with over 50 changes there's quite a lot to find in the new…
How Earnworthy uses Polypane to audit landing pages and land 25% more customers
We interviewed Nicholas Scalice, the founder of Earnworthy and creator of the GrowthMarketer.co newsletter about how he uses Polypane to be able to provide quick landing page consultations while focusing on both…

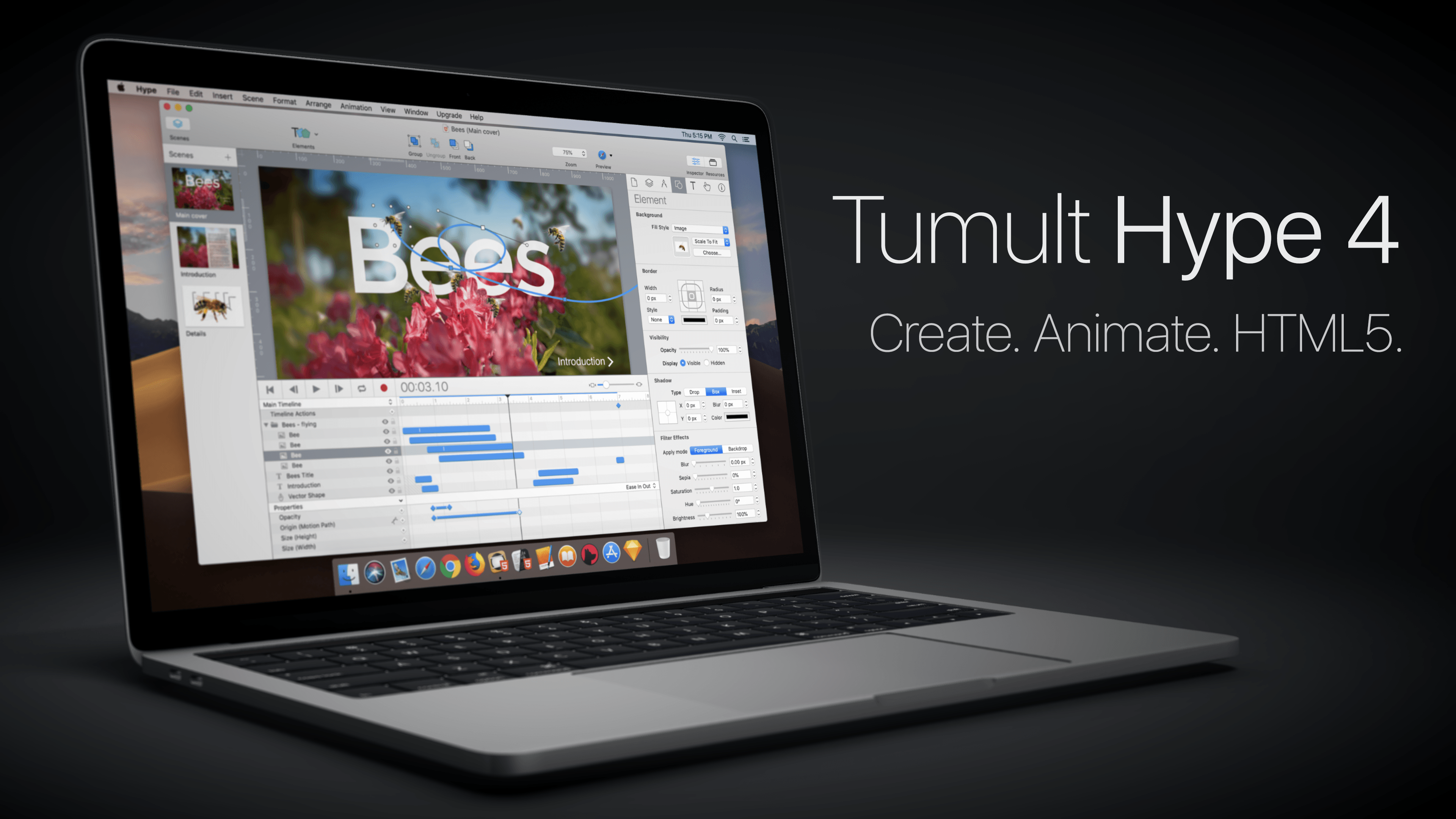
Polypane ❤ Tumult Hype. New integration
Tumult Hype lets you create beautiful, responsive HTML5 animations and web content. When you preview your design by clicking the 'preview' button in Hype and selecting Polypane, it will automatically open the viewports…
How Code& increased their efficiency by 500% maintaining and improving websites like Freshwater SLSC
We interviewed Dale Grant, the owner of Code& on their workflow and how Polypane fits into it. As a development-focused agency they use WordPress for a wide variety of clients and projects. Can you introduce us to Code…
How Red Pixel Themes uses Polypane
The following article was written by Vivian of Red Pixel Themes on how they use Polypane in their development process and is part of a series of case studies by Polypane users. We’re Red Pixel Themes , a web shop that…
Polypane 3.2: Accessibility and viewport sizing
We're introducing two big features in Polypane 3.2: The accessibility panel and viewport sizing . Beyond that we added a whole lot of smaller features and improvements, with nearly 40 items in our release notes…

Polypane 3.1: New elements panel
Polypane 3.1 is now available and with over 30 new and improved features it's our biggest release ever. With Polypane 3.1 we're introducing the Polypane elements panel: A completely new elements panel written for…
8 ways to increase your productivity as a web developer (in 2021)
Making websites takes time. There are a lot of parts you have to think about if you want to create a good, solid website and sometimes it might feel like there just isn't a way to go through the work faster. Whether you…
Color contrast checker that makes suggestions for better colors
For the past week or so I've been helping out with Coronastatus , an online platform that's now live in 20+ countries where people can self-report their health status in relation to the COVID-19 pandemic. One of the…
Polypane 3: browser tabs and dark mode emulation
Polypane 3 is now available and comes with two big new features: Media Feature emulation and Browser tabs , as well as an upgrade to Chromium 80. To allow for browser tabs we also updated the rest of the UI to match…
Polypane is now part of the GitHub Student Developer Pack
We are super proud to announce that Polypane is now part of the GitHub Student Developer Pack . Eligible students get free access to Polypane for a year and can sign up starting today by authenticating with GitHub here…