Table of contents
Skip table of contentsIf you want to be kept up to date with new articles, CSS resources and tools, join our newsletter.
Polypane 8 comes with a better Elements inspector, big performance improvements, Chromium 98 and many other new and improved features, like forced colors emulation, focus state sync, ARM support, UI improvement, a new debug tool and all-in-all netting a changelog of over 100 items. Lets get into it.
Better Element inspector
The Polypane element inspector inspects elements across panes and lets you edit the same element in all panes at the same time, a unique and powerful feature built from scratch for Polypane.
This round, we focused on some of the most requested features, making the design easier to understand for people coming from other browsers and greatly improved the performance of the inspector as well.
60% faster element inspection
We rewrote core parts of our element inspection logic, making selecting elements and changing styles over 60% faster compared to Polypane 7. This is a pretty major difference and it feels great. Especially considering we now surface more information than we ever did, more on that below.
Updated design
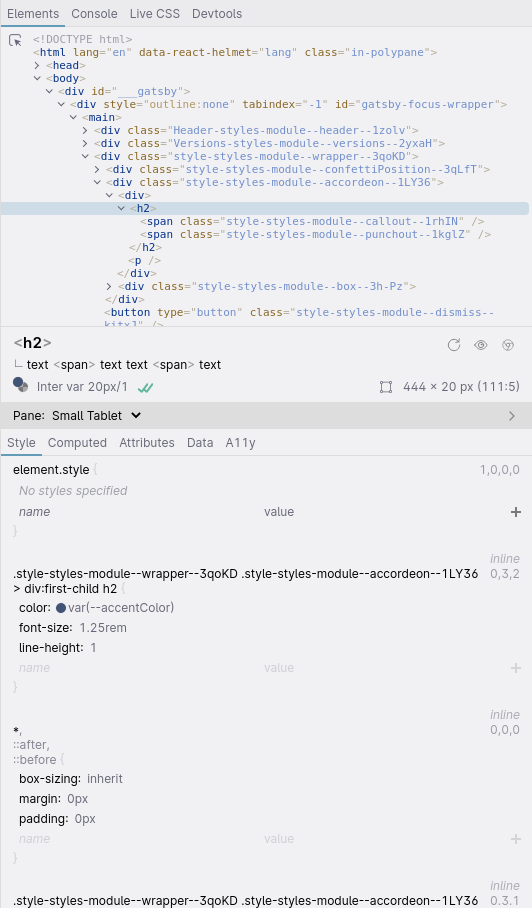
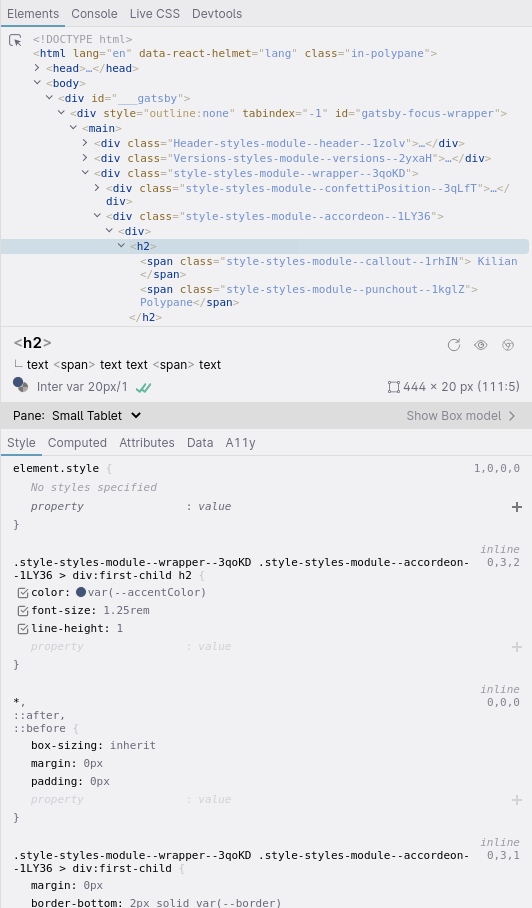
To accommodate the new features and address some the issues people had with our Elements Panel we tweaked and improved the design. There are no major changes, but a lot of little tweaks to make it feel more familiar while also making room for new features. Have a look at the old and new design side by side:


The Tree view is now styled similarly to the Chromium elements panel: collapsed elements are shown with ... instead of as opening tags and short content is shown inside the element. We hope this makes it easier for people to switch to the Polypane Element inspector.
