Blog
Tips for responsive design & developer tools
Page 9 of 11
Device testing is not enough
When you get started with responsive design, you wouldn't be wrong to think it's all about devices. Questions like "which size to use for mobile" quickly come up, and most testing is done on developers' own devices…
Polypane 6: Peek, Webvitals, new simulators & Chromium 91
Polypane 6 is now available! It's another packed release with new features, simulators, performance improvements and a new version of Chromium powering it all. Read on to learn about all the cool new things we have for…
Don't you forget about me: overlooked breakpoints in responsive design.
We get it, there's infinite breakpoints you need to test on and only so much hours in a day, so some breakpoints just get a little more attention than others. You focus most of your time on the devices you have. At…
Polypane 5.1: Web components support
Polypane 5.1 introduces support for web components across the application, many improvements to the Outline panel and Contrast checker. There an updates to the Chromium version, Google fonts list and accessibility…
Checking webpage quality in 5 minutes with Polypane
In this article we'll check the quality of a web page in about 5 minutes, from meta info to accessibility. Polypane has many features that make it easy to see different parts of your site, inspect them for issues and it…
Polypane 5: Console popups, performance and focus overview
Polypane 5 is out with new ways to see your console messages, new performance settings and a new focus order overview. It has a new Chromium version (89), many performance improvements, updated UI elements and new debug…

How Maurits Meester combines front-end development with beer
Maurits is a freelance front-end developer and co-founder of Brouwerij Victorie , a brewery in Amsterdam with a gorgeous website. We spoke with him about beer (naturally), e-commerce and Henri's, a Sass design toolbelt…

Faking container queries with CSS Grid
Container queries are an (hopefully) upcoming feature in CSS that will let you create responsive designs that respond to the dimensions of their container (like a div or other HTML element) rather than the dimensions of…
Debug your visual hierarchy with the squint test
"The squint test" is a method to get a feel for the visual hierarchy of your page and the name is quite literally what you're supposed to do. When you squint your eyes and move away from your screen a little you distort…
How Sergio Mattei made the next Makerlog 6x faster with Polypane
Sergio is the creator of Makerlog , a web app that lets Makers log their progress [including me - Kilian] and he is building the next version using Polypane. We interviewed him about his challenges and how Polypane…
Polypane 4: Unified Console, DOM tree in elements panel
A new unified Polypane console, a treeview in the elements panel, prefers-reduced-data and locale emulation, docked devtools for isolated panes, new and updated social media previews and debug tools, Chromium 87 and…

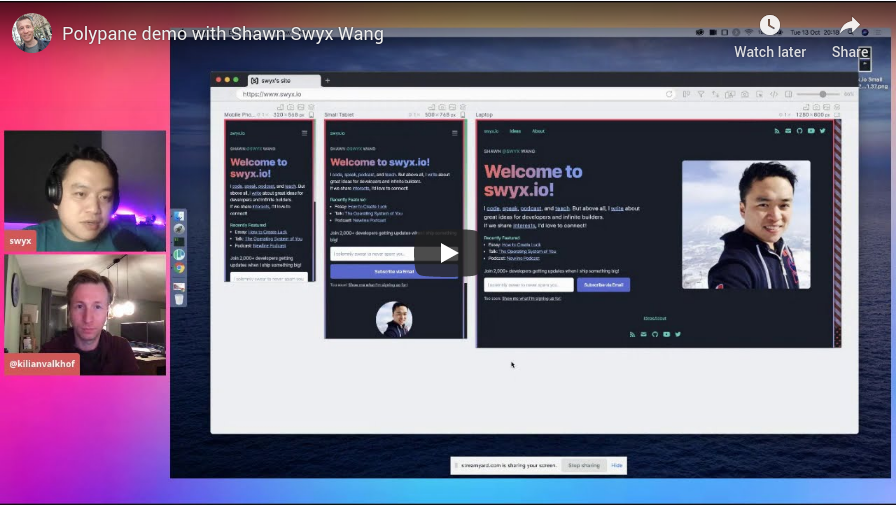
Polypane demo with Shawn @swyx Wang
Last Tuesday together with Shawn @swyx Wang we held a livestream to give a tour of Polypane. We used Shawn's website to go through most of the features Polypane has to offer and shared thoughts on modern web…