For the navigator area, we tightened up the alignment and placement of icons, ids and classes, and we now collapse the box model by default so more space is visible for the Style tab. The button to toggle the box model now has text to make that clearer.
The biggest changes happened in the Style tab. We switched to a monospace font which allows us to show more code in the same area while bumping up the contrast of different components without making it feel too busy. A sharp eye will notice some new checkboxes as well…
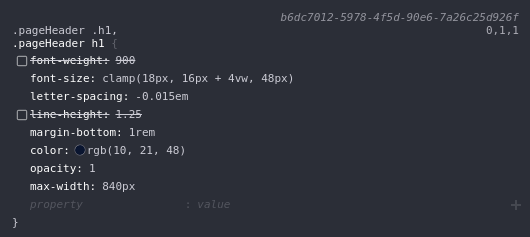
Toggling individual styles on and off
Those checkboxes are for the most requested feature for the Elements inspector: the ability to toggle individual styles on and off. It was a huge undertaking, but it's here!

Toggling a style is quick and gives you feedback across all your panes. Styles that are toggled off are shown with a line-through so you can at a glance see which styles are enabled and disabled.
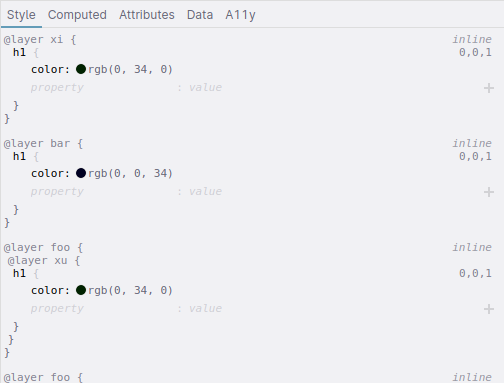
Cascade layer support
The Element inspector now has full support for displaying Cascade layers. They are set to ship as stable in the next release of Chromium while in Polypane you can use them already.
Instead of having just one way to overwrite the specificity, with !important, cascade layers lets you define separate layers for different parts of your CSS.
Each new layer overwrites the old one, making it easy to work with third party CSS and saving you from having to add more complex selectors just to be more specific. For an introduction to Cascade Layers, read the Cascade Layers article by Stephanie Eckles.

Work to support cascade layers is underway in all major browsers but it hasn't shipped yet (except in Safari's technology preview), meaning that Polypane is the first Chromium-based browser with devtools support for Cascade layers, and the second browser to ship it. How cool is that?
Container Query and Supports query support
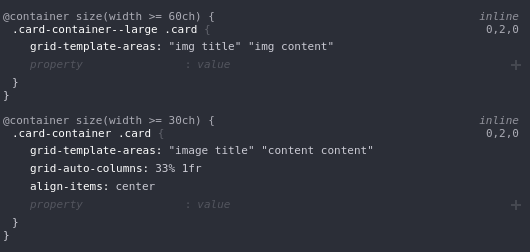
Like Cascade layers, container queries are an upcoming technology that Polypane has enabled. While the elements panel already showed @media queries, we updated our logic to show all at-rules, adding @supports and @container to the list, as well as the @layer mentioned above.

If there are nested at-rules the Elements inspector shows all of them so you can always see why something is applied.
Shift to inspect pointer-events:none
A useful feature in Chromium devtools is you can press shift to inspect elements that have pointer-events:none applied to them. Now that feature is also available for the Polypane inspection tools, either from the inspect button or after pressing alt/option to use Polypane Peek.
Other Element Inspector improvements
We made more changes to the Element Inspector:
- Double click any attribute in the tree view to copy its value.
- Click any id or class in the Navigator to copy its value, formatted for CSS.
- The color picker of a CSS value with a custom property now updates the custom property instead of the CSS value.
- We rewrote the autosuggest UI for CSS and HTML properties so you can find matches faster.
- Polypane Peek can now also be used with the Chromium devtools by selecting those in the address bar.
There's also a few bug fixes, you can find those in the full changelog.
Elements Inspector documentation
Performance improvements
With this release we set out to improve performance across the application. We wrote about the 60% performance improvement in the elements panel above, but we also made improvements to other parts of the app.
50% reduction in load time
By improving the order of things we do during launch we managed to improve startup time by 50%, and completely did
away with the "loading Polypane" screen.
Faster refresh rate for scroll syncing
The scroll sync logic has now been updated to no longer need CSS updates on scroll, making it much smoother.
Website bottlenecks guards
While Polypane previously showed a warning for sites that had more than 10K CSS selectors, we now disable various features at 15K selectors. Polypane disables hover syncing, breakpoint detection and overflow detection to keep the rest of the UI performant. In future releases we might disable more features.
Preventing data-related performance issues
We also fixed several bottlenecks in the Polypane UI and parsing logic: The address bar could get slow because your history
had too many matches, so we now limit the number of matches we show.
If a chat widget on a site changed the page title every second (purely hypothetical of course, you would never do that!) that would slow down Polypane a lot because we re-parsed the page whenever the page title changed for legacy reasons. Page title changes also reset any active page navigation. We now no longer use page title change as an indication for navigation or need to re-parse the page.
Faster Polypane Peek tooltip
Our tooltip was already fast but when improving our style inspection we found a potential slowdown for the tooltip, so we added that in. Enjoy the 4ms speedup!
Updated Sync options
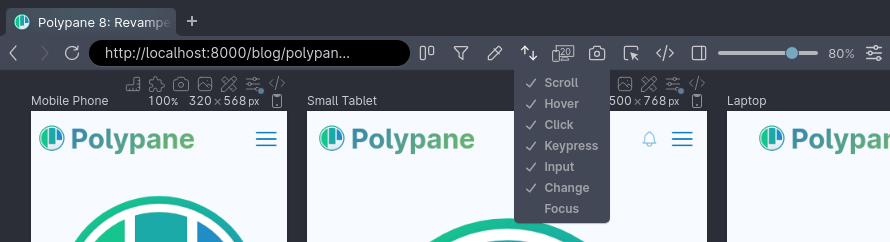
You can now turn off individual syncing options, we stopped syncing form submissions and we can also sync Focus events.

Individual sync options
Right-click the sync button in the address bar to toggle individual syncing options. You can for example choose to sync hovering but not keypresses.
Focus sync
Normally, focus is only ever in a single place across your entire operating system. With Focus sync, each pane can retain their own focus, synced between panes.
Doing keyboard testing and seeing how Focus moves across the page on multiple panes is an extremely useful for those of you doing accessibility testing.
Focus sync is off by default. Turn it on by right-clicking the sync button in the address bar.
Preventing multiple form submissions
One thing that tripped people up is that forms would be submitted multiple times (once in every pane), which could trigger server issues. While not unsurprising (if you do the same action in multiple panes, you ...do the same action) it's most often not desirable.
Polypane 8 no longer syncs form submissions across panes. Note that you will need to use proper form semantics for Polypane to detect that a click or keypress triggers a submit action.
Synced interactions documentation
Forced colors emulation
Polypane can now emulate forced colors:
This is great because it means that to work on your Forced Colors design you:
- No longer need a windows device.
- No longer need to switch your entire device into forced colors mode.
- You can quickly refer back to the regular design side-by-side for pointers.
By switching the prefers-color-scheme from light to dark, the forced colors design will be updated as well.
Console updates
Along with updating the Elements panel we also did another round of improvements for the Console: fixing various bugs, improving rendering performance and adding some new features
New console functions
The Polypane console has added support the following console functions:
asserttimetimeLogtimeEndcountcountReset
It already supported log, warn, error, debug, info, dir and table. All console functions are now also available without typing console. in front of them.
Navigation events
The console now shows navigation events like reloads and new pages so you know which console messages belong to which page.
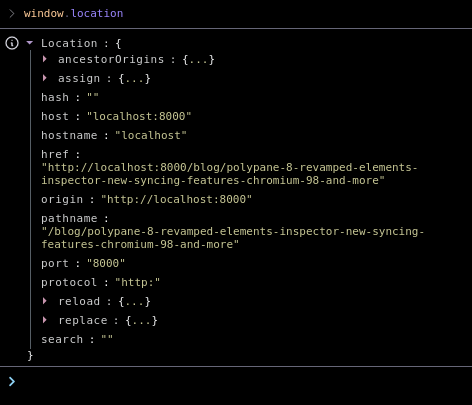
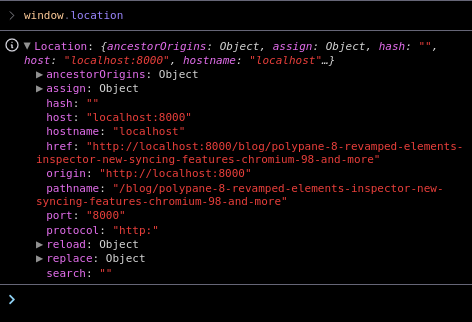
New JSON renderer
We switched out our JSON/Object renderer for one that more closely resembles the JSON rendering of the Chromium devtools.


Updated Rules and Guides
Our rulers and guides feature also got another round of improvements:
Alignment to site
Previously the ruler features were fixed to the viewport, so if you scrolled the page they would not scroll along. In Polypane 8 they do, so the rulers, guides, rows and grid now scroll along with the page.
Setting a custom color
You can now change the color of the overlays to contrast with your site (or fit your mood):
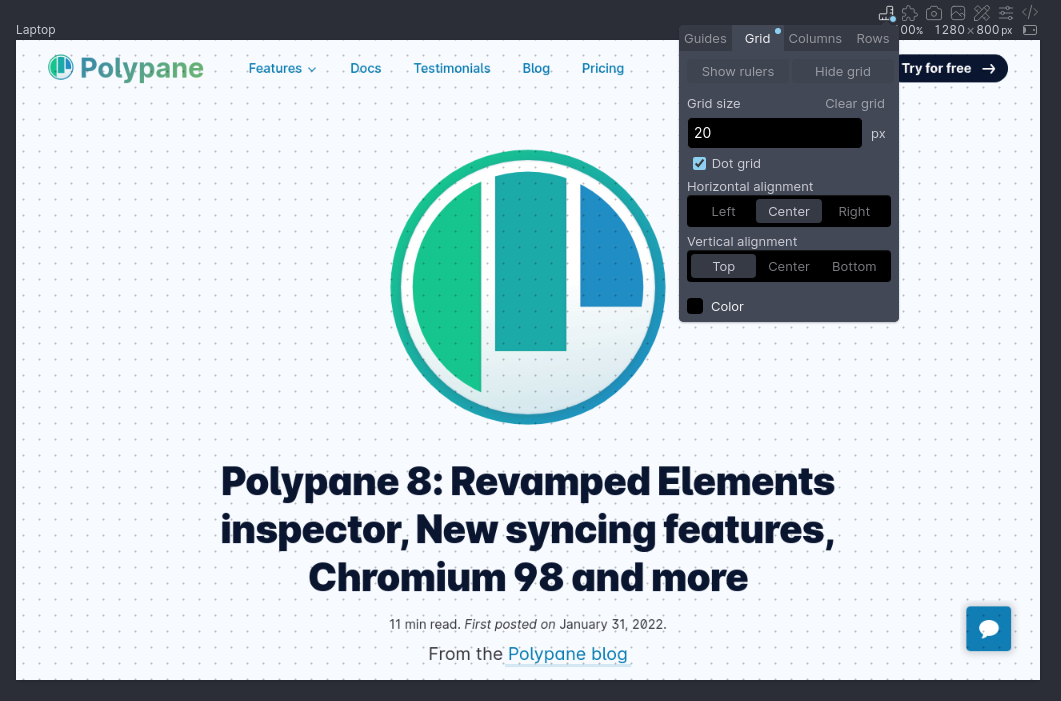
Dot grid option
Instead of grid lines you can now also set the grid to be shown as dots:

Right-aligned guides
You can now add guides that are right-aligned by specifying them with a negative value. They will stay attached to the right side even when you resize the page.
Rulers, Grid and Guides documentation
Panel can now be left aligned
Speaking of alignment, you can now left-align the panel. Right-click the alignment button in the panel to set it to either right, bottom or left alignment:

New Color Contrast debug tool logic
Measuring text contrast is complex and is influenced by a lot of different factors. Previously, we calculated the text and background colors of an element, taking opacity and all relevant parent background colors into account. This works well, but it's missing some factors.
In Polypane 8, we now improved the handling of opacity set on parent elements and added support for filter: opacity(), text-shadow and text-stroke, all of which combined provide a more realistic calculation of contrast.
Color Contrast Checker documentation
The contrast checker in Polypane uses the WCAG2 algorithm. If you've heard about APCA recently as the new improved algorithm, it's important to keep in mind that, while very cool, it's not yet an official standard so can not be used to check compliance. Kilian wrote the article WCAG2 is what we have that explains why. In a future update of Polypane we will provide APCA and WCAG2 contrast logic side by side.
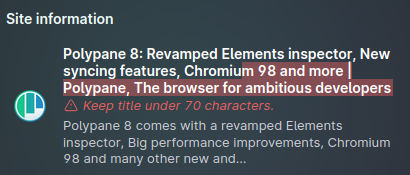
Meta Panel updates
The meta panel now highlights the parts of your title or description that run over the recommended length.

In the past few months both Slack and Discord updated their rich previews (very subtly), so we've updated our previews to match their new designs.
New Debug tool: Hide Cursor
No image for this one, but it's handy nonetheless. The Hide Cursor debug tool hides your mouse cursor. This way you can do a keyboard test and not be tempted to cheat.
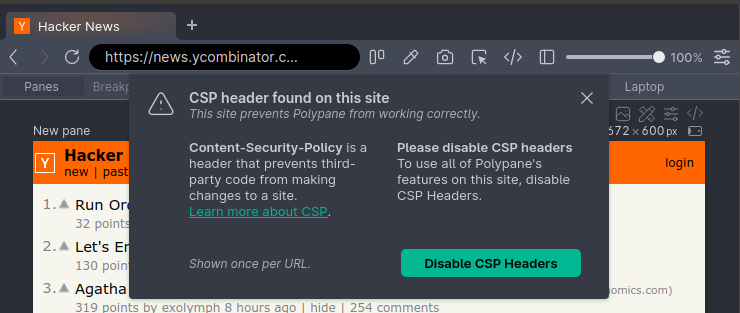
CSP header warning
When a site sets content-security-policy (CSP) headers it disables part of the functionality Polypane offers. While we had an option to disable CSP headers for a few versions now, Polypane now detects when CSP headers block functionality and shows a warning and option to turn them off.

Chromium 98
Polypane now runs on Chromium 98. We always try to keep up with the latest version of Chromium to make sure you get to use the latest rendering engine, the latest security improvements and the latest new features.
Notable new experimental features are the selectmenu element and the ::spelling-error and ::grammar-error pseudo classes.
Overview of experimental Chromium features
ARM support
We've had an M1 version for Mac for quite a long time and now we also have ARM versions for Windows and Linux. So if you run on those architectures you can now use a more performant version of Polypane.
Windows now has a universal installer just like Mac, and for Linux you need to choose the appropriate architecture (The download page will automatically detect this for you).
If you want to get the ARM version now make sure to download the new version from the site, as Polypane will update to the same architecture it installed with.
Other improvements and bugfixes
As usual this release got a little out of hand, here are some other notable improvements and bugfixes that dont deserve their own heading but are still noteworthy. You can find the entire list in the changelog.
- We aligned with Chrome on the behavior when double clicking the tab bar. Instead of opening a new tab, the app now (un)maximizes.
- The scroll position in default mode is now preserved on reload again, so live reloading works much nicer. This worked in previous versions, but we broke it. It's fixed now!
- All areas are now named sections so you can use assistive technologies to navigate across the app easier.
- Live reload can now set a delay in decimal seconds. The newest generation of build tools is significantly faster, often only needing milliseconds to compile so waiting even a full second is way too long.
Get Polypane 8
Polypane is available for Windows, Mac (universal dmg for Intel and M1) and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Deprecation notice
In Polypane 7 we deprecated legacy mode. This feature is on track to be removed in Polypane 9.
Polypane 8.0.0 Changelog
New features
- New Element inspector: Toggle individual styles off and on
- New Element inspector: Cascade layer support in Element Inspector
- New Element inspector: Container Query and Supports query support
- New Emulation: Added Forced Color emulation
- New Sync Options: Focus sync
- New Sync options: Turn specific sync options on and off
- New Chromium 98
- New ARM support for Windows and Linux
- New Experimental features: selectmenu, spelling and grammar pseudos
- New Detect and warn about CSP issues on a site
- New Shift to inspect elements with pointer-events: none
- New Debug tool added: Hide cursor
- New Rulers and Guides updates
- New Panel can now be left-aligned
Improvements
- Improved Performance: 50% improvement in app load time
- Improved Performance: faster syncing of scroll position
- Improved Performance: At 15K rules of CSS Polypane disables hover sync, breakpoint detection and overflow detection features
- Improved Performance: Page title change no longer cause Panels to update
- Improved Performance: Improve performance of suggestions in Address bar
- Improved Page reloads preserve scroll position (Thanks many people!)
- Improved UI: Double-clicking tab bar now maximizes app instead of opening a new tab
- Improved UI: Address bar now works better when opening new tab
- Improved UI: New design for URL hover indicator
- Improved UI: Warning shown when first using tabs explaining how they work
- Improved UI: Panel border lights up to indicate it's draggable
- Improved UI: Focus border in Dark mode now less pronounced
- Improved UI: Esc in address bar now reverts URL
- Improved UI: All parts of the Polypane UI now are named sections for improved navigation with assistive technologies
- Improved UI: Reference image UI now visually consistent with other parts of UI
- Improved Sync Scroll: Better handling of pages with smooth scrolling enabled (Thanks Stratos!)
- Improved Sync: Form submissions are prevented from being synced across panes
- Improved Color contrast: now takes parent opacity and filter opacity into account
- Improved Color contrast: now takes text shadows into account
- Improved Color contrast: now takes text outlines into account
- Improved Live Reload: You can now set the delay in decimal seconds
- Improved Color chooser: Tints and shades now have consistent alpha value
- Improved Color chooser: Click preview to copy color
- Improved Color picker: Show icons for copy actions
- Improved Elements Inspector: 60% performance improvement when selecting new element
- Improved Elements Inspector: Update Style editing UI
- Improved Elements Inspector: Improve performance of getting list of classes
- Improved Elements Inspector: Refreshes info on page reload
- Improved Elements Inspector: Collapse box model by default, add text to toggle
- Improved Elements Inspector: Active element in tree view now scrolls into view
- Improved Elements Inspector: Click to copy Classes and ID in navigator (Thanks Roni!)
- Improved Elements Inspector tree navigator is now styled like chromium
- Improved Elements Inspector tree navigator double click attribute value to copy
- Improved Elements Inspector now sorts CSS Rules by CSS4 compatible specificity calculation
- Improved Elements Inspector the color picker of a css value with a custom property now updates the custom property
- Improved Elements Inspector: new autosuggest UI for css and HTML properties
- Improved Meta Panel: Highlight part of title and page description that are too long
- Improved Meta Panel: Update Slack preview to new design
- Improved Meta Panel: Update Discord preview to new design
- Improved Meta Panel: Detect more variations of charset declaration
- Improved Share: QR code no longer moves Live CSS badge out of the way
- Improved Devtools panel now includes a reload button
- Improved Devtools: Add XState devtools
- Improved Devtools: F12 now both opens and closes the devtools
- Improved Debug tools: Small text tool no longer shows warning for elements with font-size of zero
- Improved Rulers: now scroll along with website
- Improved Rulers: Ability to set colors
- Improved Rulers: Dot grid option
- Improved Rulers: Allow guides to be set from the right
- Improved Outline panel: Displayed image src is limited to 5 lines of visible text
- Improved Outline panel: Warn for more nondescriptive text in link and image overviews
- Improved Outline panel: Prevent getting outline on each URL change
- Improved Console: JSON display is now more aligned with Chromium devtools
- Improved Console: Support the time, time, timeLog, timeEnd, count, countReset and assert console methods
- Improved Console: show navigation events
- Improved Console: console functions can now be used without
console.in front of them - Improved Peek: faster rendering of inspection tooltip
- Improved Peek: option to use chromium devtools instead
- Improved Workspace pane: now shows icons for each default workspace
- Improved New "Reset app to defaults" option in main menu
- Improved Shortcut panel on Mac now uses ⌘ and ⌥ icons
- Improved Web Vitals popup now shows status icons in the overview
- Improved Web Vitals popup now shows scoring for FCP
- Improved Updated list of Google fonts
Fixes
- Fix Prevent crash caused by parsing a non-plain text robots.txt (Thanks Roni!)
- Fix Clicking relative links in outline panel now loads correct URL
- Fix issue with Polypane Peek not being available on load
- Fix Alignment in Attribute and Data labels in elements panel
- Fix Prevent style editing sometimes changing wrong CSS rule
- Fix Text overflow in Web Vitals tooltip with zoomed text
- Fix Bug where Color chooser would be positioned incorrectly
- Fix Syncing of
-webkithover styles - Fix Title change no longer blocks page navigation
- Fix Incorrect permission message for geolocation (Thanks Zjelko!)
- Fix Console: Prevent issue where messages added in rapid succession weren't all being added
- Fix Peek: issue when inspect tooltip would not be shown
- Fix Live CSS: No longer indents randomly
- Fix Meta panel: No longer use "favicon missing" as alt for favicons
- Fix Reference image being out of sync with website
- Fix Consistent capitalization of menu shortcuts on Windows
- Fix Overview screenshot sometimes having stale data
- Fix Element Inspector: Support editing and adding Keyframe styling
- Fix Element Inspector: consistent specificity display
- Fix Element Inspector: Arrow keys changed em to rem
- Fix Element Inspector: Formatting of Copied Keyframe CSS rules
- Fix Element Inspector: Pseudoclass styling being set incorrectly
- Fix Element Inspector: font-face editing in Legacy mode
- Fix Adjusted text size did not apply on launch
- Fix Configurators and info panels overlapped address bar suggestions
- Fix Error message when syncing events on deleted elements
- Fix Error message when getting hover status
- Fix Live Reload: injection in legacy mode causing reloads
- Fix Browse panel didn't open URL on app launch with tool selected (Thanks Michael!)
- Fix Live Reload: Better support for strings in the ignorepatterns.txt file (Thanks Nick!)
